Консоль разработчика
Консоль разработчика, или DevTools – это инструмент, встроенный в современные браузеры и предоставляющий разработчикам доступ к внутренним механизмам веб-страниц.
Зачем нужна консоль разработчика
Кому нужна консоль разработчика
Элементы консоли разработчика и их использование

Зачем нужна консоль разработчика
DevTools используется в следующих целях:
- отладка кода. Позволяет находить и исправлять ошибки в HTML- и JavaScript-коде, просматривать значения переменных, ставить точки останова и многое другое;
- анализ производительности. Дает возможность измерить время загрузки страницы, выявить проблемы в коде и оптимизировать его работу;
- изменение внешнего вида страницы. Позволяет экспериментировать с различными стилями CSS, изменять содержимое элементов и сразу видеть результат;
- изучение DOM (Document Object Model)-структуры страницы. Показывает, как HTML-элементы вложены друг в друга, какие стили к ним применены и как они взаимодействуют с JavaScript;
- просмотр сетевых запросов. Помогает увидеть, какие файлы загружаются страницей, сколько времени занимает каждый запрос и какие HTTP-заголовки передаются.
Кому нужна консоль разработчика
DevTools используют:
- веб-разработчики. Отладка JavaScript-кода, проверка и модификация CSS-стилей, анализ структуры HTML, анализ работы сторонних скриптов и API;
- фронтенд-разработчики. Оптимизация производительности веб-страниц, тестирование отзывчивого дизайна, профилирование JavaScript;
- веб-дизайнеры. Экспериментирование с CSS в реальном времени, настройка стилей и эффектов, проверка макета и адаптивности дизайна на различных устройствах;
- QA-инженеры. Тестирование функциональности веб-приложений, проверка корректности отображения на разных устройствах;
- SEO-специалисты. Анализ структуры страницы, проверка метаданных, влияющих на поисковую оптимизацию;
- аналитики. Отслеживание сетевых запросов, анализ производительности;
- маркетологи. Анализ поведения пользователей на сайте, оценка эффективности рекламных кампаний, проверка счетчиков и визуала.
Элементы консоли разработчика и их использование
Вот главные вкладки DevTools:
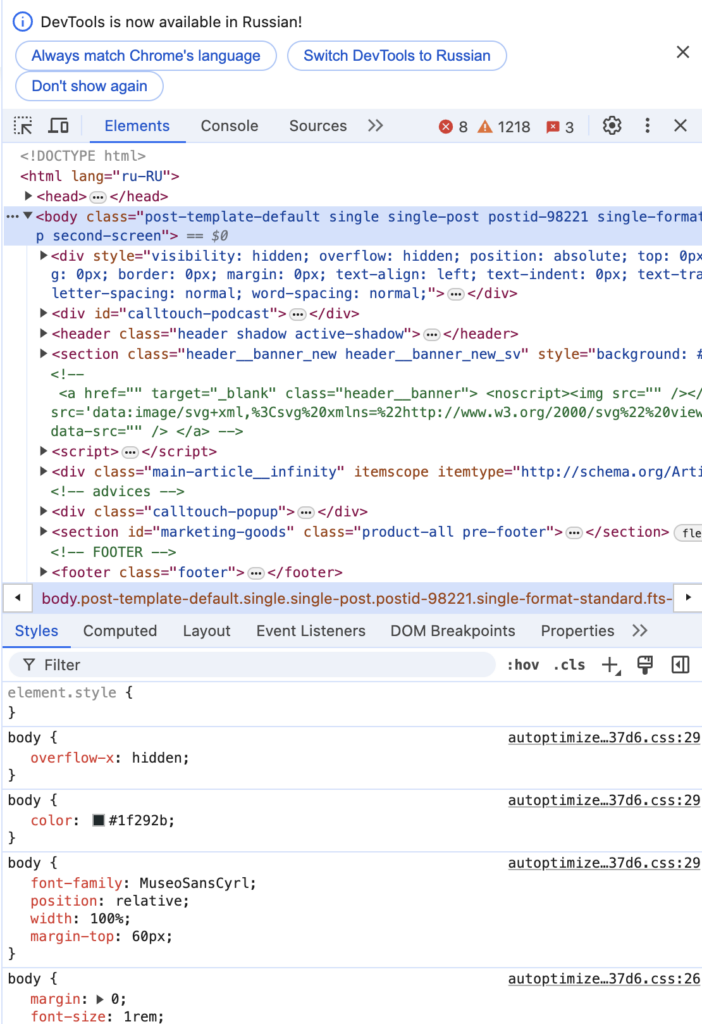
- Elements (Элементы). Позволяет просматривать и редактировать HTML-структуру страницы, а также стили CSS. Структура визуально представлена в виде дерева, где каждый элемент – это HTML-тег. Двойной клик по элементу позволяет изменить его текст. Панель стилей справа показывает все CSS-правила, примененные к элементу. Вы можете добавлять, удалять или изменять их;
- Console (Консоль). Применяется для ввода JavaScript-кода, просмотра сообщений об ошибках и отладки. Для ввода кода напишите любую строку JavaScript и нажмите Enter, чтобы выполнить ее. Используйте console.log() для вывода значений переменных или сообщений в консоль. Она отображает все ошибки JavaScript, которые возникают при загрузке страницы или во время выполнения кода;
- Sources (Источники). Позволяет просматривать исходный код JavaScript-файлов, ставить точки останова и выполнять код пошагово. Для просмотра кода откройте любой JavaScript-файл, чтобы посмотреть его содержимое. Поставьте точку останова, чтобы приостановить выполнение кода в определенном месте и посмотреть значения переменных;
- Network (Сеть). Отображает информацию о сетевых запросах, включая время загрузки, размер и HTTP-заголовки. Для анализа производительности посмотрите, какие ресурсы (изображения, шрифты, скрипты) загружаются страницей и сколько времени это занимает. Ищите ошибки в запросах или слишком медленные ресурсы;
- Performance (Производительность). Предоставляет детальный обзор того, как приложение расходует ресурсы компьютера. Позволяет записывать профили, анализировать фреймы и время выполнения JavaScript;
- Application (Приложение). Позволяет получить информацию о ресурсах, используемых приложением, таких как данные в хранилищах, кэшированные ресурсы, отдельные потоки выполнения JavaScript, информация о загруженных шрифтах и изображениях.
Вопросы-ответы
В большинстве браузеров можно открыть консоль, нажав F12 (или Fn + F12) или Ctrl+Shift+I (Cmd+Option+I на Mac). Также она открывается ее через настройки браузера.
Найдите элемент во вкладке Elements и измените значения свойств в панели стилей.
Откройте вкладку Console и посмотрите на сообщения об ошибках.

