Верстка сайта
Верстка сайта – это процесс формирования внешнего вида веб-страницы, при котором текст, изображения, видео и другие элементы располагаются на странице определенным образом в соответствии с разработанным дизайном. Это важный этап в создании сайта, поскольку от его качества зависит удобство использования ресурса и восприятие информации пользователями.
Что включает в себя верстка сайта
Что включает в себя верстка сайта
Верстальщику необходимо написать код, чтобы превратить макет сайта в страницу, которую будет определять поисковая система.
Типы разработки
При создании сайтов есть два вида программирования.
- Backend разработка – это процесс создания серверной части сайта, которая отвечает за обработку запросов пользователей и взаимодействие с базой данных. Для этого используются такие языки программирования, как PHP, Python, Java, Ruby.
- Frontend разработка – это создание пользовательского интерфейса сайта, который включает в себя дизайн, верстку и анимацию. Для этого нужны HTML, CSS и JavaScript, а также различные фреймворки и библиотеки, такие как Bootstrap, React, Angular.
Написание HTML-кода
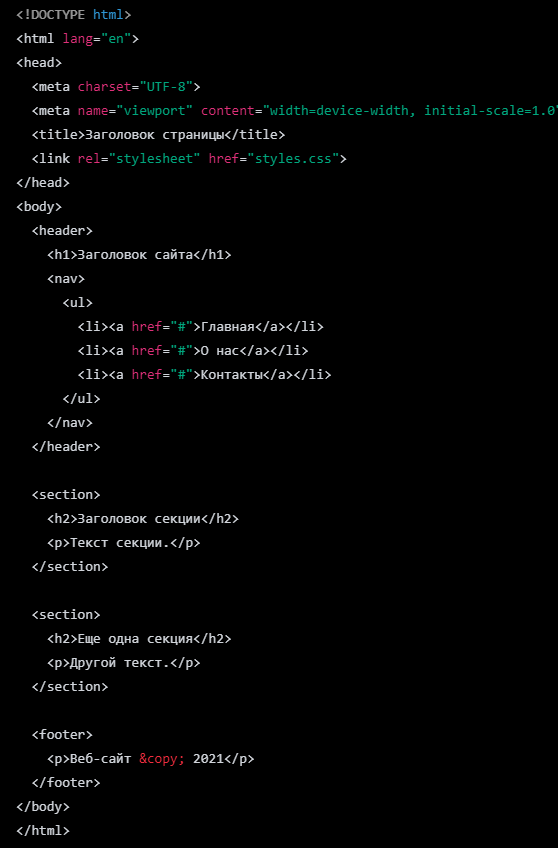
HTML (HyperText Markup Language) является основным языком разметки для создания сайтов. Он определяет структуру и содержимое веб-страницы. Вот пример базовой структуры HTML для верстки сайта:
Здесь есть основные элементы для создания базовой верстки сайта, такие как <title> </title> (заголовок), <body> </body> (содержимое страницы), <header> </header> (вводный раздел), <section> </section> (основные разделы), <footer> </footer> (подвал сайта). Вы также можете использовать другие элементы HTML для создания различных компонентов и макетов веб-страниц.
Этапы верстки
Верстка сайта состоит из нескольких ступеней.
- Создание макета страницы. Дизайнер определяет расположение и размеры всех элементов на сайте, а также их взаимодействие друг с другом. Шаблон может быть нарисован вручную или создан в графическом редакторе.
- Верстка контента. Верстальщик размещает на странице текст, изображения и другие элементы в соответствии с макетом.
- Настройка стилей. Верстальщик определяет стили для каждого элемента на странице, чтобы они выглядели одинаково во всех частях сайта.
- Тестирование и исправление ошибок. После завершения верстки проводится тестирование сайта на предмет ошибок и несоответствий.
- Оптимизация кода. На последнем этапе верстальщик оптимизирует код сайта, чтобы он был легким и быстрым для загрузки.
Виды верстки сайта
По типу настройки веб-страницы для удобства пользователей верстка бывает:
- адаптивной. Предусматривает настройку внешнего вида сайта под различные устройства, такие как компьютеры, планшеты и смартфоны, что позволяет пользователям удобно просматривать контент на любом устройстве;
- резиновой. Подстраивается под разные размеры окна браузера, обеспечивая гибкость и удобство использования.
По способу расположения элементов на сайте можно выделить следующие виды верстки.
- Блочная. Это один из самых распространенных типов. Она заключается в том, что все элементы веб-страницы (например, заголовки, параграфы, изображения) располагаются в отдельных блоках. Они бывают разных размеров и форм, но должны быть прямоугольными. Блоки занимают всю доступную ширину экрана и вертикально располагаются друг под другом. Такая верстка обеспечивает гибкость в отображении контента на разных устройствах и четкую структуру сайта, а также улучшает доступность веб-страницы для поисковых систем и облегчает навигацию по ней.
- Табличная. Она используется для создания сайтов с таблицами, которые могут быть разных размеров и содержать различные данные. Каждый элемент занимает отдельную ячейку. Табличная верстка позволяет упорядочить информацию и сделать ее более доступной для пользователей. Этот вид широко использовался в прошлом, но с развитием стандартов HTML и CSS постепенно уступил свои позиции блочной и валидной верстке.
- Валидная. Это подход, при котором код HTML и CSS соответствует стандартам и рекомендациям W3C (World Wide Web Consortium). Она гарантирует, что веб-страница будет правильно отображаться во всех поисковых системах, а также обеспечивает более надежную и стабильную работу на разных браузерах и устройствах. Кроме того, такая верстка помогает улучшить SEO-оптимизацию сайта.
- Верстка по сетке. Элементы размещаются на странице в виде сетки. Этот вид верстки позволяет создавать сайты с четкой структурой и легко изменять расположение элементов.
- Верстка с плавающей сеткой. Она отличается от обычной верстки по сетке тем, что элементы могут свободно перемещаться по странице. Этот вид подходит для создания более гибких сайтов с динамическим контентом.
- Верстка на основе фреймов. Используется для создания сложных веб-приложений, где каждый элемент находится в своем фрейме. Этот вид позволяет легко настраивать взаимодействие между элементами.
Инструменты для верстки сайта
Для верстки сайта используются различные инструменты, включая текстовые редакторы и онлайн-сервисы для создания веб-страниц. Назовем некоторые из них.
- Adobe Dreamweaver – профессиональный инструмент для создания и редактирования сайтов. Он имеет широкий набор инструментов для верстки и дизайна, а также поддерживает большинство популярных веб-технологий.
- Notepad++ – бесплатный текстовый редактор с поддержкой синтаксиса различных языков программирования. Он обладает множеством функций, таких как автозавершение кода, подсветка синтаксиса и отладка.
- Brackets – бесплатный редактор кода с открытым исходным кодом, разработанный компанией Adobe. Он имеет простой и понятный интерфейс, а также множество полезных функций для верстки сайтов.
- Webflow – онлайн-сервис для создания и управления веб-ресурсами. Он позволяет создавать интерактивные прототипы сайтов и управлять ими через браузер.
- Tilda – платформа для создания сайтов и лендингов с помощью визуального редактора без необходимости знаний программирования. Предлагает большое количество готовых блоков и шаблонов.
- Wix – еще один онлайн-конструктор сайтов, который позволяет создавать профессиональные веб-страницы без знания программирования.
- Squarespace – платформа для создания красивых и функциональных сайтов без знания кода. Она предлагает широкий выбор шаблонов и функций.
Также вы можете ознакомиться с платформами для создания веб-ресурсов на нашем сайте в маркетплейсе инструментов, раздел СMS.
Сложности верстки сайта
При верстке сайта, особенно при создании сложных макетов или при несовместимости различных браузеров, могут возникнуть различные трудности.
- Неправильная настройка стилей. В этом случае элементы на сайте могут отображаться некорректно или не отображаться вообще. Например, использование неправильных или устаревших селекторов CSS или несоответствие между стилями CSS и HTML.
- Проблемы с отображением элементов на разных устройствах. Верстка должна быть адаптивной, чтобы сайт корректно отображался на всех девайсах, в числе прочего, нужно правильно использовать медиа-запросы CSS.
- Ошибки в коде. Они могут привести к тому, что сайт будет работать некорректно или вообще не будет работать. Это могут быть синтаксические ошибки, такие как лишние или отсутствующие запятые, или ошибки интеграции, иногда возникающие при интеграции сторонних сервисов или компонентов, если разработчик неправильно настроил их взаимодействие.
- Ограничения в инструментах. Затруднить процесс верстки могут, например, ограничения на размер файла CSS, которые часто приводят к проблемам при использовании больших и сложных стилей. Также ограниченная поддержка шрифтов может привести к проблемам с отображением специфических символов.
- Технические проблемы. Например, сложности с хостингом или низкая скорость интернета могут замедлить процесс верстки.
Чтобы избежать этих проблем, необходимо тщательно проверять код и тестировать сайт на разных браузерах и устройствах.
Тестирование верстки сайта
После завершения верстки необходимо провести тестирование сайта, чтобы убедиться в правильности его работы. Оно включает следующие этапы.
- Проверка соответствия стандартам W3C. Необходима для того, чтобы убедиться, что верстка будет корректно отображаться во всех браузерах. Для этого можно использовать, например, валидатор HTML, CSS и JavaScript. Проверка включает анализ кода сайта, тестирование производительности, оценку безопасности и анализ SEO-оптимизации.
- Проверка кроссбраузерности. Это проверка того, как сайт отображается в разных браузерах, таких как Яндекс, Chrome, Firefox, Safari и Internet Explorer. Можно воспользоваться Microsoft Edge Developer Tools, Google Chrome Developer Tools или Mozilla Firefox Developer Tools. Каждый из этих инструментов имеет функцию предпросмотра в разных браузерах, которая позволяет увидеть, как будет выглядеть сайт в них.
- Оценка удобства использования. Это важный аспект тестирования, который помогает определить, насколько удобно пользоваться сайтом. Она производится с помощью юзабилити-тестирования. Тестировщики оценивают скорость загрузки страниц, удобство навигации, понятность интерфейса, наличие обратной связи и других важных для пользователя функций. Также оценивается уровень удовлетворенности пользователей после использования сайта.
- Проверка адаптивности. Это проверка того, как сайт выглядит на разных устройствах, таких как смартфоны, планшеты и ноутбуки. Нужно открыть веб-страницу с этих девайсов и убедиться, что она отображается корректно.
Сколько стоит верстка сайта
Стоимость верстки сайта может варьироваться в зависимости от разных факторов, таких как сложность макета, количество страниц, опыт специалиста и необходимость индивидуального подхода. Обычно она рассчитывается на основе часовой ставки верстальщика и может составлять от нескольких тысяч до нескольких десятков тысяч рублей. Однако стоит помнить, что инвестиции в качественную верстку сайта окупаются в виде улучшения пользовательского опыта и привлечения новых клиентов.