Как увеличить конверсию с помощью всплывающих окон в 2024 году

Всплывающее окно (pop-up) — элемент интерфейса, который появляется на сайте на основании действий пользователя: посещения ресурса, прокрутки страницы, попытки покинуть сайт и других. Инструмент может помочь настроить генерацию лидов, увеличить время пребывания и глубину просмотра сайта, повысить конверсию на разных этапах воронки продаж. Рассказываем, как увеличить конверсию с помощью всплывающих окон в 2024 году.
1. Прорабатывайте основные текстовые элементы
2. Продумывайте лаконичный дизайн в соответствии с айдентикой
3. Правильно рассчитывайте время показа
4. Настраивайте поп-ап в контексте пользователя и страниц
6. Размещайте информацию о безопасности данных
9. Оптимизируйте поп-апы для мобильных устройств
10. Интегрируйте поп-апы с платформами email-маркетинга и CRM
1. Прорабатывайте основные текстовые элементы
Во многом эффективность поп-апа зависит от его содержания. Важно не только привлечь и завоевать внимание аудитории, но и сообщить полезную информацию.
Заголовок
В первую очередь попавший на страницу человек обращает внимание на заголовок. Он должен быть емким, кратким, привлекающим внимание, а также точно отражающим содержание поп-апа. Неплохо работают предложения или вопросы, которые содержат прямую выгоду. Например: «Получите скидку на первый заказ» или «Хотите сэкономить?».
Основное содержание
Предложение должно считываться ясно и быстро. Пользователь должен сразу понимать, что получит в обмен на контакт, что произойдет после заполнения формы. Сформулируйте и добавьте полезное для человека действие. Например:
- узнать о появлении нового товара в продаже;
- подписаться на рассылку о вебинарах;
- получить бонус, скидку, полезные материалы.
Быстрее принять решение помогут короткие описания услуги или продукта, наглядные примеры. Помните о прозрачности в коммуникации. Если скидка действует только на первый заказ, важно указать это в тексте поп-апа.
Информация должна быть понятной и лаконичной, без сложных формулировок. Чем понятнее и короче оффер в поп-апе, тем выше вероятность получить лиды. Чтобы получить первый контакт, достаточно собрать:
- телефон или email;
- имя пользователя.
Кнопка
Кнопка — основной элемент поп-апа, который подталкивает к действию. Он должен быть заметным, но не агрессивным.
Сформулируйте на кнопке СТА (Call to action), исходя из текста поп-апа. Призыв к действию должен перекликаться с оффером. Например:
- «Подписаться» — во поп-апе с подпиской на email-рассылку;
- «Заказать звонок» — во всплывающем окне для сбора заявок на консультацию;
- «Получить скидку» — если дается промокод;
- «Скачать» — если предлагаются полезные материалы.
Подтверждение действий
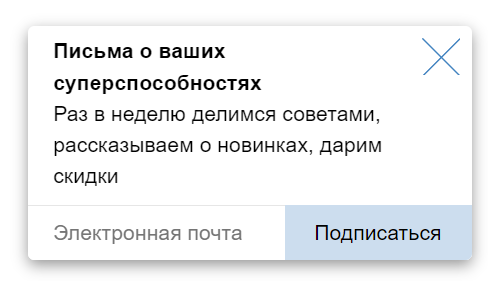
Чтобы пользователь был уверен в правильном заполнении формы, добавьте окно с подтверждением действий. Поблагодарите человека за контакты и объясните, что будет происходить дальше.
2. Продумывайте лаконичный дизайн в соответствии с айдентикой
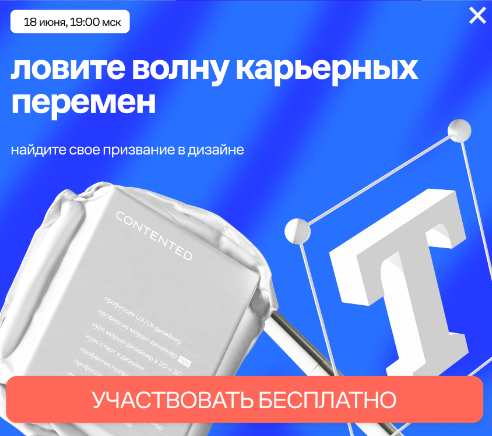
Дизайн всплывающих окон должен привлекать внимание, но при этом не отвлекать от основного контента страниц и сочетаться с дизайном сайта. Быть с минимумом декора, в фирменных цветах, с корпоративными шрифтами и графическими элементами. Так поп-апы будут выглядеть эстетично и вызывать у пользователей меньше раздражения.
Крупная анимация обратного отсчета, звуковое сопровождение, яркие призывы срочно купить товар создают визуальный шум.
Привлечь внимание к офферу можно с помощью лаконичных иллюстраций. Например, если вы предлагаете лид-магнит, можно показать:
- превью чек-листа;
- обложку книги;
- спикера из вебинара.
3. Правильно рассчитывайте время показа
Неправильный тайм-аут — одна из самых частых ошибок. Помните, когда всплывающее окно появляется тут же после загрузки страницы, многие пользователи не читают и закрывают его. Показывайте поп-ап, когда посетитель уже познакомился с контентом, и не больше двух раз за сессию.
Например, если посетитель хочет уйти, можно показать ему всплывающее окно со скидками и промо-акциями, побуждающее остаться на сайте.
4. Настраивайте поп-ап в контексте пользователя и страниц
Всплывающее окно должны видеть люди, которые еще не выполнили целевое действие. Например, предлагать подписку на email-рассылку тем, кто уже подписан, неэффективно.
Также важно учитывать логику показа поп-апа. В каталоге будет уместно предложить подписку на акции, а в блоге — на экспертные статьи по теме бизнеса. Для пользователей, которые бездействуют на странице с тарифами, можно настроить всплывающее окно с предложением записаться к менеджеру на консультацию.
Сегментация аудитории поможет более точно выстроить коммуникацию с пользователями и повысить конверсию сайта.
5. Проводите А/Б тесты
У каждого бизнеса уникальная аудитория. Чтобы найти офферы и механики, которые будут эффективно работать именно на вашем сайте, тестируйте гипотезы.
Например, можно протестировать:
- расположение поп-апа на странице;
- креатив;
- оффер;
- размеры;
- текст на кнопке;
- тайм-аут показа.
Замеряйте эффективность, чтобы потом масштабировать наиболее удачные идеи.
6. Размещайте информацию о безопасности данных
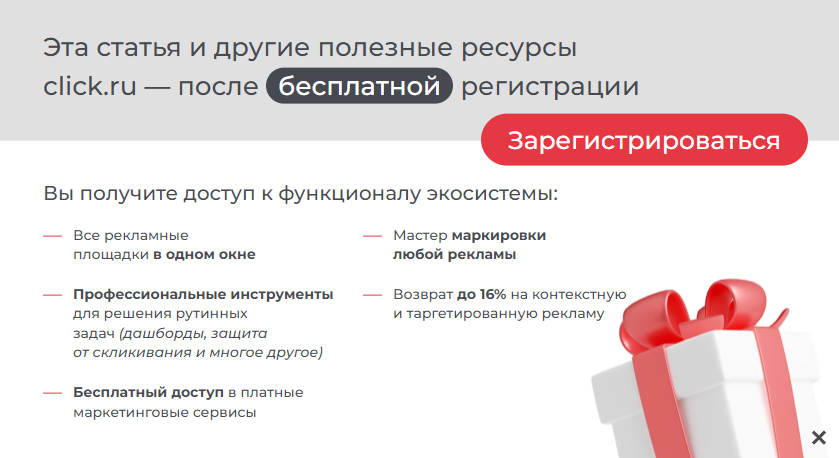
С одной стороны, люди привыкли размещать свои данные в интернете. С другой — у многих есть опасения, что они могут попасть к третьим лицам. Развейте страхи, добавив во всплывающее окно информацию, что вы защищаете данные пользователей и гарантируете их сохранность. Этот небольшой штрих поможет привлечь потенциальных клиентов и повысить конверсию в лиды и продажи. Главное, чтобы обещания выполнялись.
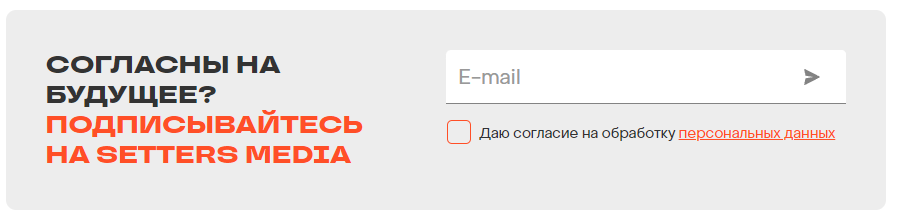
7. Добавляйте чекбоксы
Если собираете адреса электронных почт или номера телефонов для рассылки, добавьте во всплывающее окно ссылку на условия подписки и чекбокс «Согласен на рассылку». Так вы не нарушите закон о рекламе.
8. Не преследуйте посетителя
Обязательно добавьте заметный крестик в углу, чтобы незаинтересованные пользователи могли закрыть всплывающее окно и продолжить смотреть страницы.
После того как пользователь закроет всплывающее окно, оно не должно открываться повторно. Не нужно предлагать одно и то же несколько раз подряд. Например, в меню «Настройки триггера» в конструкторе Tilda можно указать, сколько дней нужно «помнить» посетителя сайта.
Также можно настроить на всплывающем окне надпись «Не показывать больше» или «Я уже подписан».
В противном случае можно получить негатив, и вместо действия потенциальный клиент уйдет с сайта.
9. Оптимизируйте поп-апы для мобильных устройств
Используйте адаптивные формы всплывающих окон, которые будут корректно отображаться и в десктопной, и в мобильной версиях сайта, полностью помещаться на экране. Иначе пользователю придется уменьшать масштаб, чтобы закрыть поп-ап или полностью увидеть ваше предложение. Это может вызвать раздражение и заставить посетителей покинуть сайт.
10. Интегрируйте поп-апы с платформами email-маркетинга и CRM
Так вы сможете создать систему, которая позволит привлекать потенциальных клиентов, создавать списки для рассылок, управлять ими и быстрее получать лиды и продажи.
Например, если интегрировать программное обеспечение для настройки поп-апов с CRM, сгенерированные лиды могут напрямую попадать в учетную запись CRM. А если с платформой email-маркетинга — полученные адреса будут сразу попадать в сервис для рассылок. Связаться с потенциальными клиентами будет намного проще.
Пользоваться CRM, сервисами для email-рассылок, CMS и другими инструментами бесплатно можно через маркетплейс click.ru. Например, выбрать в каталоге сервисы, которые уже используются в работе, и оплатить их с бонусного счета click.ru. Или приобрести новые инструменты из маркетплейса и получить за это кешбэк.