Tilda: обзор популярного конструктора для создания сайтов

В маркетплейсе click.ru представлены разные сервисы для самостятельного создания сайтов. Один из них – Tilda. Это конструктор, который позволяет быстро создать стильный сайт, лендинг или даже интернет-магазин при небольшом бюджете. Рассказываем, про основные плюсы, минусы и возможности этого сервиса.
Пользователи click.ru могут пользоваться Тильдой бесплатно. Сервис можно оплачивать бонусами, заработанными через партнерскую программу.
Плюсы и минусы конструктора
Как и у любого другого сервиса, у Тильды есть достоинства и недостатки. Разберем их подробно.
Плюсы
Простота использования. У конструктора интуитивно понятный и хорошо проработанный UI. Он позволяет создавать страницы методом «перетащи и отпусти», поэтому с разработкой справится даже новичок.
Большой выбор готовых блоков и шаблонов. В конструкторе больше 550 блоков разного функционала, и в каталоге их постоянно становится больше. Готовые блоки позволяют быстро и легко создавать разные элементы сайта: текстовые блоки, заголовки, формы обратной связи, квизы, галереи и т. п. В Тильде есть специальная коллекция блоков для полноэкранных фото-комбинаций, видео- и фотообложек, видеосеквенций.
Также доступны более 210 шаблонов готовых страниц для лендингов, сайтов различных тематик, магазинов, анонсов мероприятий, блогов. Их можно взять за основу и менять в соответствии с вашим стилем.
Адаптивность. Все готовые блоки и шаблоны автоматически адаптируются под наиболее популярные разрешения экранов. Поэтому сайт корректно отображается на мобильных устройствах.
Инструменты SEO-оптимизации. В конструкторе можно использовать настройки для улучшения позиции ресурса в поисковой выдаче и роста трафика. Среди инструментов SEO-оптимизации – простановка метатегов title, description, 301 редиректы, настройка robots.txt и sitemap.xml, маркировка заголовков h1–h3, добавление nofollow к нерелевантным ссылкам, API для Google Analytics, Яндекс Метрики, Яндекс Вебмастера и Google Search Console.
Интеграция с внешними сервисами. У Tilda есть набор из сервисов и сторонних приложений, с которыми можно настроить интеграцию через вставку кода или Webhook. В основном несложные интеграции: платежная система PayAnyWay, онлайн-запись Dikidi, CRM-системы Fillin, Brizo и т. п.
Zero Block. Для продвинутых пользователей со знанием кода есть расширение. Оно позволяет создавать свои уникальные секции для сайта, а не ограничиваться шаблонными блоками. Это открывает больше вариантов для реализации сложного дизайна и архитектуры. Например, с его помощью можно создавать уникальный стиль для каждого элемента сайта, будь то слои, пошаговая анимация, прозрачность, эффекты.
Раздел FAQ. В подробном гайде с инструкциями, статьями и видеоуроками расписаны все возможности. Благодаря ему разобраться с платформой и собрать свой сайт может любой.
Минусы
Ограниченные возможности настройки. Конструктор имеет ограниченный функционал для настройки: готовых блоков много, но такой свободы в выборе решений, как при кастомной разработке с нуля, здесь нет. К тому же, возможности редактирования CSS и HTML-кода сильно ограничены.
Ограниченный объем данных. В Tilda ограниченный объем хранилища для медиафайлов, что может создать трудности при разработке сайта со множеством контента.
Ограниченный доступ к коду. У пользователей нет полного доступа к коду сайта, а возможности редактирования CSS- и HTML-кода, как мы сказали выше, сильно ограничены. Это может затруднить настройку и оптимизацию сайта под конкретные бизнес-задачи.
Ограничения в масштабировании. Возможности расширения функциональности сайтов на Tilda сильно ограничены. Существенно изменить структуру сайта, заданную шаблоном, не удастся. Если возникнет такая необходимость, придется создавать новый сайт.
Ограничения для интернет-магазинов. В конструкторе сайтов можно создать интернет-магазин, каталог которого вмещает максимум 5000 товаров. Для бизнеса с потенциалом роста этого может оказаться недостаточно. Поэтому, если у проекта есть хорошие перспективы, запускать магазин на конструкторе – не лучшая идея. В будущем придется переходить к индивидуальной разработке и продвижению сайта с нуля.
Трудности с индексацией. Несмотря на наличие инструментов для SEO, рассчитывать на качественное продвижение сайта не стоит. Большая часть контента ресурса работает с помощью JavaScript, который плохо сканируют поисковые роботы.
Тарифы
Создать простой сайт можно бесплатно. Но чтобы получить доступ ко всем функциям, нужно подключить платный тариф.
Free
Бесплатный тариф подходит тем, кто только начинает изучать создание сайтов, ищет конструктор или нуждается в базовом функционале для решения своих задач. Можно создать один сайт, который будет содержать не более 50 страниц, а общий объем файлов не должен превышать 50 Мб.
На бесплатном тарифе можно:
- создавать сайт на основе шаблонов;
- собирать блок с собственным дизайном с помощью редактора «Нулевой блок»;
- адаптировать страницу для различных экранов – создавать мобильную и десктопную версии сайта;
- настраивать прием заявок и собирать контакты пользователей;
- настраивать анимацию.
Бесплатный тариф Тильды может подойти для создания:
- ресурсов с анонсами мероприятий;
- небольших блогов;
- сайтов для проверки гипотез;
- портфолио.
Если базовый функционал не может закрыть все потребности, например, надо настроить прием оплаты или подключить собственный домен, стоит выбрать платные тарифы.
Personal
500 рублей в месяц.
Подойдет, если нужно создать не простой одностраничник, а, например, интернет-магазин. Можно сконструировать один сайт с количеством страниц не более 500 и объемом файлов до 1 Гб.
На тарифе открыт почти весь функционал:
- доступ к полной библиотеке блоков;
- подключение собственного домена – это означает, что в адресе сайта не будет постфикса tilda.ws;
- прием платежей;
- аналитика;
- настройки совместного доступа к сайту;
- загрузка своих шрифтов и многое другое.
Недоступны две опции:
- экспорт исходного кода и API для быстрого переноса архива сайта на другой хостинг;
- безналичная оплата: возможность для юридических лиц выгрузить счет и получить закрывающие документы.
Business
1000 рублей в месяц.
Можно создать пять сайтов, на каждом из которых будет не более 500 страниц. Объем файлов не должен превышать 1 Гб. На тарифе открыт доступ ко всем функциям платформы, возможность экспортировать исходный код и и API, а также настроить безналичную оплату.
Полный обзор функционала и цен можно посмотреть на сайте «Тильды» в разделе «Тарифы».
Как создать и настроить сайт на Tilda
Под настройкой сайта подразумевается выбор общих параметров:
- основного и дополнительного шрифтов;
- размера текста;
- цветов, которые будут использоваться на сайте;
- настроек аналитики;
- подключения домена.
Разберем главные этапы разработки сайта на Тильде: подключение домена, создание страниц и настройку меню. Этого хватит, чтобы быстро собрать первый сайт.
Как подключить платный домен
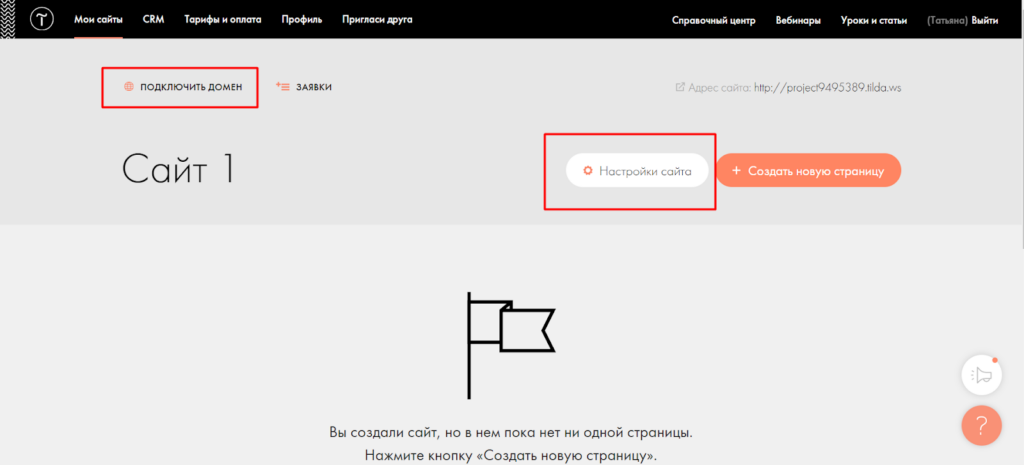
Купить домен на платных тарифах можно в Tilda или у регистратора доменов, например на REG.RU. Для подключения надо зайти в «Настройки сайта» или «Подключить домен».
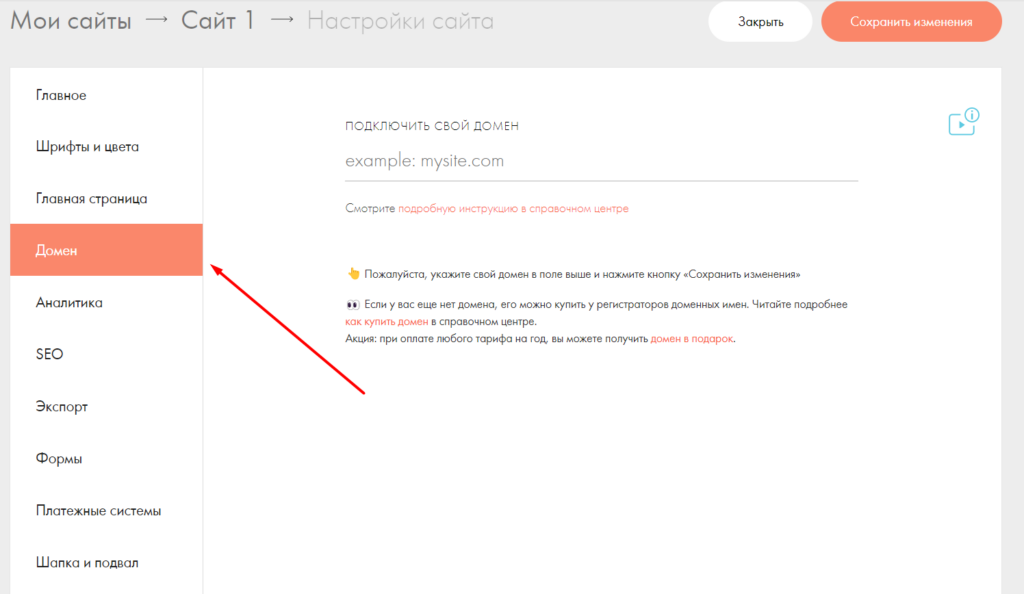
Кнопка «Подключить домен» приведет пользователя в раздел «Домен», а кнопка «Настройки сайта» – в раздел «Главное». Во втором случае надо выбрать в меню слева раздел «Домен».
Если домен уже куплен, достаточно указать его название и нажать на кнопку «Сохранить изменения».
В результате проверки система отобразит IP-адрес Тильды. Его надо скопировать и перенести в панель настройки регистратора.
Домен окончательно подключится примерно через сутки. Убедиться, что все в порядке, можно в разделе «Домены», кликнув по кнопке «Проверить подключение домена».
Как создать страницы
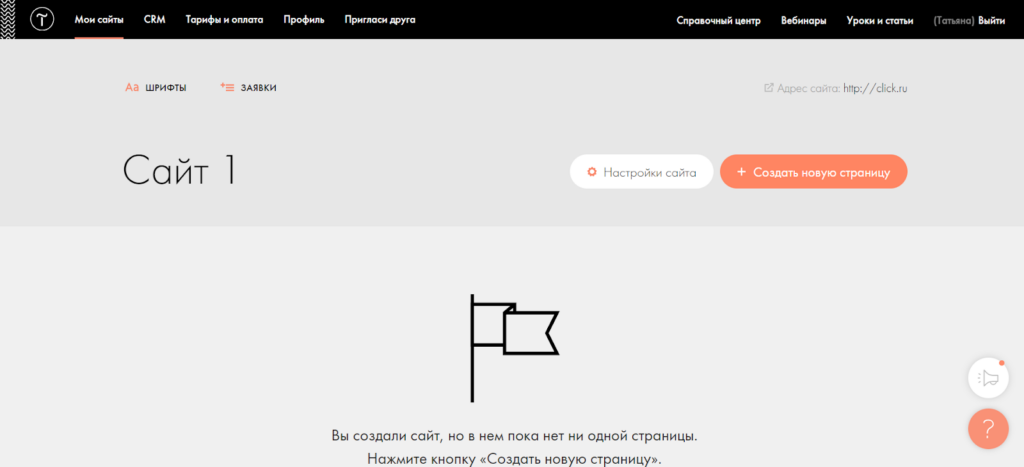
Для создания страниц нужно в верхнем меню страницы нажать на кнопку «Мои сайты», выбрать проект, над которым планируется работа, и попасть на страницу с флажком. А потом кликнуть на «Создать новую страницу».
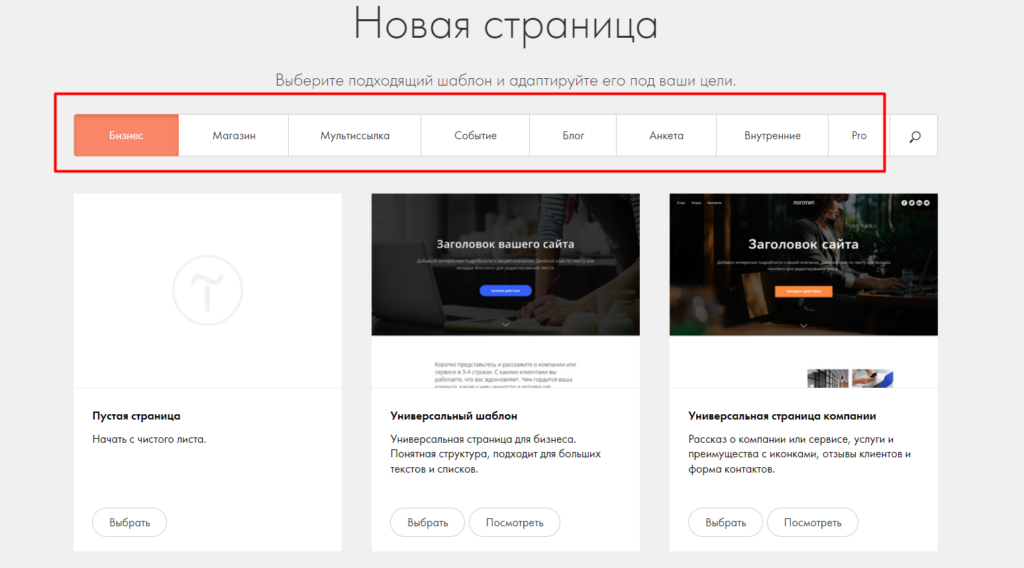
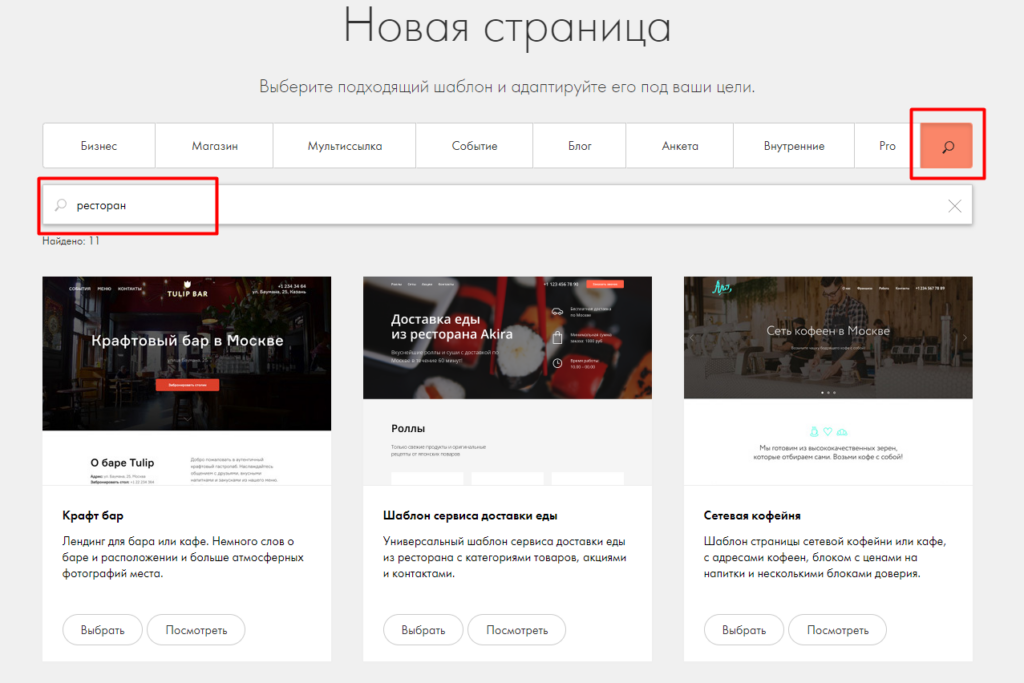
После этого надо выбрать подходящий шаблон. Можно посмотреть рубрики или найти нужный шаблон по ключу. Чтобы воспользоваться вторым вариантом, нужно нажать на значок «Лупа» справа.
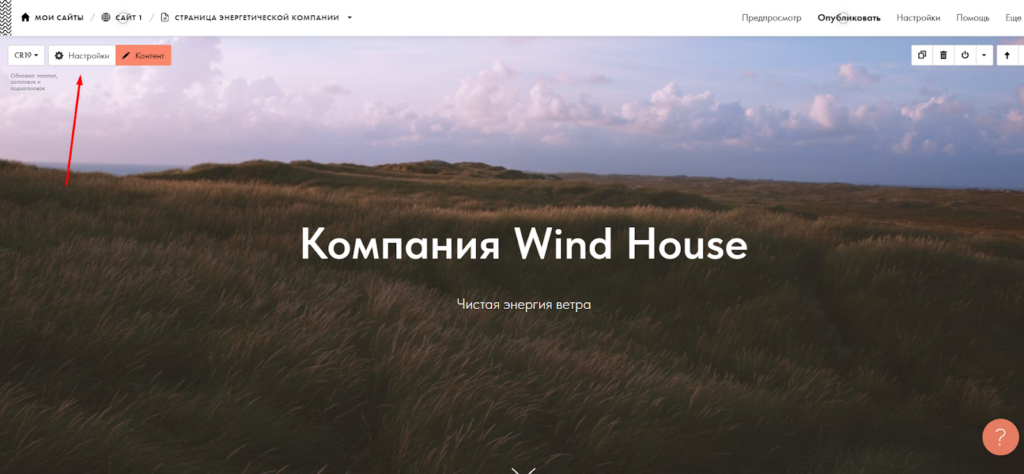
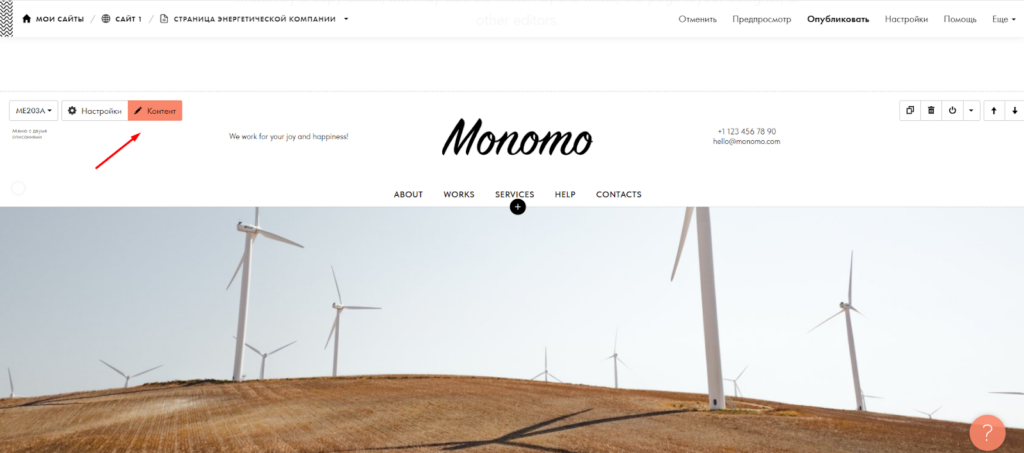
В выбранном шаблоне можно изменить изображения и текст, сохранив количество и порядок блоков. Для этого лучше пользоваться вкладкой «Контент» в верхнем левом углу.
Изменить шрифт, цвет и размер кнопок, отображение экрана на десктопе и мобильных устройствах можно во вкладке «Настройки».
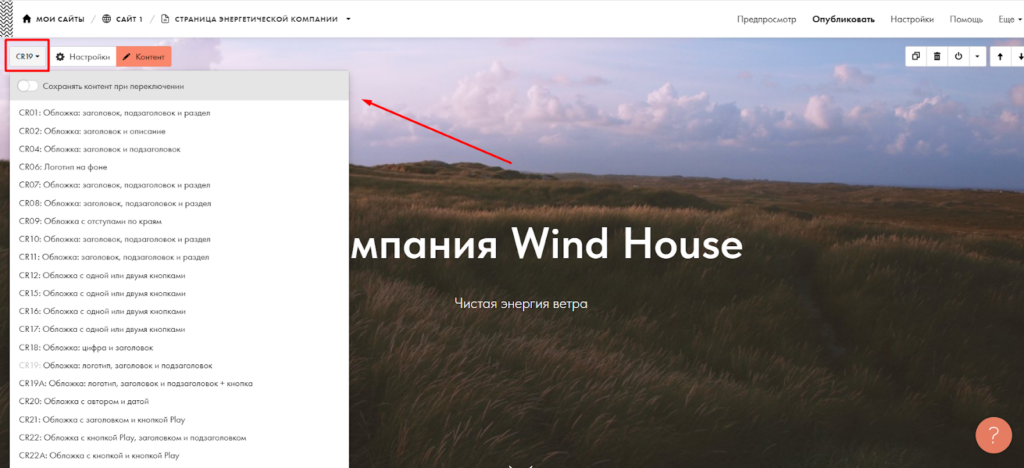
Также можно быстро заменить один блок на другой из той же рубрики. Например, поменять обложку. Для этого нужно нажать на выпадающее меню слева и выбрать подходящий вариант.
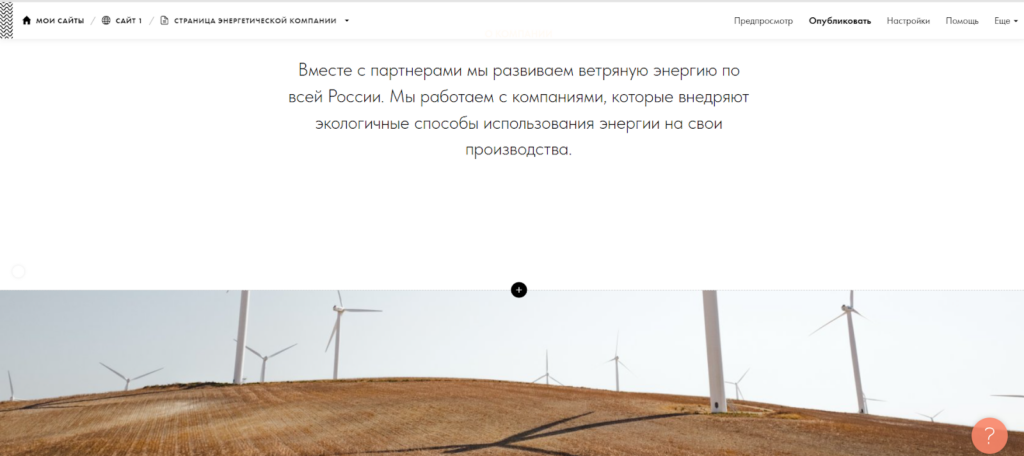
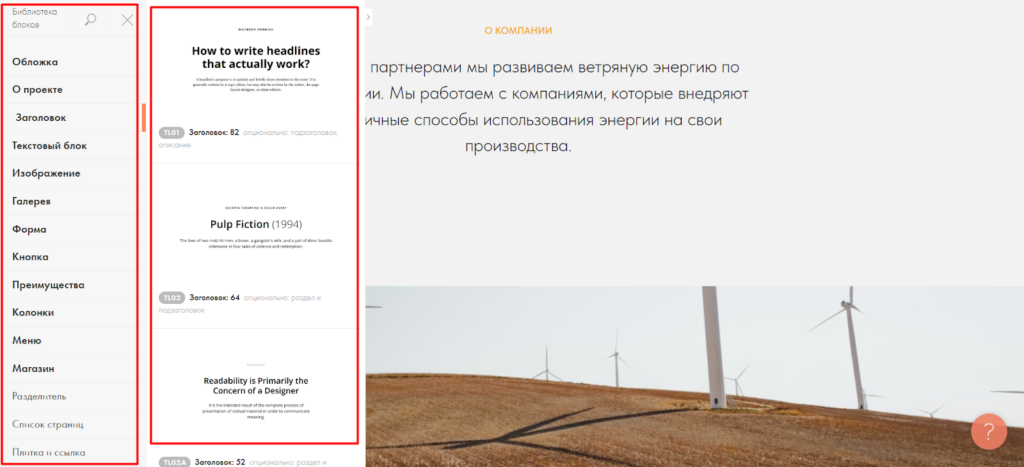
Чтобы добавить новый блок, надо нажать на «плюс» на границе блоков.
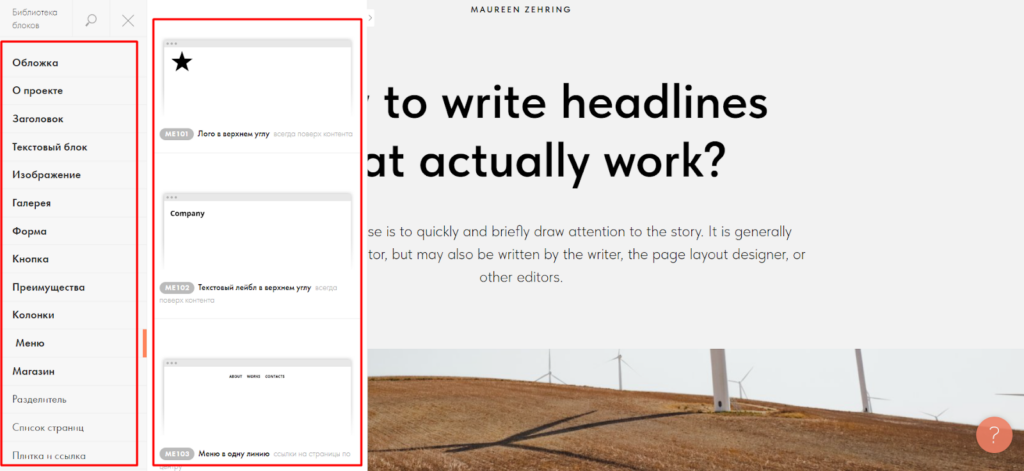
После можно выбрать нужный раздел в библиотеке блоков и нажать на понравившийся блок.
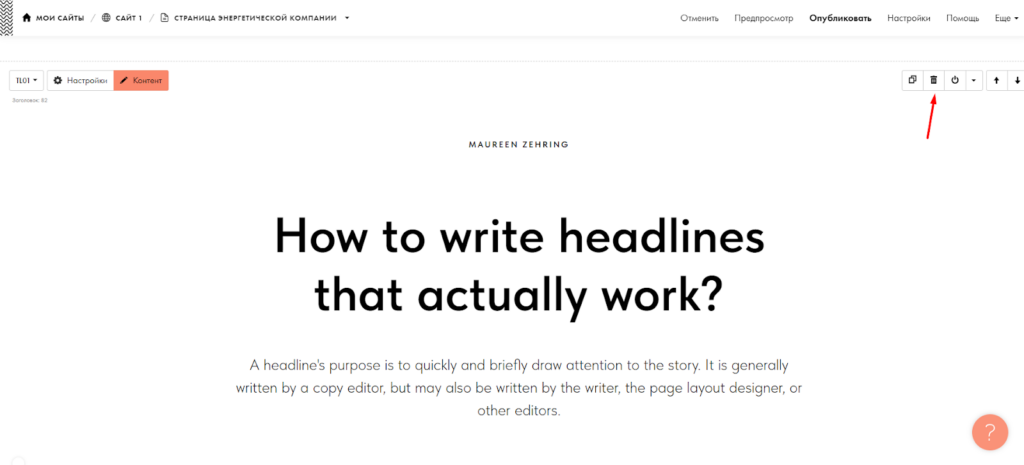
Выбранный блок отобразится на странице. Для его удаления надо нажать на значок «Корзина».
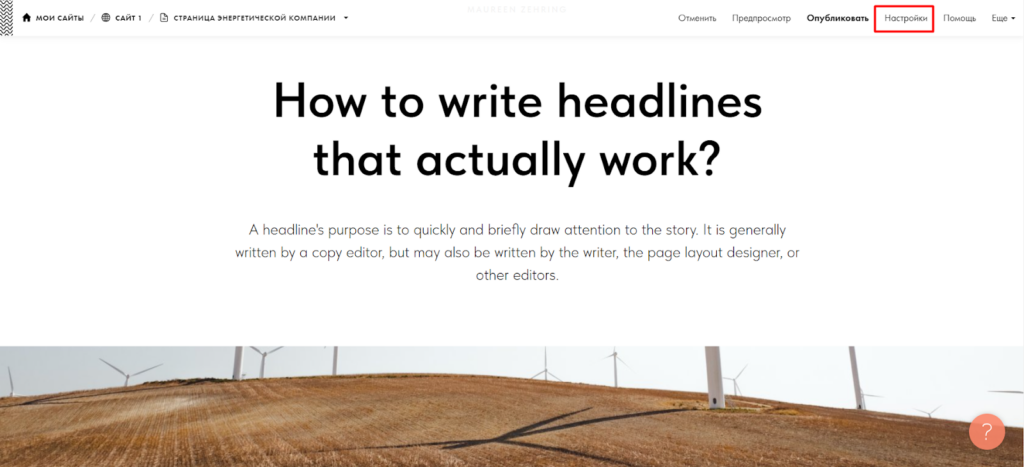
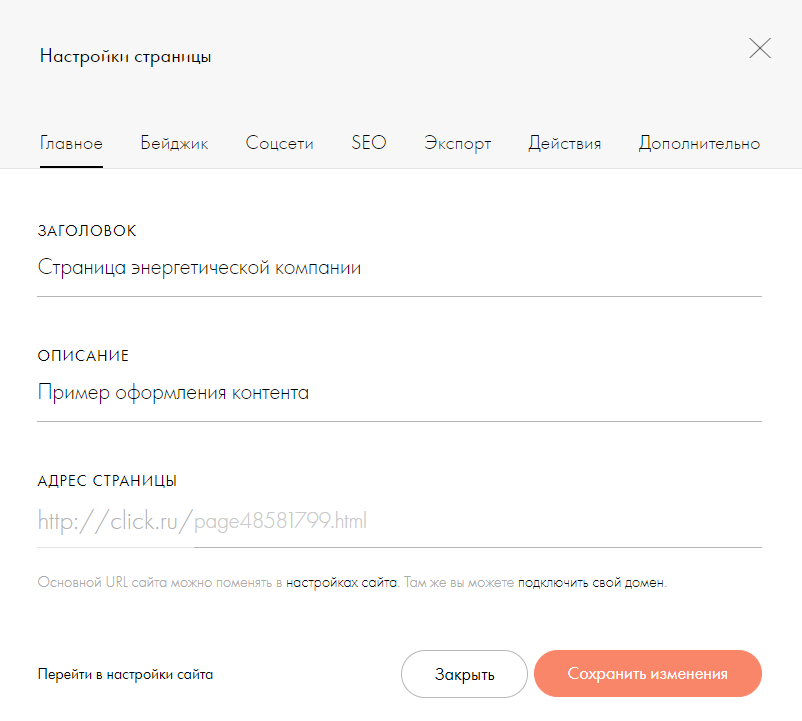
Указать название и адрес страницы можно в пункте «Настройки» верхнего меню страницы.
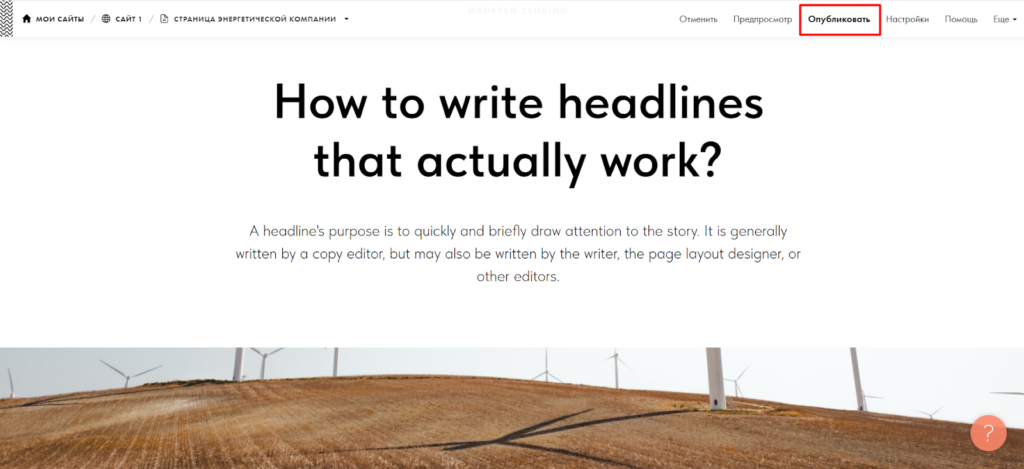
Когда страница отредактирована, можно нажать кнопку «Опубликовать». Она тоже находится в верхнем меню страницы.
Как сделать меню
Можно настроить меню при создании и многостраничного сайта, и лендинга. В первом случае Tilda будет переключать пользователя между между страницами сайта, во втором – между блоками лендинга.
Для создания меню надо добавить на страницу нужный блок из раздела «Меню» библиотеки блоков. Мы подробно разобрали выше добавление нового блока.
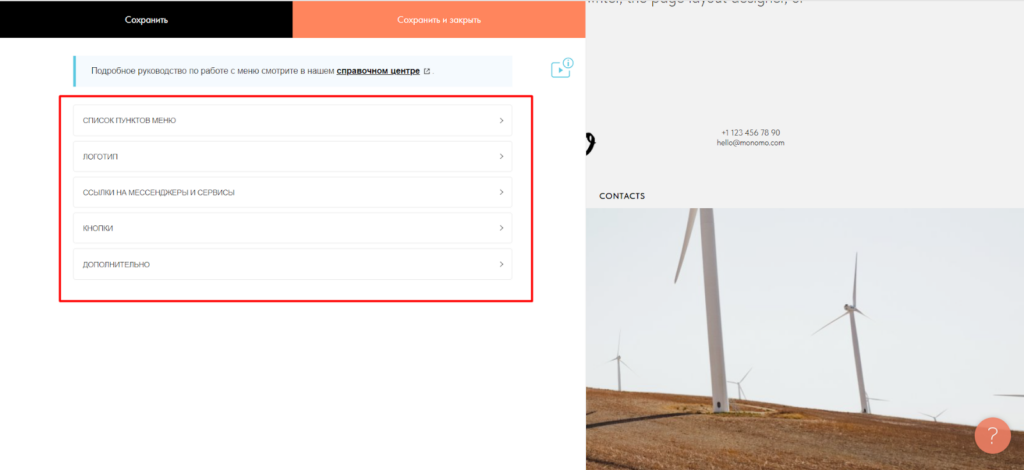
Теперь надо меню настроить. Для этого необходимо навести курсор на выбранный блок и кликнуть по вкладке «Контент».
Например, можно проработать «Список пунктов меню».
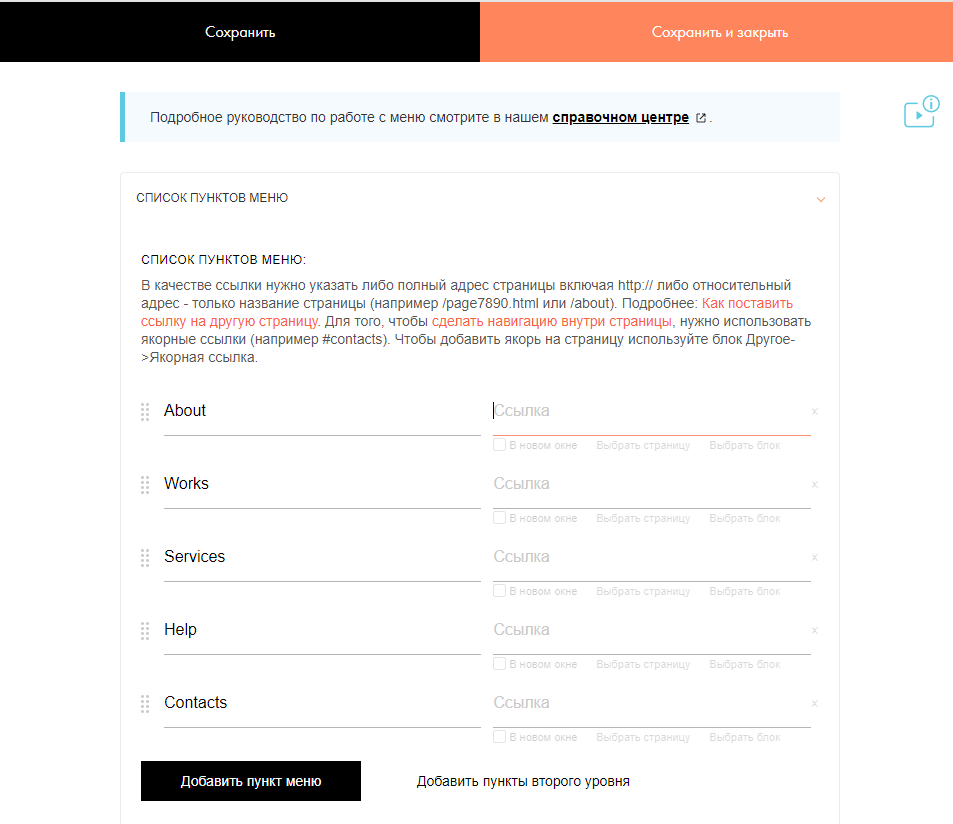
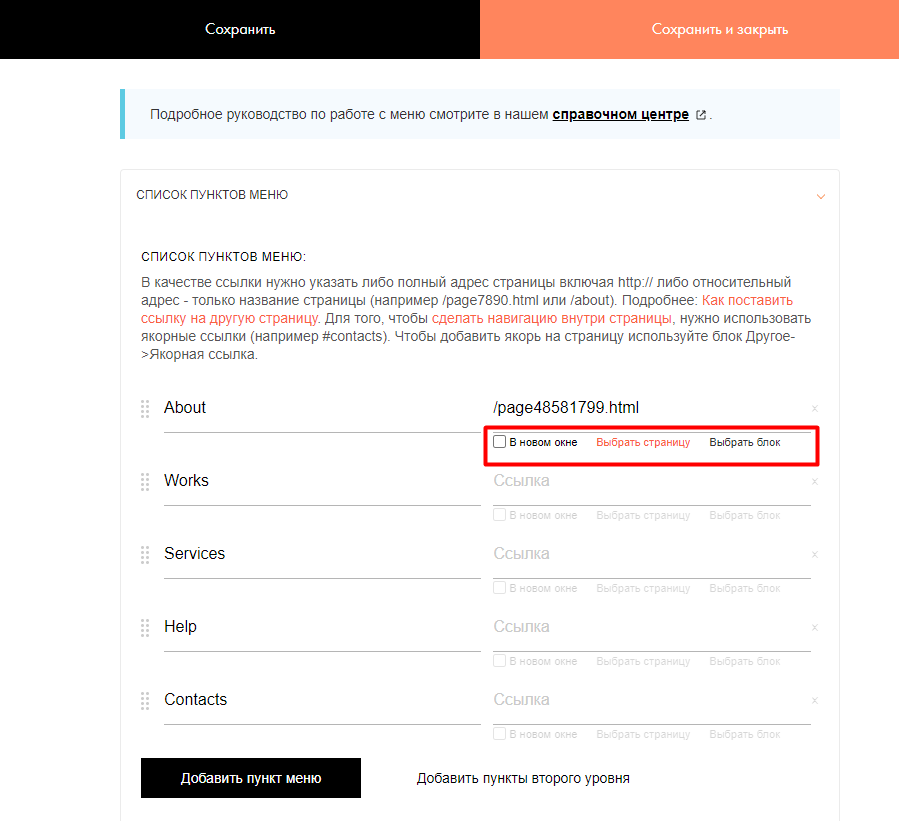
Для этого надо сначала задать названия пунктов меню, а потом выбрать блоки лендинга или страницы на сайте, на которые должен попадать пользователь. В колонке справа нужно нажать на «Выбрать блок» или «Выбрать страницу».
Хедер, или закрепленное меню сайта, будет всегда следовать за посетителем по всем страницам сайта.