Как создать сайт онлайн: часть 1

Чтобы создать сайт с нуля, не обязательно знать HTML, JavaScript, Django или другие технологии. Все намного проще. Собрали все самое важное, что поможет сделать сайт в интернете быстро и с минимальными тратами сил и средств. Читайте в первой части про подготовку, выбор платформы и проработку структуры.
Выбираем платформу для создания сайта
Продумываем структуру и создаем прототип
Готовимся к созданию сайта
Перед тем как создавать сайт, надо определиться, зачем и кому он нужен и каким будет.
Определяем цель и задачи
С какой целью вы создаете сайт? Ответ на вопрос поможет понять, какая концепция подойдет. Сайты могут быть коммерческими и некоммерческими.
Коммерческие. Используются для продажи товаров и услуг, размещения рекламы. Если контент приносит косвенную выгоду или улучшает имидж бренда, ресурс тоже будет коммерческим. В современном интернете почти 99% процентов сайтов – коммерческие.
Некоммерческие. Создаются для размещения полезных материалов или общения пользователей. В категорию входят сайты органов власти, образовательных учреждений, благотворительных организаций, соцсети, личные блоги и т. п.
В большинстве случаев границы размыты. Например, чем больше читателей у автора блога, тем с большей вероятностью на сайте появятся платные рекламные статьи или баннеры.
После того как вы определились с целью, постарайтесь более конкретно сформулировать, какие задачи будет решать площадка.
Например, сайт может использоваться:
- для оформления заказов;
- публикации материалов для скачивания, например каталогов продукции;
- сбора контактов покупателей;
- консультирования;
- повторных продаж;
- автоматизации расчетов (кредитный калькулятор, расчет стоимости пакета услуг).
Выбираем тип
В зависимости от цели и задач выберите подходящий тип сайта. Вот несколько наиболее популярных.
Лендинг
Одностраничный или двухстраничный сайт, который предлагает пользователю выполнить целевое действие: купить, оставить заявку, подписаться. Обычно лендинги создаются по схеме: броский заголовок, информация об услуге или товаре, фото и одна или несколько форм обратной связи. На одностраничных ресурсах описано предложение и расположена форма заказа, а на двухстраничных – блок с ценами и нюансами оформления перенесен на другую страницу. Лендинг также называют промостраницей или посадочной страницей. Как правило, их используют для рекламных кампаний.
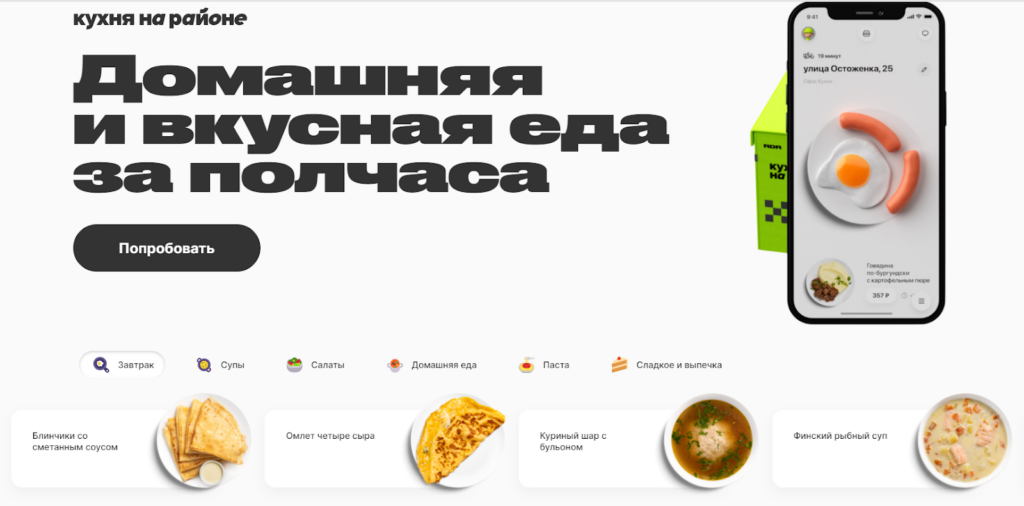
Пример лендинга сервиса доставки еды:
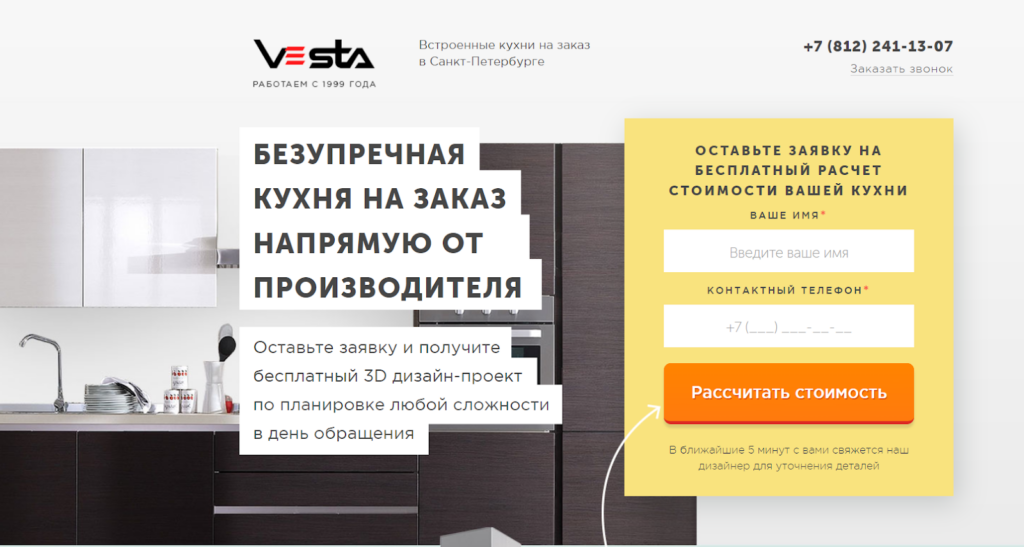
Пример лендинга компании по изготовлению кухонь:
Портфолио или визитка
Одностраничный или многостраничный сайт об опыте, биографии, услугах, достижениях, знаниях владельца. С помощью портфолио и визиток можно привлекать новых клиентов. Сайты также используются для формирования личного бренда, при поиске работы, когда нужно продемонстрировать знания и опыт.
Пример сайта-портфолио керамистки:
Новостной сайт
Крупный ресурс с актуальной информацией по одной или разным тематикам. Каждый день его посещают тысячи человек, чтобы узнать актуальные новости. Информация обновляется несколько раз в день. Со временем интернет-СМИ сильно разрастается, поэтому считается сложным проектом.
Пример верстки новостного сайта с Behance:
Информационно-развлекательный сайт
Практически аналогичен новостному сайту, но имеет другой метод привлечения аудитории. Задача СМИ – быстро размещать актуальную информацию о свежих событиях, которые легко теряют актуальность, а информационных сайтов – давать полезный контент без «срока годности».
Пример информационно-развлекательного сайта киносервиса:
Корпоративный сайт
Многоуровневый и многостраничный сайт с полной информацией о компании, ее руководстве, команде, услугах и продукции, истории. Похож на визитку, но с более сложной структурой. Корпоративные сайты вызывают доверие, доказывают профессионализм, рассказывают о завершенных проектах и наградах, превращая посетителя в клиента и подчеркивая статус компании.
Также на корпоративных сайтах могут размещаться специальные разделы: калькуляторы для расчета стоимости и подбора товаров, онлайн-поддержка клиентов и другие сопутствующие сервисы.
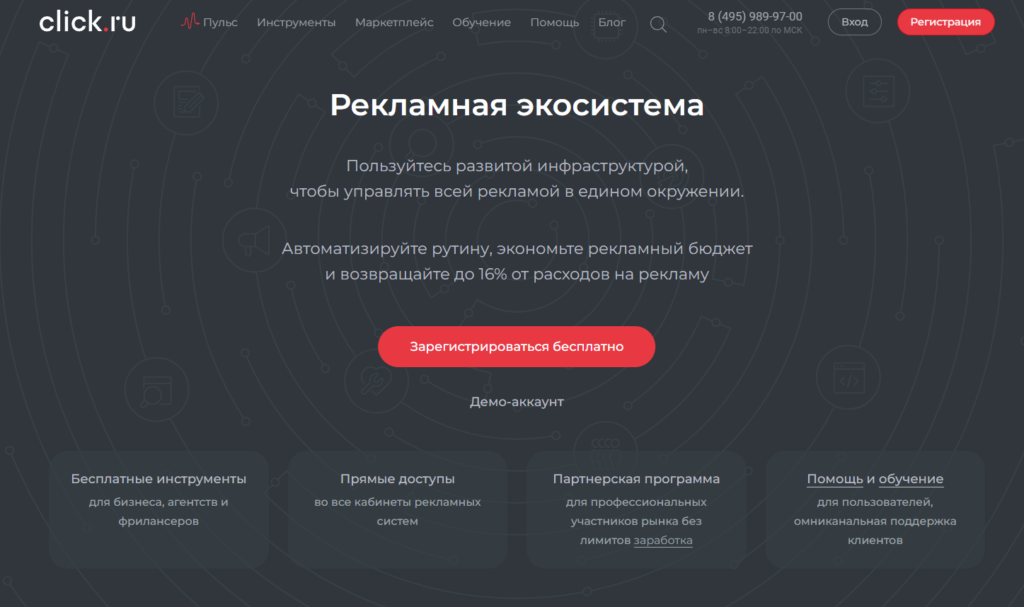
Пример корпоративного сайта click.ru:
Интернет-магазин
Многостраничный сайт, на котором можно заказать услуги или купить товары. В отличие от лендинга, который разрабатывается только под одно предложение, в интернет-магазине представлено множество товаров или услуг. Есть и небольшие интернет-магазины, работающие по принципу витрины. Покупатель находит на сайте товар, а заказывает по электронной почте или телефону.
Пример интернет-магазина бренда одежды:
Онлайн-сервис
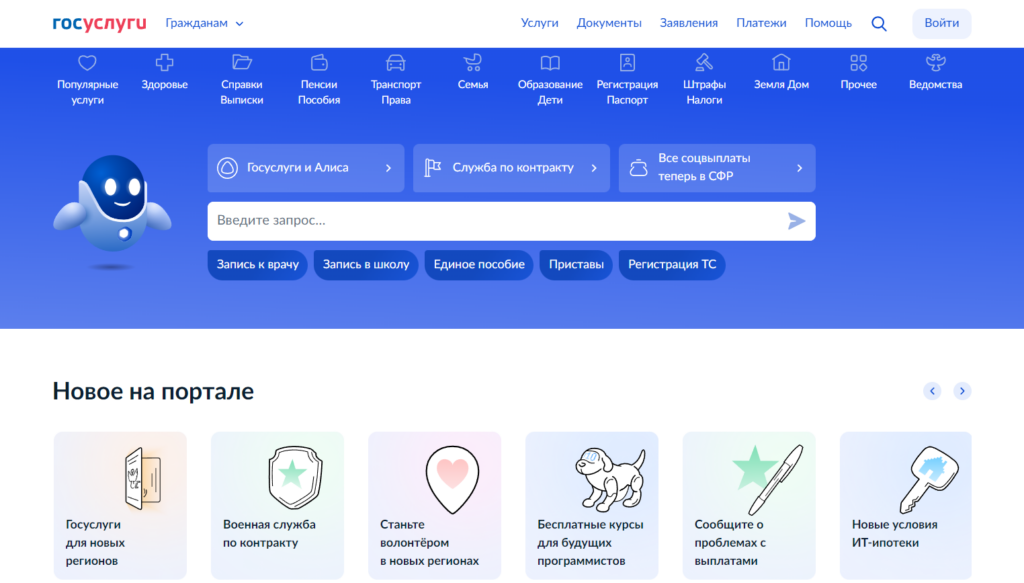
Сайт с какими-либо услугами: поисковыми, банковскими, социальными. Например, на сайте госуслуг можно сделать прописку, оформить загранпаспорт, записать ребенка к врачу или в школу. Но бывают и сервисы поменьше, например для расчета калорий или подбора комплексных обедов.
Исследуем рынок
Посмотрите сайты конкурентов и найдите рабочие решения. Оценивайте не только внешний вид, но и содержание: из чего состоит меню, что вынесено на главную страницу, какие разделы имеются на сайте, какой контент размещен и как. Если по вашей тематике нет качественных сайтов, возьмите близкую категорию.
Изучаем целевую аудиторию
Пол, возраст, интересы и поведение у разных групп посетителей сайтов значительно различаются. Это фактор нужно учитывать при разработке основных элементов: дизайна, текста, навигации. Постарайтесь сразу определить целевую аудиторию и придерживайтесь этого курса при разработке.
Выбираем платформу для создания сайта
Создать сайт в интернете можно на CMS и на конструкторе.
CMS
CMS (Content Management System) – система управления содержимым сайта. Позволяет создавать, изменять и размещать контент на сайте без знания языков программирования.
С помощью CMS можно:
- добавлять контент на сайт;
- вносить изменения;
- распределять уровни доступа;
- отвечать на комментарии;
- подключать модули, например систему электронных платежей или форму обратной связи.
CMS подходит тем, кто не хочет содержать штат программистов, но нуждается в поддержке сайта и его регулярном обновлении.
Плюсы
- Универсальность. У CMS много расширений, которые позволяют создавать как небольшие блоги, так и крупные интернет-магазины без написания кода.
- Простота. Для работы с CMS не нужны знания программирования, дизайна или верстки. Сайтами любой сложности можно просто управлять через административную панель.
- Гибкость. Модульная структура позволяет настраивать функционал в зависимости от потребностей.
- Безопасность. Имеется встроенная защита от взлома и мошенничества.
- SEO-оптимизация. У ряда CMS предусмотрены инструменты для оптимизации под поисковые системы.
- Поддержка сообщества. У большинства CMS есть активное сообщество пользователей и разработчиков.
- Высокая скорость работы. CMS хранит данные в своей базе поэтому может эффективно и быстро обрабатывать информацию и выводить ее на страницы сайта.
Минусы
- Сложная настройка. Большое количество настроек и функций может вызвать сложности у новичков. Даже если все делается через шаблоны.
- Зависимость от разработчиков. Для добавления нестандартного функционала может быть нужна помощь программистов.
- Необходимость обновлений. Для стабильности работы и безопасности сайта надо регулярно обновлять модули CMS и ядро.
- Риск потерять сайт. Если править код с ошибками, действовать по наитию или устанавливать сомнительные надстройки, можно сломать сайт.
Популярные решения
WordPress
Бесплатная CMS, на которой можно создавать разные сайты, как интернет-магазины, так и онлайн-сервисы. Главное, чтобы они не были очень объемными: WordPress плохо обрабатывает более 10 тысяч товаров и справляется с большим количеством плагинов.
Bitrix
Коммерческая CMS для создания сайтов онлайн с большим количеством данных. У CMS много интеграций, в том числе с 1С. Bitrix можно настроить под любую отрасль и специфику, но для многих интеграций и настроек нужна помощь разработчика. Bitrix потребует большое количество ресурсов, поэтому, как правило, ее выбирают крупные компании с внушительным бюджетом на разработку.
Joomla
Бесплатная CMS, на которой можно создать что угодно – от портфолио до интернет-магазина. У движка удобный визуальный редактор и много функций для создания сайтов. Выбор дизайн-шаблонов небольшой: если нужен красивый и уникальный сайт, придется приобретать платные шаблоны или привлекать frontend-разработчика.
Opencart
Бесплатная CMS для создания интернет-магазинов. В базовой версии настроены каталог, корзина и страница оплаты, которые можно быстро отредактировать в визуальном интерфейсе. Для начала работы этого достаточно, но для функционального интернет-магазина нужно подключать платные расширения. Также у Opencart нет техподдержки.
Конструкторы
Конструктор сайта – инструмент, который представляет собой набор готовых шаблонов, блоков и элементов. Их можно выбирать и настраивать, чтобы создать уникальный дизайн. Можно добавлять на сайт текст, изображения, формы обратной связи, кнопки, видео, меню и многое другое.
Обычно есть шаблоны для разных типов сайтов, например, лендингов, интернет-магазинов, портфолио и т. д.
Плюсы
- Простое использование. У конструкторов понятный и простой интерфейс, поэтому с ними легко работать. Выбирать хостинг-провайдера, устанавливать или обновлять ПО, решать вопросы с безопасностью не нужно. За все отвечает платформа.
- Низкая стоимость. У многих конструкторов есть бесплатная версия и доступные платные тарифы. Больших вложений не требуется.
- Быстрый запуск. Иногда для запуска сайта достаточно пары часов.
Минусы
- Ограниченные возможности. По сравнению с CMS набор функций не очень широк. Разработчики добавляют новые возможности, но всегда будут ограничивать шаблоны и модули.
- Недостаточное количество ресурсы. Конструкторы не позволяют создавать действительно крупные проекты. Это связано с малым объемом страниц и места.
- Трудности с безопасностью. Не у всех конструкторов предусмотрены инструменты для защиты ресурса от хакерских атак и взломов. Но небольшие сайты не часто привлекают мошенников.
- Медленная загрузка страниц. Сайты на конструкторе иногда имеют лишние строчки кода. Поэтому загрузка замедляется.
Популярные решения
Tilda
В бесплатной версии можно создать онлайн-сайт объемом до 50 страниц. Платный доступ дает больше возможностей: можно создавать масштабные проекты для бизнеса, блоги, спецпроекты. Можно подключить Яндекс Метрику, интегрировать коллтрекинг и даже переписать блоки, если имеются навыки разработки.
Wix
Конструктор со множеством функций для создания сайтов с нуля даже на бесплатном тарифе: готовые шаблоны разбиты по тематикам, есть удобный интерфейс для их редактирования.
Большинство возможностей доступно бесплатно, но для некоторых надо перейти на платную версию – например, если хочется подключить свой домен, получить доступ к техподдержке или увеличить объем хранимых данных.
UKit
Конструктор работает по принципу drag-and-drop – возьми и перетащи. Элементы можно двигать, менять местами и структурировать сразу в визуальном редакторе.
В UKit множество шаблонов и функций. Есть пробный бесплатный период. Платная подписка открывает доступ к интеграции кода, техподдержке, расширенной статистике, инструментам для интернет-магазинов и другим возможностям для пошагового создания сайта с нуля.
Использовать некоторые платные CMS и конструкторы можно бесплатно, если вести рекламу через click.ru. Также бесплатно доступны и другие сервисы, которые автоматизируют рутину и экономят рекламный бюджет. Например, CRM, онлайн-консультанты и чаты, инструменты для аналитики и коллтрекинга, подбора ключевых слов и пр. Ежедневно на баланс мастер-аккаунта будут начисляться баллы. Их можно потратить на оплату нужных сервисов.
Продумываем структуру и создаем прототип
Чтобы разработать понятный сайт с высокой конверсией, нужно продумать структуру. Существует несколько типов структур.
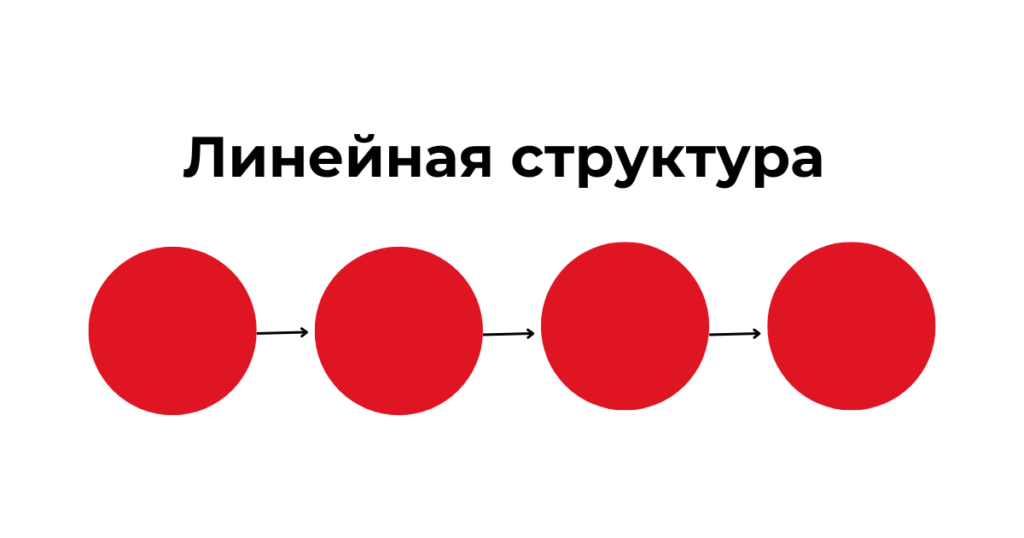
Линейная
Часто используется в лендингах: сайт строится по логике «главная страница – услуги – оставить заявку – контакты».
Сайты создаются последовательно, шаг за шагом.
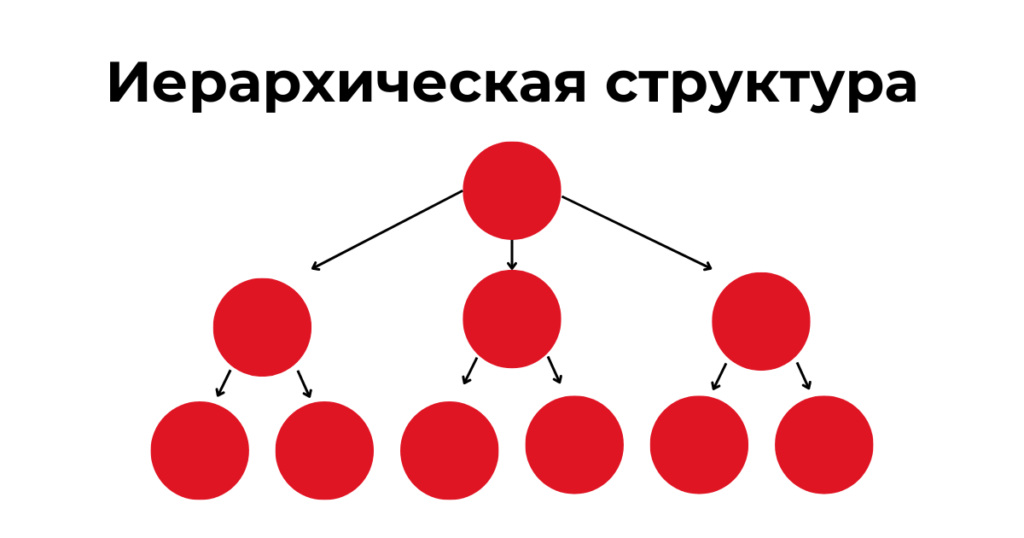
Иерархическая
Используется на информационных порталах, корпоративных сайтах, в интернет-магазинах. Тематически связанные страницы объединяют в группы: имеются «родительские» страницы с общей информацией, а также «дочерние». Классический пример – каталог в интернет-магазине с подкатегориями и категориями товаров.
Когда со структурой в целом понятно, переходим к созданию прототипа.
Прототип – схематичное изображение блоков, из которых будет состоять сайт. Для него не нужно подбирать цвета и продумывать визуальные приемы. Достаточно составить из блоков схему так, чтобы были понятны все элементы структуры: каталог, история, отзывы, доставка.
Визуализировать структуру надо для понимания логической связи между блоками. Вдруг где-то не хватает элемента? Главное не перестараться. Посетитель должен совершить 3 перехода, чтобы попасть на искомую страницу.
Создать прототип можно в конструкторе сайтов или специальных программах для визуализации данных, например Miro. В крайнем случае – схематично нарисовать вручную на листах A4. Также существуют специальные сервисы для создания прототипов:
- Octopus – бесплатно для одного проекта, дальше от 10 долларов в месяц за 8 проектов;
- Gloomaps – бесплатный и простой, но надо каждые 2 недели заходить в проект, чтобы он не заархивировался. Можно создавать только публичные проекты;
- Flowmapp – бесплатно для одного проекта до 20 страниц или 15 долларов в месяц за 10 проектов. Можно создать структуру из блоков и сразу создать примерное содержимое для каждого;
- Writemaps – лаконичный и простой сервис для быстрого создания прототипов. Бесплатно можно создать 2 проекта на 10 страниц, дальше от 16 долларов в месяц.
При создании структуры нового сайта стоит соблюдать четыре правила:
- навигация удобна – блоки рекомендаций, хлебные крошки, блоки сопутствующих товаров, продуманное меню и функциональная шапка;
- структурный «скелет» интуитивно понятен. Названия категорий / разделов / меток / тегов абсолютно читаемы и не трактуются двояко;
- вложенность страниц продумана – не стоит чинить посетителю препятствия вроде неудобных элементов навигации;
- иерархия соблюдается беспрекословно. Все основные разделы соответствуют своим подразделам, категории – своим подкатегориям.
Разработка прототипа помогает подобрать подходящий шаблон и не потеряться при составлении блоков. Основное правило – сначала создаются структура и контент, а только потом дизайн, а не наоборот.