Как настроить Google Analytics: полная инструкция
Продолжаем серию инструкций по настройке веб-аналитики. Изучаем Google Analytics от установки кода на сайт до построения отчетов.
Google Analytics для начинающих
В прошлой статье мы разобрались с основами работы в Яндекс.Метрике. Пришло время поговорить об аналитическом решении Google — Google Analytics.
Начнем с преимуществ и недостатков этого инструмента, чтобы понять, подходит ли он вам. Среди плюсов Analytics можно выделить:
- анализ цепочек конверсий
- статистика в реальном времени
- пользовательские метрики
- множество фильтров
- инструмент «Эксперименты» для тестирования элементов сайта
- интеграция с многими системами бизнес-аналитики
К минусам относят:
- непростой интерфейс
- вероятность необычных ошибок
- отсутствие карт кликов и аналога Вебвизора
Функционально Google Analytics разнообразнее Метрики, но сложнее в освоении и иногда менее стабилен. Если для вас сайт — источник продаж, а реклама товаров крутится на разных каналах, решение Google подойдет вам больше. Его также можно рекомендовать тем, кто хорошо освоил аналитику Яндекса и испытывает недостаток инструментов.
Если вы готовы к подключению Google Analytics, рассмотрим этот процесс по шагам.
Установка Google Analytics на сайт
Шаг 1. Регистрация/авторизация
Зайдите в свой аккаунт Google на сайте Analytics. При отсутствии аккаунта его можно создать здесь.
Шаг 2. Создание ресурса
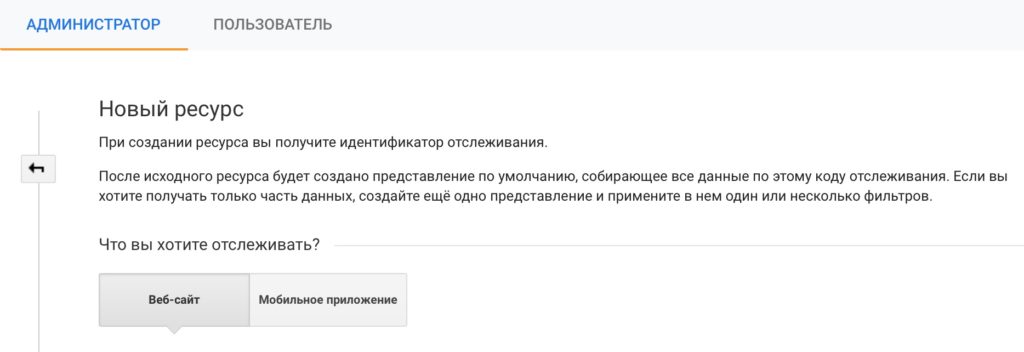
Ресурсом называется сайт или приложение, для которого Analytics будет собирать данные. Поскольку мы подключаем аналитику к веб-сайту, выберем этот пункт после вопроса «Что вы хотите отслеживать?»:
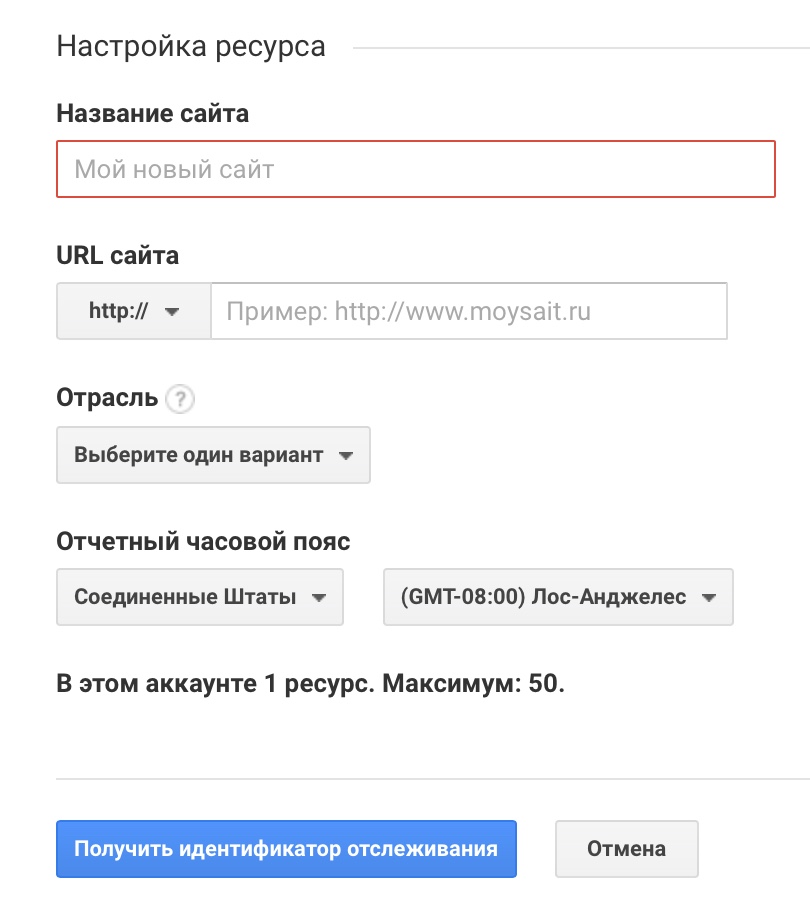
Введите название ресурса и URL вашего сайта, а также укажите свой часовой пояс:
При желании вы также можете указать отрасль своей компании, хотя эта информация никак не влияет на аналитику. Кликните «Получить идентификатор отслеживания»:
Шаг 3. Добавление кода отслеживания на сайт
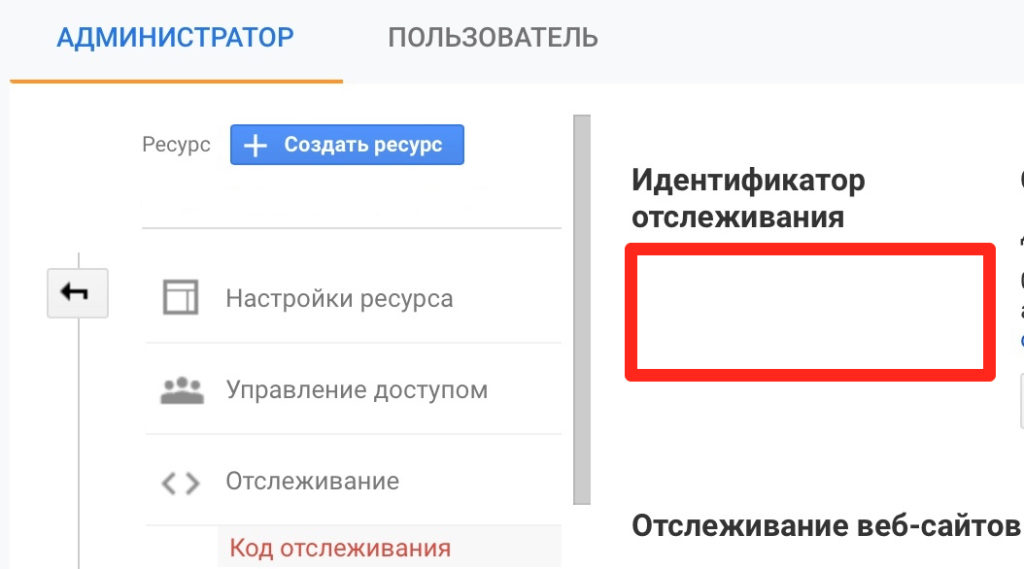
В открывшемся меню вы увидите идентификатор отслеживания. Сохраните его себе, он понадобится, если ваш сайт сделан на CMS:
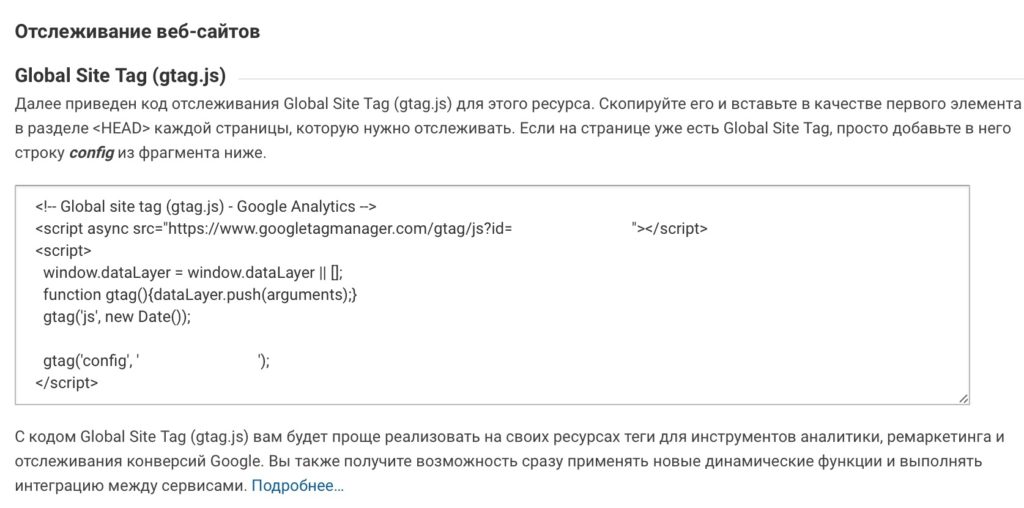
Ниже на странице расположен сам код отслеживания (gtag.js) – аналог счетчика в Метрике:
После добавления на сайт этот фрагмент кода будет собирать данные о посетителях и отправлять их в Analytics. Добавить код на сайт можно теми же способами, что и счетчик Яндекса:
- Через CMS.
- Вручную.
- С помощью Google Tag Manager.
Первые два способа – самые распространенные и простые, поэтому рассмотрим только их.
Через CMS
Установите в своей CMS плагин Google Analytics. В популярных движках это можно сделать по ссылкам: для WordPress, для Drupal, для Joomla!. Скорее всего, от вас потребуется только ввести идентификатор отслеживания, остальное система сделает сама.
В случае если под ваш движок не существует такого плагина, добавьте код в файл, создающий заголовки (header) веб-страниц. При необходимости обратитесь за помощью к вебмастеру.
Вручную
Скопируйте содержимое gtag.js и вставьте в HTML-код каждой страницы сайта сразу после открывающего тега <head>. Посещения страниц, на которых нет этого фрагмента, отслеживаться не будут.
Шаг 4. Проверка работы кода отслеживания
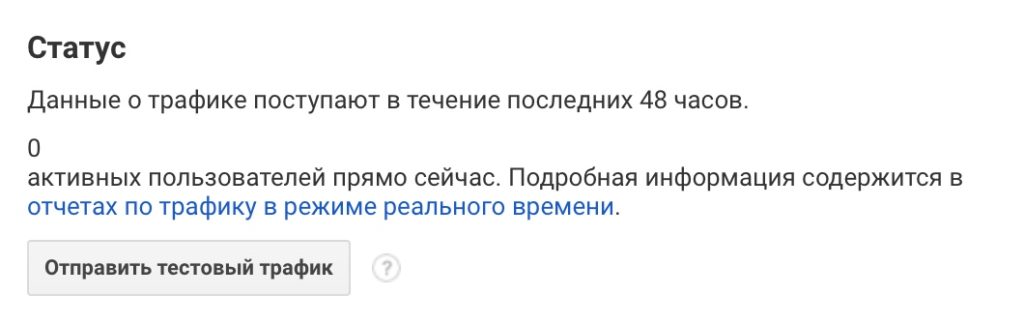
Убедиться, что код работает, можно в том же меню «Код отслеживания». Под заголовком «Статус» написано, поступали от него данные за последние 48 часов или нет:
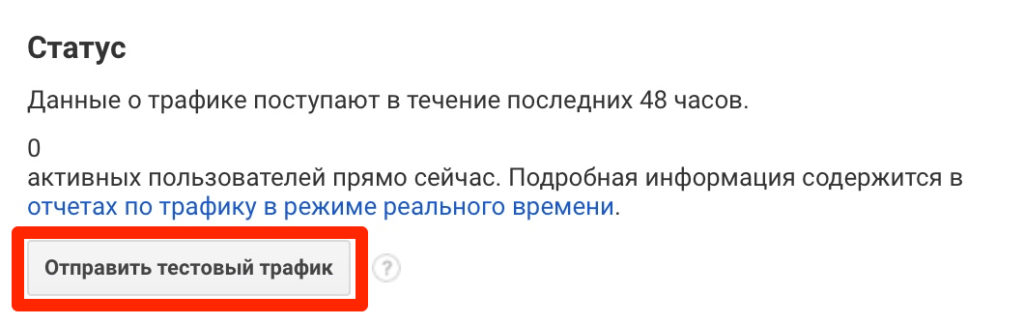
Кроме того, вы можете сами зайти на свой сайт. Тогда в течение 30 секунд в статусе должна появиться строка «1 активный пользователь прямо сейчас». Вы можете также сымитировать посещение, нажав на кнопку «Отправить тестовый трафик», результат будет тем же:
Если код добавлен на сайт, но не работает, причины могут быть следующими:
- код от другого ресурса или аккаунта
- лишние пробелы или символы – случается при копировании gtag.js через офисные текстовые редакторы
- в код были внесены изменения
- сработал блокировщик рекламы
- код блокируют другие скрипты сайта
Таким образом, чаще всего достаточно просто зайти в меню «Код отслеживания» нужного ресурса и скопировать тег из поля еще раз. Если это не поможет, можно воспользоваться этим алгоритмом устранения неполадок. При сохранении проблемы лучше обратиться к специалистам, осуществляющим поддержку вашего сайта.
Если отслеживание работает корректно, можно немного осмотреться в личном кабинете Analytics, он сложнее, чем в Яндекс.Метрике.
Интерфейс Google Analytics
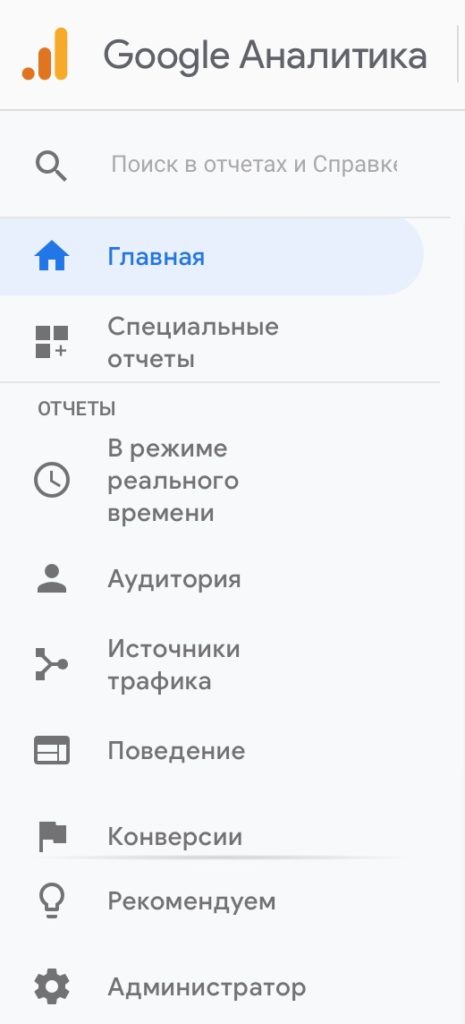
Общая структура кабинета отражена в левом меню:
Главная
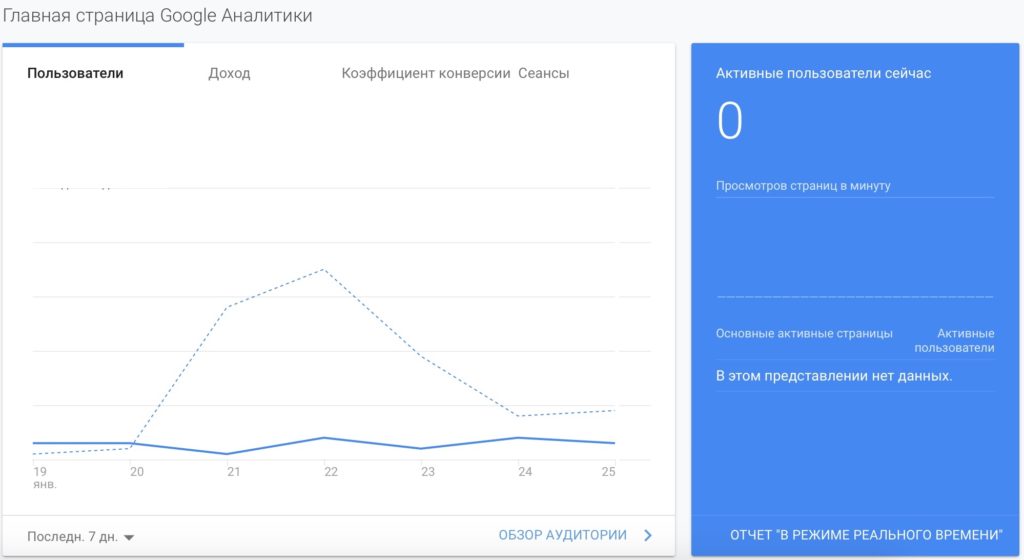
На главной странице Analytics представлены основные данные о посетителях сайта в их самом общем виде. Так, здесь можно найти:
- активность пользователей в реальном времени:
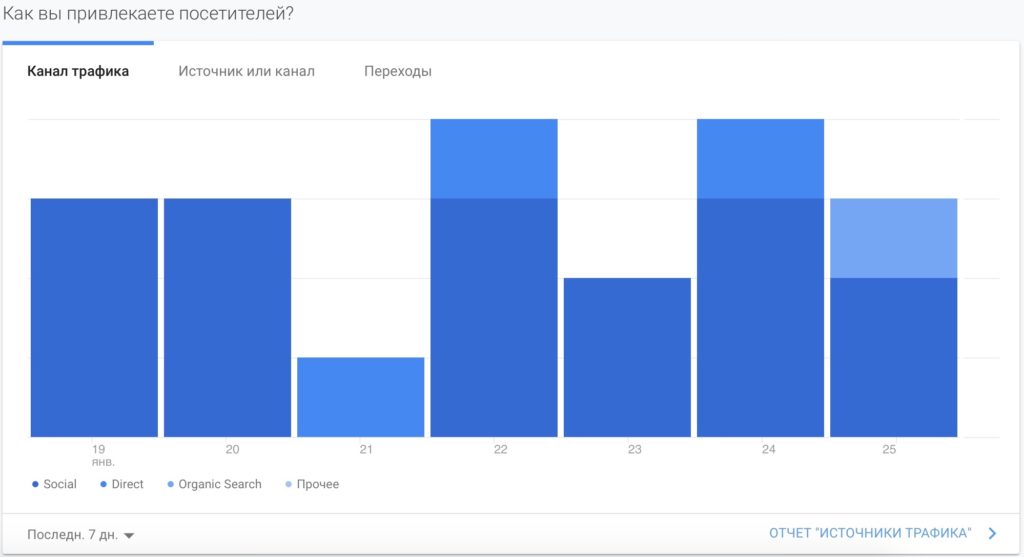
- распределение трафика по каналам:
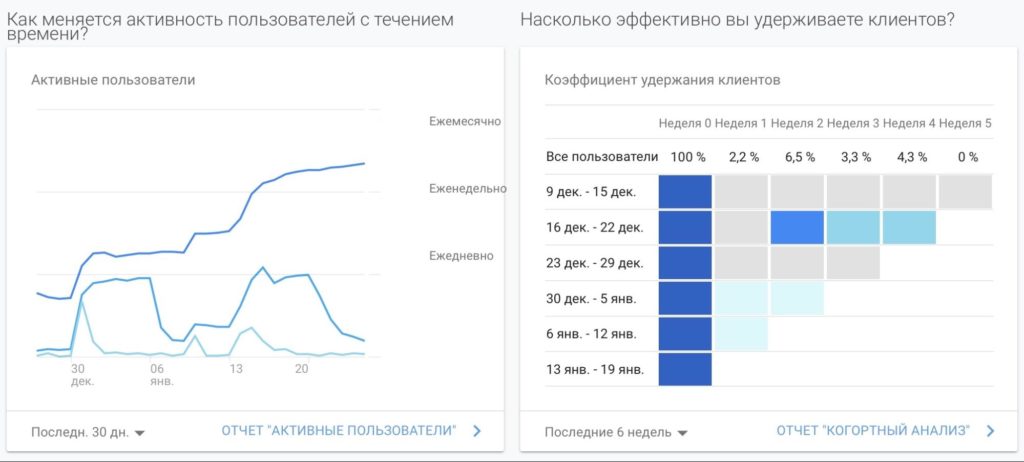
- активность и удержание пользователей во времени:
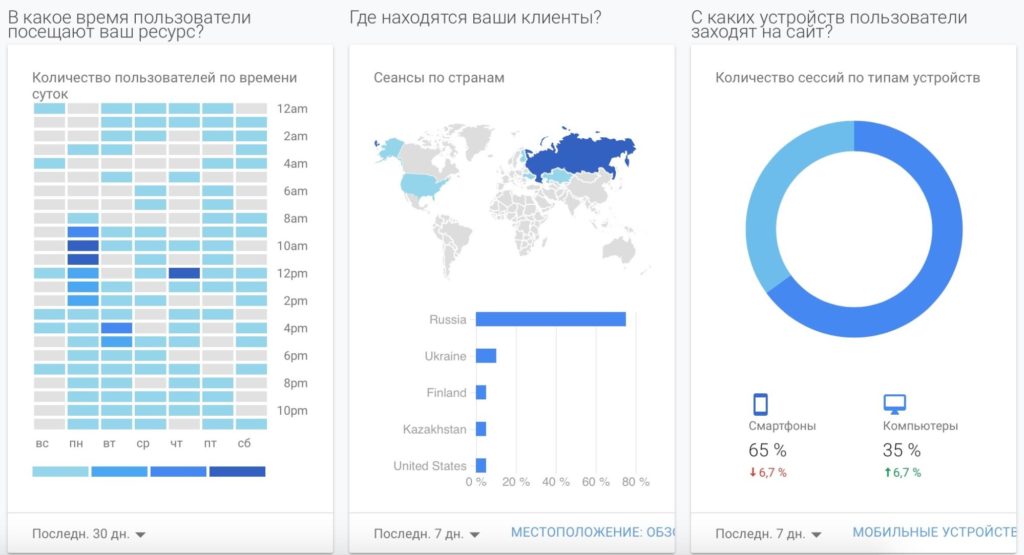
- время, география и устройства посещений:
- популярные страницы сайта
- статистику конверсий
Обратите внимание, что почти в каждом виджете есть ссылка на полный отчет по тем же данным. Это помогает быстрее обнаружить необычную динамику показателей и найти ее причины.
Специальные отчеты
Здесь вы можете создавать собственные сводки с виджетами наподобие Главной страницы, отчеты, а также настраивать оповещения о серьезных изменениях данных.
Отчеты
Отчеты в Google Analytics делятся на пять блоков:
- В режиме реального времени: все о тех, кто сейчас на сайте – география, источники, действия, просматриваемый контент и т.д.
- Аудитория: демография, география, интересы, поведение, технологии, устройства и т.д.
- Источники трафика: поисковики, контекстная реклама, социальные сети, кампании, ключевые слова и т.д.
- Поведение: просмотр страниц, скорость загрузки, поиск по сайту, события на сайте и т.д.
- Конверсии: цели, многоканальные последовательности, метрики электронной торговли и т.д.
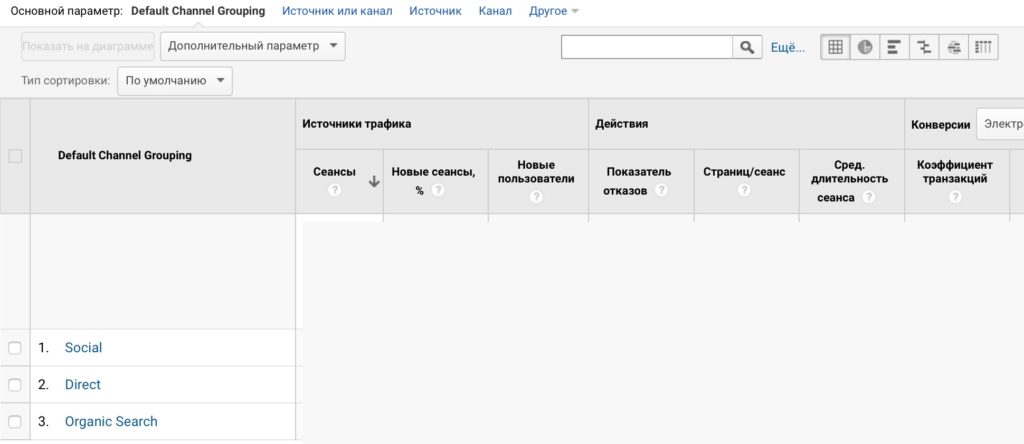
В этих блоках находятся десятки отдельных отчетов, охватить которые в одной статье не удастся. Для примера рассмотрим один из самых популярных – отчет «Каналы» в блоке «Источники трафика»:
В самой верхней части отчета можно выбрать сегмент пользователей, для которого он будет построен. По умолчанию это «Все пользователи/100%»:
Далее следует статистика показателя в виде графика. В нашем случае это общее количество сеансов:
Кликнув на «Сеансы» или «Выбор показателя», метрики на графике можно добавлять или менять.
Ниже данные представлены в виде таблицы. По ссылкам над ней можно выбрать основной отображаемый показатель, а с помощью кнопки «Дополнительный параметр» ввести в отчет еще один:
Клики на названия столбцов включают сортировку по ним. Поле поиска в шапке таблицы позволяет найти и оставить в ней только нужные строки.
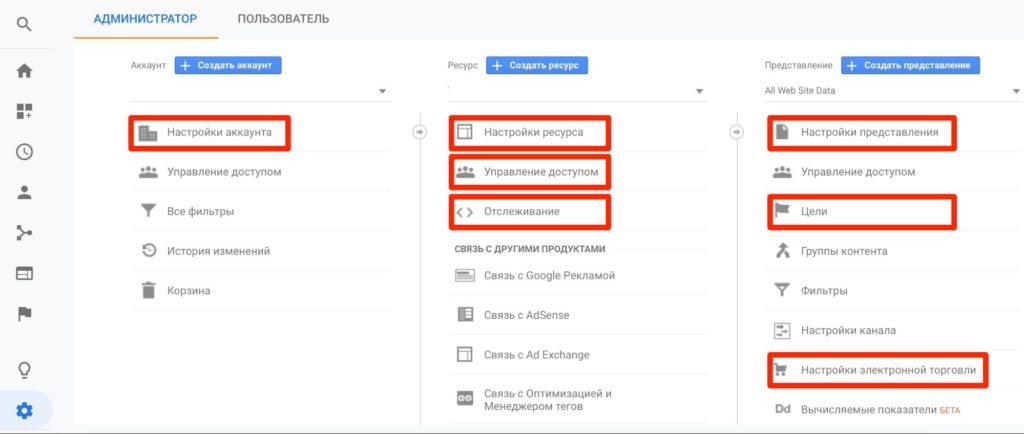
Администратор
Здесь находятся все настройки Google Analytics. Они разбиты на три блока: настройки аккаунта, настройки ресурса и настройки представления данных. От количества опций на этом экране буквально разбегаются глаза, поэтому отметим пункты, которые понадобятся вам в первую очередь:
Настройки аккаунта. В них можно отредактировать название аккаунта, а также настроить доступ к данным со стороны продуктов и специалистов Google.
Настройки ресурса. Настройки URL отслеживания, ручной пометки ссылок (UTM-метки), атрибуции и т.д.
Настройки представления. Здесь можно настроить, какие данные будут представлены в отчетах: с каких страниц, с какими параметрами ссылок, в какой валюте и т.д.
Отслеживание. Код отслеживания и его идентификатор находятся здесь. Отсюда также можно исключить из отчетов определенные источники трафика, настроить параметры сбора и хранения данных.
Цели. Добавление и редактирование конверсий на сайте. Принципы работы с целями описаны в статье «Конверсии в Google Analytics и Яндекс.Метрике: ставим правильные цели».
Настройки электронной торговли. Позволяют учитывать данные о продажах в интернет-магазине. Инструкция по использованию функции есть здесь.
Заключение
Теперь вы знаете, как установить на сайт Google Analytics и в чем ее отличия от Яндекс.Метрики. У каждой системы свои сильные и слабые стороны, поэтому, остановившись на одной из них, вы делаете выбор в пользу одних функций, отказываясь от других.
Опытные маркетологи знают, что никакой конкуренции между Метрикой и Analytics на самом деле нет. Если ресурсы позволяют, лучше подключить оба сервиса и сопоставлять их данные между собой. Например, для отслеживания цепочек конверсий и рентабельности интернет-магазина использовать решение Google, а для анализа рекламы в Директе и изучения поведения пользователей на сайте обращаться к Яндексу.
Однако от аналитики мало пользы, если на сайт не поступает стабильный трафик. Обеспечить его поможет система автоматизации рекламы Click.ru, в которой кампании для Яндекс, Google и myTarget настраиваются буквально за несколько кликов. Подбор ключевиков, умное распределение бюджета под заданные цели, генерация креативов – вместе с 8 % вознаграждением от суммы рекламных расходов это готовый рецепт эффективного продвижения.