Микроконверсии в виджетах на сайте: зачем отслеживать, как пробросить в веб-аналитику и пиксели соцсетей

Микроконверсии — это любые действия пользователей на сайте, которые при благоприятном исходе ведут к «настоящей» конверсии. Если вдруг вы о них никогда не слышали, загляните в соседнюю статью — в ней разбирали общие понятия.
Микроконверсии показывают, как пользователь взаимодействует с элементами интерфейса сайта. Здорово, если он может самостоятельно оформить заказ без дополнительных консультаций менеджеров. Но в большинстве сфер отдел продаж все-таки необходим. В этот момент на сайте появляются виджеты и дополнительные способы связи. Например, кнопки для перехода в соцсети и мессенджеры.
Каждая функция и кнопка в таком виджете создает дополнительные пользовательские сценарии. Если разработчики сервиса не предусмотрели возможности их отслеживания, вы получите дыру в аналитике поведения пользователей.
В этой статье мы разберем:
- какие типы событий можно и нужно отслеживать в виджете онлайн-чата, обратного звонка, квиза, всплывающих окон и перехода в соцсети;
- как отслеживать микроконверсии через Google Tag Manager;
- как пробросить их из GTM в Google Analytics, Яндекс.Метрику, пиксели ВКонтакте и Facebook*.
Для удобства разберем все это на примере МультиЧата Callibri — в него встроены все исследуемые виджеты. Алгоритм настройки для сервиса, который установлен на вашем сайте, может отличаться — спросите об этом у специалистов техподдержки.
Шаг 1. Настраиваем передачу данных о событиях в dataLayer
Шаг 2. Создаем триггеры пользовательских событий
Как использовать данные о микроконверсиях
Какие микроконверсии можно отслеживать в МультиЧате Callibri
Шаг 3. Настраиваем теги отправки событий во внешние системы
Отправка события в Google Analytics
Отправка события в Яндекс.Метрику
Отправка события в Facebook* Pixel
Шаг 0. Определяем порядок действий, или Как настроить пользовательские события через Google Tag Manager
Чтобы отслеживать события в МультиЧате Callibri и передавать их в сервисы веб-аналитики и пиксели рекламных систем, нужно создать пользовательские события в Google Tag Manager. В результате вы получите несколько тегов передачи каждого события: для Google Analytics есть готовый шаблон, а для передачи событий во все остальные системы выбирайте тип тега «Пользовательский HTML».
Также при создании тега нужно указать триггер, который будет активировать тег, если происходит событие. Триггер — это условие, при котором срабатывает тег, он настраивается на основании события.
Как это работает:
- Информация о совершенном событии передается в dataLayer.
- Событие фиксируется при помощи переменной event.
- На основании события настраивается триггер.
- При выполнении события соответствующий триггер активирует тег.
Краткая справка: dataLayer (его еще называют «уровень данных») — это объект JavaScript, с помощью которого информация с сайта передается в контейнер Google Tag Manager. Информация в коде уровня данных хранится в формате «ключ: значение», причем ключ — это обычно переменная, например, переменная event, она используется для активации тегов при взаимодействии пользователя с элементами сайта, то есть именно она используется для настройки события.
Таким образом, каждый триггер получает доступ к уровню данных и считывает заданный в настройках ключ, а потом активирует тег. Если вы не используете стандартные триггеры, вам нужно настроить передачу данных, которые вы хотите использовать для активации тегов, в dataLayer.
Вы можете сначала настроить триггеры — придумать для каждого события уникальное название, а потом поставить программисту задачу настроить передачу данных обо всех событиях. Или сначала внести изменения в код сайта и только после этого создавать триггеры и теги — так мы и сделаем.
Шаг 1. Настраиваем передачу данных о событиях в dataLayer
Каждое событие в МультиЧате вызывает JavaScript-функцию с заданным названием. Внутри каждого колбэка будем передавать информацию о событии на уровень данных при помощи такого кода:
<script>
function event_name() {
dataLayer.push({’event’: ’event_name’});
</script>
Для простоты будем использовать одно и то же значение для имени события (event_name) и для названия колбэка. Итоговый код со списком колбэков, включающий названия всех событий, вы можете найти в инструкции. Скопируйте код и добавьте его при помощи тега «Пользовательский HTML» в Google Tag Manager. Для этого:
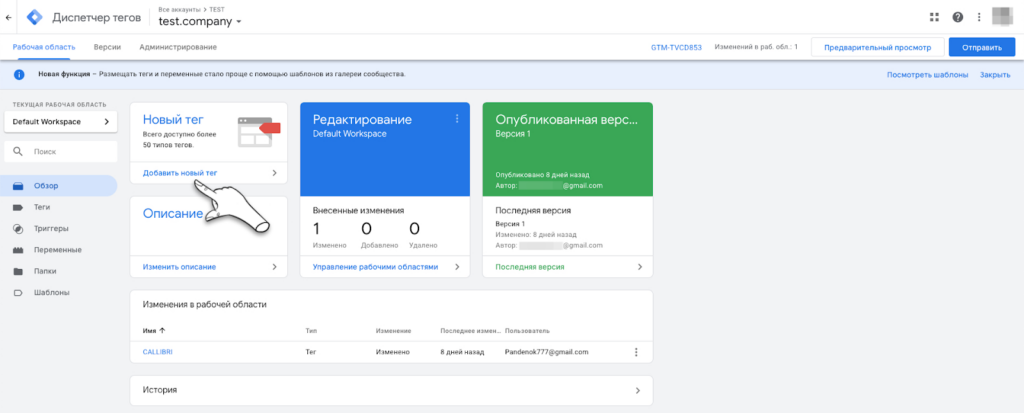
1. В кабинете Google Tag Manager выберите «Новый тег»:
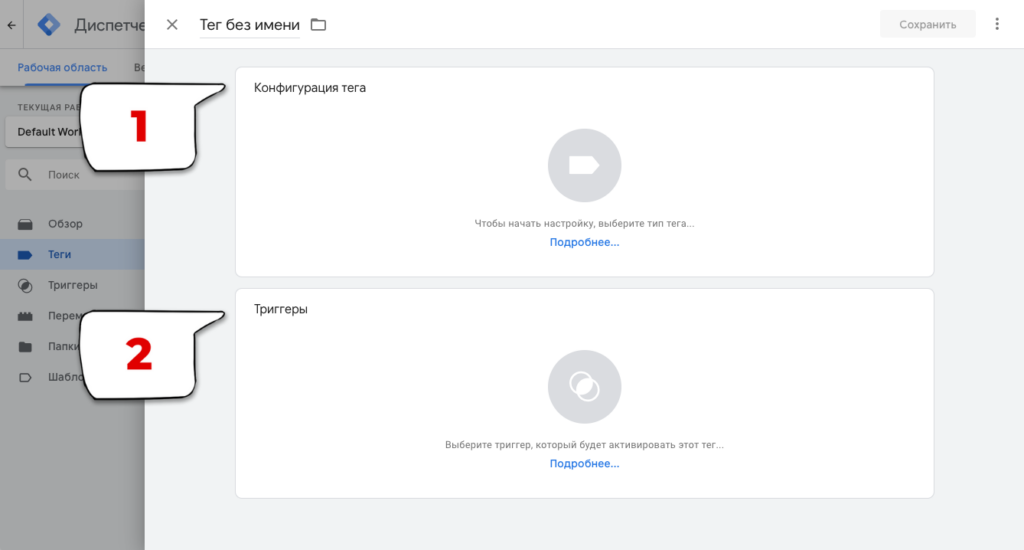
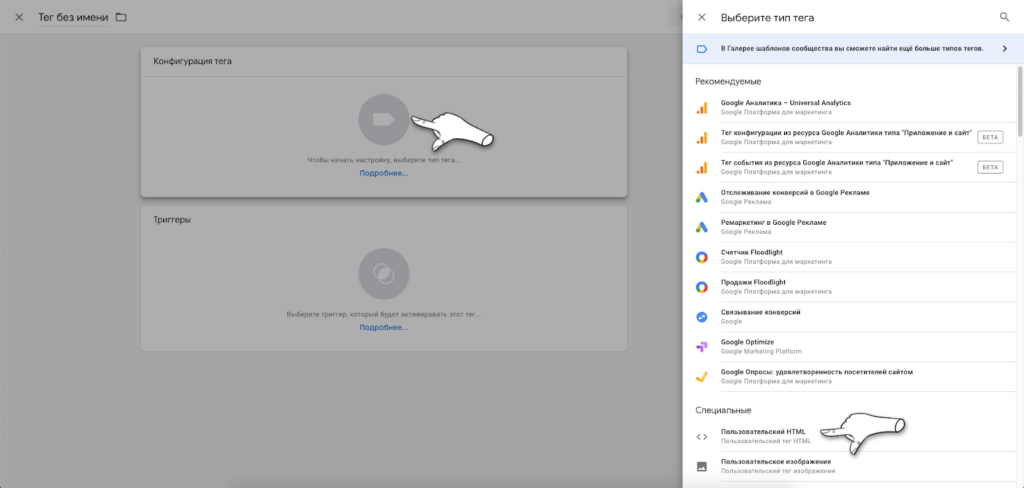
2. Кликните на «Конфигурацию тега» и в меню справа выберите раздел Специальные — Пользовательский HTML.
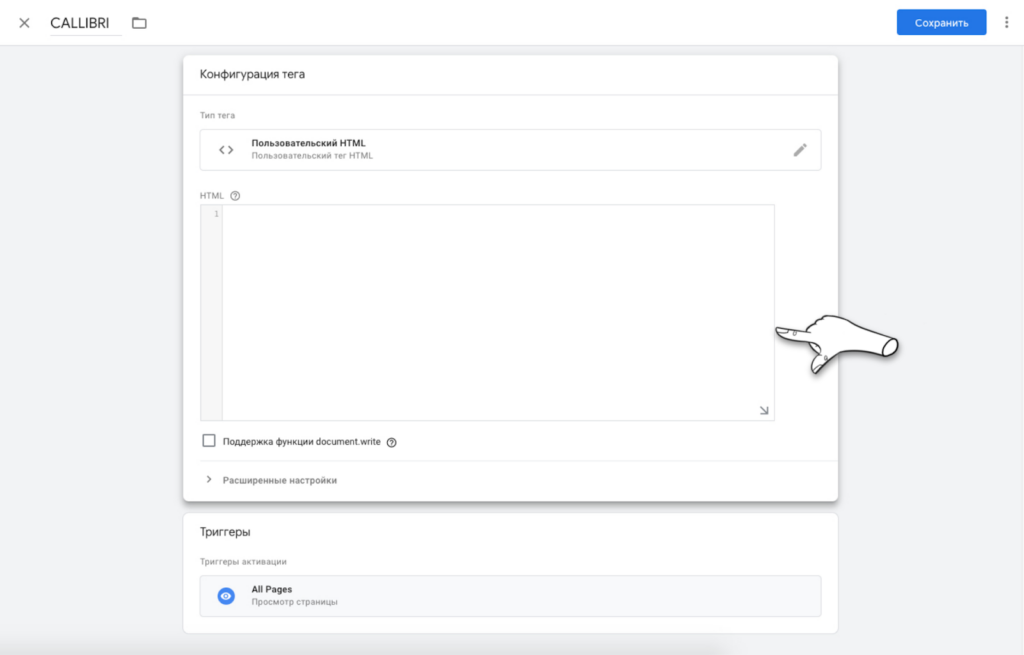
3. Скопируйте код со списком колбэков, указанный выше, и вставьте его в поле «HTML»:
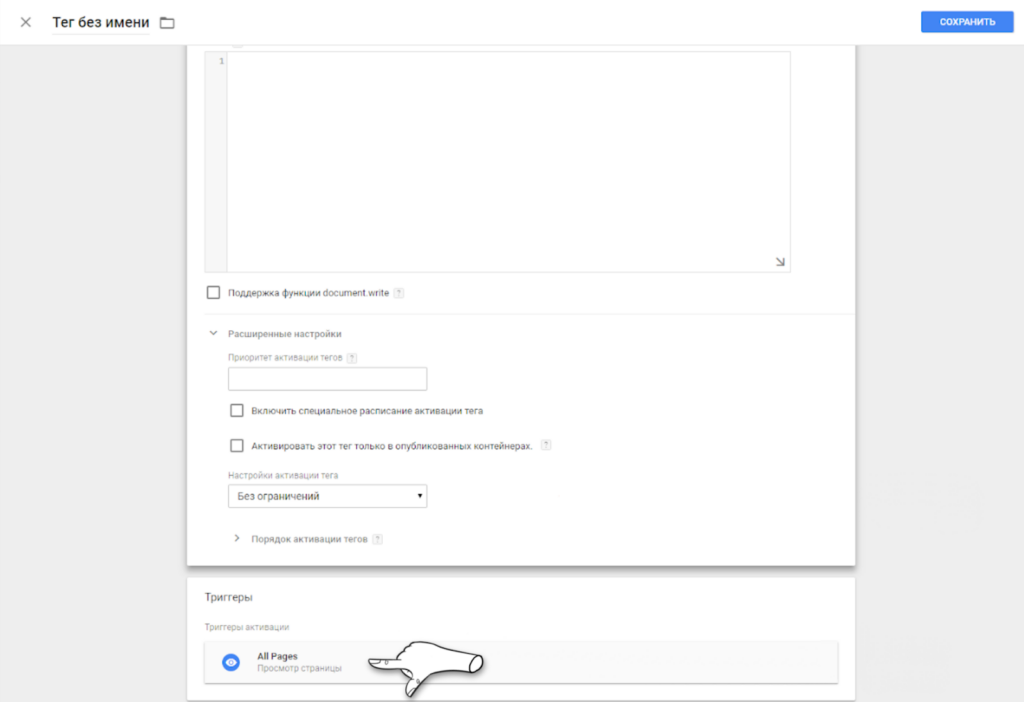
4. Кликните на «Триггеры активации» и выберите триггер All Pages (все страницы).
5. Задайте имя тега, например, «Колбэки Callibri», и нажмите Сохранить.
Если не передавать информацию на уровень данных, настроить отслеживание событий не получится. Поэтому добавление колбэков на все страницы сайта — это первый шаг настройки отслеживания любых событий.
Рекомендуем добавлять сразу список всех колбэков, даже если у вас не настроены какие-либо функции — впоследствии вам могут понадобиться данные об этих событиях.
Шаг 2. Создаем триггеры пользовательских событий
Триггер — это условие, которое будет активировать теги передачи события в нужные системы. Для каждого события, которое хотите отслеживать, создайте отдельный триггер именно на основании пользовательского события — стандартные триггеры для решения задачи не подходят.
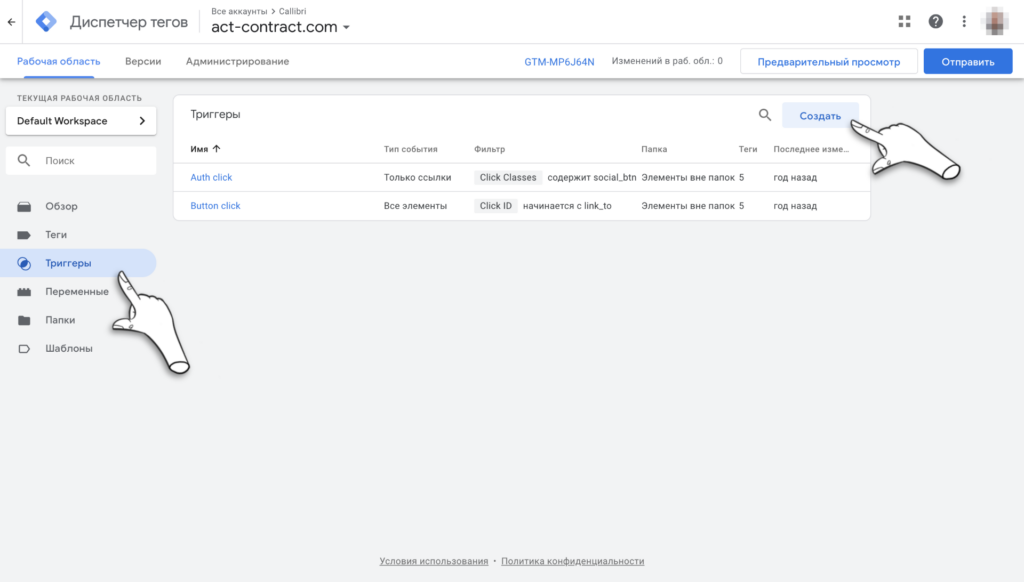
1. Перейдите в раздел Триггеры и кликните кнопку Создать:
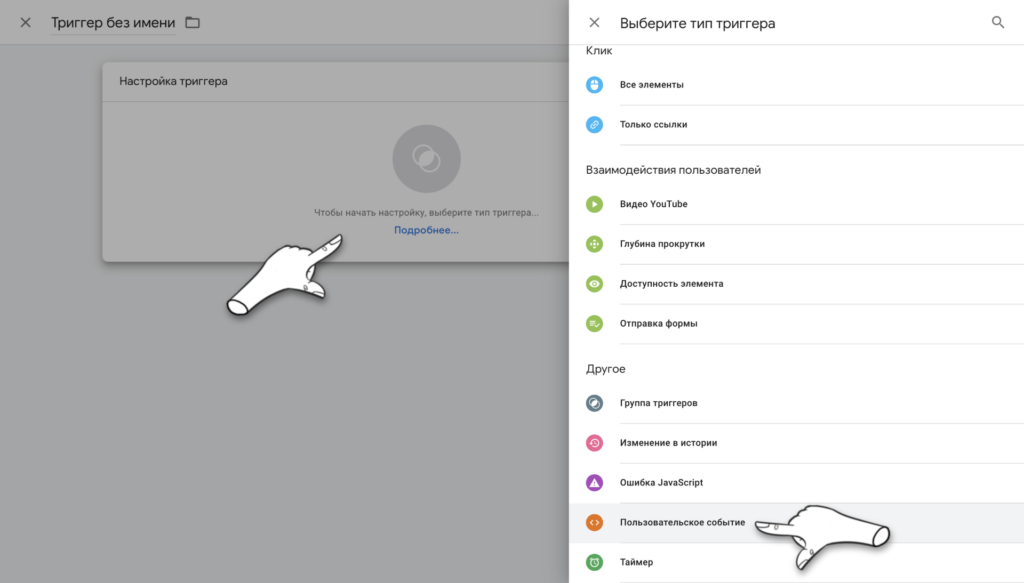
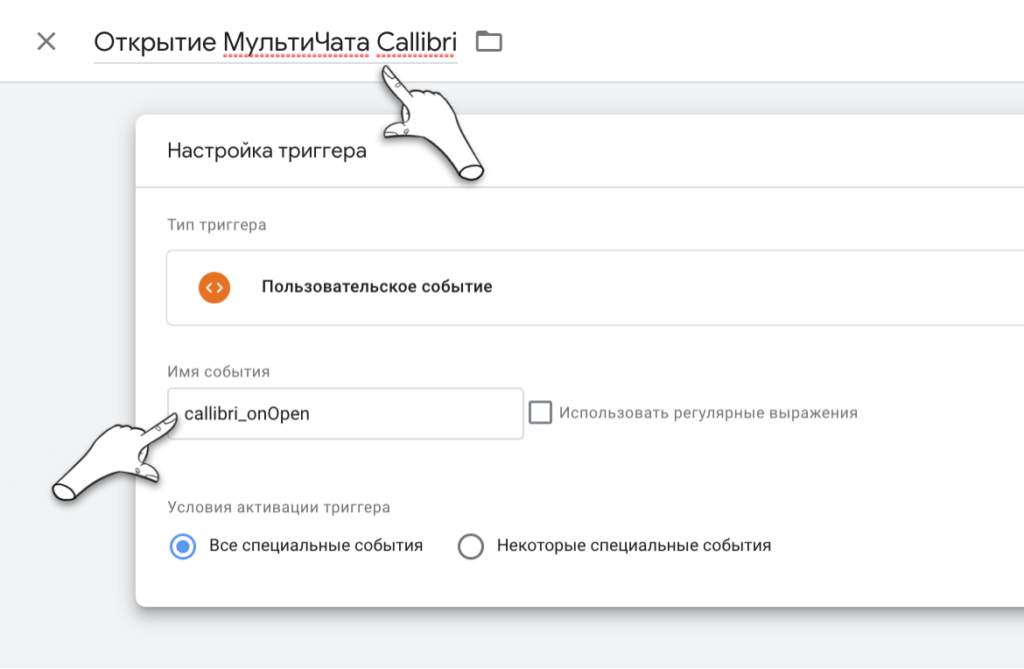
2. Кликните на «Настройка триггера» и в меню справа выберите тип триггера — «Пользовательское событие».
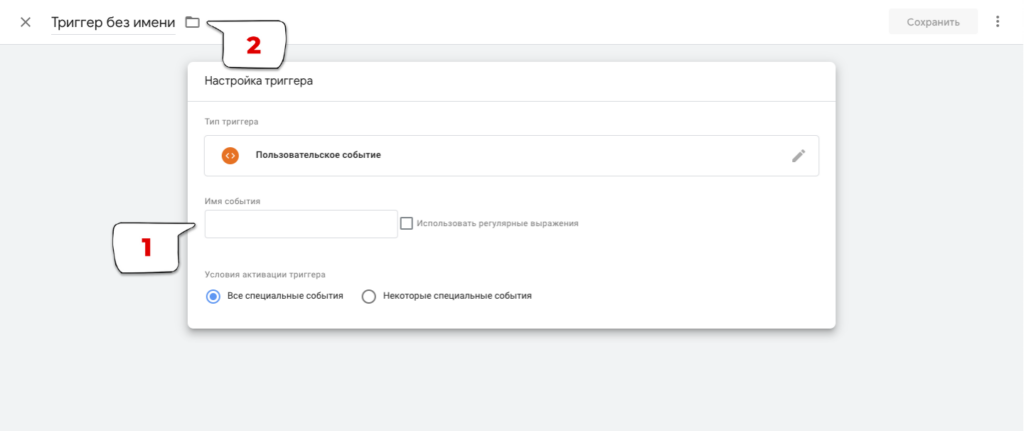
3. Заполните поля «Имя события» и «Название триггера»:
Нажмите Сохранить.
Внимание! Значение, которое вы указываете в поле «Имя события», должно совпадать со значением ключа, который вы передаете в уровень данных.
Для удобства мы разбили все события МультиЧата на группы. В каждом пункте значение, которое нужно добавлять в поле «Имя события», подписано и выделено курсивом, а название события вы можете копировать без изменений (или добавить в конец, что это событие Callibri). Пример:
Открытие МультиЧата. Имя события: callibri_onOpen
Внимание! Чтобы настроить отслеживание событий квизов в Callibri через Google Tag Manager, вам нужен не только триггер для каждого события, но и две переменные: quiz_id и quiz_step. Пошаговый алгоритм изложен в инструкции.
Как использовать данные о микроконверсиях
При помощи отслеживания событий в системах аналитики вы сможете увидеть, как пользователи взаимодействуют с виджетами на вашем сайте. Используйте эти данные, чтобы повышать конверсию сервисов в обращение. А еще:
- Настраивать ретаргетинг на пользователей, которые совершили микроконверсию (или даже несколько), но не совершили целевое действие — макроконверсию.
- Создавайте look-alike аудитории из тех, кто совершил целевое действие.
- Оптимизируйте рекламные кампании с учетом данных о микроконверсиях. Например, в Яндекс.Директе для этого есть автостратегия с оптимизацией по составным целям.
Какие микроконверсии можно отслеживать в МультиЧате Callibri
В этом разделе мы подробно разберем, какие существуют типы событий и для чего нужно их настраивать. Макроконверсии (отправка сообщения или заявки, заказ обратного звонка и т. д.) рассматривать не будем, потому что это уже полноценные лиды. Но такие события тоже можно пробрасывать через GTM или стандартными средствами сервиса.
События в онлайн-консультанте
Какие события можно отслеживать:
- Открытие МультиЧата. Имя события: callibri_onOpen
- Закрытие МультиЧата. Имя события: callibri_onClose
А также:
- Открытие меню МультиЧата в мобильной версии. Имя события: callibri_onOpenMobileFirstMenu
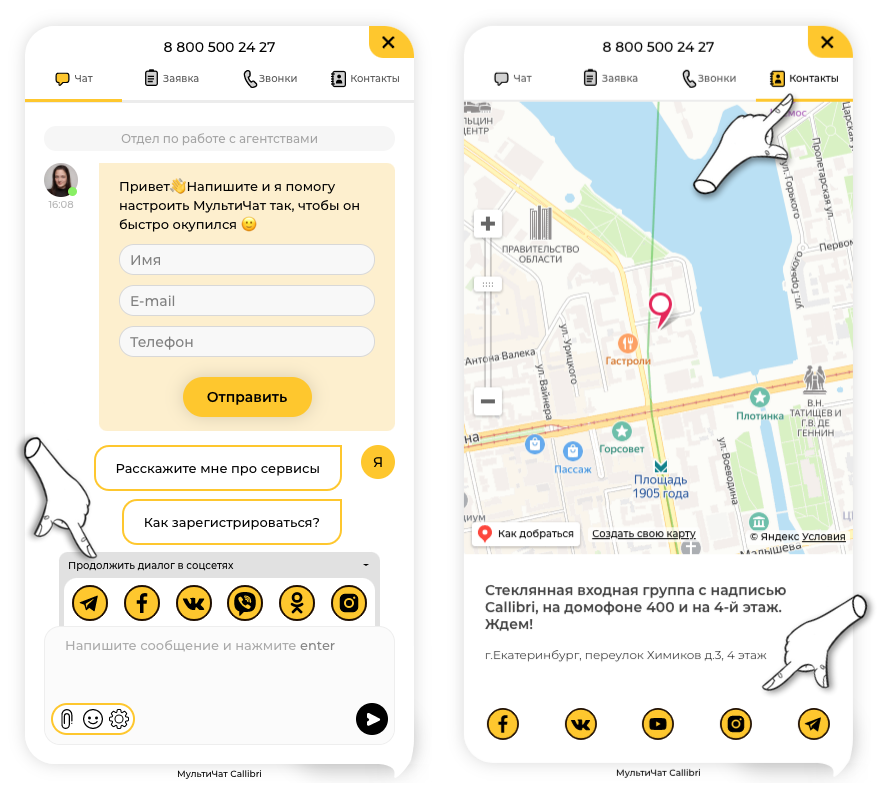
В десктопной версии виджет по умолчанию открывается на первом включенном табе: если есть операторы онлайн или работает чат-бот, в МультиЧате будет открываться таб «Чат»; когда ни одно из условий не выполняется, будет раскрываться таб «Заявка». В мобильной версии сайта при нажатии на иконку виджета чата пользователь всегда будет попадать в меню:
Как использовать данные о событиях онлайн-консультанта?
Если пользователь раскрывает чат на сайте, значит он заинтересован в покупке или как минимум хочет получить консультацию.
Бывает, что он раскрыл чат, но ничего не написал и не совершил никаких других действий, а потом ушел с сайта. Может быть, его что-то отвлекло, но он по-прежнему хотел бы сделать заказ — таких посетителей сайта стоит «догонять» ремаркетингом.
А что делать с теми, кто чат закрывает? Вариантов развития событий на сайте может быть несколько. Например:
- Посетитель сайта открыл чат и задумался о том, как сформулировать первое сообщение. Пока собирался с мыслями, сам нашел ответ на сайте — больше вопросов нет, поэтому он закрыл чат. Все хорошо.
- Пользователь открыл чат, но какая-то техническая проблема помешала ему написать: например, кнопка «отправить сообщение» была неактивна.
- Чат раскрылся автоматически и закрыл элемент интерфейса, поэтому его закрыли. Если событие «Закрытие чата» срабатывает часто, стоит проверить, как раскрывается виджет на разных страницах, и убедиться, что он не перекрывает элементы интерфейса сайта. Или никогда не включать автораскрытие чата.
В любом случае таким пользователям можно предложить другие способы связи с компанией. Например, догнать в соцсетях и сказать: пиши в личку, ответим.
События агрегатора сообщений
В МультиЧат входит функция агрегатора сообщений из соцсетей и мессенджеров — сервис собирает все сообщения в одном окне и сохраняет всю историю общения с пользователем. А бывают и просто кнопки перехода в соцсети — это работает как социальное доказательство.
Собрать данные о переходах на сайт из соцсетей и таргетированной рекламы можно при помощи UTM-разметки ссылок. Но возможна и обратная ситуация: когда пользователь переходит в соцсеть с сайта. В том числе из виджета чата, который работает на сайте. В МультиЧате для этого есть две возможности: иконки в окне диалога и отдельный таб «Контакты»:
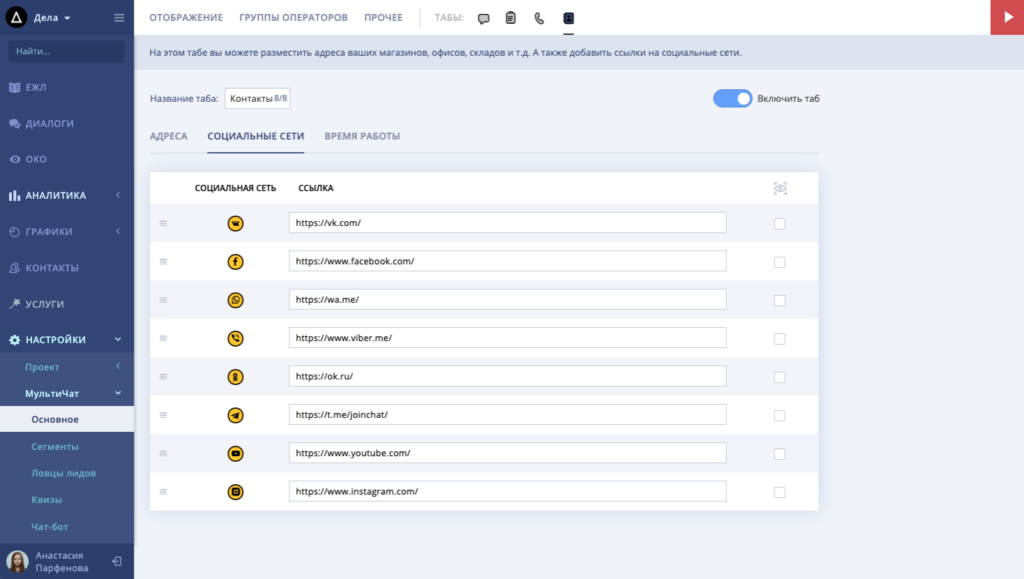
При этом из таба «Чат» пользователь по умолчанию переходит в диалог с сообществом, которое привязано к проекту в Callibri, а из таба «Контакты» — по ссылке, которую вы указали в настройках:
Обычно здесь указывают просто ссылки на группы, но этот тип событий не такой показательный, как переход непосредственно в диалог с компанией. Поэтому в разделе «Контакты» вы также можете поставить ссылки на диалог.
Отслеживание этих типов событий покажет ту часть пользователей, которая вроде бы покидает сайт, но в итоге они даже более заинтересованы и ближе к лиду, чем те, кто просматривает несколько страниц подряд, но не выходит на связь.
Как настроить отслеживание событий агрегатора сообщений?
В Callibri есть семь триггеров для таба «Чат»:
- Переход в Telegram из таба Чат. Имя события: callibri_onOpentelegram
- Переход в Facebook* Messenger из таба Чат. Имя события: callibri_onOpenfacebook*
- Переход в ВКонтакте из таба Чат. Имя события: callibri_onOpenvk
- Переход в Viber из таба Чат. Имя события: callibri_onOpenviber
- Переход в Одноклассники из таба Чат. Имя события: callibri_onOpenok
- Переход в WhatsApp из таба Чат. Имя события: callibri_onOpenwhatsapp
- Переход в Instagram* Direct из таба Чат. Имя события: callibri_onOpeninstagram*
И восемь триггеров для таба «Контакты»:
- Переход в Telegram из таба Контакты. Имя события: callibri_onOpenPublictelegram
- Переход в Facebook* из таба Контакты. Имя события: callibri_onOpenPublicfacebook*
- Переход в ВКонтакте из таба Контакты. Имя события: callibri_onOpenPublicvk
- Переход в Viber из таба Контакты. Имя события: callibri_onOpenPublicviber
- Переход в Одноклассники из таба Контакты. Имя события: callibri_onOpenPublicok
- Переход в YouTube из таба Контакты. Имя события: callibri_onOpenPublicyoutube
- Переход в Instagram* из таба Контакты. Имя события: callibri_onOpenPublicinstagram*
- Переход в WhatsApp из таба Контакты. Имя события: callibri_onOpenPublicwhatsapp
Как использовать данные о событиях агрегатора сообщений?
Если человек перешел в диалог с компанией в соцсетях, то это можно считать полноценной конверсией. Если он начал диалог, вы клиента уже не потеряете — писать ему можно будет в любое время. По таким конверсиям можно оптимизировать рекламу, создавать look-alike аудитории.
А если он перешел на саму страницу в соцсетях, но не подписался, не написал сообщение и просто ушел, придется снова играть в догонялки. Настройте рекламу на таких пользователей, покажите, что вы знаете об их визите и предложите подписаться на группу — так вы затянете их в воронку продаж.
Причем вы можете пробрасывать в пиксели соцсетей переходы именно на эти площадки. Например, в Facebook отправлять только события перехода в Facebook* и Instagram*. Используйте их для оптимизации рекламы именно в этих соцсетях.
События всплывающих окон
- Открытие поп-ап окна. Имя события: callibriCatcherShow
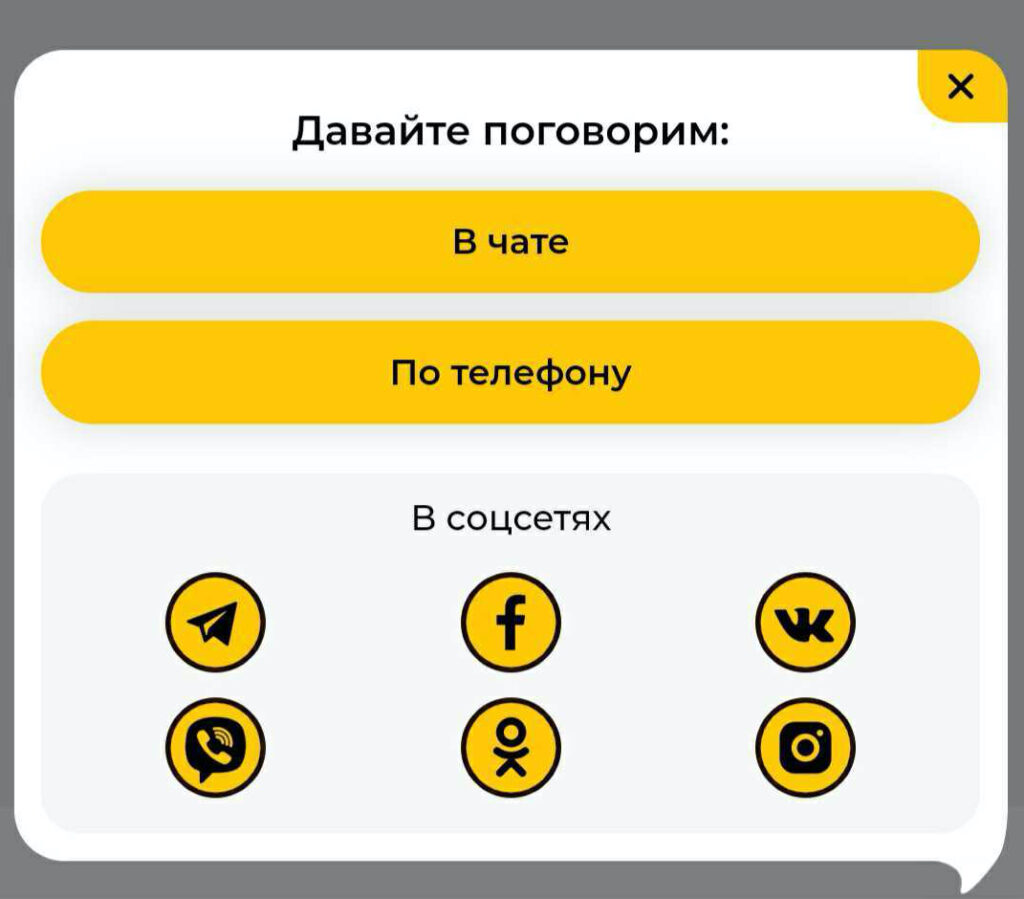
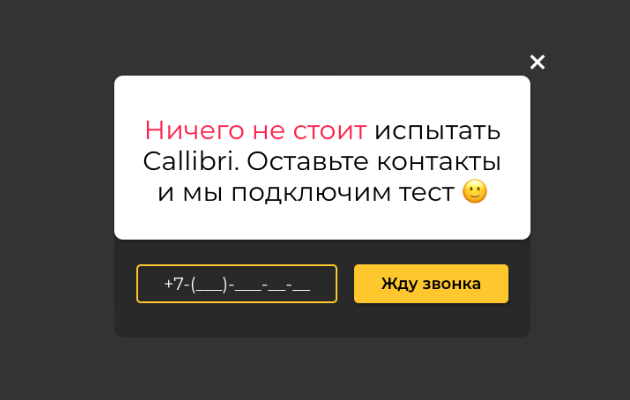
В МультиЧат включены инструменты повышения конверсии сайта — Ловцы лидов, в частности поп-ап окна, они позволяют показывать специальные предложения, посетителями сайта, которые бездействуют или собираются покинуть страницу:
Каждое всплывающее окно предполагает целевое действие — отправку номера телефона или электронной почты. Это уже можно считать за полноценную макроконверсию, но мы оставили их в обзоре, потому что работать с ними можно по-разному.
Обратите внимание: в примере на скриншоте выше на кнопке надпись «Жду звонка» — вы можете использовать формы сбора контактов во всплывающих окнах как формы заказа обратного звонка.
Как использовать данные о событиях поп-ап окон?
Всплывающие окна в Callibri видят только пользователи, которые не проявили заинтересованности: те, кто бездействует, или те, кто собирается покинуть сайт.
Вы можете собрать аудиторию из посетителей сайта, которые видели по-ап, но никак не отреагировали на него: если пользователь не заполнил форму, то он просто закрыл всплывающее окно и ушел. Ему можно показать дополнительную рекламу.
Еще это событие можно использовать, чтобы показывать другие поп-окна на сайте. Но такая настройка (по событию или по куке) должна быть предусмотрена в самом сервисе.
События в квизе на сайте
Весной 2020 года в МультиЧате появился новый инструмент — конструктор квизов для сайта. Теперь вы можете самостоятельно собрать и запустить продающий квиз для сайта, чтобы в игровой форме выявлять потребности пользователя — результаты сразу попадают в отдел продаж в виде заполненной анкеты, не придется настаивать дополнительные синхронизации.
Микроконверсии в квизе — это и переход на каждый следующий шаг, и переход на экран и формой заявки.
Как настроить отслеживание событий квиза?
Какие события можно отслеживать:
- Открытие квиза. Имя события: callibri_onQuizOpen
- Прохождение вопроса квиза. Имя события: callibri_onQuizStep
- Переход на форму заявки в квизе. Имя события: callibri_onQuizFinish
Создайте для каждого события отдельный триггер и настройте переменные quiz_id и quiz_step — мы не будем это подробно разбирать, пошаговый алгоритм изложен в инструкции.
Как использовать данные о взаимодействии с квизом?
После настройки отслеживания событий вы сможете создать цели и увидеть, на каком этапе пользователи бросают прохождение квиза. Когда накопится достаточное количество данных, вы сможете увидеть воронку прохождения квиза, например, в Google Analytics в разделе «Конверсии / Визуализация» или вручную построить график на основании собранных данных.
- В первую очередь, основываясь на данных воронки, вы можете улучшать показатели. Если на каком-либо вопросе много пользователей покидают квиз, измените этот вопрос: сформулируйте иначе варианты ответов, замените текстовые варианты изображениями и так далее. Также вы можете изменить порядок вопросов. Логика такая: чем больше вопросов прошел пользователь, тем обиднее ему будет бросить квиз. Именно поэтому пользователи скорее ответят на неудачный вопрос, если он находится ближе к концу.
- Если пользователи доходят до формы заявки, но не заполняют ее, стоит подумать над лид-магнитом: скорее всего, ваше предложение недостаточно убедительное для того, чтобы оставить свои контакты.
- Тем, кто квиз открыл, но проходить не стал, можно предложить другой вариант получения лид-магнита. Предложение их явно заинтересовало, но, возможно, на квиз времени не хватило.
- В целом все эти события можно использовать как повод для перехода на следующий шаг воронки: из холодного лида в теплый. Показывайте им прогревающий контент и однажды вы получите заявку.
Шаг 3. Настраиваем теги отправки событий во внешние системы
Когда мы настроили триггеры, мы можем создать теги передачи событий в любую внешнюю систему. В этом разделе на примере события «Открытие квиза Callibri» мы рассмотрим, как настроить передачу события в наиболее популярные сервисы.
Отправка события в Google Analytics
1. Создайте новый тег, выберите тип «Google Аналитика — Universal Analytics». Это специальный шаблон для создания пользовательских событий в Google Analytics.
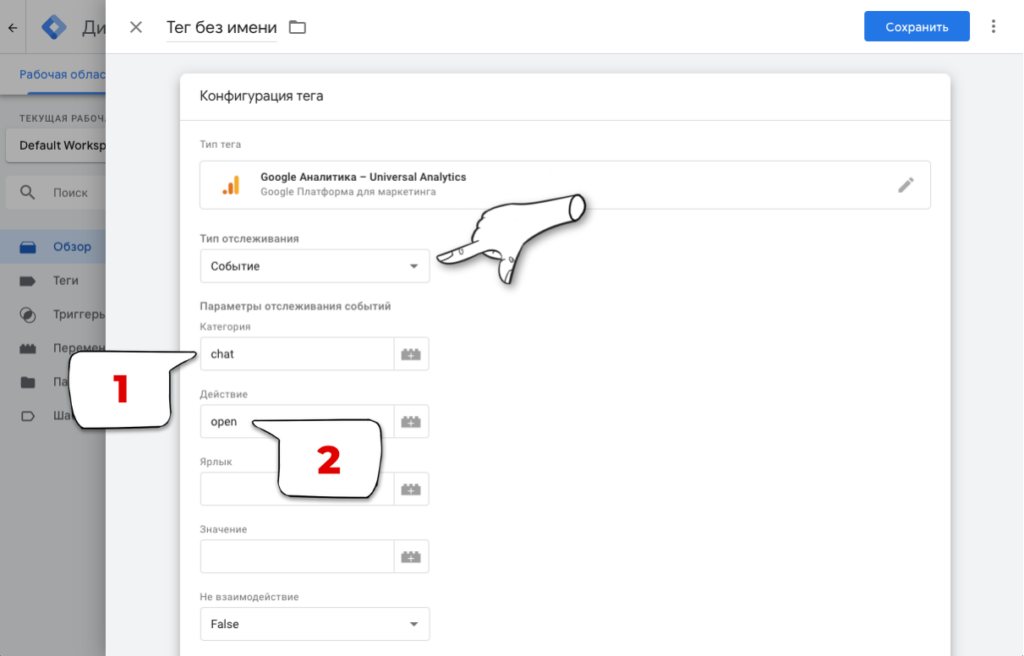
2. В поле «Тип отслеживания» выберите Событие. Далее вам нужно заполнить значение компонентов события. Существует три типа компонентов события, которые нужно указать:
- Категория — обязательный параметр — наиболее общее условие, служит для объединения похожих типов событий в отчете. Пример: нажатие на кнопку — button.
- Действие — обязательный параметр — тут все просто, нужно описать действие. Если категория — button, действие — click.
- Ярлык — нужен, чтобы разграничить разные события. Сюда при настройке событий квизов нужно подставить переменные quiz_id и quiz_step.
Введите подходящие по смыслу значения. Поле ярлык можно оставить незаполненным:
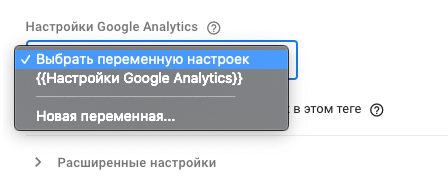
3. В пункте «Настройки Google Analytics» выберите переменную настроек. Если вы ранее не настраивали передачу событий в Google Analytics, выберите пункт «новая переменная»:
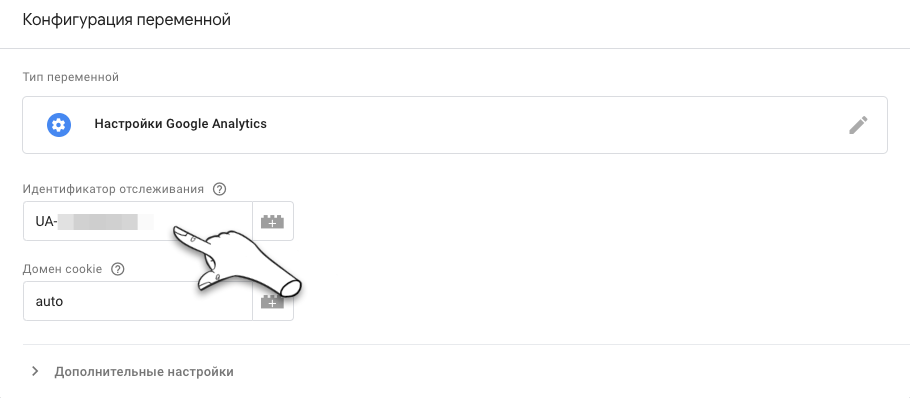
В настройках переменной укажите уникальный идентификатор отслеживания Google Analytics:
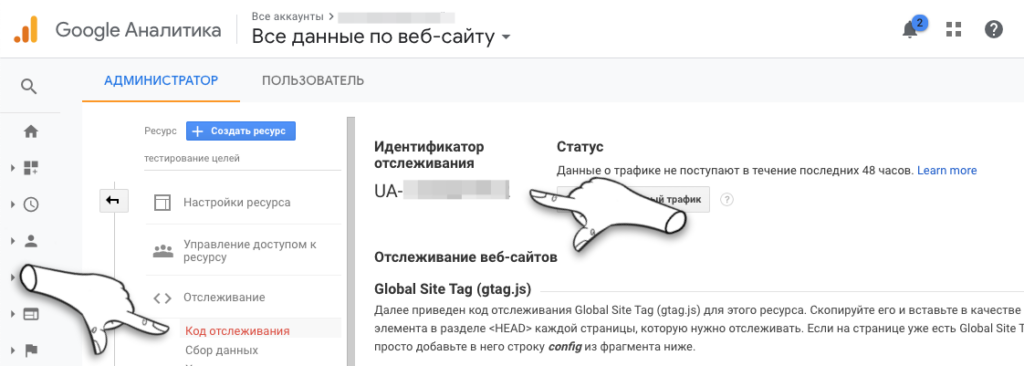
Чтобы узнать номер идентификатора отслеживания, перейдите в аккаунт Google Analytics и найдите в левой нижней части страницы под списком отчетов пункт «Администратор». В столбце «Ресурс» в пункте «Отслеживание» выберите подпункт «Код отслеживания»:
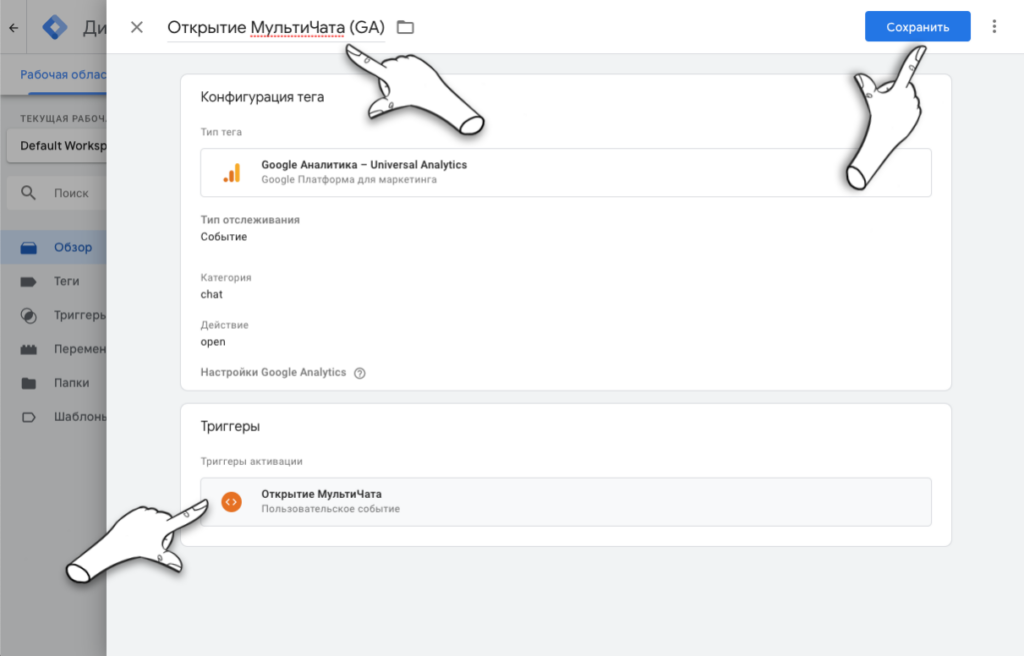
4. Для завершения настройки тега отправки события выберите ранее созданный триггер «Открытие МультиЧата». Задайте название и сохраните тег:
Готово! Когда опубликуете изменения, данные о созданных событиях отобразятся в отчетах Google Analytics в разделе Поведение — События.
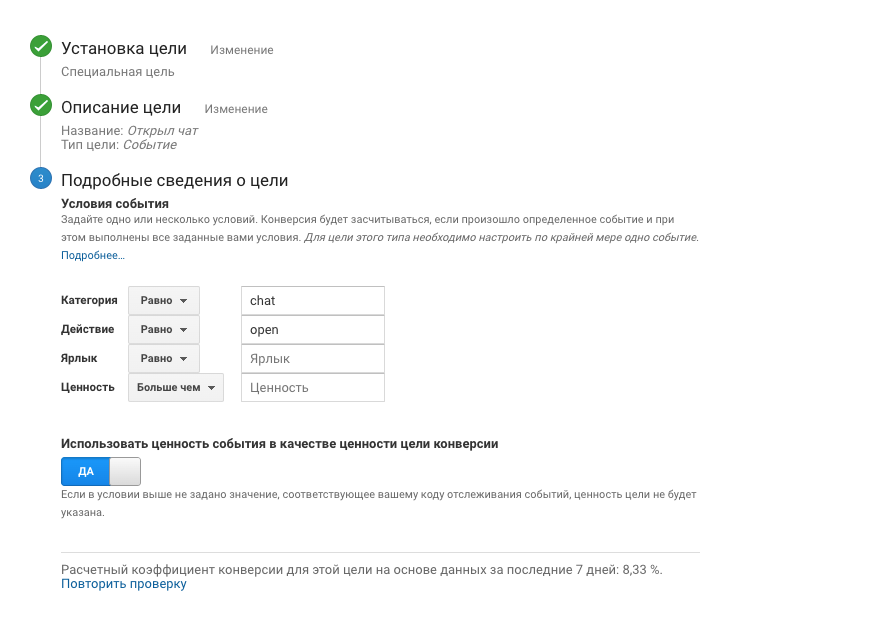
Также вы можете создать цель-событие с такими параметрами:
Отправка события в Яндекс.Метрику
1. Авторизуйтесь в Яндекс.Метрике и выберите нужный счетчик из списка.
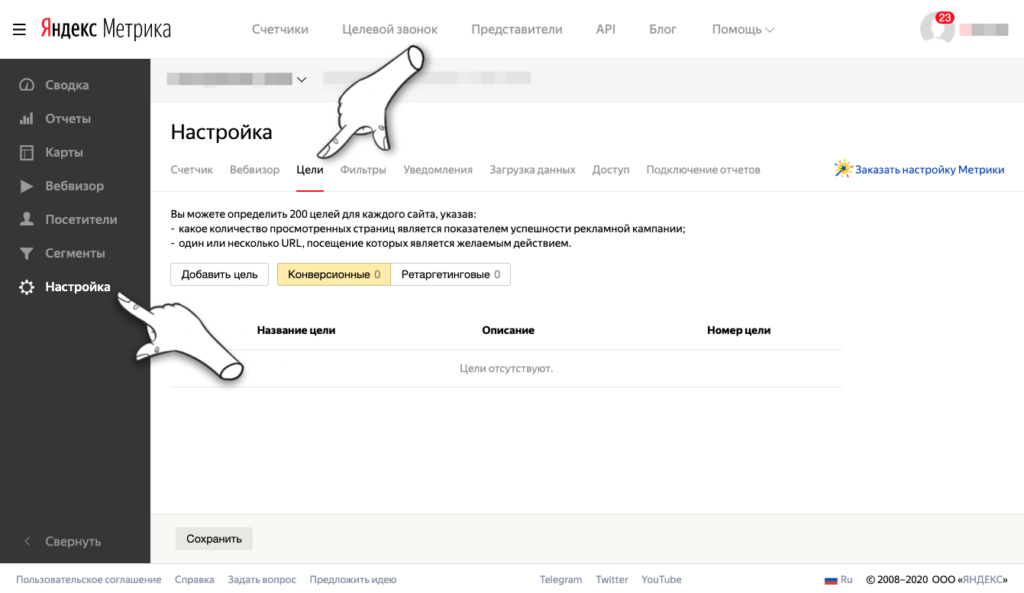
2. В меню слева выберите пункт «Настройка» и перейдите во вкладку «Цели»:
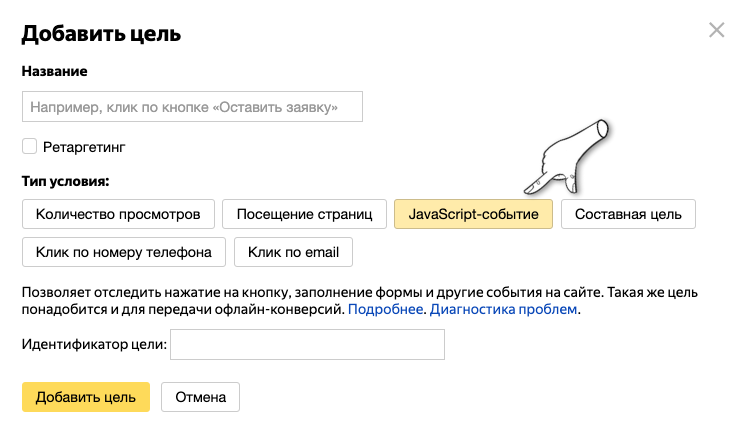
3. Нажмите кнопку «Добавить цель» и в открывшемся окне выберите тип условия «JavaScript-событие»:
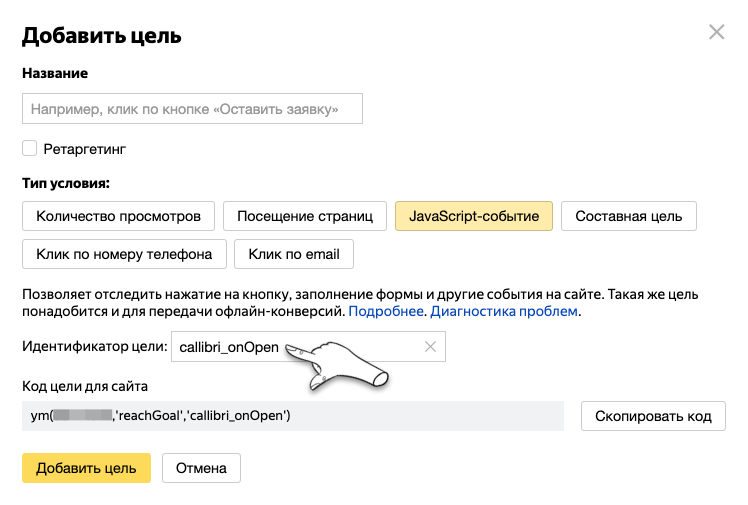
4. В поле «Идентификатор цели» вставьте значение имени соответствующего события (event_name). В нашем примере это будет callibri_onOpen:
Скопируйте сформированный код.
5. Укажите название цели, например, «Открытие МультиЧата» и нажмите кнопку «Добавить цель».
6. Перейдите в Google Tag Manager и создайте новый тег типа «Пользовательский HTML».
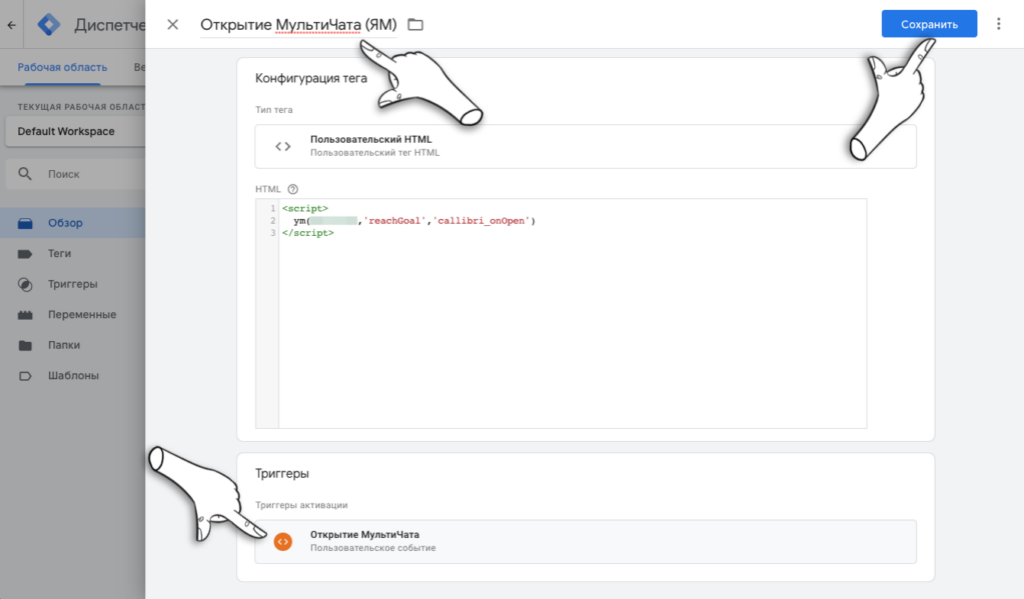
7. В поле «HTML» вставьте код, скопированный из настроек цели в Яндекс.Метрике. Код нужно вставлять между тегами <script> и </script>:
В дальнейшем вы можете не копировать код каждый раз, а формировать его самостоятельно по шаблону:
<script>
ym(XXXXXXXX,’reachGoal’,’event_name’)
</script>
Где XXXXXXXX — номер вашего счетчика Яндекс.Метрики, а event_name соответствует событию, которое вы настраиваете. При этом не забывайте создавать соответствующие JavaScript-события в кабинете Яндекс.Метрики.
8. Для завершения настройки тега отправки события выберите триггер «Открытие МультиЧата». Задайте название и сохраните тег:
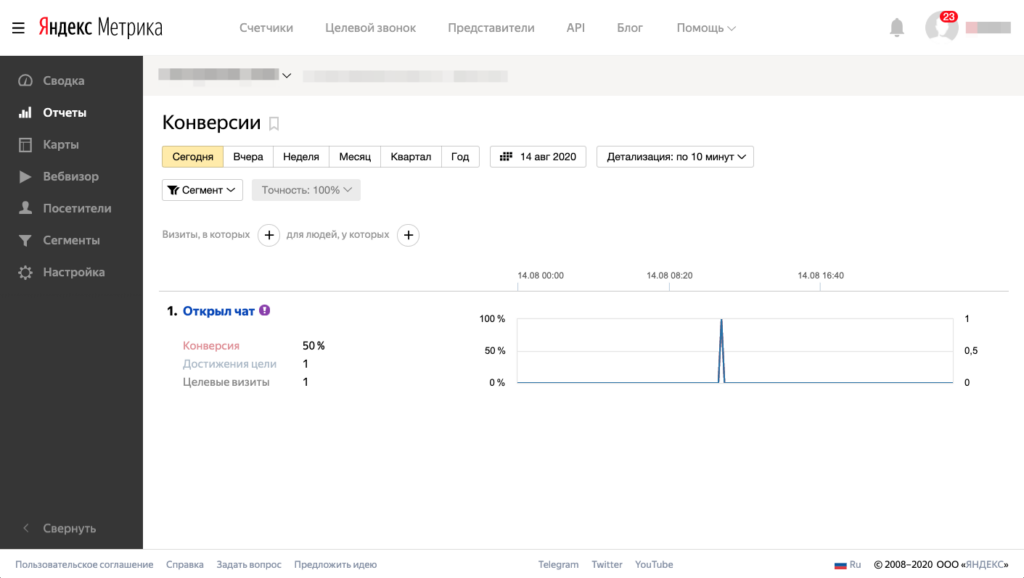
Готово! Когда опубликуете изменения, данные о созданной цели отобразятся в отчете «Конверсии»:
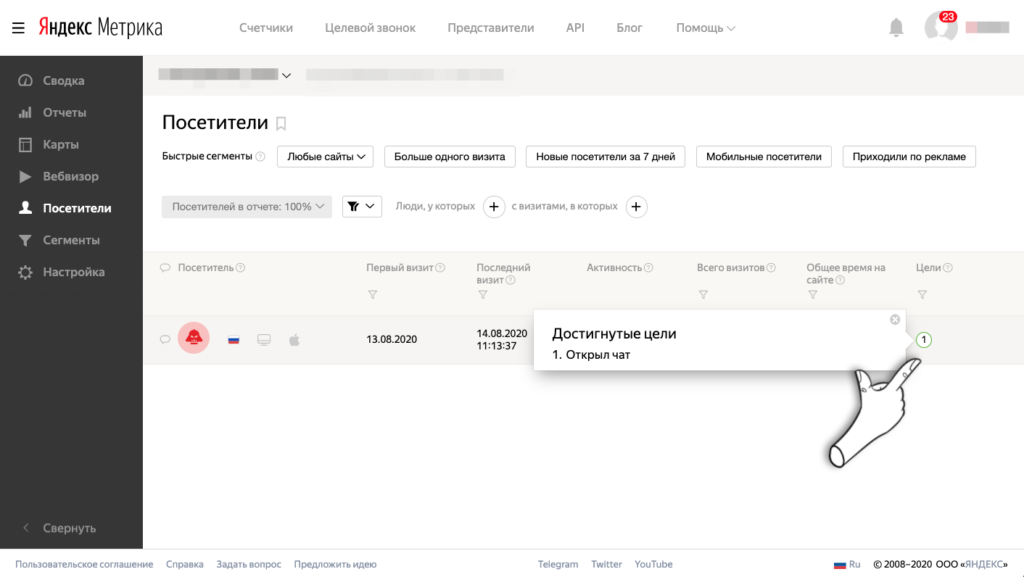
Также проверить работу цели можно во вкладке «Посетители» — данные отобразятся в столбце «Цели»:
Отправка события в Facebook* Pixel
Для этого на вашем сайте должен быть установлен пиксель Facebook*.
1. Создайте новый тег типа «Пользовательский HTML».
2. В поле «HTML» вставьте следующий код:
<script>
fbq (’trackCustom’,’event_name’);
</script>
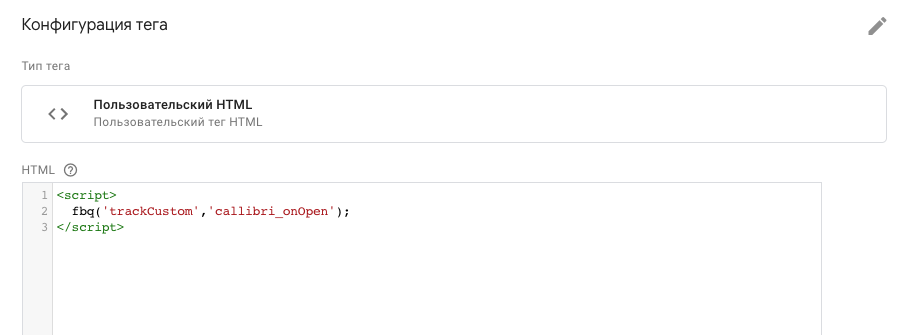
В нашем примере код будет выглядеть так:
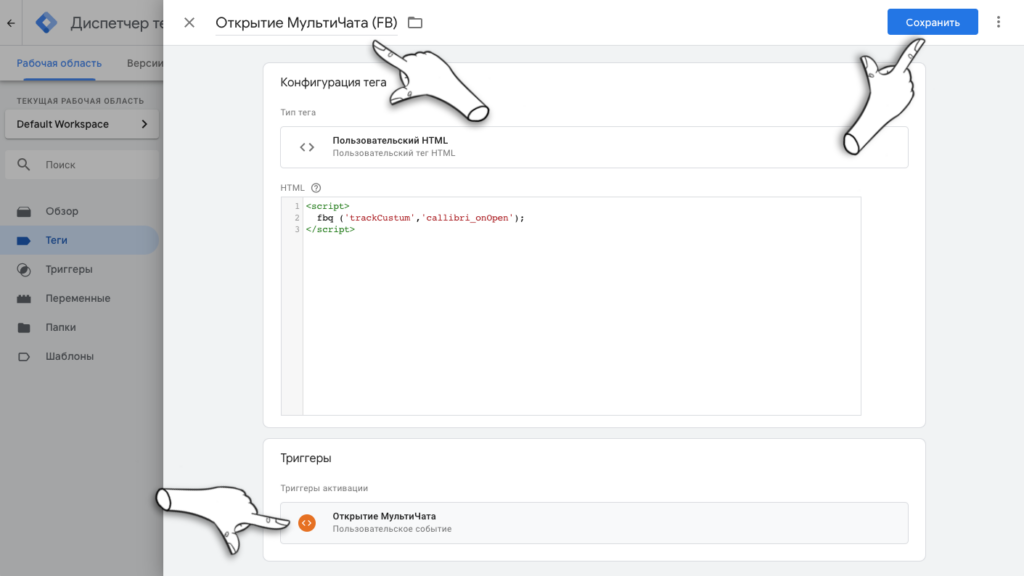
3. Выберите триггер «Открытие МультиЧата». Задайте название и нажмите сохраните тег:
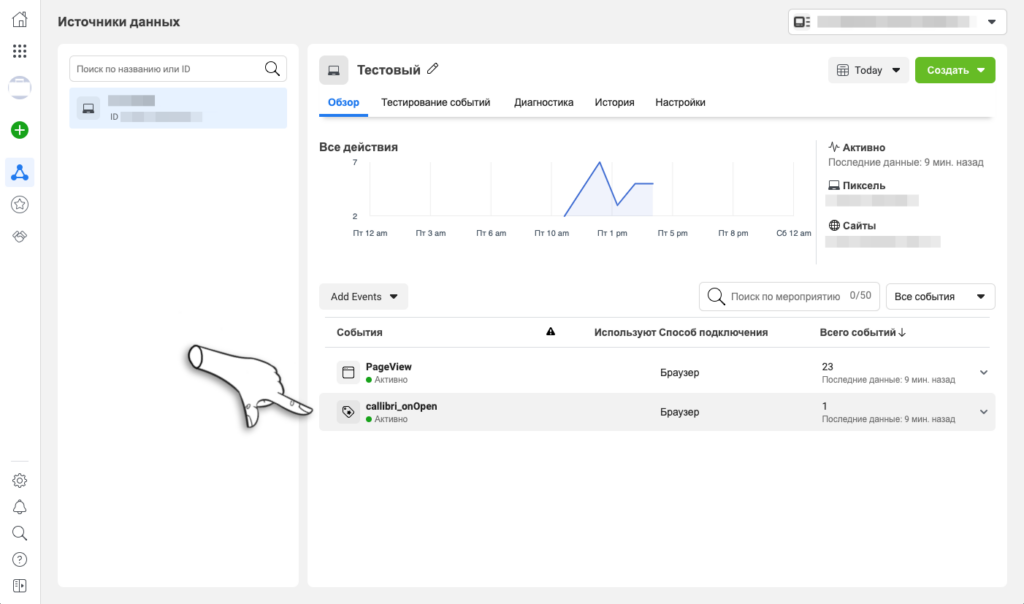
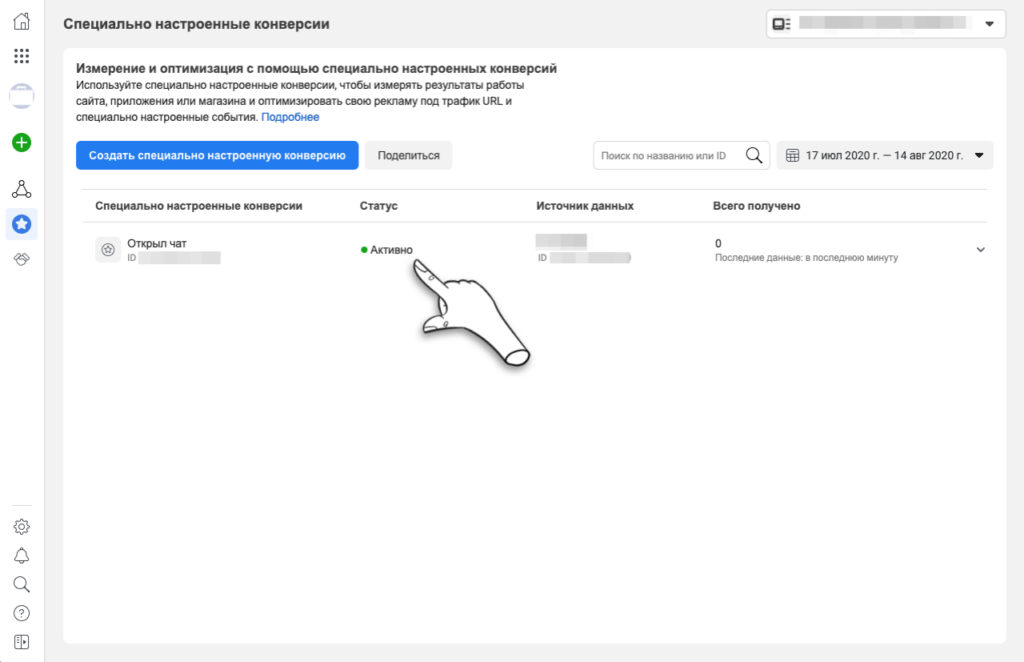
Готово! Данные о событии появятся в Events Manager в течение часа:
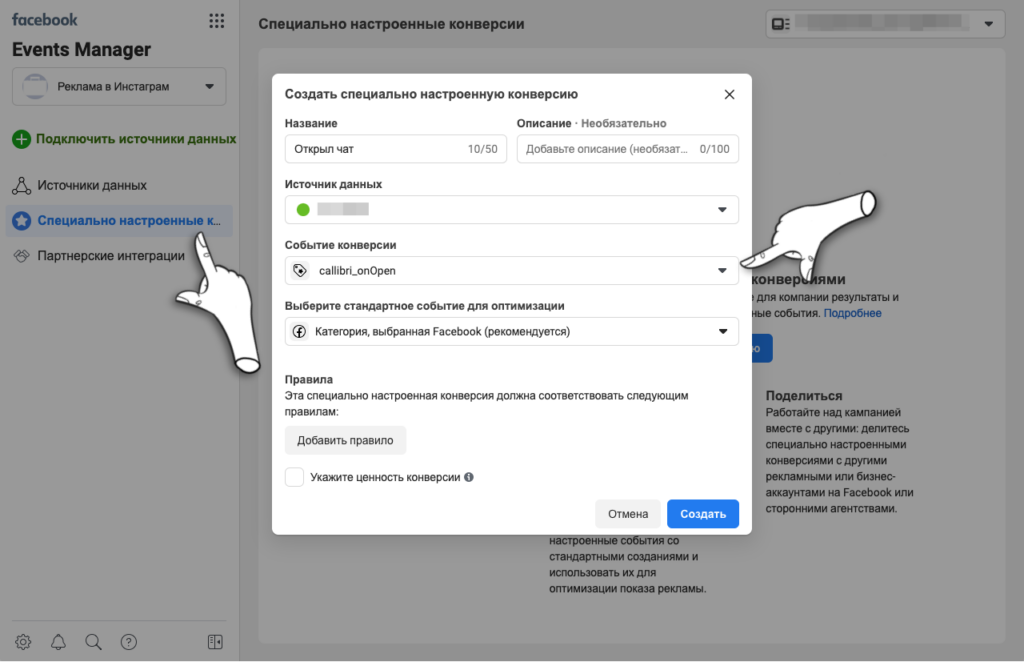
После этого вы сможете создать специально настроенную конверсию, чтобы использовать событие Callibri для оптимизации рекламы в Facebook*. Для этого в меню Events Manager выберите пункт «Специально настроенные конверсии» и кликните на «Создать…»:
В поле «Источник данных» укажите пиксель, в который настроили отправку события. В поле «Событие конверсии» выберите из выпадающего списка событие МультиЧата, которое только что создали, и нажмите «Создать».
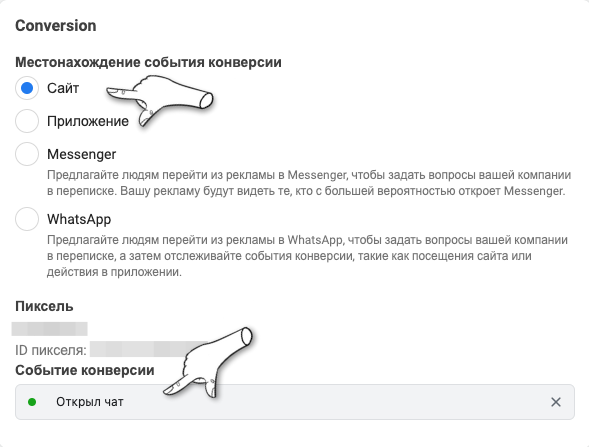
После этого вы сможете использовать специально настроенные цели для оптимизации рекламы, например, если выберите цель кампании — «Конверсия»:
Отправка события в VK Pixel
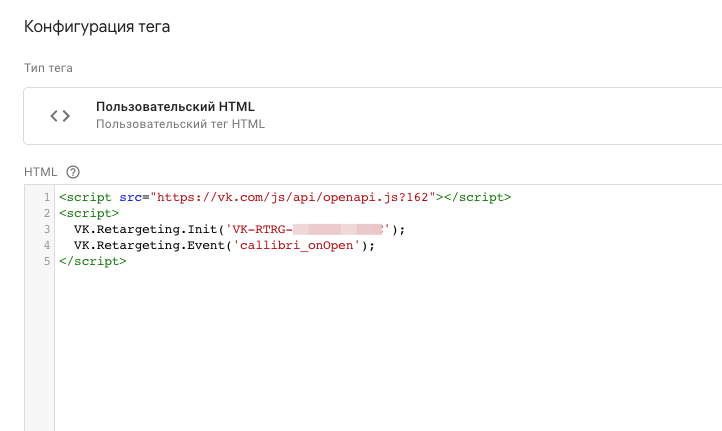
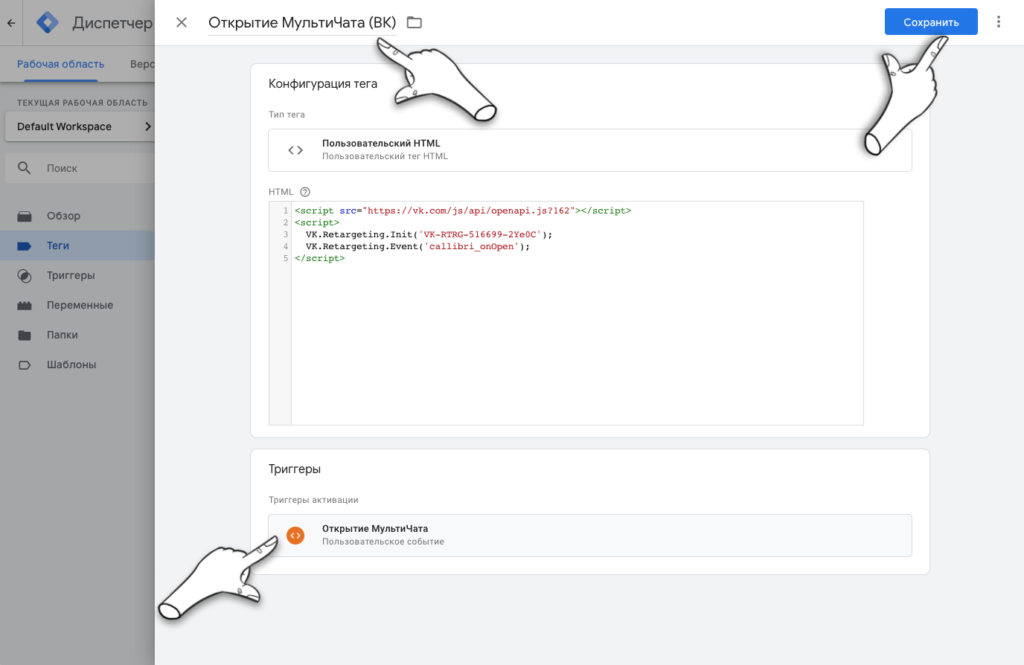
1. Создайте новый тег типа «Пользовательский HTML».
2. В поле «HTML» вставьте следующий код:
<script src="https://vk.com/js/api/openapi.js?162"></script>
<script>
VK.Retargeting.Init('VK-RTRG-XXXXXX-XXXXX');
VK.Retargeting.Event('event_name');
</script>
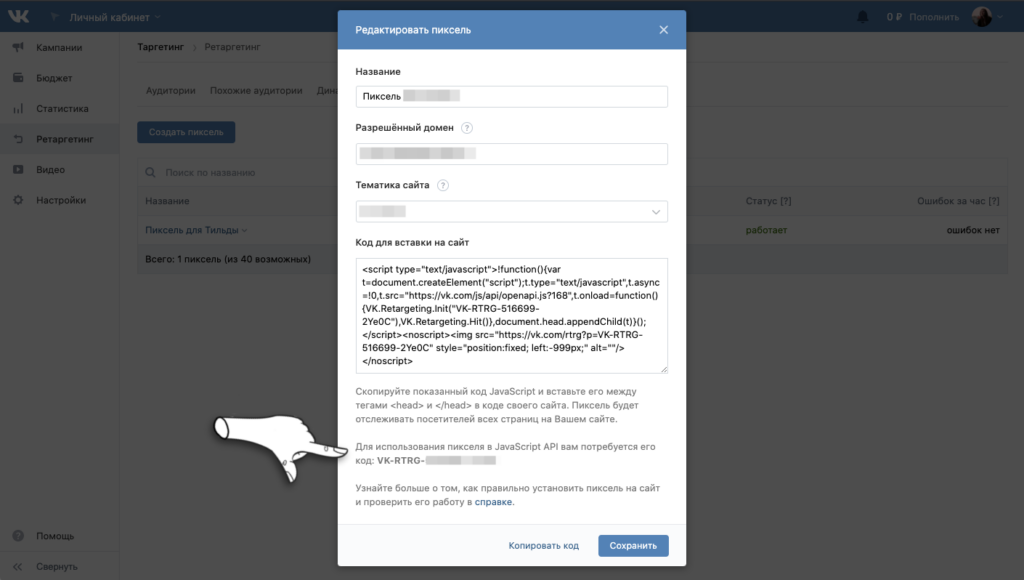
Где VK-RTRG-XXXXXX-XXXXX — код вашего пикселя ретаригетинга. Вы можете увидеть его в во время создания пикселя и в режиме редактирования:
В нашем примере код выглядит так:
3. Выберите триггер «Открытие МультиЧата». Задайте название и сохраните тег:
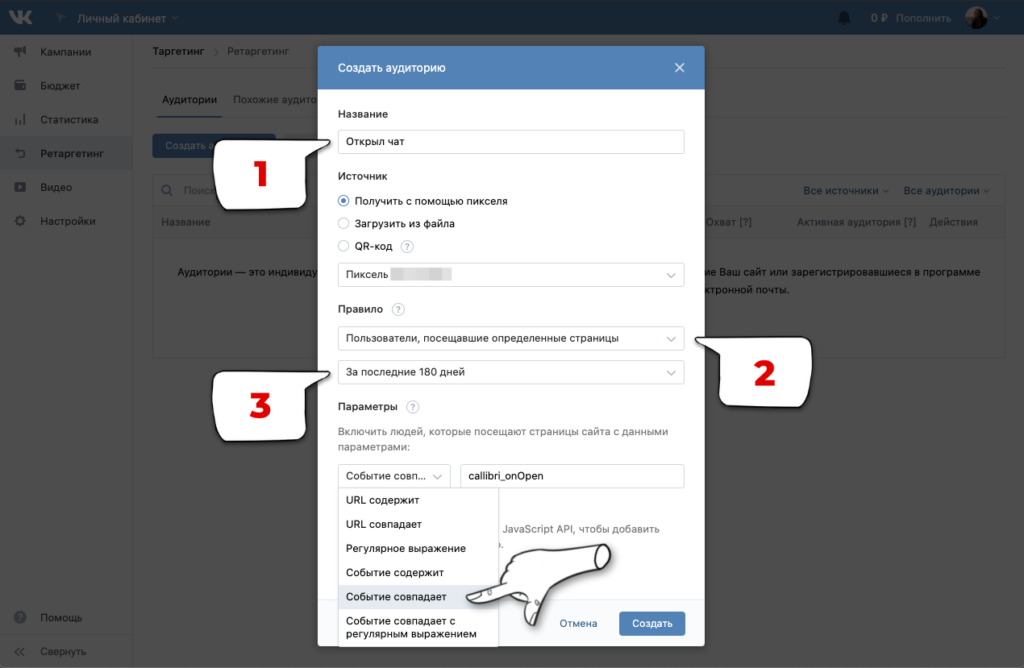
Готово! Теперь вы можете создать аудиторию на основе события в Callibri. Для этого в рекламном кабинете ВКонтакте перейдите в раздел «Ретаргетинг» и нажмите кнопку «Создать аудиторию». В открывшемся окне:
- Назовите вашу аудиторию, например, «Открыли чат». Из списка выберите пиксель, который использовали для отслеживания события.
- В пункте Правило выберите «Пользователи, посещавшие определенные страницы».
- Укажите период времени.
В разделе «Параметры» найдите в списке вариант «Событие совпадает» и укажите значение event_name соответствующего события, в нашем примере — callibri_onOpen. Сохраните аудиторию. Также вы можете использовать для сбора аудитории сразу несколько событий, для этого воспользуйтесь кнопкой «Добавить».
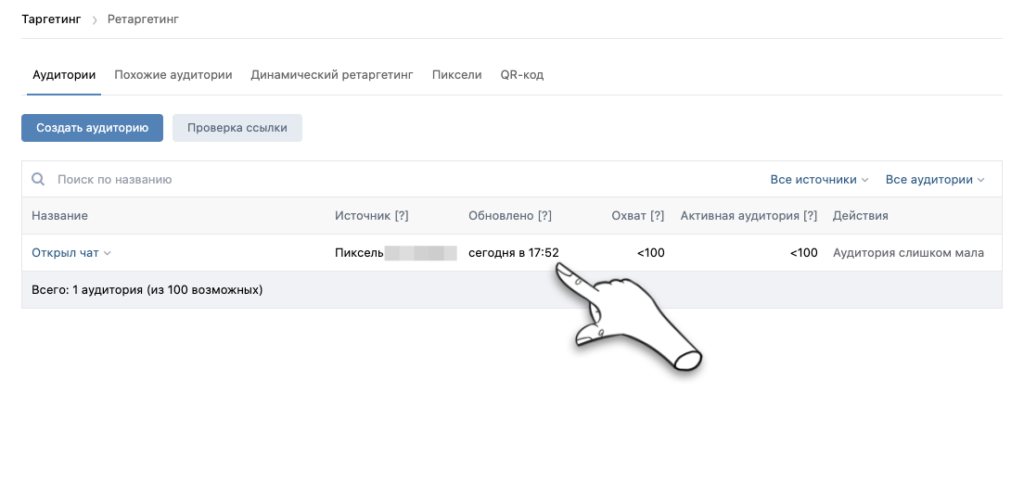
Когда закончите настройку аудитории, перейдите на сайт, где установлен МультиЧат, и выполните целевое действие. Вернитесь в кабинет и убедитесь, что в списке аудиторий появились дата и время обновления:
Создайте аудитории для всех событий, отслеживание которых вы настроили, и используйте их при настройке показов рекламы: вы можете как добавлять, так и исключать аудитории ретагретинга в настройках рекламной кампании.
Шаг 4. Публикация изменений
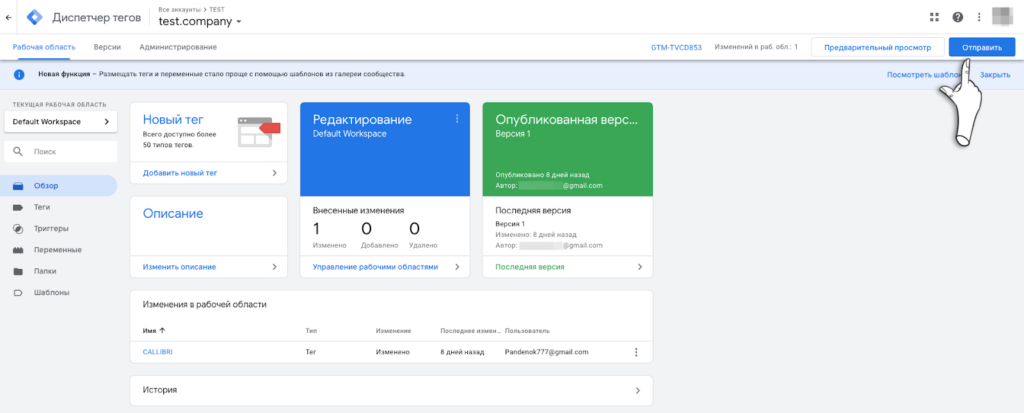
1. После того как вы настроите все теги, отправьте изменения на публикацию, кнопка находится в правом верхнем углу.
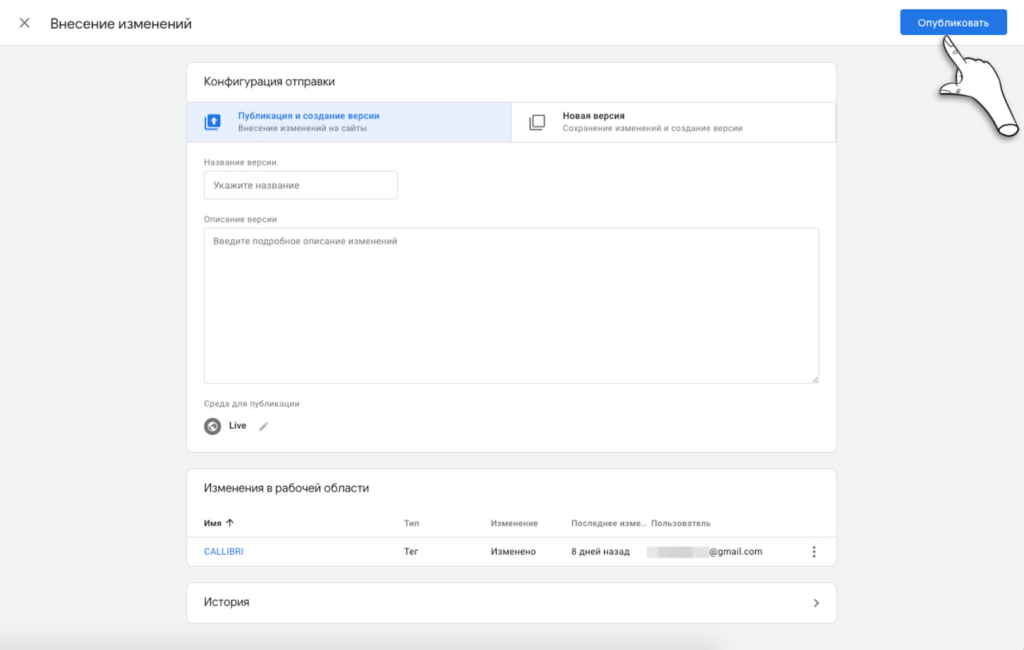
2. Пропишите комментарий для описания изменений и нажмите кнопку Опубликовать.
Теперь все настроенные события будут передаваться во внешние системы.
Заключение
Если устанавливаете на сайт какие-либо виджеты, не забывайте отслеживать, как посетители сайта взаимодействуют с ними. В противном случае вы не сможете полноценно изучить путь клиента к покупке и пропустите много поводов перевести холодные лиды в теплые. Также вы сможете узнать, приносят ли заявки и продажи подключенные сервисы или отпугивают пользователей и сводят на нет все ваши усилия по привлечению трафика.
Если обобщить, вот что можно делать с микроконверсиями:
- Настраивать ретаргетинг, строить look-alike, исключать из аудитории, оптимизировать кампании, использовать их в автостратегиях Яндекса.
- Предлагать подписку на группу в соцсетях тем, кто перешел в нее с вашего сайта, но не присоединился к сообществу.
- Предлагать другие способы связи с вами на случай, если конкретно этот не был удобным.
- С помощью лид-магнитов и спецпредложений дожимать тех, кто был близок к обращению, но не совершил его.
- Улучшать опыт взаимодействия пользователей с этими виджетами. Это в большей степени относится к квизу, потому что в нем многоступенчатый путь к заявке.
Вы можете прямо сейчас попробовать все инструменты и настройки, которые описаны в этой статье, — для этого у МультиЧата есть тестовый период. Зарегистрируйтесь на сайте Callibri.ru и в течение 14 дней вам будет доступен весь функционал сервиса без ограничений.
*Социальные сети Instagram и Facebook запрещены в РФ. Решением суда от 21.03.2022 компания Meta признана экстремистской организацией на территории Российской Федерации.