Как настроить JavaScript-событие в Яндекс Метрике

JavaScript-событие позволяет точно настроить цели на клики, отправки форм и другие ключевые события, которые выполняют пользователи на сайте. Такая настройка сложнее, чем настройка встроенных целей в Яндекс Метрике, поскольку требует навыков работы с кодом сайта. Но зато она обеспечивает более высокую точность собранных данных, что является весомым преимуществом для бизнеса.
Для чего настраивается JavaScript-событие и как провести настройку в интерфейсе Метрики, рассказываем в статье.
Какие действия позволяет отследить настройка «JavaScript-события»
Какие задачи решает настройка цели «JavaScript-событие»
Как создать JavaScript-событие в Яндекс.Метрике
Как подготовить ТЗ разработчику на установку цели
Как разместить коды целей на сайт
Размещение кода события в HTML коде сайта
Как проверить цели Яндекс.Метрики на сайте
Какие действия позволяет отследить настройка JavaScript-события
Особенность цели «JavaScript-событие» заключается в том, что при данном типе взаимодействия посетителя с сайтом пользователь совершает целевое действие на странице, в результате которого не меняется URL страницы.
Как такое происходит: пользователь заходит на страницу интернет-магазина, нажимает кнопку «Купить» и остается на той же странице, то есть адрес не меняется. В этом случае проследить действия пользователя стандартной настройкой таких целей, как «Количество просмотров» или «Посещение страниц», становится невозможно. Поэтому в таких случаях настраивается JavaScript-событие.
Аналогичная ситуация происходит не только с кликами по кнопкам «Купить» или «Подписаться», но и при заполнении лид-форм.
Какие события могут отслеживаться при настройке цели «JavaScript-событие»?
- Нажатие на CTA-кнопку. Отслеживаются клики по конверсионным кнопкам: «Купить», «Заказать», «Забронировать», «Позвонить» и т. д.
- Отправка формы. Отслеживается заполнение посетителями сайта различных онлайн-форм: регистрационных, форм заказа, записи на консультацию или на расчет заказа и т. д.
- Просмотр видеоролика. На сайте могут размещаться различные видео: видеоприветствие, коммерческие видеоролики, видеоотзывы, видеообзоры товара, видеоуроки, туториалы, образовательные и развлекательные видео. Настройка цели на просмотр видеоролика позволит отследить, как долго люди смотрят видео, как взаимодействуют с элементами управления видеоплеера и т. д.
- Взаимодействие с интерактивным контентом на сайте. Отслеживается, пользуются ли посетители онлайн-калькуляторами и картами, смотрят ли демонстрации товаров на 360 градусов и инфографику, проходят ли опросы и викторины, играют ли в игры и т. д.
- Прокрутка страницы. Отслеживается глубина просмотра страницы. Это позволяет сделать выводы относительно заинтересованности пользователей в контенте сайта.
- Переходы по внешним ссылкам. Отслеживаются переходы по внешним ссылкам, в том числе переходы на сайты партнеров или дополнительные ресурсы.
- Загрузка файлов. Настройка цели позволит отследить, как часто пользователи скачивали загруженные на сайт файлы. Это могут быть прайсы, инструкции, туториалы, изображения и т. д.
- Взаимодействие с карточками товаров Актуально для интернет-магазинов. Цель позволяет отслеживать, как покупатели взаимодействуют с различными элементами в карточке товара. Например, смотрели ли они таблицу размеров, изучали ли они вопросы и отзывы других покупателей, читали ли детальное описание товара.
Какие задачи решает настройка цели «JavaScript-событие»
Можно выделить три основные задачи, которые позволяет решить настройка JavaScript-события.
1. Отслеживание важных для бизнеса действий, которые выполняют посетители на сайте. Настройка JavaScript-событий дает возможность разобраться в том, какие действия пользователей на сайте важны для ваших бизнес-целей, а какие второстепенны. Например, для блога важен показатель глубины просмотра страницы, поскольку досмотры свидетельствуют о том, что контент интересен целевой аудитории. Для сайта по онлайн-обучению важно, чтобы посетители оставляли свои контакты, поэтому в данном случае ключевым показателем будет заполнение лид-формы.
2. Повышение конверсий. Отслеживание событий позволяет определить, с какими проблемами сталкиваются посетители при выполнении целевых действий, и убрать эти проблемы. В результате можно повысить уровень удовлетворенности пользователей и конверсионность сайта.
3. Оценка эффективности рекламных кампаний и маркетинговой стратегии. В Яндекс Метрике отображаются все данные по настроенным событиям, что позволяет определить источники трафика, которые приводят к выполнению цели, выбрать самые прибыльные каналы привлечения трафика и отсечь убыточные. Собранная аналитика позволит оптимизировать расходы на рекламу и сделать ее эффективнее.
Отсутствие настроенной аналитики — одна из сильнейших ошибок при запуске контекстной рекламы. Больше об очевидных и неочевидных ошибках в аналитике Яндекс Директа читайте здесь.
Упростить запуск и управление рекламными кампаниями в Яндекс Директе можно, если перенести их под управление в сервис click.ru. Здесь есть автоматизированные инструменты для сбора семантики и составления медиаплана, генератор объявлений, помощь в маркировке рекламы, единый набор закрывающих документов на все кампании, запущенные в системе, онлайн-отчеты для маркетологов и руководителей и т. д.
Как создать JavaScript-событие в Яндекс Метрике
Чтобы разместить такую цель на сайте, необходимо установить в коде конверсионных элементов специальный идентификатор целей.
Как это сделать?
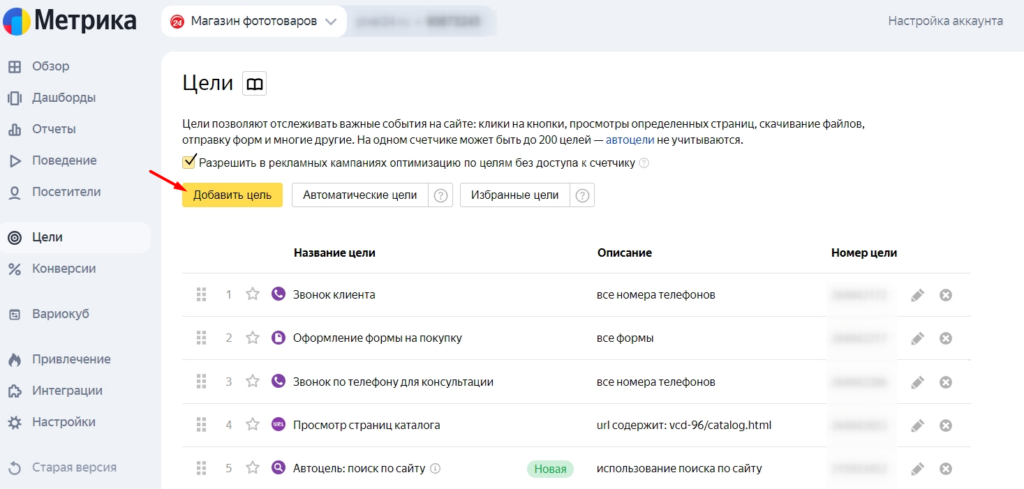
1. Перейти в Яндекс Метрику. В заранее созданном счетчике сайта выбрать раздел «Цели» и нажать «Добавить цель».
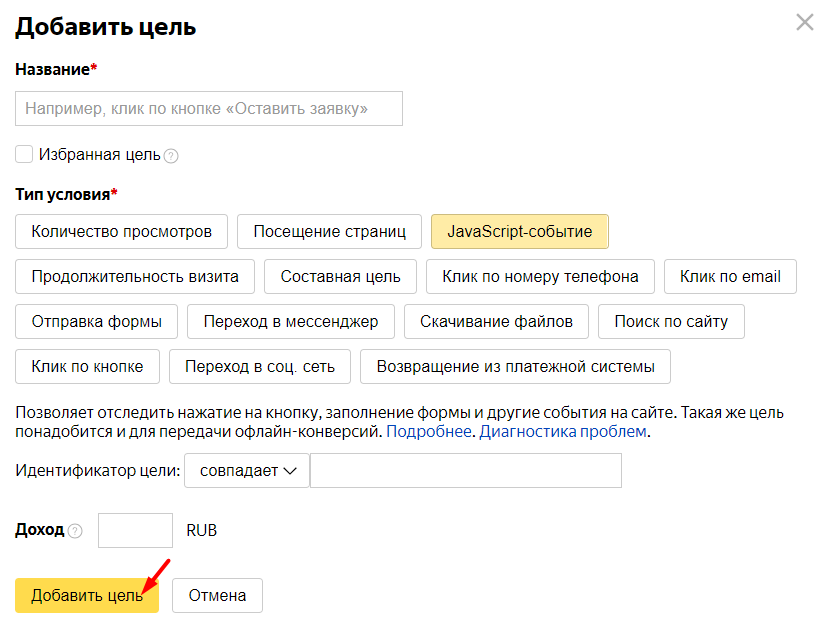
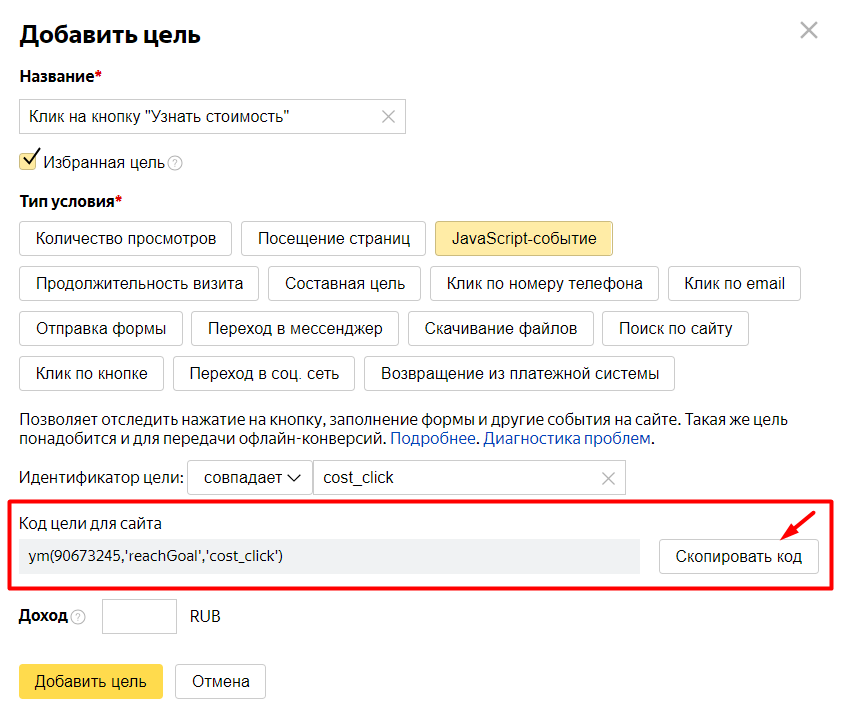
2. В открывшемся окне в пункте «Тип условия» выбрать «JavaScript-событие»:
3. Настроить событие. Для настройки события нужно выполнить такие действия:
- назвать цель. Название нужно давать так, чтобы потом в списке целей в счетчике можно было легко ее найти;
- установить галочку в пункте «Избранная цель». Если необходимо, чтобы данные по этой цели автоматически интегрировались в метрики по избранным целям. В этом случае можно будет смотреть общие показатели для всех важных целей в одном отчете;
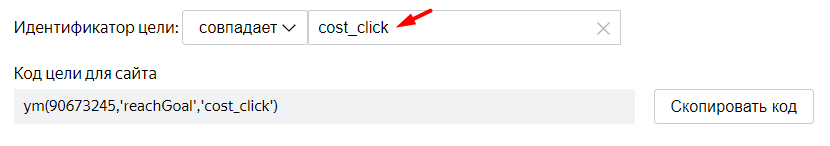
- задать идентификатор. Он может быть любым. Но желательно его писать латиницей, без пробелов и так, чтобы его название отображало суть цели;
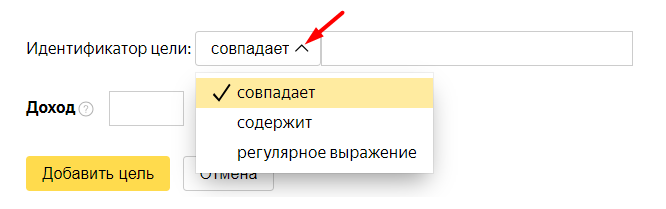
- выбрать тип условия. Всего в выпадающем меню можно выбрать три типа условия: «Совпадает», «Содержит» и «Регулярное выражение».
Что означает каждое из условий:
- «Совпадает». Данный тип условий задан в настройках Метрики по умолчанию. Подходит для сайтов, на которых настраивается только одна цель «JavaScript-событие». Особенность условия — цель засчитывается, если в коде события прописан полный идентификатор. Идентификатор не может содержать спецсимволы / \ & # ? = «. Также инструкция рекомендует заменять знак плюса таким сочетанием символов: %2B;
- «Содержит». Подходит для сайтов, на которых настраиваются разные цели, причем у всех них в названии есть общие символы. В этом случае в поле «Идентификатор цели» указывается не полный идентификатор, а его часть. На условие «Содержит» также распространены те же ограничения по использованию спецсимволов, что и при использовании типа условия «Совпадает»;
- «Регулярное выражение». Условие подходит для отслеживания идентификаторов целей, которые соответствуют произвольным шаблонам. В этом случае достижением цели считается срабатывание кода, которое повторяется в событиях на сайте. Ограничение — при настройке цели с таким условием значение идентификатора указывается без домена и протокола.
После выбора условия отслеживания цели задается идентификатор. Система генерирует код цели JS, который нужно скопировать и установить на сайте.
Последнее действие — нужно кликнуть по кнопке «Добавить цель» и сохранить изменения.
Как подготовить ТЗ разработчику на установку цели
Далеко не каждый сможет работать с HTML-кодом. В таких случаях установка цели должна поручаться разработчику. Но прежде чем это сделать, нужно создать счетчик, настроить там цель и написать ТЗ.
В ТЗ должна находиться следующая информация:
- название цели;
- скриншот, на какой именно элемент на сайте нужно настроить цель;
- код цели для сайта, который нужно разместить.
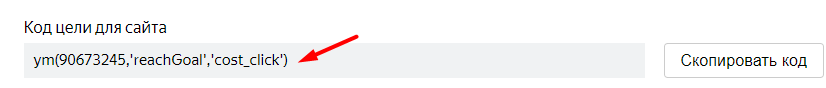
Код цели копируется из Метрики:
В ТЗ он должен выглядеть так:
onclick="ym(90673245,’reachGoal’,’cost_click’)".
Как разместить коды целей на сайт
Способы размещения кода
Всего существует три способа размещения кода JavaScript-события на сайт.
1. Библиотека jQuery. Для работы с этой библиотекой нужно знать язык JavaScript и уметь работать с фреймворками. Поэтому понадобится помощь программиста.
2. Google Tag Manager. Диспетчер тегов считается максимально эффективным в тех случаях, когда используется несколько сервисов аналитики или нет собственного разработчика, который бы помог установить код цели на сайт, но при этом нужно вести учет всех событий на сайте и использовать собранные данные для более эффективного продвижения.
Для настройки JS-события метрики через GTM создается триггер для события и метка для Яндекс Метрики. Их нужно связать и опубликовать проведенные изменения в диспетчере тегов.
3. Настройка через HTML-атрибуты. Для этого нужно иметь доступ к исходному коду сайта. Для избежания ошибок в коде страницы лучше обратиться за помощью к разработчику.
Размещение кода события в HTML-коде сайта
Код JS-события метрики размещается в коде счетчика Яндекс Метрики на тех страницах сайта, где нужно отслеживать данные события.
Исходный код Яндекс Метрики генерируется системой аналитики автоматически. Для его установки нужно перейти в аккаунт Метрики, там выбрать счетчик, связанный с сайтом, на котором нужно настроить цель.
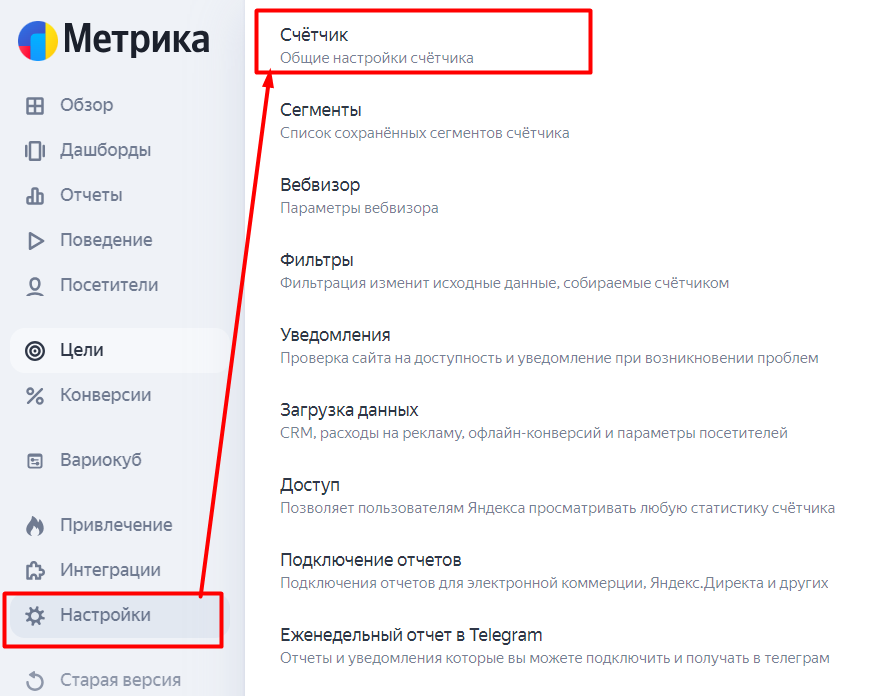
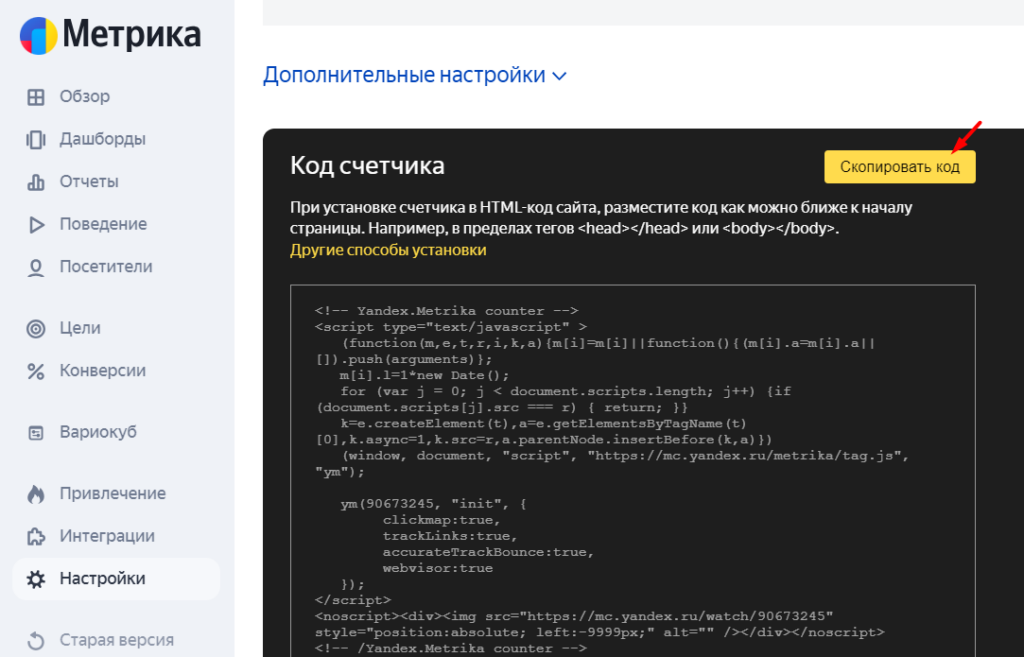
В счетчике нужно перейти в раздел «Настройки» — «Счетчика»:
В этом разделе необходимо пролистнуть страницу вниз, найти код счетчика Яндекс Метрики и скопировать его.
Сгенерированный системой код нужно установить на каждой странице сайта. Код должен устанавливаться перед закрывающим тегом </body>.
При настройке цели на определенное JS-событие нужно уже в установленный код Яндекс Метрики добавить этот код. Как настроить событие, мы показали выше. Например, если стоит задача отслеживать клик по кнопке «Купить», то на странице, где находится эта кнопка, нужно в код Яндекс Метрики внести соответствующий скрипт с параметром reachGoal.
Пример скрипта:
<script type="text/javascript">
document.getElementById("buy-button").addEventListener("click", function() {
yaCounterXXXXXXXXXX.reachGoal("buy_button_click");
});
</script>
При настройке счетчика важно убедиться, что вместо ХХХХХХХХХХ стоит номер счетчика.
Как проверить цели Яндекс Метрики на сайте
Когда все нужные цели созданы в Метрике и коды JavaScript установлены на сайте, следует проверить корректность срабатывания всех целей.
Сделать это можно несколькими способами. Один из самых быстрых — скачать расширение для браузера Яндекс Метрика Инспектор.
Далее на сайте нужно провести такие действия:
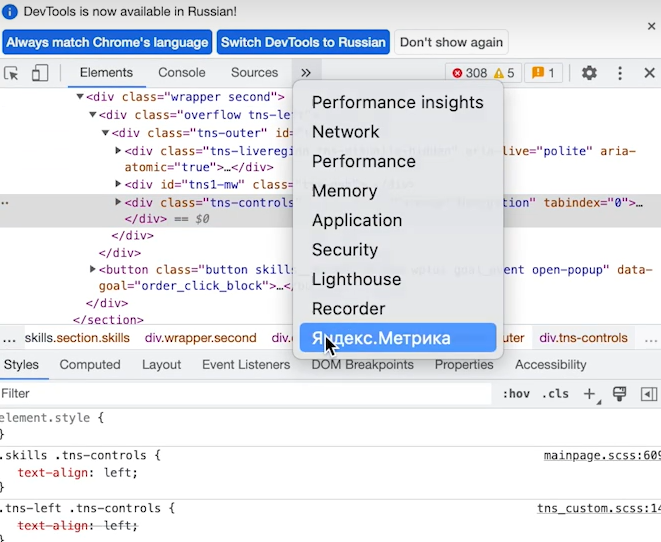
1. Открыть панель разработчика, перейти во вкладку Яндекс Метрика и обновить страницу:
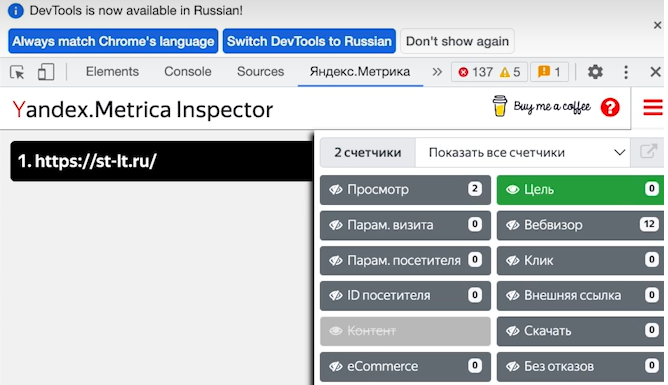
2. На вкладке Яндекс Метрика обновить страницу. Для удобства рекомендуется отключить все события на сайте и оставить только цели.
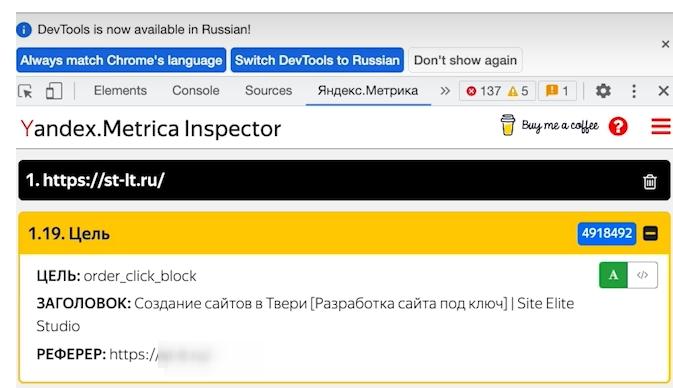
3. Далее надо выполнить цели на сайте, имитируя действия пользователей. Например, кликнуть на кнопку «Купить». В ответ на это действие в панеле отобразится цель — ее идентификатор должен совпадать с идентификатором в Яндекс Метрике.
Если идентификаторы совпали, то цель настроена и отображается корректно.
Чек-лист по настройке
1. Создайте счетчик сайта в Яндекс Метрике и установите код Яндекс Метрики на страницы сайта. Как это сделать, читайте в нашем гайде здесь.
2. Создайте JS-событие на ключевое действие на сайте и скопируйте его идентификатор кода.
3. Выберите способ установки идентификатора кода события или обратитесь к разработчику.
4. Проверьте правильность работы цели на сайте.