Формат изображения WebP
WebP — это современный формат изображений, разработанный компанией Google в 2010 году. Он создан для того, чтобы обеспечивать высокое качество при меньшем размере файла по сравнению с традиционными форматами, такими как JPEG и PNG. WebP идеально подходит для веб-разработки, когда важно минимизировать размер изображений без потери их качества, чтобы улучшить производительность сайтов и приложений.
Чем WebP отличается от других форматов
Чем WebP отличается от других форматов
Рассмотрим основные отличия WebP от JPEG, PNG, GIF и AVIF.
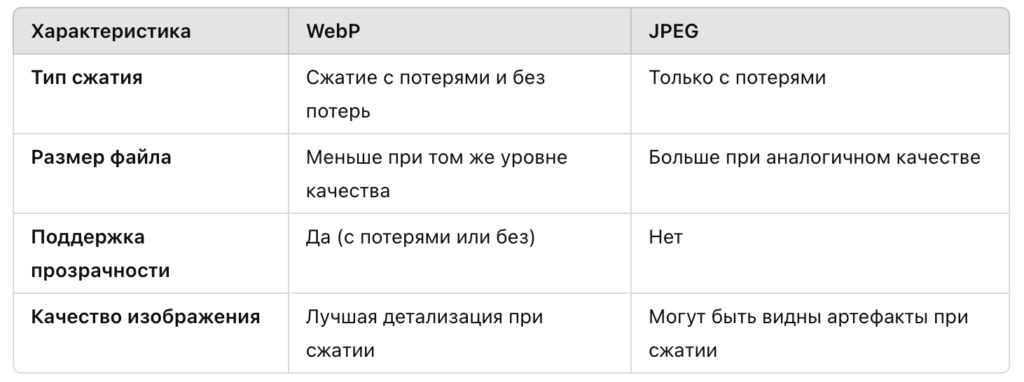
1. WebP vs JPEG:
Ключевое отличие: WebP обеспечивает меньший размер файла при лучшем качестве изображения и поддерживает прозрачность, чего нет в JPEG.
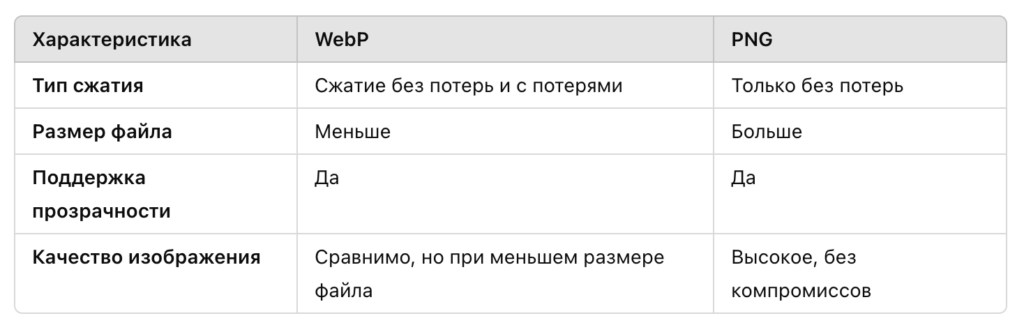
2. WebP vs PNG:
Главное отличие: WebP предлагает меньший размер файла даже при прозрачности, тогда как PNG используется для максимальной точности, но имеет больший размер.
3. WebP vs GIF:
Основное отличие: WebP поддерживает анимацию с меньшим размером файла и большим количеством цветов, чем GIF.
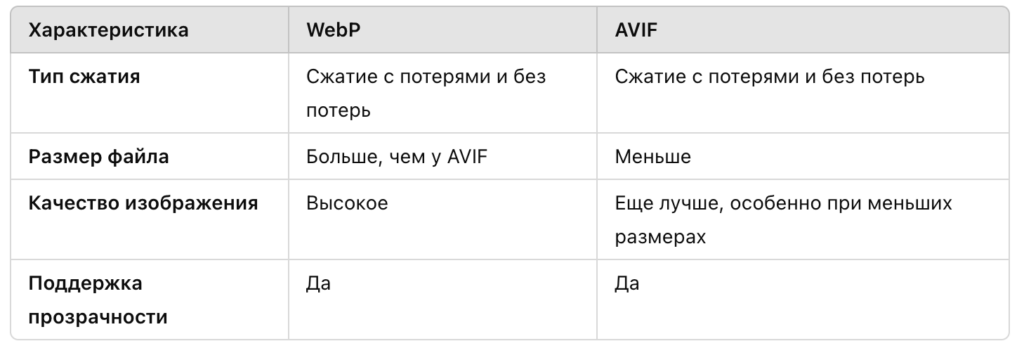
4. WebP vs AVIF:
Ключевое отличие: AVIF обеспечивает лучшее качество при меньшем размере, но WebP имеет более широкую поддержку в браузерах и инструментах.
Плюсы и минусы WebP
Преимущества WebP включают:
- меньший размер файлов. Данный формат обеспечивает значительное сокращение размера изображений без потери качества, что ускоряет загрузку веб-страниц и снижает объем передаваемых данных;
- поддержку прозрачности (Alpha-канала). В отличие от JPEG, WebP поддерживает прозрачность, что делает его отличной альтернативой PNG, но с меньшим размером файлов;
- анимацию. Может заменить GIF, предлагая анимацию с более высоким качеством и меньшим размером файла;
- гибкость сжатия. Поддерживает как сжатие с потерями, так и без потерь, предоставляя разработчикам выбор в зависимости от задачи;
- улучшение пользовательского опыта. Ускорение загрузки сайтов благодаря меньшему размеру изображений улучшает скорость работы, что положительно сказывается на SEO и удобстве для пользователей;
- совместимость с современными браузерами. Поддерживается всеми популярными браузерами;
- экономию ресурсов сервера. Благодаря уменьшению объема файлов WebP снижает нагрузку на серверы и расходы на хранилище данных.
К недостаткам WebP относятся:
- ограниченная совместимость. Несмотря на поддержку в большинстве современных браузеров, старые браузеры, такие как Internet Explorer, не поддерживают WebP. Для них нужно использовать fallback-форматы, например JPEG или PNG;
- сложности в редактировании. Некоторые графические редакторы и программное обеспечение (особенно устаревшие версии) не поддерживают WebP без установки дополнительных плагинов;
- меньшая поддержка аппаратного декодирования. По сравнению с более старыми форматами, такими как JPEG и PNG, WebP может требовать больше вычислительных ресурсов на устройствах с низкой производительностью;
- отсутствие встроенной поддержки в некоторых системах. Некоторые платформы и устройства, до сих пор не обеспечивают нативную работу с WebP, что может затруднить использование формата в офлайн-приложениях.
Как открыть WebP-файл
Открыть файл формата WebP можно следующими способами:
- через веб-браузеры. Этот формат по поддерживают Яндекс Браузер, Google Chrome (с версии 2), Microsoft Edge (с версии 18), Mozilla Firefox (с версии 65), Opera (с версии 11), Android Browser (с версии 4.0), Chrome для Android (с версии 25) и Samsung Internet Browser (с версии 4.0). Достаточно просто открыть файл, перетащив его в окно браузера или выбрав через меню «Файл» → «Открыть»;
- через графические редакторы. Adobe Photoshop версии 23.2 и выше или через плагин WebP File Format, GIMP, Google Picasa, IrfanView, XnView и другие;
Как конвертировать WebP-файл
Если ваш инструмент или устройство не поддерживает WebP, можно конвертировать его в PNG или JPEG с помощью:
- онлайн-конвертеров. Например, CloudConvert, Online-Convert, Convertio, Squoosh;
- десктопных программ. К примеру, плагин для Photoshop (начиная с версии Photoshop 23.2 он не требуется), Webpconv для Windows, WebPonize и Sketch для Mac;
- node.js. Можно установить пакет webp-converter через команду npm install webp-converter -g в своем терминале. После установки вводится команда dwebp input.webp -o output.jpg;
- плагинов для CMS. Smush для WordPress (нужен до версии версии 5.8), «Ускорение загрузки сайта» для 1С Битрикс, WebP Image для Opencart, «Изображения WEBP» для Shop-Script.
Вопросы-ответы
В веб-разработке для оптимизации изображений на сайтах и в социальных сетях, а также в мобильных приложениях, где важна скорость загрузки.
16383 x 16383 пикселя.
Нет, так как он оптимизирован для экранного отображения и сжатия. Для печати лучше использовать форматы с высоким разрешением, такие как TIFF или PNG.