Сайдбар
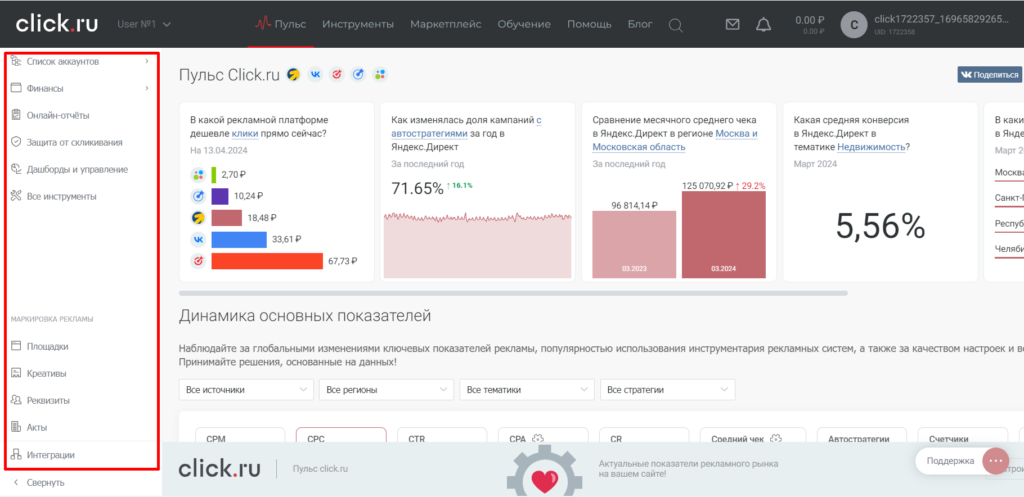
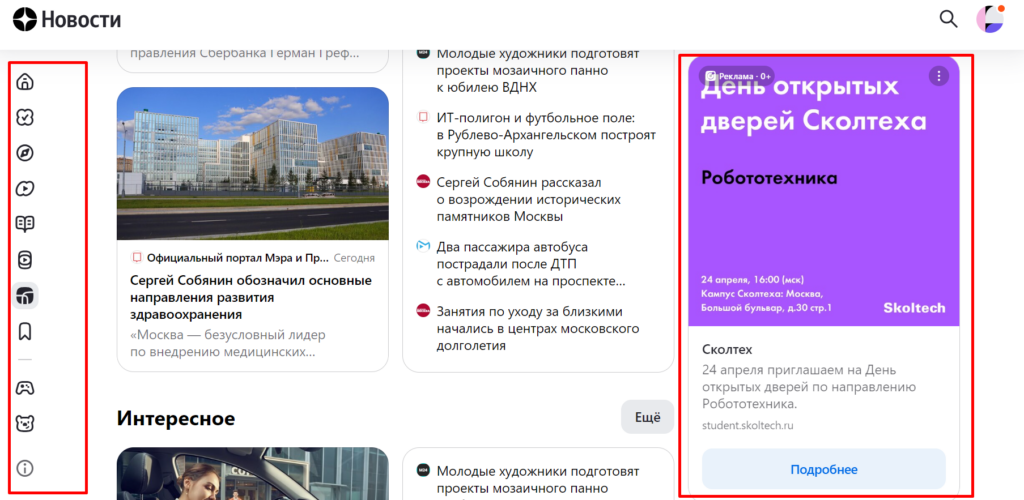
Сайдбар (боковая панель) – это элемент интерфейса, который расположен на сайте или в приложении слева или справа от основного контента и визуально выделяется на его фоне. Он используется для размещения навигационных ссылок, виджетов, строк поиска, контактов, рекламы и другой информации, которая дополняет основное содержимое страницы.
Зачем нужен сайдбар
Боковая панель используется в следующих целях:
- улучшение навигации и юзабилити. Предоставляет быстрый доступ к главным разделам ресурса, позволяет пользователю ориентироваться в его структуре и облегчает перемещение между различными частями интерфейса. Сокращает количество действий, необходимых для доступа к часто используемым функциям;
- структурирование контента. Визуально отделяет основное содержимое сайта от вспомогательных элементов, делая страницу более структурированной и читабельной. Это улучшает восприятие информации и пользовательский опыт в целом;
- предоставление дополнительной информации. Показывает сопутствующий или рекомендуемый контент, отображает виджеты с полезной информацией, такой как погода или новости;
- повышение вовлеченности. Может быть использована для размещения элементов, удерживающих внимание посетителей и побуждающих их к взаимодействию с сайтом, например виджетов социальных сетей, форм подписки, событий, блоков с рекомендациями похожих статей или товаров;
- повышение конверсии. Удобна для публикации рекламы, призывов к действию и других элементов, стимулирующих продажи или подписки. Грамотно размещенные объявления могут привлечь внимание пользователей и подтолкнуть их к конверсии;
- персонализация. Может адаптироваться под конкретного пользователя, его предпочтения, историю просмотров.
Виды сайдбаров
По расположению на странице сайдбары бывают:
- левыми;
- правыми;
- двусторонними.

В зависимости от степени подвижности боковые панели могут быть:
- фиксированными (плавающими). Остаются неподвижными на странице, когда пользователь прокручивает ее. Используются для размещения важных элементов, которые должны быть всегда доступны посетителям, например меню навигации;
- сворачивающимися (выдвижными). Скрыты по умолчанию и разворачиваются пользователем при нажатии на кнопку или ссылку. Полезны для экономии места на странице, особенно на мобильных устройствах.
Кроме того, существуют смарт-сайдбары. Они используют JavaScript или CSS, чтобы динамически меняться в зависимости от поведения пользователя или содержимого страницы.
Вопросы-ответы
Расположить наиболее важные элементы (навигацию, популярный контент) в верхней части, группировать логически связанные элементы, использовать визуальные акценты и понятные иконки, адаптировать содержимое и дизайн под общий стиль сайта и разные устройства, использовать ключевые слова в заголовках раздела для улучшения SEO.
Облака тегов, счетчиков, календарей, комментариев.
По частоте использования навигационных элементов, количеству переходов с боковой панели на другие страницы сайта, показателям отказов и возвратов, а также по уровню удовлетворенности пользователей из результатов опросов и обратной связи.