Чек-лист юзабилити сайта для самостоятельного аудита

Успешность рекламных кампаний только наполовину зависит от правильности выбора стратегии, качества креативов и точности таргетинга. Вторая составляющая успеха – удобство и информативность сайта, на который эта реклама ведет. Если юзабилити ресурса хромает, то даже качественно настроенная рекламная кампания может оказаться провальной.
Хорошая новость в том, что аудит юзабилити может выполнить самостоятельно как специалист по рекламе или маркетолог, так и сам владелец бизнеса. Для этого мы подготовили чек-лист и для удобства разбили его на блоки по типам сайтов и популярным тематикам.
Чек-лист юзабилити интернет-магазина
Чек-лист юзабилити услугового сайта
Чек-лист юзабилити интернет-магазина
Наиболее важные страницы сайтов этого типа – это карточки товаров, каталоги, главная и служебные страницы с условиями доставки и оплаты. Рассмотрим, что обязательно должно быть на них во всех интернет-магазинах и какие фишки улучшат юзабилити сайтов конкретных тематик.
Общие требования
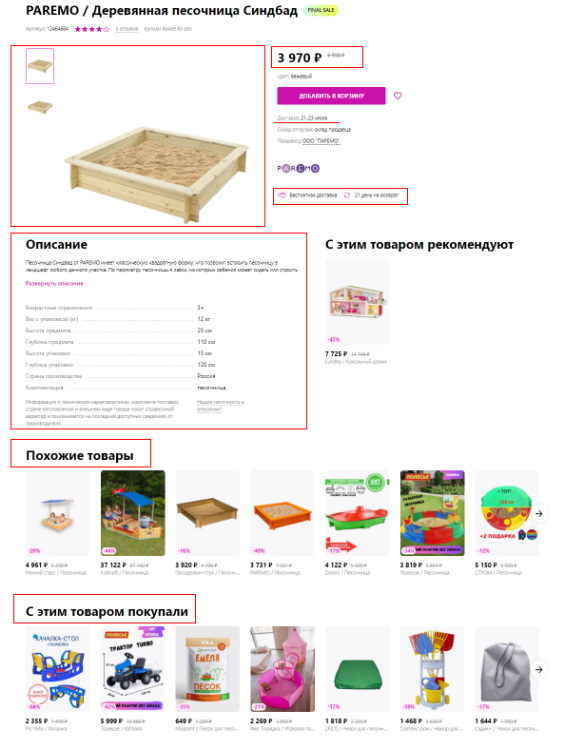
На карточке товара должны присутствовать следующие блоки:
- Фото с разных ракурсов;
- Цена. Если она со скидкой, то рядом следует разместить зачеркнутую старую цену. Бывает, что цену нельзя указать из-за того, что она скрывается от конкурентов или она слишком велика и может оттолкнуть пользователя. В таком случае уместно разместить упоминание цены в формате «от … руб.» либо добавить кнопку «Узнать цену»;
- Кнопки заказа товара. Классическое решение – кнопка «В корзину» + покупка в 1 клик. Вторая должна быть оформлена менее ярко и заметно, чем первая, чтобы не перетягивать внимание пользователя на себя. В тематике сложных и/или дорогостоящих товаров (например, промышленного оборудования или премиальных украшений) нередко кнопки покупки заменяются кнопками бронирования или запроса информации: «Забронировать», «Узнать цену» и др. Это делается для того, чтобы с клиентом мог связаться менеджер и грамотно завершить сделку. Кстати, на все эти и многие другие кликабельные элементы лучше настроить цели в Яндекс.Метрике для последующего учета статистики. О том, как и зачем это делать, читайте здесь;
- Описание/характеристики товара. Эта информация может находиться либо на основном экране рядом с фото, либо под ним;
- Сведения об оплате и доставке. Они дополнительно мотивируют на покупку и экономят время пользователя на поиск информации.
Полезно размещать под основной информацией о товаре подборки прочих предложений магазина:
- «С этим товаром покупают» – товары, дополняющие основной (например, наушники, чехлы и переходники при покупке смартфона);
- «Похожие товары» – того же типа и примерно той же ценовой категории, которые можно купить, если товар на карточке не устроил пользователя.
Также нередко предусматривается функционал рейтинга и отзывов, но он не является обязательным.
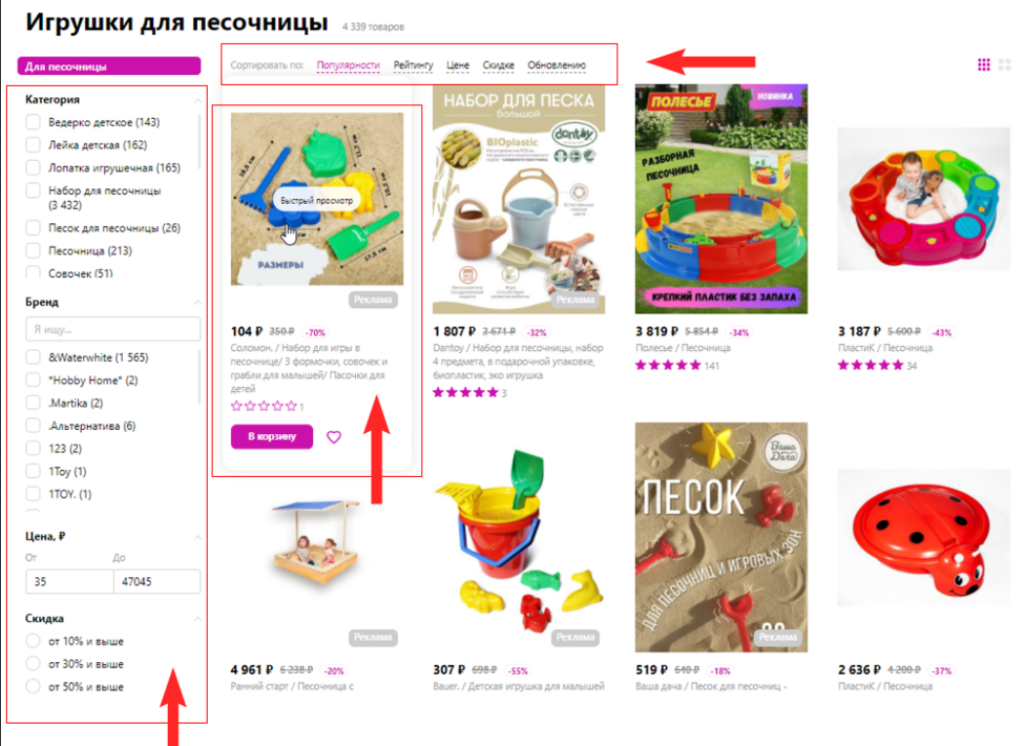
На каталожных страницах обязательными блоками являются:
- мини-карточки товара, включающие превью фото, цену, кнопки заказа и иногда минимальное описание;
- сортировка по цене, популярности и иногда прочим параметрам;
- фильтр по наиболее важным для выбора параметрам.
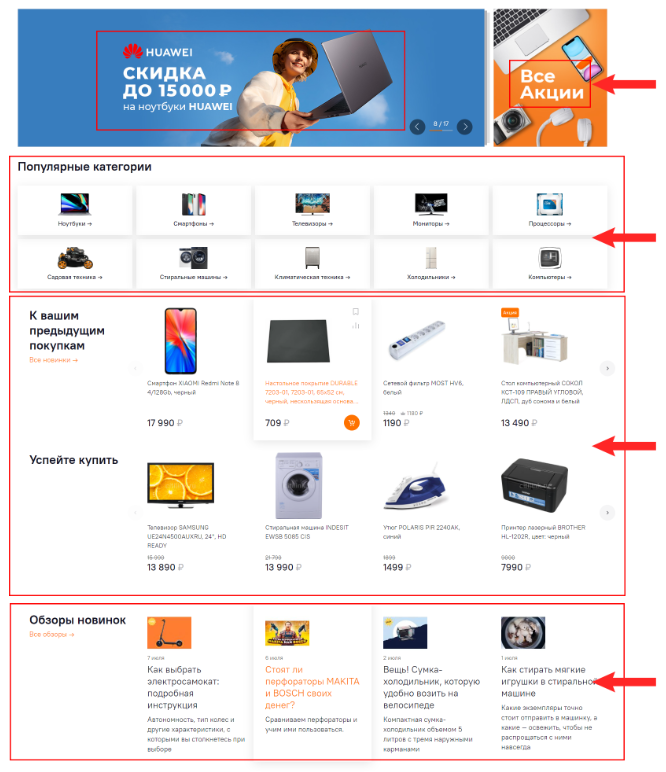
На главной странице интернет-магазина важно разместить:
- ссылки на группы товаров с визуализацией для облегчения навигации;
- ключевые преимущества магазина для пользователей, описанные максимально конкретно;
- баннеры с акциями и спецпредложениями, которые могут стимулировать покупательский интерес;
- подборки товаров, имеющих первый приоритет (например, новые коллекции или самые покупаемые товары за последний месяц).
Также можно добавить:
- краткую информацию о компании;
- новости магазина;
- тематические статьи и обзоры;
- отзывы;
- блок подписки на рассылку;
- карту присутствия филиалов или пунктов выдачи и пр.
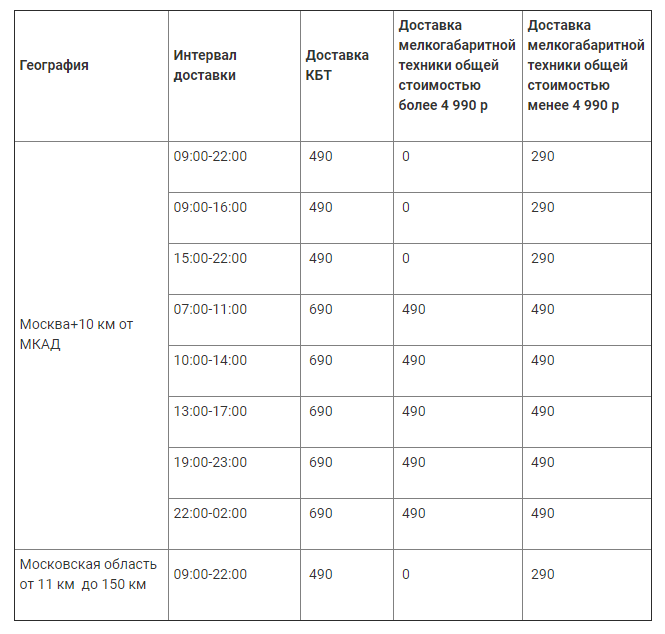
На страницах «Оплата» и «Доставка» нужно разместить данные:
- конкретные способы оплаты товара (картой онлайн, картой или наличными курьеру или при получении, по выставленному счету и пр.);
- способы доставки, стоимость и сроки каждого из них.
Важно писать конкретные цифры, чтобы у пользователя не оставалось вопросов после прочтения.
Одежда и обувь
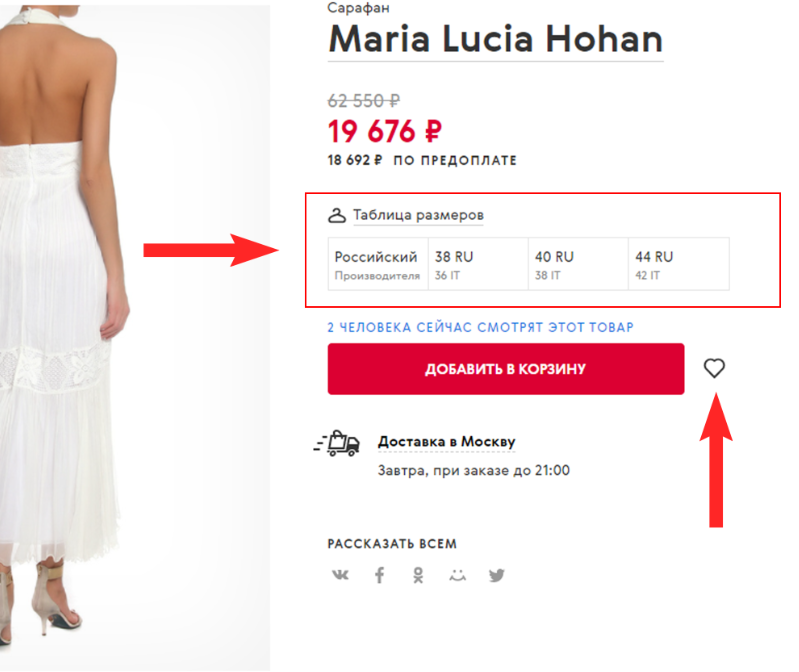
Помимо общих элементов на сайтах данной тематики важно разместить доступные размеры и размерную таблицу на карточках товара и на каталожных мини-карточках, так как это ключевой параметр выбора. Кроме того, актуален функционал «Избранное». Обычно товар добавляется в этот список по клику на кнопку в виде сердца. Отложенным предметом можно поделиться в соцсетях или заказать позже.
Бытовая техника и электроника
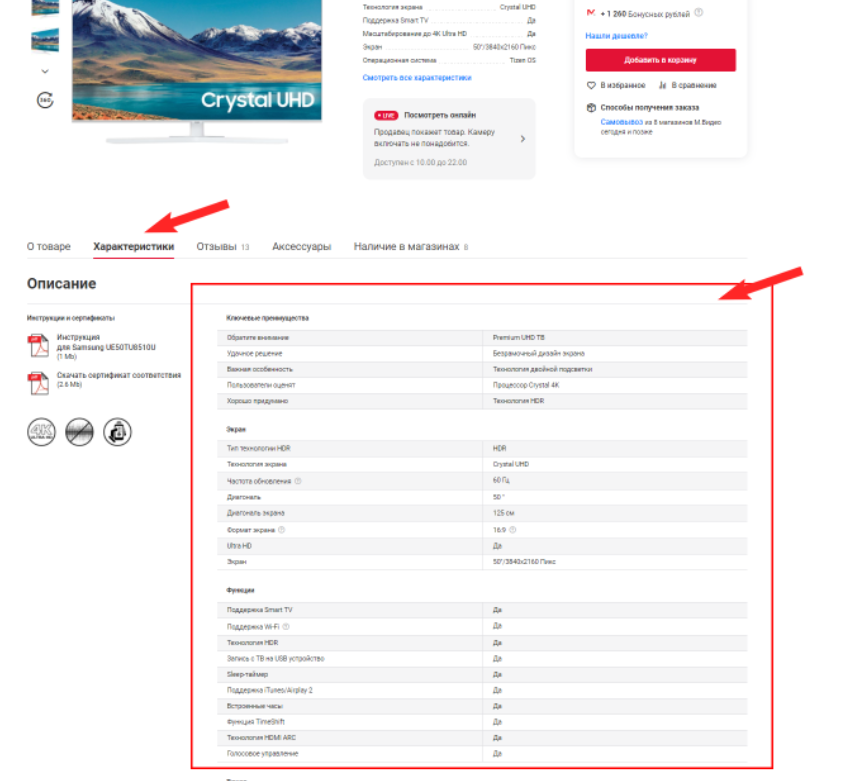
В этой тематике особое значение имеют подробные характеристики продукции. С их учетом следует настроить фильтры в каталогах, их необходимо добавить на карточки товаров в хорошо читаемом виде.
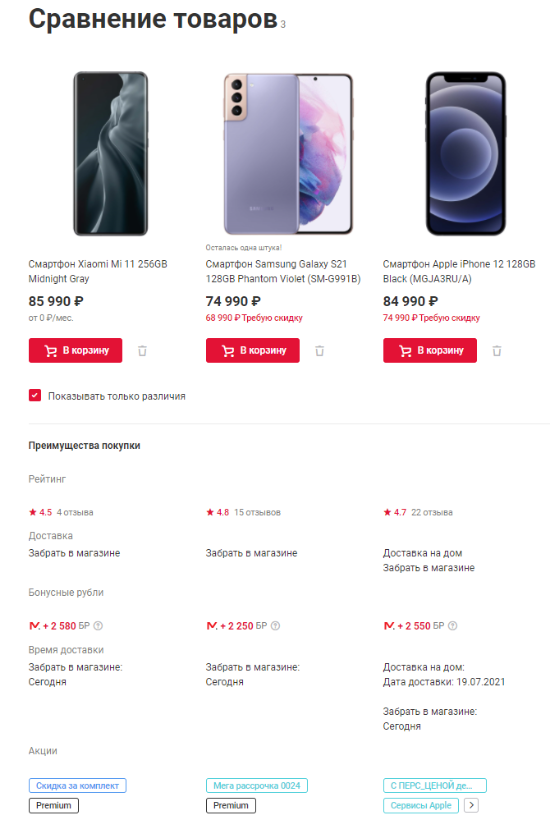
Кроме того, в этой тематике особенно часто используется сравнение товаров по параметрам, поэтому данный функционал нужно сделать удобным для отображения на компьютерах и смартфонах.
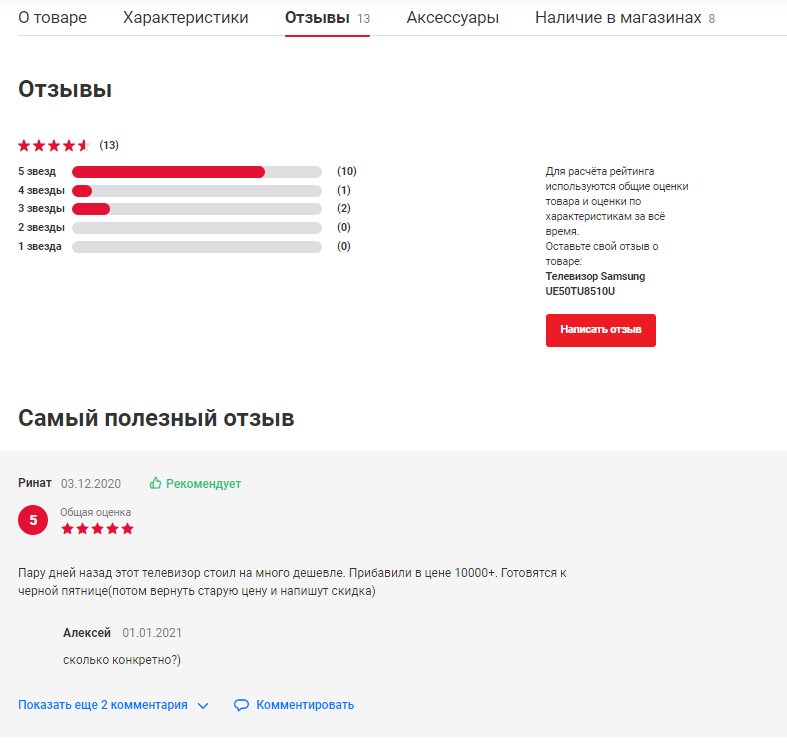
Для пользователей очень важны отзывы о технике и электронике, поэтому их следует разместить на карточках товаров, а рейтинг либо количество отзывов выводить на мини-карточки в каталог.
Автозапчасти
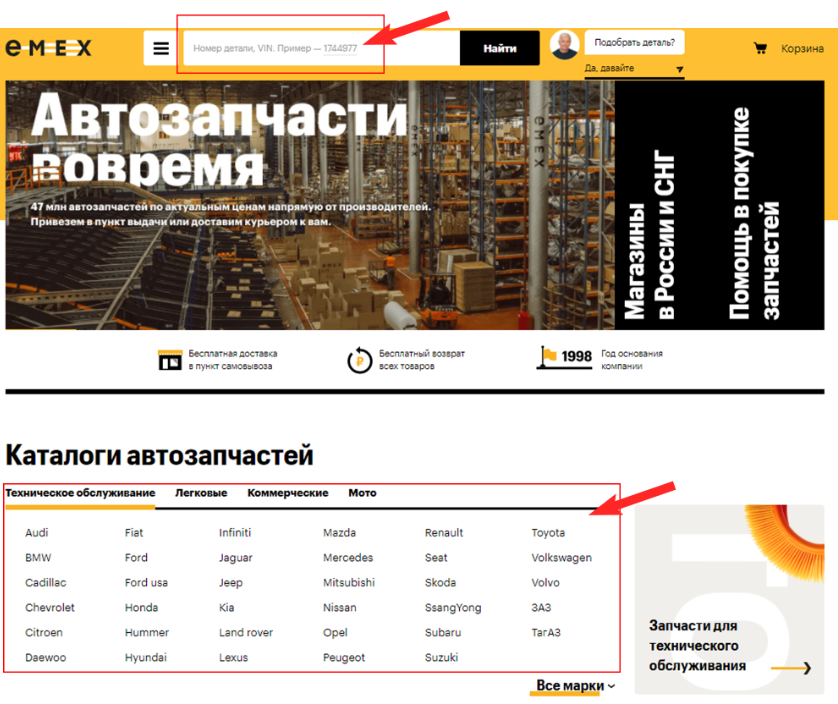
На эти сайтах большое значение имеет точный подбор товаров по марке, модели, VIN-номеру и другим параметрам автомобиля, поэтому они добавляются в поиск по сайту, в каталоги и теги.
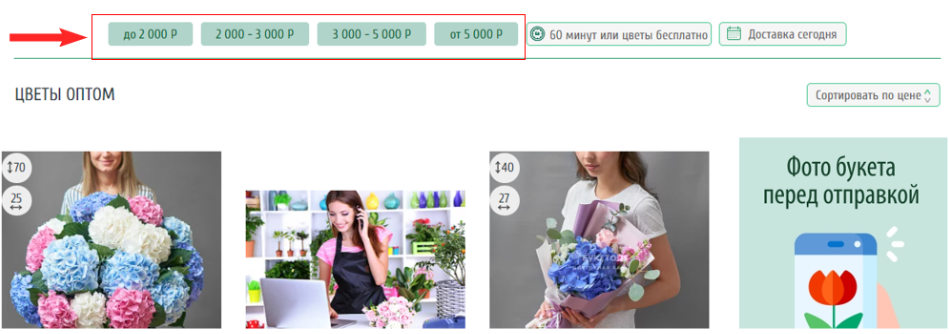
Цветы
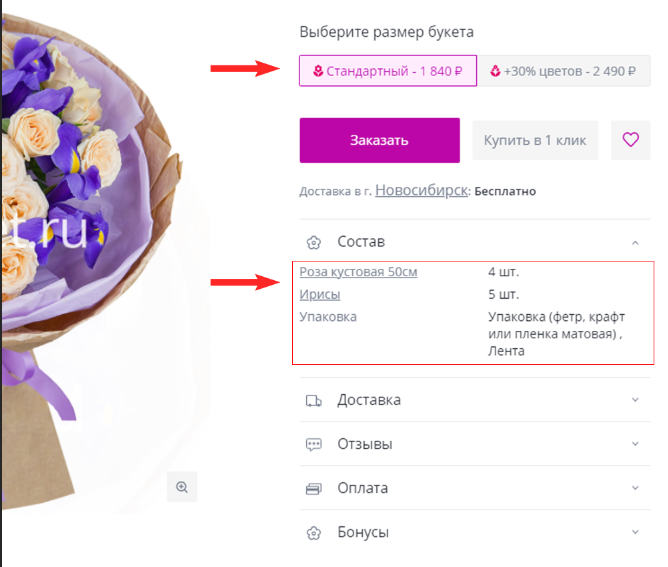
В этой тематике важное значение имеет упоминание конкретного состава букетов на карточке товара и в мини-карточках в каталогах. Кроме того, часто указывают размер букета, чтобы пользователь лучше мог его себе представить.
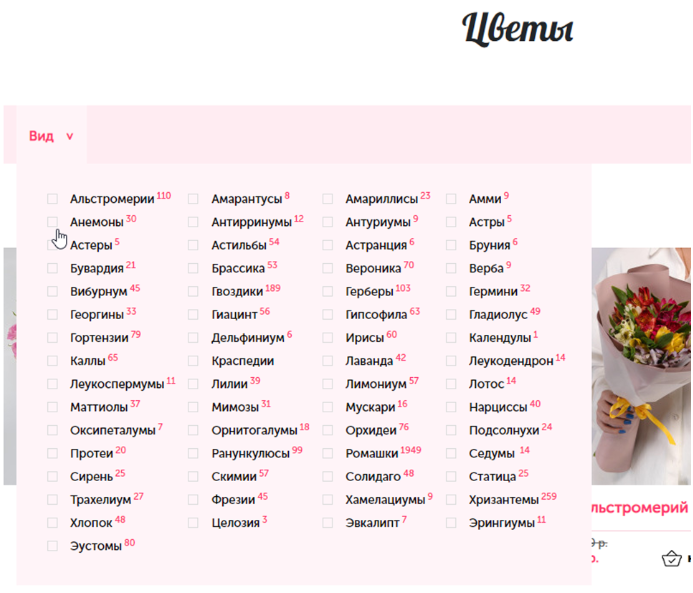
Для более удобной навигации здесь часто прибегают к разделению каталогов по видам цветов и к аналогичному тегированию. Обязательно нужно сделать фильтр по цветам.
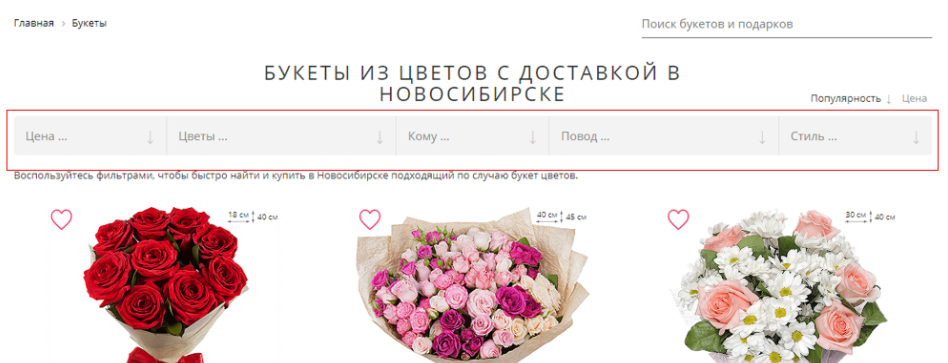
На каталожных страницах сайтов тематики «Цветы» часто можно встретить особый фильтр с упоминанием, кому предназначается букет, по какому поводу он дарится и в каком стиле выполнен. Это позволяет максимально индивидуализировать товарные подборки.
Чтобы ускорить выбор нужного букета, нередко используют тегирование по стоимости товара.
При анализе полезно смотреть на конкурентов из топа выдачи. Если вы хотите узнать не только о том, какие фишки юзабилити используют соперники, но и сколько они тратят на рекламу, прочитайте эту нашу статью. В ней мы рассмотрели бесплатные способы узнать бюджет конкурентов.
Чек-лист юзабилити услугового сайта
Наиболее важные страницы такого сайта – это главная, детальная страница услуги и раздел «Цены». Рассмотрим, каким обязательным требованиям должны отвечать эти страницы, чтобы удерживать внимание пользователя и мотивировать к заказу. А также расскажем про особенности юзабилити сайтов некоторых отдельных тематик.
Общие требования
На главной странице услугового сайта следует разместить:
- блок с типами услуг и ссылками на них;
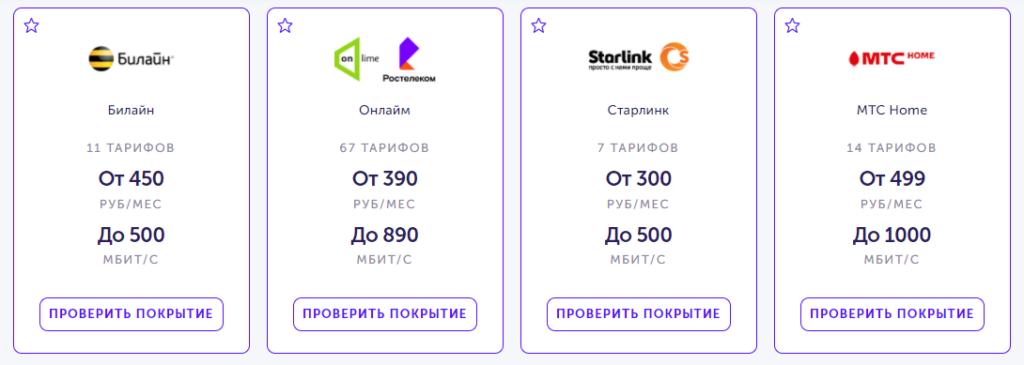
- прайс-лист или тарифы (важно, чтобы этот блок на главной не был большим);
- блок с примерами работ;
- блок с отзывами.
Хорошим тоном считается размещение наверху главной страницы имиджевого баннера. Также можно добавить баннеры акций и краткую информацию о компании.
На детальных страницах услуг обязательно необходима информация о составе и стоимости услуги, а также о ключевых выгодах для заказчика.
Контент на странице «Цены» важно размещать в удобной для восприятия форме: в табличном формате и/или с визуализацией. Будет нелишним добавить ключевые параметры услуги, если это уместно.
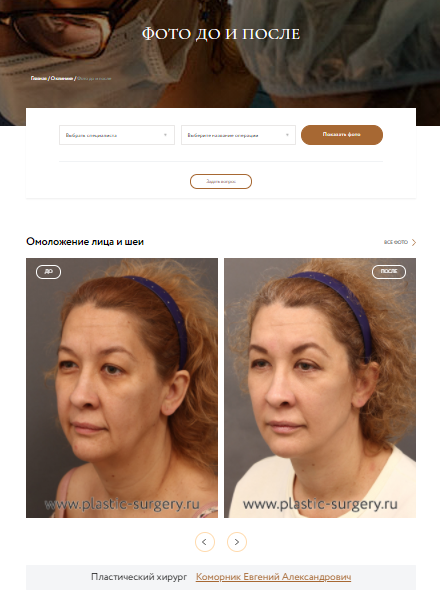
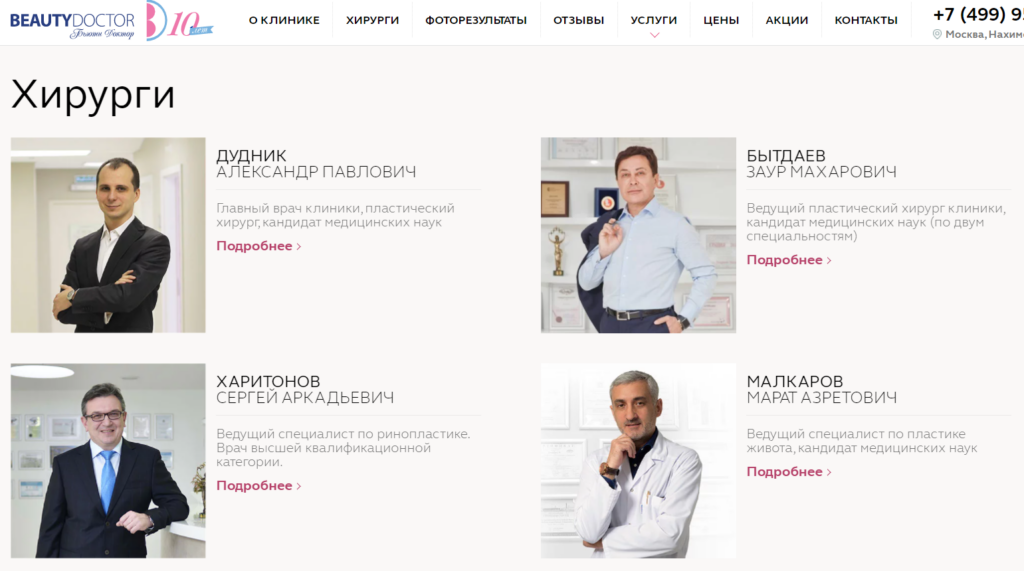
Клиники и медцентры
Помимо общих необходимых блоков на сайте клиник имеют большое значение следующие функционалы и разделы:
- подборки фото «До-После». Особенно это актуально для клиник пластической хирургии. По статистике, свыше 90% пользователей при принятии решения о заказе подобных услуг просматривают фото «До-После»;
- раздел «Вопросы и ответы». Это важно для людей, потому что услуги напрямую касаются их здоровья и они хотят максимально прояснить все непонятные моменты до заказа;
- раздел с информацией о врачах. Для пользователей важна квалификация и опыт специалистов.
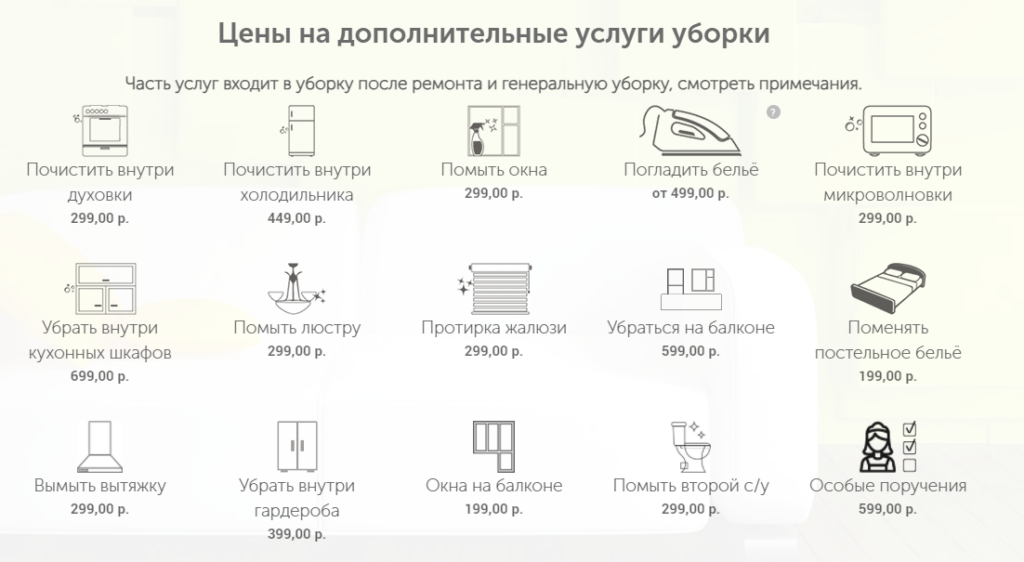
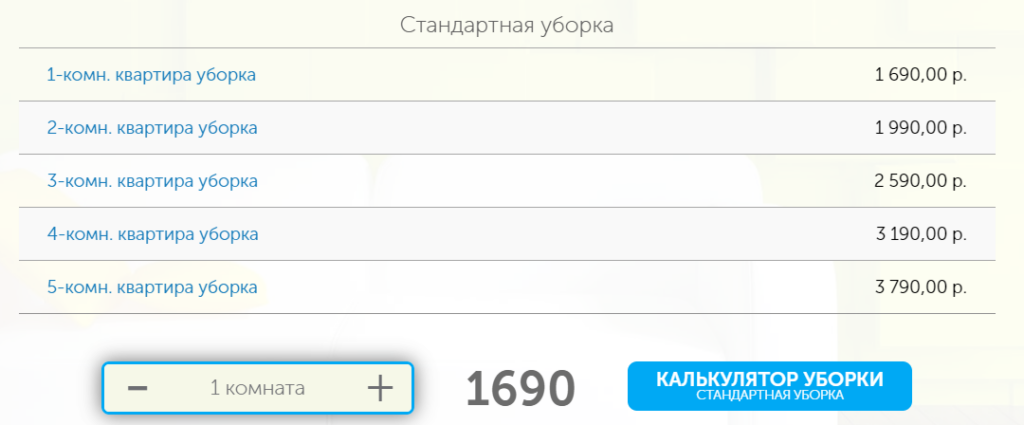
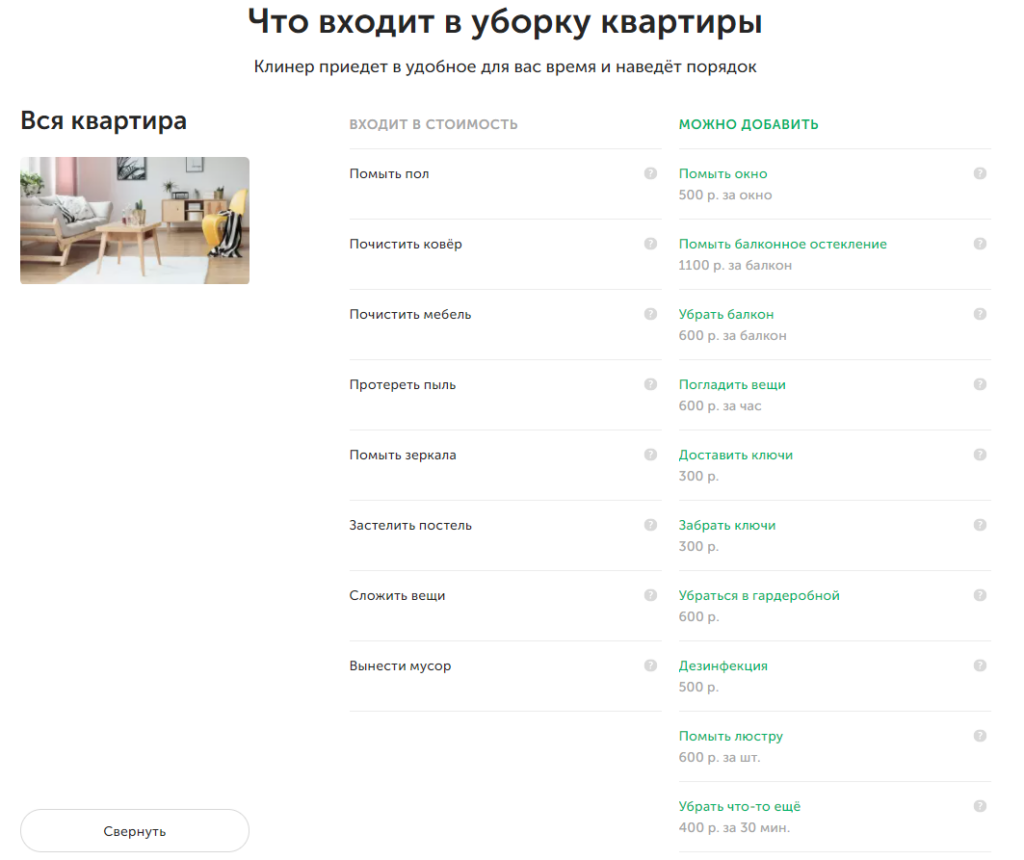
Клининговые услуги
Для пользователей в этой тематике имеет большое значение конкретная финальная стоимость услуги, потому что видов уборки очень много, а цены указываются за квадратный метр. Для расчета на сайте следует разместить калькулятор.
Лояльность пользователей могут повысить также блоки с описанием подробного состава услуги.
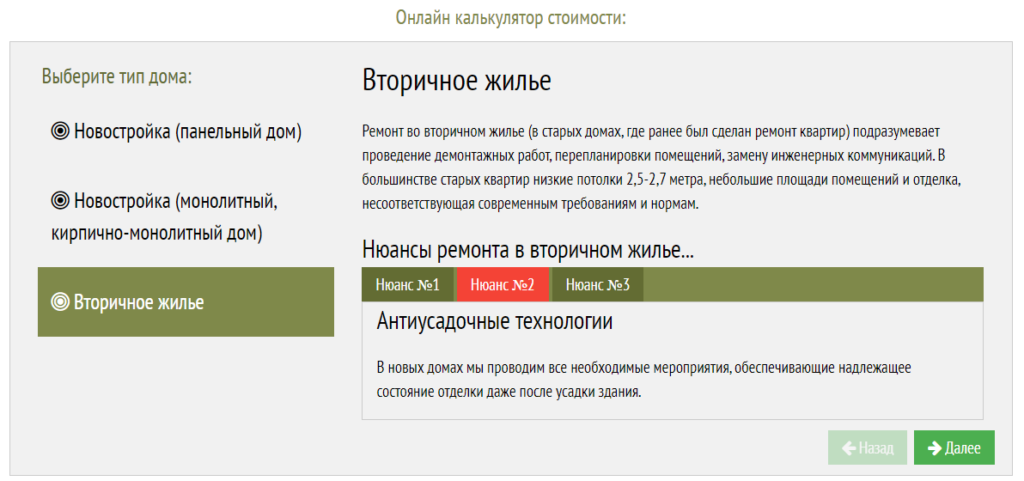
Строительство и ремонт
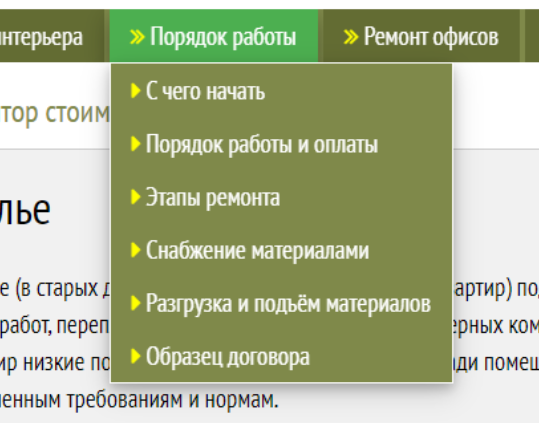
Для таких сайтов также очень важны калькуляторы услуг, однако обычно они более сложные и включают множество условий. Например, критическое значение для строителей имеет тип жилья: новостройка или вторичка.
Из-за сложности услуги рекомендуем добавить на сайт подробное описание порядка работ и условий покупки, подъема и разгрузки материалов.
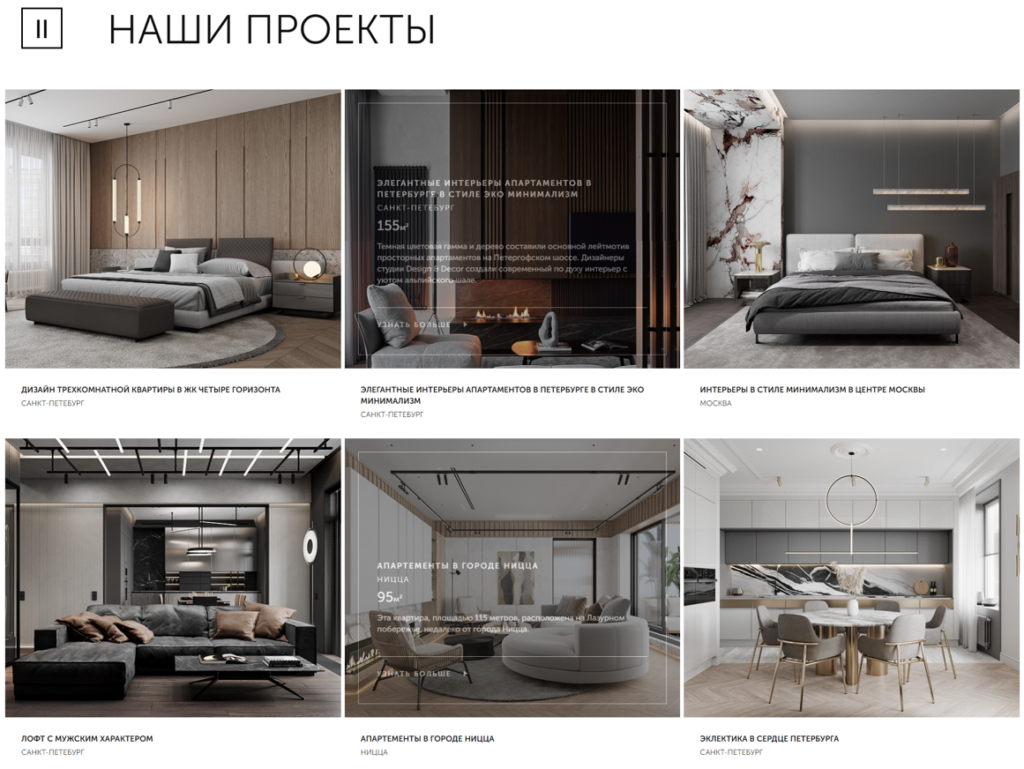
Дизайн интерьеров
Крайне важное значение для таких сайтов имеет эстетично оформленное портфолио. В нем необходимо размещать качественные, профессиональные фото, а также добавлять кнопку «Хочу так же» или подобную, чтобы пользователь сразу смог отправить заявку на понравившийся дизайн.
Проверив ваш сайт по нашему чек-листу обязательных и дополнительных элементов юзабилити, вы сможете понять, чего не хватает пользователям для удобства.
Повышать эффективность рекламы можно не только улучшая РК и сайт, но и используя дополнительные сервисы автоматизации. Откройте для себя возможности Click.ru и зарабатывайте до 18% от рекламного оборота ваших клиентов, подключившись к нашей партнерской программе.