Google Optimize: как тестировать UX сайта без программиста

Цвет кнопки, расположение корзины покупателя, количество полей в форме заказа и даже фон страницы — все это влияет на поведение пользователей на сайте. Как же определить оптимальный вид страницы при большом количестве переменных, не привлекая программиста? Ответ есть — использовать Google Optimize.
Что такое Google Optimize, как с ним работать и как самому запустить тестирование сайта — подробно расскажем и покажем на конкретном примере.
Работа с аккаунтом Google Optimize
Пример настройки А/Б эксперимента в Google Optimize
1. Создаем экспериментальные варианты
2. Добавляем правила таргетинга
3. Указываем, что именно тестировать
4. Настраиваем таргетинг по региональному признаку
5. Устанавливаем правило для страницы
6. Устанавливаем связь с Google Analytics
Проверили гипотезу — что дальше?
Что такое Google Optimize
Google Optimize — это сервис для тестирования интерфейса сайта. Бета-версия вышла в 2016 году. С тех пор сервис широко используется специалистами по оптимизации, маркетологами, дизайнерами и владельцами интернет-магазинов, блогов, онлайн-сервисов и других площадок.
Работает сервис так:
- Создаете копию тестируемой страницы с помощью Google Optimize. На тестируемой странице меняете один или несколько элементов и настраиваете ее показ определенной аудитории в качестве эксперимента.
- Сервис в рандомизированном порядке показывает исходную и тестовую страницы выбранным пользователям. При этом используются возможности Google Analytics для сбора метрик по экспериментам.
- Формируются отчеты об экспериментах.
Что можно тестировать:
- дизайн страницы (цвет фона, размер меню, расположение рекламных блоков и т. д.);
- конверсионные формы (вид, расположение, размеры);
- кнопки действия (расположение, внешний вид, текст);
- изображения (размеры фото товаров, расположение картинок);
- видеоролики (их наличие на посадочной странице, длительность воспроизведения);
- текст на странице (его количество, размер и цвет шрифта).
Структура Google Optimize
Google Optimize имеет трехуровневую иерархию. Работа с сервисом начинается с настройки аккаунта. Аккаунт — первый уровень иерархии в системе.
В аккаунте находится один или несколько контейнеров — второй уровень иерархии. В контейнере содержится информация о сайте и экспериментах.
Эксперимент — третий уровень иерархии в Google Optimize. В сервисе можно запускать А/Б тестирование, многовариантные эксперименты и эксперименты с оптимизацией.
Далее поэтапно расскажем о настройке аккаунта, контейнера и запуске тестирования.
Настройка аккаунта
Начало работы
Зайдите на страницу Optimize в Google Marketing Platform. Кликните «Start for free».
Система переведет вас на русскоязычную версию сервиса с названием Google Оптимизация.
Для работы с сервисом Google Оптимизация нужно иметь три аккаунта:
- Аккаунт Google. Это идентификатор пользователя, который используется им для доступа к сервисам Google. Для работы с Google Optimize зарегистрируйтесь в Google — иначе возможности сервиса будут недоступны.
- Аккаунт Google Analytics. Для работы с Google Оптимизатором нужен 8-значный номер, который присваивается аккаунту Google Analytics. Посмотреть его можно в настройках учетной записи в Google Analytics.
- Аккаунт Google Optimize. Система автоматически создает аккаунт и присваивает ему 10-значный номер для пользователей с профилем в Google.
Работа с аккаунтом Google Optimize
Аккаунт — это высший уровень иерархии в Google Optimize. В нем содержатся контейнеры и проекты.
Можно проводить эксперименты над одним или несколькими сайтами. Для простого управления используйте название кампании в качестве имени аккаунта и создавайте отдельную учетную запись для каждой кампании.
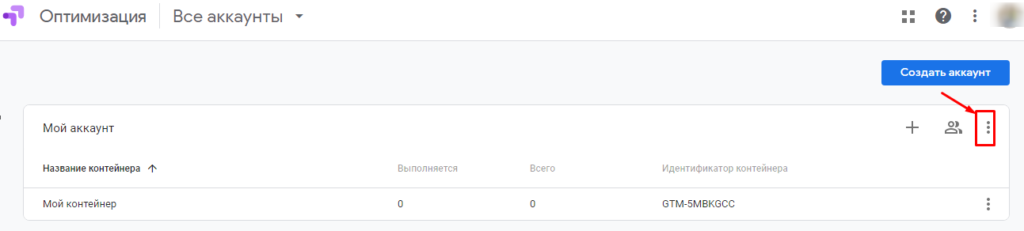
По умолчанию аккаунт в Google Оптимизация называется «Мой аккаунт». Переименуйте его.
Как переименовать
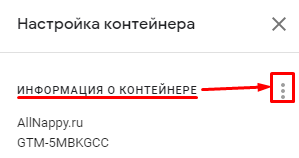
1. Нажмите на знак «развернуть» напротив надписи «Информация о контейнере».
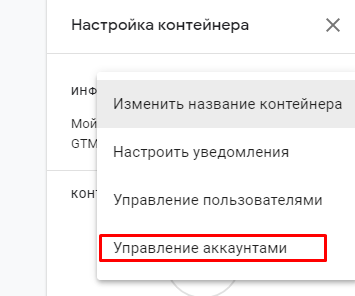
В открывшемся меню выберите пункт «Управление аккаунтами».
2. На странице управления аккаунтами кликните на знак «Дополнительные аккаунты». В меню выберите «Изменить данные аккаунта».
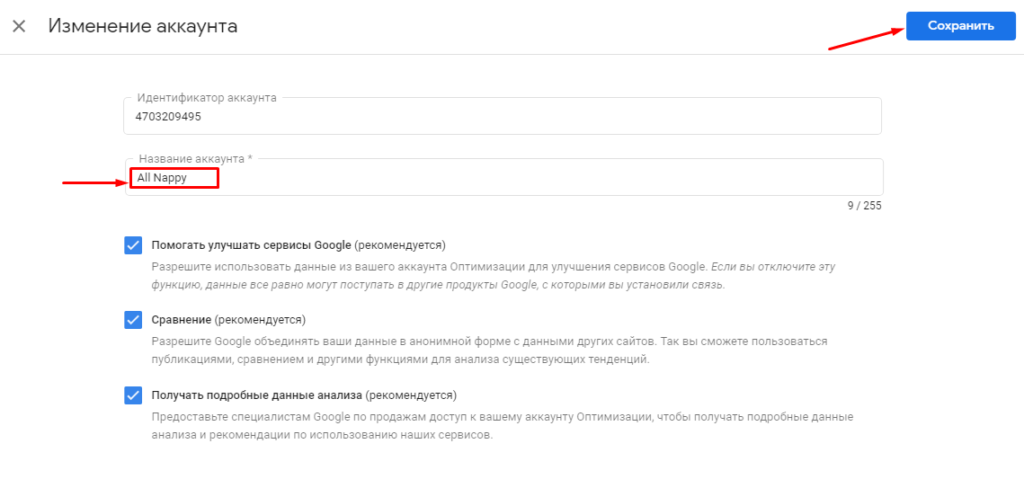
3. Введите название аккаунта так, чтобы оно соответствовало названию кампании. Например, кампания называется «All Nappy», поэтому аккаунт логично назвать «All Nappy».
Также здесь можно посмотреть свой идентификатор аккаунта и условия пользовательского соглашения.
4. Сохраните изменения — система переименует аккаунт.
Настройка контейнера
Контейнер — следующий уровень иерархии в Google Optimize после аккаунта. Он находится в аккаунте, содержит все данные о сайте и об экспериментах.
По умолчанию контейнеру присваивается название «Мой контейнер» Рекомендуется переименовать его так, чтобы название соответствовало названию сайта.
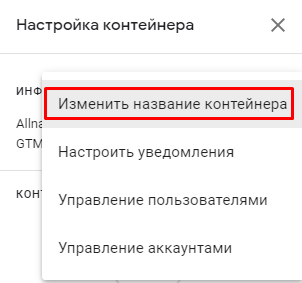
Как переименовать
1. Нажмите на знак «развернуть» напротив надписи «Информация о контейнере». В открывшемся меню выберите пункт «Изменить название контейнера».
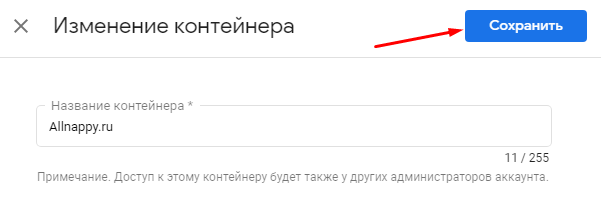
2. Введите подходящее название и сохраните изменения. Названием может служить домен сайта — это упростит управление контейнерами и проектами в будущем.
Один контейнер — не равно один сайт. В нем может находиться и несколько сайтов — все зависит от поставленных целей.
Если тестируется несколько сайтов, то можно:
- Использовать разные контейнеры для каждого домена. Подходит для ситуаций, когда надо провести эксперимент на одном сайте, не затрагивая другие сайты.
- Создать один контейнер для всех сайтов. Если эксперимент проводится сразу для нескольких сайтов.
Настройка проекта оптимизации
Типы проектов оптимизации
Проект — эксперимент, направленный на решение определенной задачи. Например, сравнение разных анкетных форм, тестирование CTA-кнопок разного цвета, сравнение посадочных страниц с видео и без и т. д.
В Google Optimize доступны такие проекты:
Эксперимент А/Б
Второе название — А/Б/n эксперимент. В Google Оптимизации можно создавать десятки разных вариантов страницы, изменив какой-либо элемент.
Исходная и тестируемые страницы показываются посетителям сайта в рандомизированном порядке. Доли распределения трафика между исходной и экспериментальной страницами указываются в настройках. Настройками таргетинга определяется, какая именно аудитория будет участвовать в эксперименте. Также устанавливается процент посетителей, которые будут участвовать в А/Б тестировании (подробно настройку А/Б теста в Google Оптимизации мы покажем ниже).
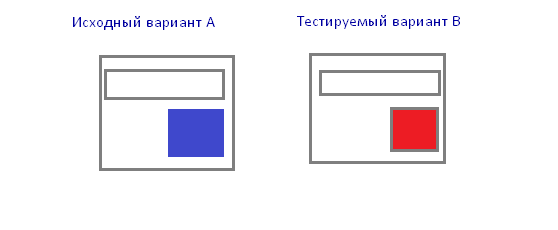
Например, можно запустить проект в котором сравнивается два цвета конверсионной кнопки. Исходный — синий, тестовый — красный.
Сервис автоматически тестирует страницы и сравнивает эффективность, например, по коэффициенту конверсии. После завершения А/Б тестирования Google Optimize начнет показывать более эффективный вариант страницы.
Многовариантный эксперимент
Главное отличие от А/Б эксперимента — можно менять одновременно не один, а несколько элементов страницы.
Например, можно запустить эксперимент, в котором сравнивается:
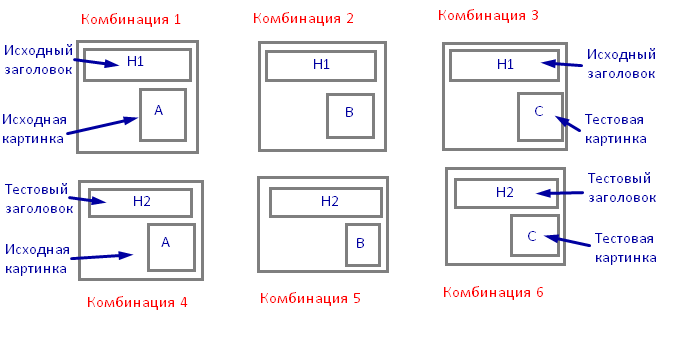
- два заголовка (на исходной странице — заголовок «Н1», на экспериментальной — «Н2»).
- три изображения (на исходной странице — изображение «А» и тестируемые варианты — изображения «В»и «С»).
В итоге система будет тестировать 6 комбинаций страниц:
- комбинация 1 — исходный заголовок + исходная картинка А;
- комбинация 2 — исходный заголовок + тестовая картинка В;
- комбинация 3 — исходный заголовок + тестовая картинка С;
- комбинация 4 — тестовый заголовок + исходная картинка А;
- комбинация 5 —тестовый заголовок + исходная картинка В;
- комбинация 6 —тестовый заголовок + исходная картинка С.
Этот тест подходит, если вы хотите протестировать сразу несколько элементов, не тратя на это лишнего времени.
Эксперимент с переадресацией
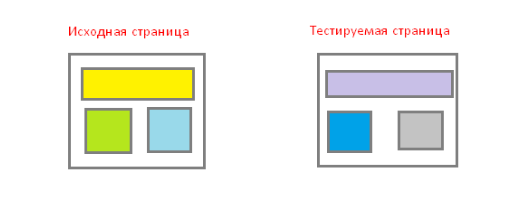
Если в обычном А/Б тесте сравниваются одни и те же страницы с одним отличающимся элементом, то здесь сравниваются разные страницы (причем они вообще могут быть не похожи друг на друга).
Например, эксперимент с переадресацией позволяет протестировать две разные страницы с разным URL:
- исходная страница: www.site.com/landing1;
- тестируемая страница: www.site.com/landing2.
Система в рандомизированном порядке показывает пользователям эти страницы. Можно настроить долю распределения трафика между ними и процент посетителей, участвующих в эксперименте.
Персонализация
Это не тест, а единый набор изменений, которые вносятся на сайт с учетом интересов определенной группы пользователей.
Персонализацию можно запускать:
- После запуска эксперимента. Например, А/Б эксперимент показал, что больше переходов пользователи осуществляли на странице с красной конверсионной кнопкой, а не с синей. В этом случае Google Optimize создает персонализацию на основе версии-победителя. Эту версию можно настроить для любого сегмента аудитории.
- Без тестирования. Например, вы запускаете бесплатную доставку заказов для жителей Москвы. Создавая проект, вы выбираете тип эксперимента «Персонализация». После этого добавляете на сайт специальное приложение с помощью визуального редактора Optimize, настраиваете таргетинг по местоположению и запускаете персонализацию. В итоге предложение о бесплатной доставке видят только жители Москвы.
Пример настройки А/Б эксперимента в Google Optimize
На примере сайта детской тематики покажем, как запустить А/Б тест. Тестироваться будет внешний вид кнопок.
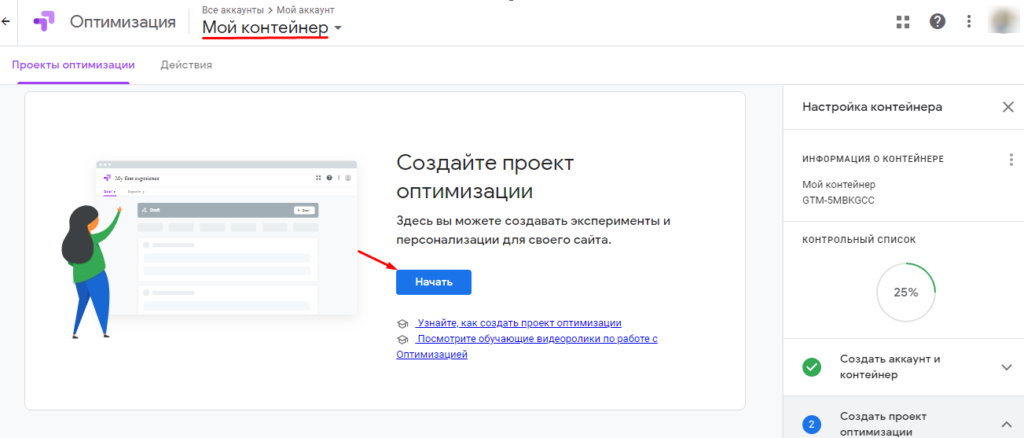
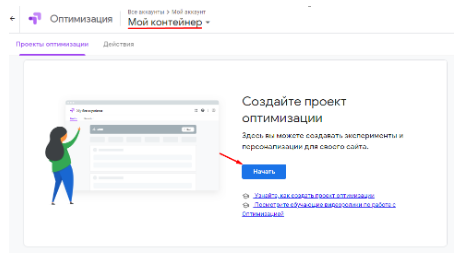
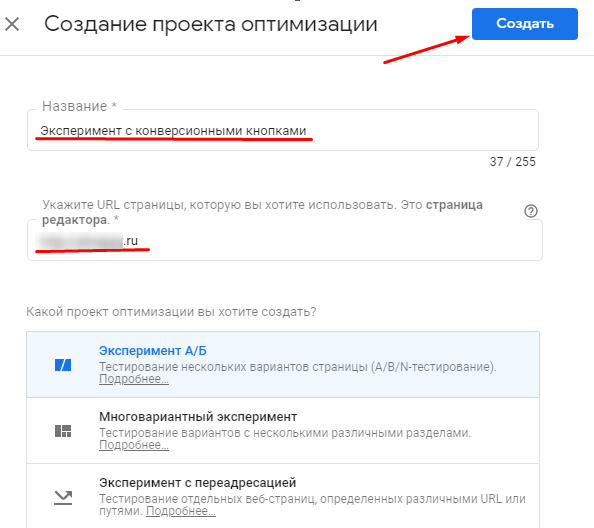
Для создания проекта оптимизации нажимаем «Начать».
Указываем название эксперимента и URL страницы, которая будет тестироваться. Выбираем тип проекта оптимизации — «Эксперимент А/Б».
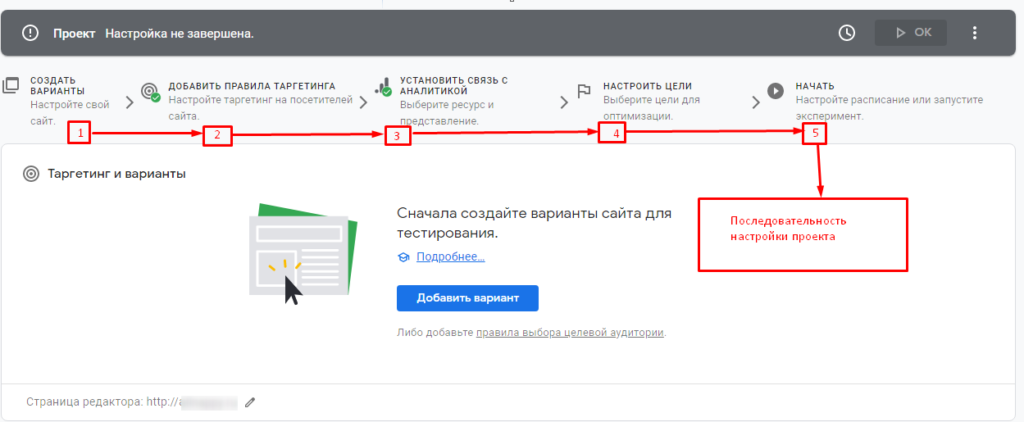
Заходим в созданный проект. Настройку проводим в такой последовательности:
- создаем варианты тестирования;
- добавляем правила таргетинга;
- устанавливаем связь с Google Analytics;
- настраиваем цели;
- запускаем проект.
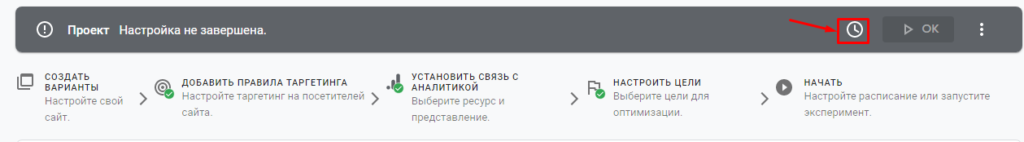
По умолчанию эксперимент завершается спустя 90 дней после его запуска. Для изменения сроков эксперимента нажимаем на знак часов в верхней панели инструментов.
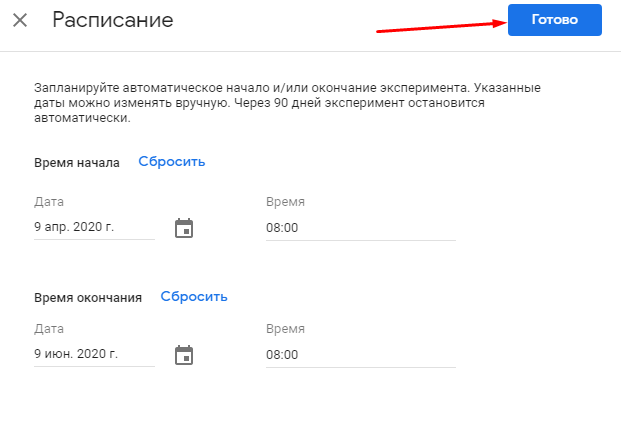
В расписании указываем дату и время запуска и окончания эксперимента. Важное условие — длительность эксперимента не должна превышать 90 дней.
1. Создаем экспериментальные варианты
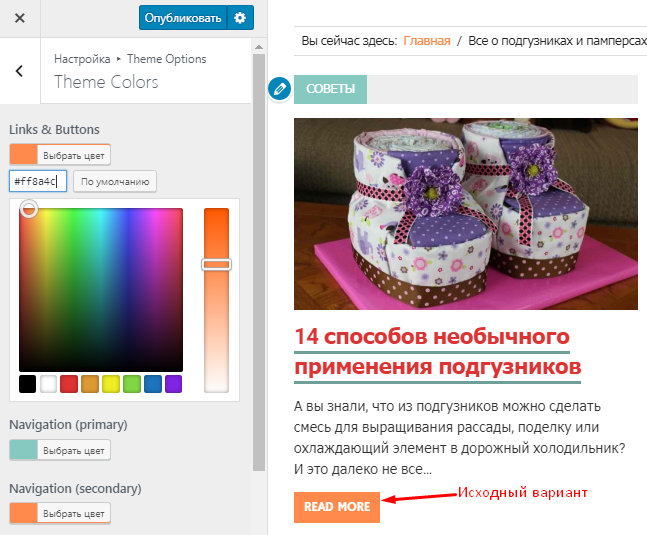
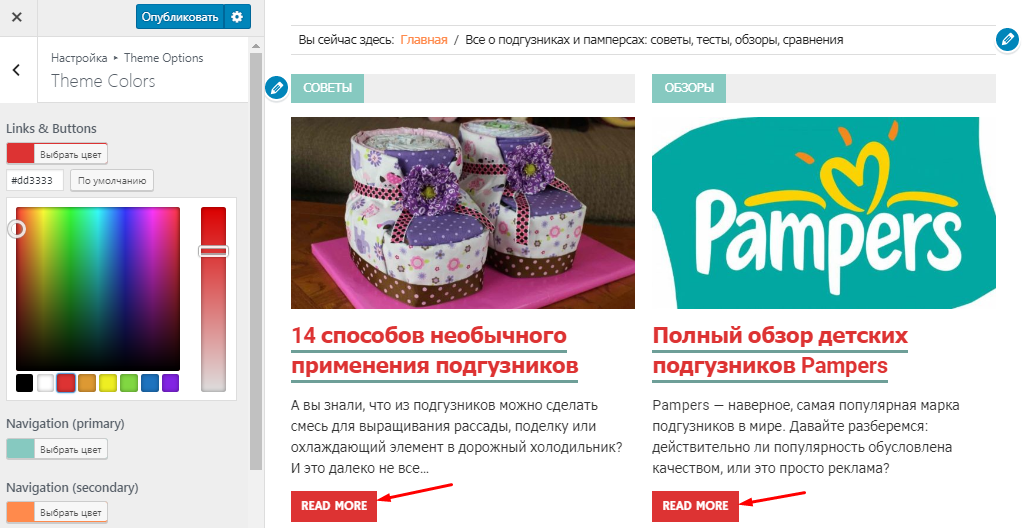
Выполняем настройки на сайте. На исходной странице блога цвет кнопки «Read More» оранжевый.
В эксперименте меняем его на красный. Это позволит установить, будут ли посетители чаще разворачивать статью.
Для более удобной работы с Google Optimize устанавливаем в браузер Chrome расширение «Оптимизация». С его помощью можно быстро редактировать изменения на страницах сайта.
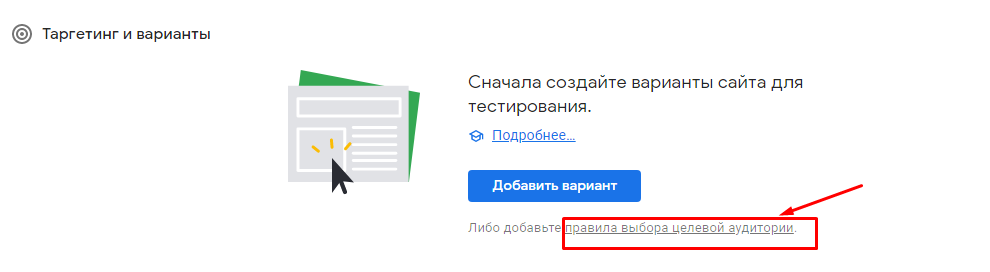
2. Добавляем правила таргетинга
Для этого переходим по ссылке «правила выбора целевой аудитории».
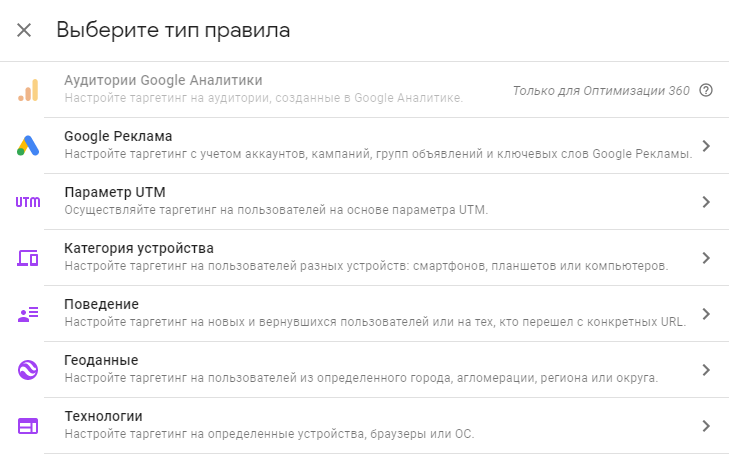
Выбираем тип правил для настройки таргетинга.
Доступны такие настройки таргетинга:
- по аккаунтам, кампаниям, группам объявлений и ключевых слов в Google Ads;
- на пользователя на основе параметров UTM;
- по категориям устройств (смартфоны, планшеты, ПК);
- на поведение пользователей (новые пользователи, вернувшиеся пользователи и т. д.);
- по региональному признаку (пользователи из определенной страны, региона, города);
- по технологиям (таргетинг на определенную ОС, браузер и т.д.).
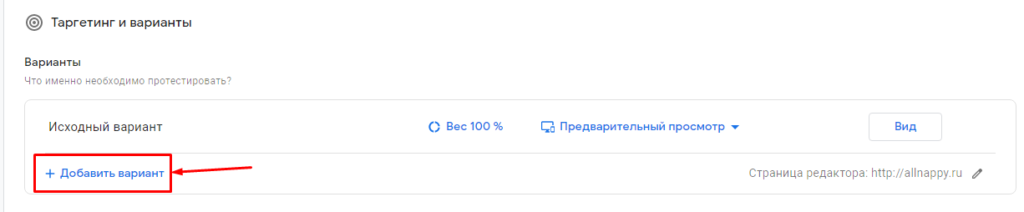
3. Указываем, что именно тестировать
Для этого кликаем «+Добавить вариант».
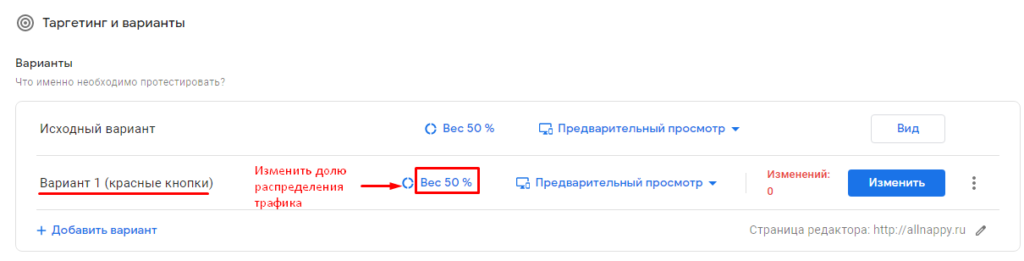
В открывшемся окне пишем название варианта. В примере — Вариант 1 (красные кнопки). Сохраняем изменения.
Система по умолчанию равномерно распределяет трафик между исходной и экспериментальной страницами. В этом случае посетитель имеет равные шансы увидеть любой из вариантов.
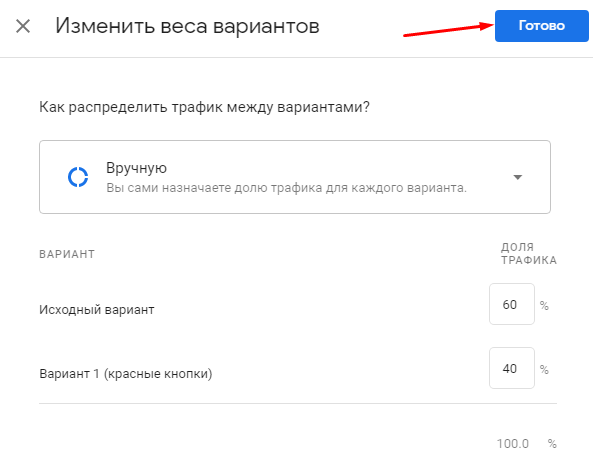
Изменяем доли распределения трафика вручную, чтобы уменьшить трафик на тестируемую страницу. Для этого нажимаем на «Вес 50%». Вместо способа «Равномерно» выбираем «Вручную» и самостоятельно устанавливаем доли трафика.
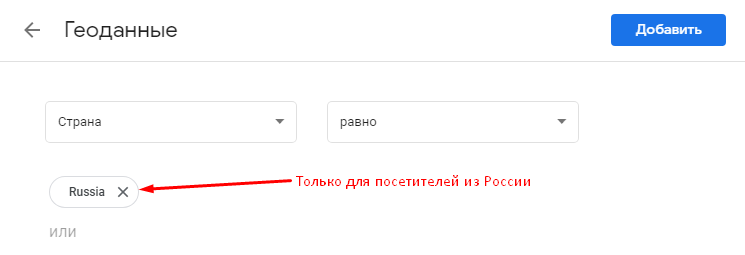
4. Настраиваем таргетинг по региональному признаку
Для этого кликаем на «Геоданные». В открывшемся окне выбираем уровень настройки — страна (доступны другие варианты — регион, агломерация, город). Ниже вводим на английском языке первые буквы названия региона — система сама предложит подходящие варианты.
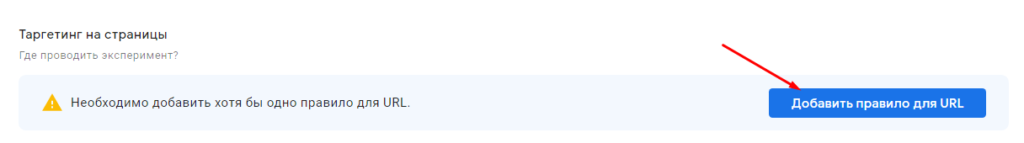
5. Устанавливаем правило для страницы
Для настройки эксперимента добавляем правило для URL. Настраиваем таргетинг на страницы сайта, кликнув по кнопке «Добавить правило для URL».
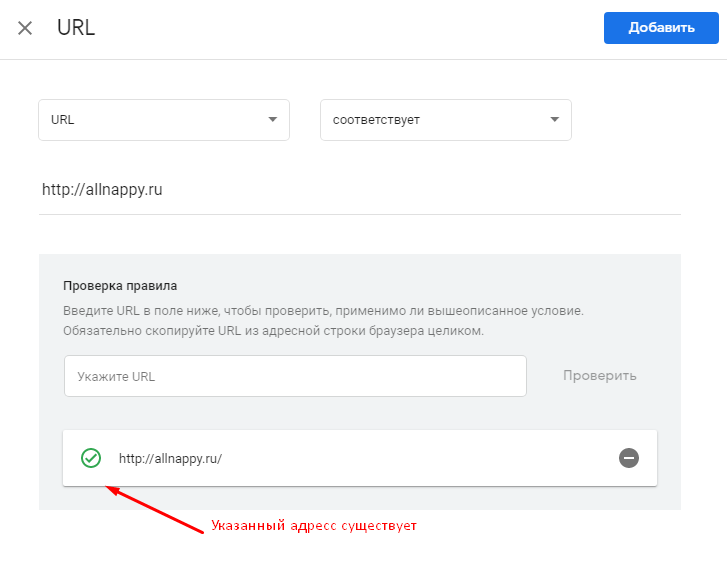
В открывшемся окне указываем при переходе на какие URL пользователю будут показываться измененные варианты страницы.
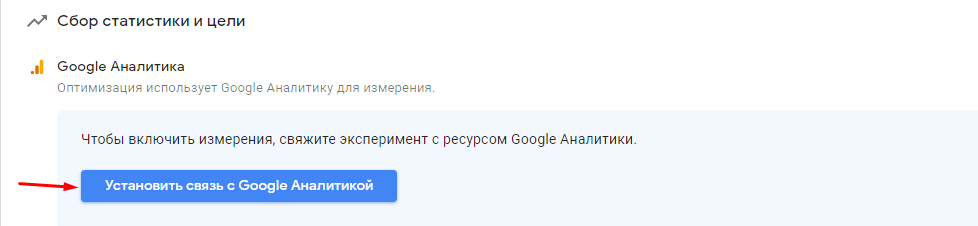
6. Устанавливаем связь с Google Analytics
Для настройки эксперимента кликаем на кнопку «Установить связь с Google Аналитикой».
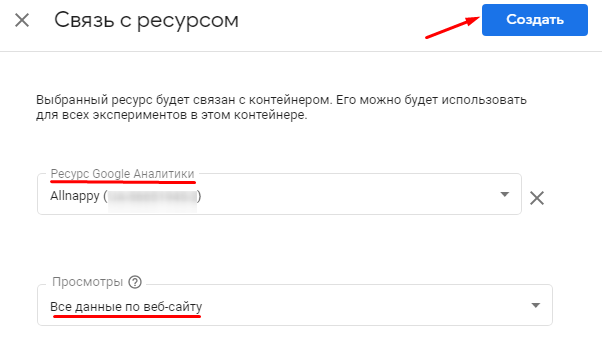
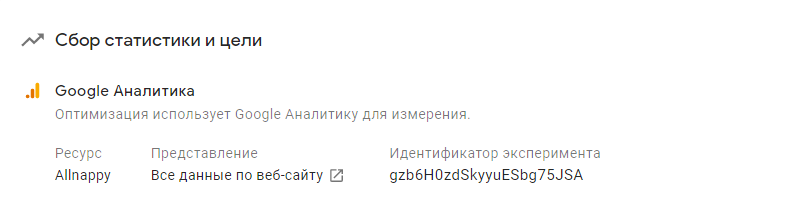
Выбираем подходящий ресурс Google Аналитики из доступного списка. Предоставляем сервису доступ ко всем данным по сайту — так Google Optimize получает доступ к целям, аудиториям и фильтрам Google Аналитики.
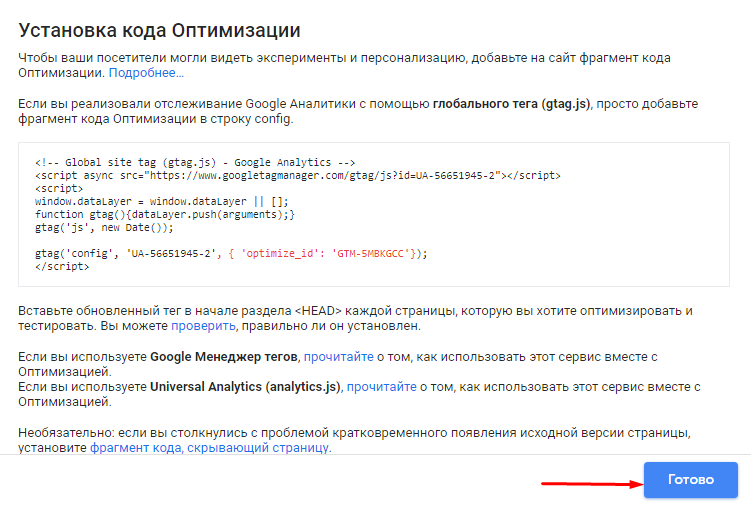
Нажимаем «Создать» — сервис генерирует обновленный тег. Вставляем код в разделе <HEAD>.
По завершению настройки сервис присвоит проекту буквенно-цифровый код — идентификатор эксперимента.
7. Устанавливаем цели
Сервис позволяет использовать стандартные цели или создать собственные. Собственные цели эксперимента должны быть связаны с Google Analytics.
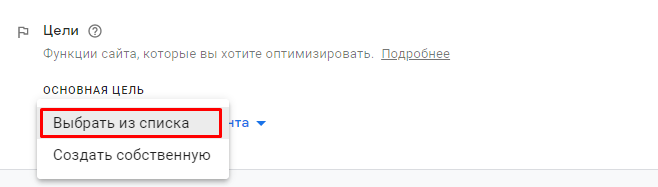
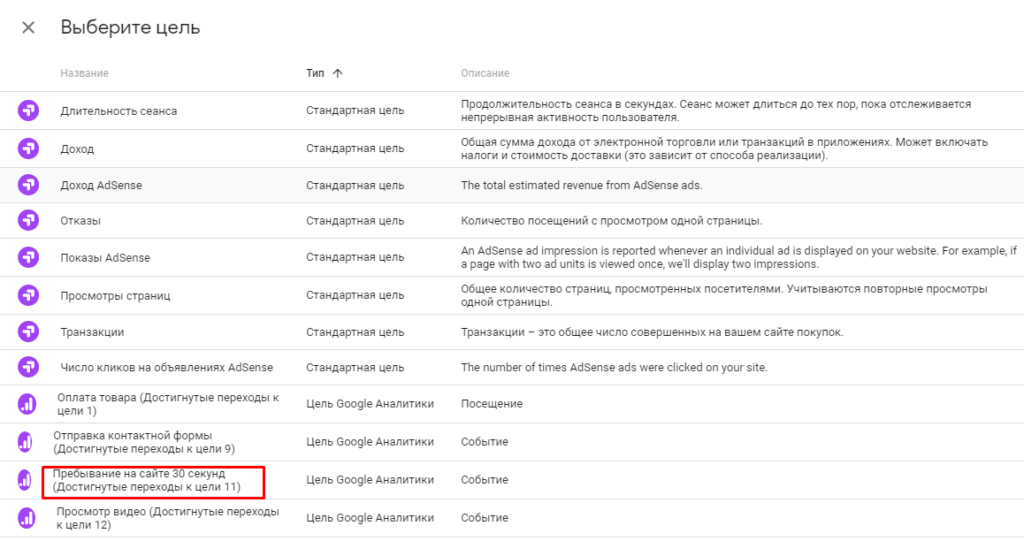
В нашем примере в Google Аналитике уже заданы цели, поэтому выбираем из списка подходящую цель. Для этого нажимаем на пункт «Выбрать из списка». Кликаем по подходящей цели и назначаем ее основной.
Далее назначаем дополнительные цели. В одном эксперименте можно устанавливать не более трех целей: одна — основная, две — дополнительные.
«Конверсии в Google Analytics и Яндекс Метрике: ставим правильные цели»
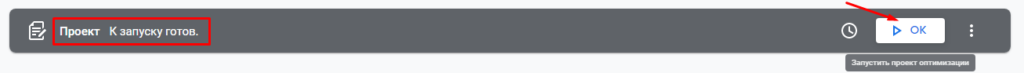
Установка целей — последний этап настройки проекта в Google Оптимизации. Если все этапы пройдены то вверху на панели инструментов появляется надпись «Проект к запуску готов».
8. Дополнительные настройки
В Google Optimize есть еще дополнительные настройки, которые следует установить до запуска проекта.
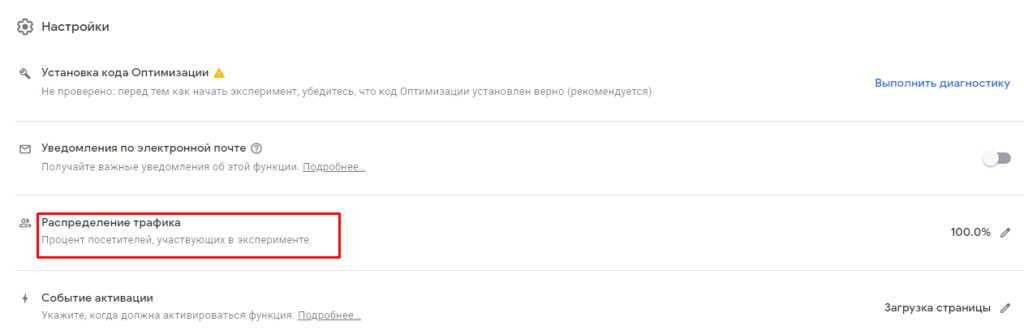
Устанавливаем дополнительные настройки:
- Убеждаемся в верности установки кода оптимизации.
- Подключаем уведомления от сервиса по почте.
- Настраиваем распределение трафика.
- Указываем события активации.
Важно! Обратите внимание на пункт «Распределение трафика». По умолчанию в эксперименте участвует 100% пользователей. Измените эту настройку, если хотите снизить процент посетителей, участвующих в эксперименте. Не рекомендуется менять настройки сайтам с небольшим количеством уникальных посетителей в месяц. В этом случае снизится чистота эксперимента и сервису может не хватать статистических данных. Площадки с миллионной аудиторией могут установить процент на уровне 5–10%.
После выполнения дополнительных настроек запускаем проект оптимизации. Для этого на панели инструментов нажимаем на кнопку «Ок». Сервис создает код эксперимента, который надо вставить на тестируемую страницу сайта.
Первые результаты тестирования будут доступны через несколько суток после запуска эксперимента. Для отслеживания результатов тестирования выбирается подходящий эксперимент из списка и просматриваются отчеты по нему.
Проверили гипотезу — что дальше?
Оптимизация сайта — это только часть работ по привлечению клиентов из интернета. Также нужно настроить эффективную рекламу. В этом вам помогут инструменты Click.ru:
- автоматический подборщик ключевых слов,
- подборщик минус-слов,
- рекомендатор ставок и бюджета,
- кластеризатор,
- генератор объявлений и др.
Подключите свои рекламные аккаунты к Click.ru, используйте инструменты и получайте партнерское вознаграждение до 18% от расходов на рекламу.