Как создать Турбо-сайт в Яндекс.Директе [пошаговый гайд]
![Как создать Турбо-сайт в Яндекс.Директе [пошаговый гайд]](https://blog.click.ru/wp-content/uploads/2020/10/turbo-saity-1200-630.png)
Яндекс давно использует технологию Турбо-страниц — для создания «легких» страниц, которые загружаются в разы быстрее обычных. В Директе на основе этой технологии можно создавать Турбо-сайты и запускать рекламу на них.
В статье на примере интернет-магазина покажем, как создать и настроить Турбо-сайт.
Что такое Турбо-сайты и чем они полезны
Для каких задач полезны Турбо-сайты
Как создать Турбо-сайт с нуля: пошаговая инструкция
Задаем базовые настройки Турбо-сайта
Создаем страницу в конструкторе
Проверяем страницу в предпросмотре и публикуем
Рекомендации по оформлению интернет-магазина в Турбо-сайтах
Что такое Турбо-сайты и чем они полезны
Турбо-сайт можно создать с помощью конструктора в интерфейсе Яндекс.Директа и использовать для разных целей: для отдельных рекламных кампаний или как основной.
Преимущества Турбо-сайтов
Быстрая загрузка
Технология Турбо-страниц разработана для того, чтобы увеличить скорость загрузки контента с мобильных устройств. Такие страницы максимально облегченные: нет лишних эффектов, скриптов и тяжелой графики. Страницы загружаются в 15 раз быстрее страниц обычных сайтов. Это позволяет не терять пользователей, у которых на момент загрузки плохой интернет.
Индексация поисковиками
Турбо-сайты хорошо индексируются поисковиками и могут приводить органический трафик, если контент сайта отвечает на запрос пользователя.
Больше конверсий
Быстрая загрузка при просмотре с мобильных устройств критически важна для конверсии сайта. Турбо-сайты загружаются быстро даже при нестабильном качестве связи, снижают показатель отказов на мобильных до 30%. В результате: больше пользователей дожидаются загрузки контента, остаются на сайте, и увеличивается доля тех, кто доходит до оформления заказа.
За создание сайта не нужно платить
Турбо-сайты бесплатные, количество сайтов не ограничено. Это значит, что в одном аккаунте Директа вы можете создавать несколько сайтов (например, для адаптации к разным кампаниям, тестирования нескольких гипотез или разделения ассортимента).
Не нужно платить за домен, хостинг, поддержку сайта.
Легко создать
Турбо-сайты создаются по принципу конструктора: есть набор готовых секций с разным видом контента и вариантами расположения. Секции можно адаптировать под себя, располагать на странице в любом порядке, редактировать оформление.
Если вы создавали сайты на Тильде или другом сервисе-конструкторе, то конструктор Турбо-сайтов будет для вас понятным и привычным.
Турбо-сайты по умолчанию адаптивные — не нужно отдельно прорабатывать отображение сайта на устройствах с разным расширением экрана.
Готовые шаблоны
При создании сайта доступны готовые шаблоны, адаптированные под разные тематики (например, сайт магазина мебели или фитнес-центра).
Аналитика
По умолчанию при создании сайта автоматически создается новый счетчик Яндекс.Метрики, в котором уже настроено отслеживание целей по взаимодействию с кнопками и другими элементами страницы. Также можно подключить свой счетчик.
Есть функционал для интернет-магазинов
Можно добавлять карточки товаров с несколькими фото, ценой и описанием. Есть настраиваемая корзина, в которой можно редактировать обязательные поля, добавлять способы доставки и оплаты.
Заявки клиентов поступают на почту, а данные о заказах хранятся у вас и всегда доступны, например, для анализа и запуска рекламы.
Для каких задач полезны Турбо-сайты
У Турбо-сайтов есть несколько вариантов применения.
- Альтернатива обычному сайту. Например, вы ведете бизнес только в соцсетях (в том же Инстаграме* или ВКонтакте). Перед тем как выделять бюджет на создание сайта, вы можете бесплатно и быстро создать Турбо-сайт, добавить в него основной ассортимент товаров, запустить рекламу и замерить эффективность.
- Мобильная версия (в дополнение к основному сайту). Будет полезен, если основной сайт не адаптирован под мобильные устройства или имеет низкую скорость загрузки.
- Промо-страница. Например, чтобы продвигать отдельно определенный ассортимент товаров (например, самые популярные товары или сезонный ассортимент). Также Турбо-сайты можно использовать для продвижения акций и специальных предложений.
Турбо-сайты можно использовать для персонализации в рекламе. Например, продвигать для разных сегментов целевой аудитории разные категории товаров или использовать разную коммуникацию на странице сайта.
Простота и доступность инструмента обеспечивает широкий простор для тестирования гипотез.
Есть и ограничения
В Турбо-сайте вы не сможете использовать кастомный дизайн, добавлять дополнительный функционал. Не получится также автоматически загружать весь ассортимент магазина с помощью фидов.
Турбо-сайты — это, скорее, инструмент для быстрого тестирования гипотез, запуска рекламы на отдельные товары, создания промостраниц с акциями и специальными предложениями.
Также Турбо-сайты отлично подойдут тем, у кого небольшой ассортимент товаров, но нет своего сайта. На первых порах такой сайт заменит интернет-магазин на собственном хостинге, так как в нем есть базовые функции:
- карточки товаров;
- корзина;
- форма заказа с выбором способов доставки и оплаты.
Далее на примере интернет-магазина детских игрушек покажем пошагово, как создать Турбо-сайт, и познакомим с функционалом конструктора.
Как создать Турбо-сайт с нуля: пошаговая инструкция
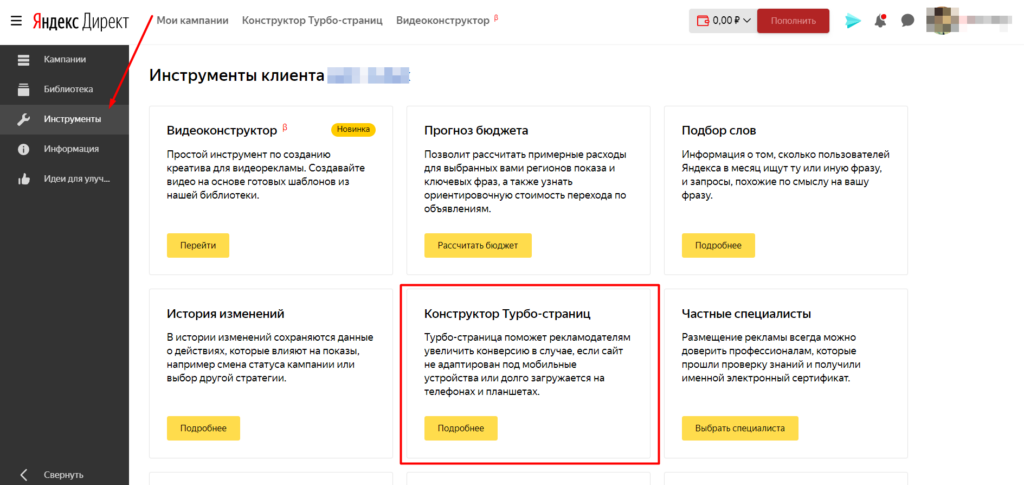
Для создания турбо-сайта перейдите в конструктор Турбо-страниц в Директе (раздел «Инструменты» / «Конструктор Турбо-страниц»).
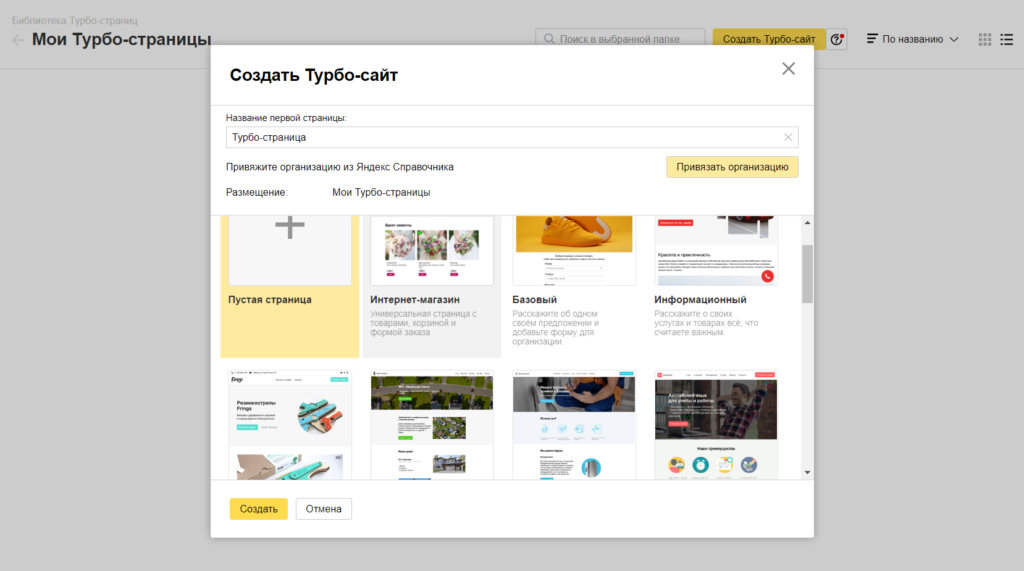
Система покажет всплывающее окно с предложением создать Турбо-сайт.
Здесь можно:
- указать название первой страницы;
- привязать организацию из Яндекс.Справочника (данные об организации подтянутся на сайт и будут отображаться в соответствующих полях);
- выбрать шаблон сайта. Доступно 16 шаблонов: интернет-магазина, информационного сайта, магазина мебели и т. д.
Мы будем создавать Турбо-сайт для интернет-магазина, поэтому выбираем соответствующий шаблон и жмем «Создать».
Задаем базовые настройки Турбо-сайта
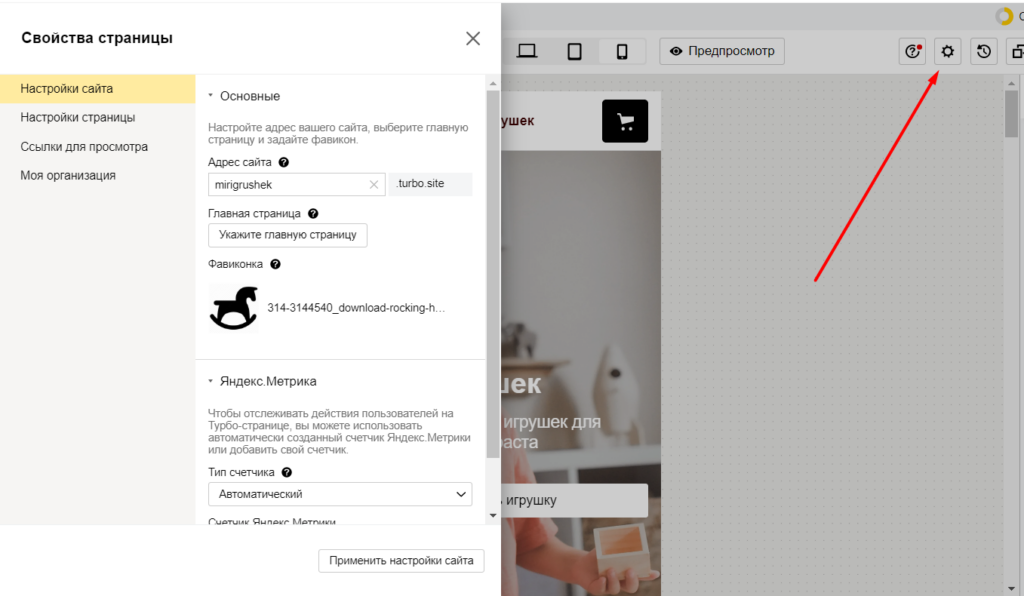
Перейти в них можно из панели инструментов (кликнув по кнопке с шестеренкой).
Настройки сайта
Здесь необходимо задать адрес сайта. Сайт будет размещаться на домене turbo.site, но название сайта можно задать любое (не короче 4 символов). Также адрес сайта можно в любой момент изменить.
Можно указать главную страницу (если вы создали несколько страниц), а также добавить фавиконку.
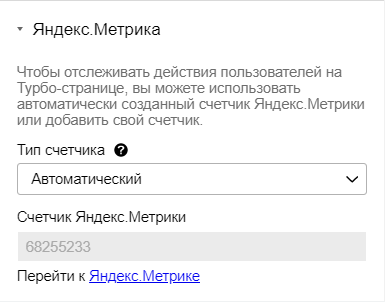
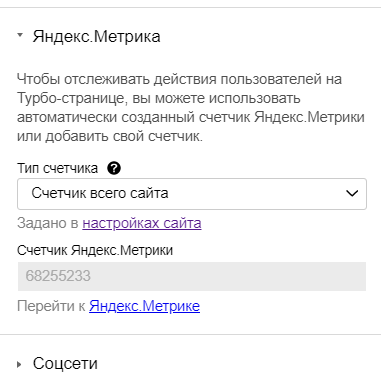
Счетчик Яндекс.Метрики
По умолчанию при создании Турбо-сайта Яндекс автоматически создает новый счетчик Яндекс.Метрики и привязывает его.
Вот так выглядит автоматически созданный счетчик в Метрике:
Для отслеживания кликов по кнопкам или взаимодействия с контентом в секциях страницы уже готовы настроенные цели, данные по которым будут передаваться в Метрику:
Также можно добавить свой счетчик, но в этом случае вам придется вручную указывать идентификаторы целей для каждого элемента, взаимодействие с которым хотите отслеживать. Проще воспользоваться автоматически созданным счетчиком с предустановленными целями.
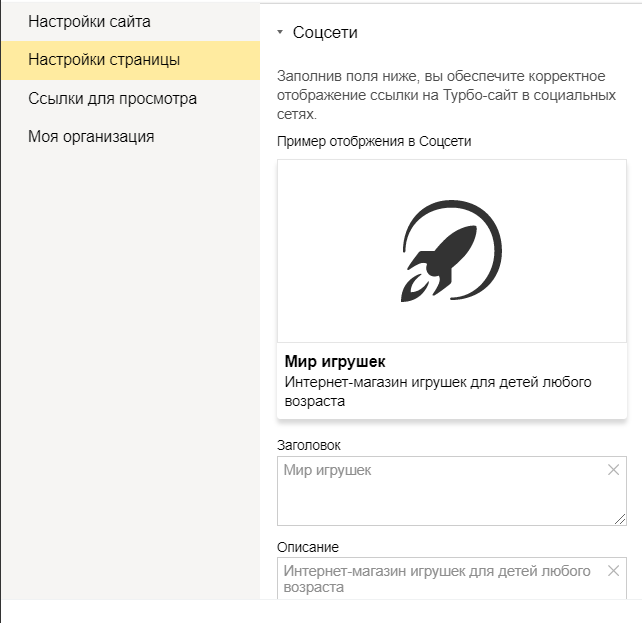
Настройки страницы
Эти настройки применяются к странице, которую вы сейчас редактируете.
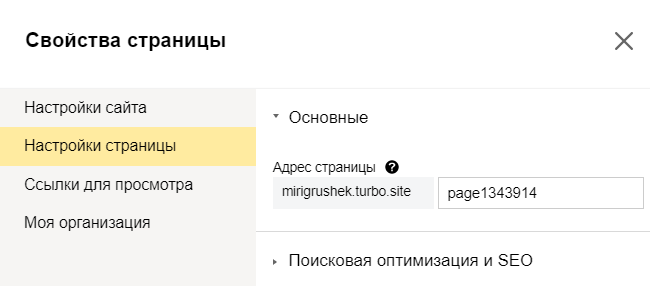
Указываем адрес страницы:
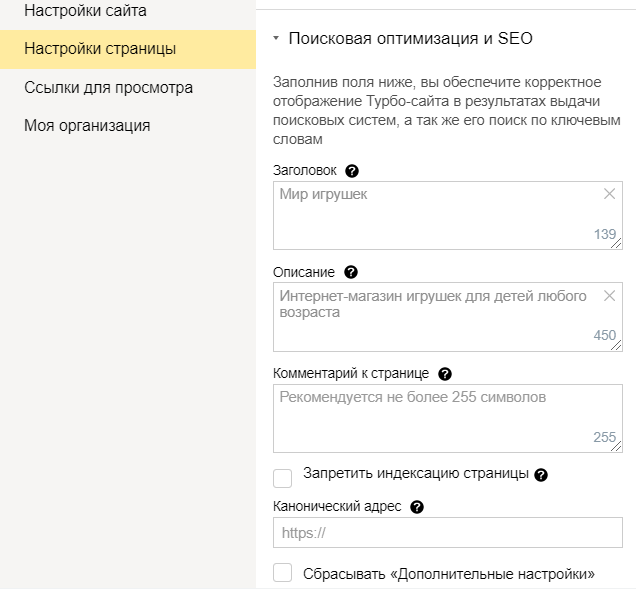
Заполняем поля для SEO: заголовок, описание, указать канонический адрес при необходимости. Также можно закрыть страницу от индексации.
Настраиваем отслеживание действий. По умолчанию для отслеживания на странице используется счетчик всего сайта. Но при необходимости для страниц можно добавлять отдельные счетчики.
В блоке «Соцсети» указываем заголовок, описание и добавляем картинку, которая будет использоваться при отображении ссылки на ваш сайт в соцсетях.
Ссылки для просмотра
В этом разделе отображаются две ссылки:
- на опубликованную версию страницы;
- ссылка предпросмотра.
Моя организация
В разделе «Моя организация» можно привязать организацию из Яндекс.Справочника, если у вас уже есть созданный и подтвержденный профиль. Данные из Справочника автоматически подтянутся в соответствующие поля секций страницы.
Создаем страницу в конструкторе
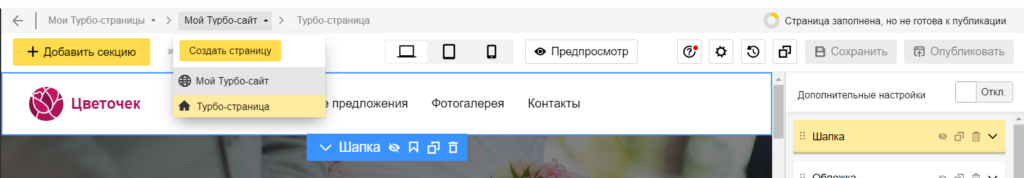
Над окном конструктора — навигация по директории с сайтом. Здесь вы можете переключаться между страницами или сайтами (если их несколько), а также создавать новые страницы.
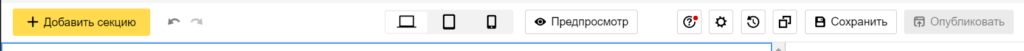
Ниже — панель инструментов:
Здесь можно:
- добавить новую секцию на страницу;
- отменить или повторить внесенные изменения;
- переключить режим просмотра страницы (десктопная версия, версия для планшета и смартфон), а также открыть режим предпросмотра;
- открыть меню настроек сайта и страницы;
- посмотреть историю версий и переключиться между ними при необходимости;
- создать копию страницы;
- сохранить и опубликовать.
Страница собирается из секций: блоков определенного типа. Их можно собрать с нуля или адаптировать под себя стандартную структуру страницы, предложенную в шаблоне.
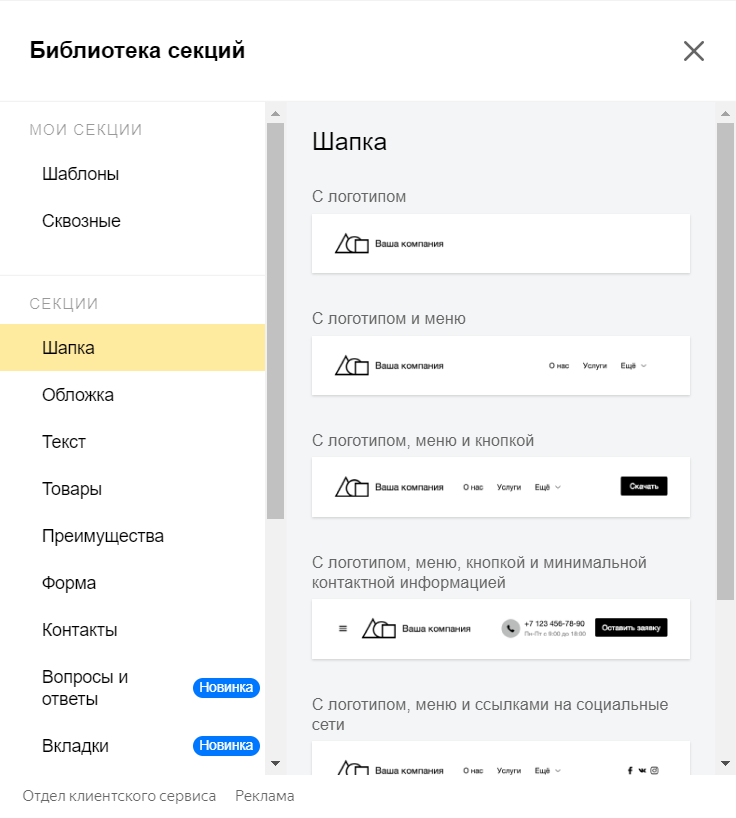
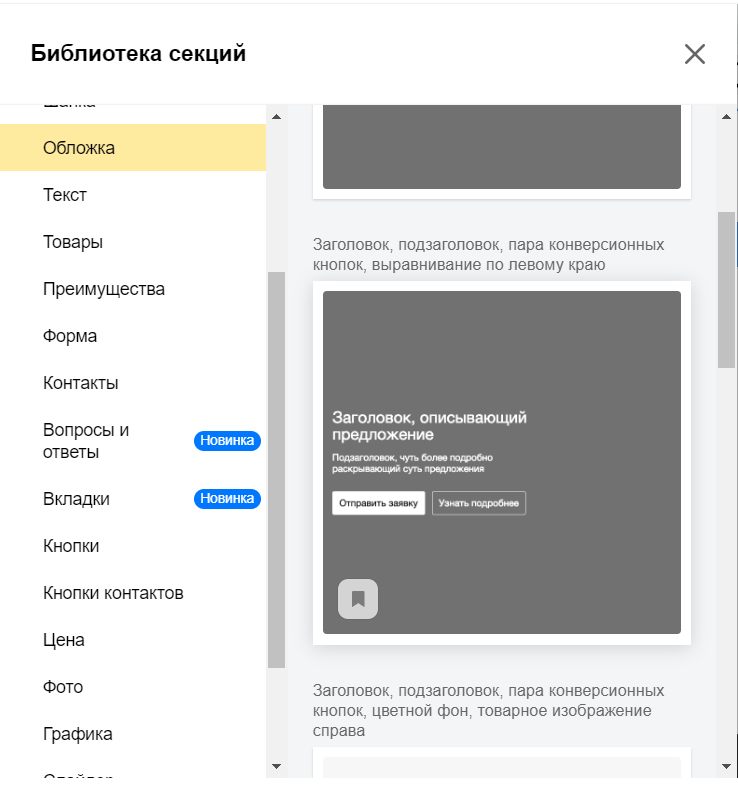
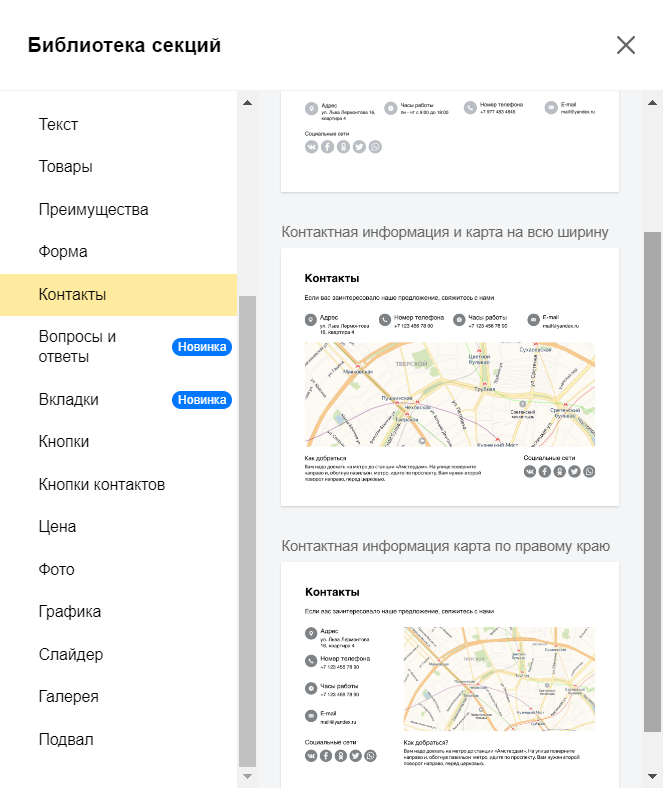
Чтобы добавить новый блок на страницу, нажмите «Добавить секцию». Откроется меню, в котором собраны все доступные типы секций. Для каждого типа (например, шапки) доступны несколько вариантов с разным расположением контента.
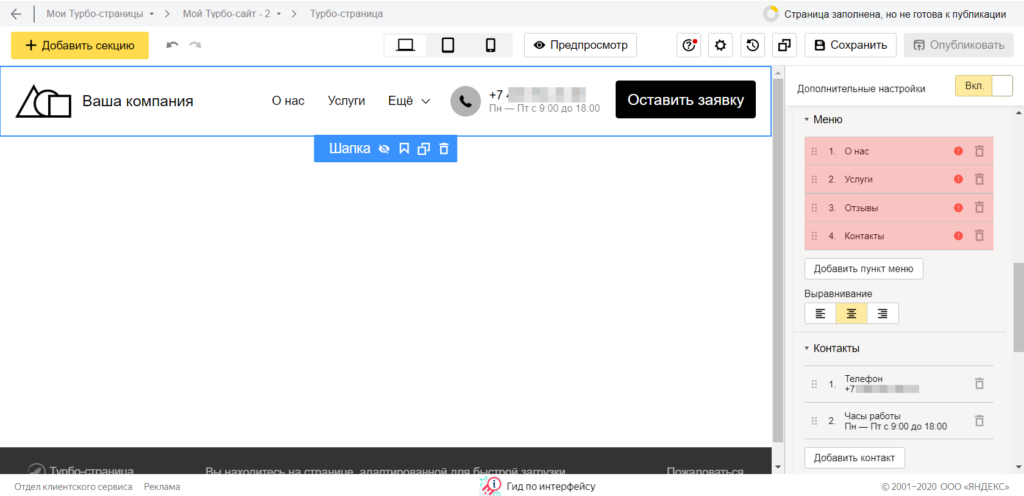
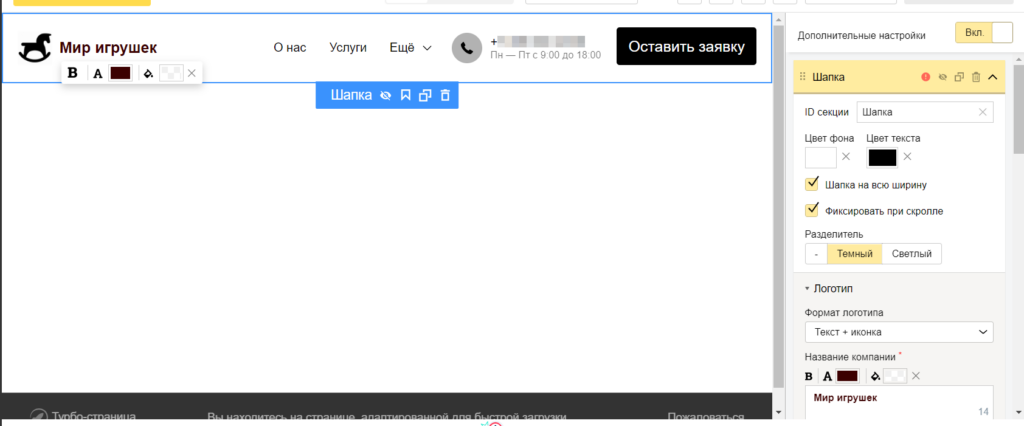
Для начала добавим шапку. Выбираем вариант «С логотипом, меню, кнопкой и минимальной контактной информацией».
Теперь отредактируем шапку:
- загружаем лого и указываем название магазина;
- ставим ссылки в шапку и убираем ненужные;
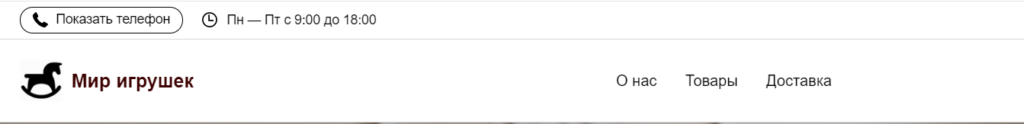
- указываем номер телефона и график работы. Телефон в шапке будет скрыт под кнопку «Показать телефон» (для отслеживания кликов по номеру телефона);
- вместо кнопки «Оставить заявку» нам нужно отображать в шапке корзину. Пока не трогаем эту кнопку, при добавлении секции «Товары» кнопка корзины автоматически будет добавлена в шапку.
Редактировать текст в шапке (и в других секциях Турбо-страниц) можно прямо в самой секции или в меню настроек в правой части интерфейса.
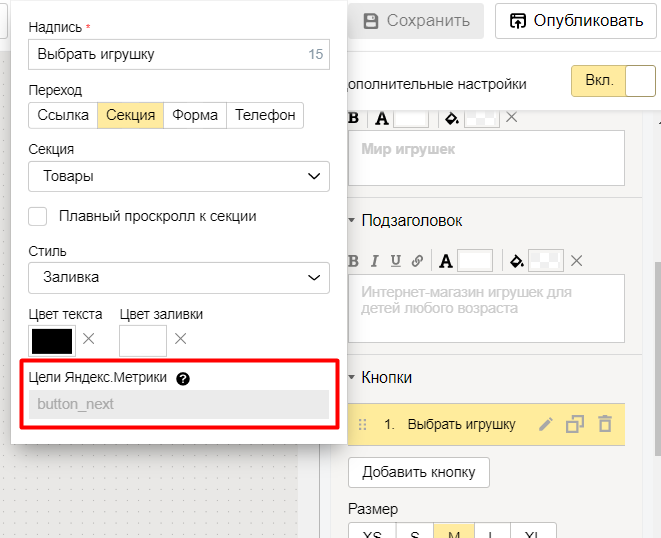
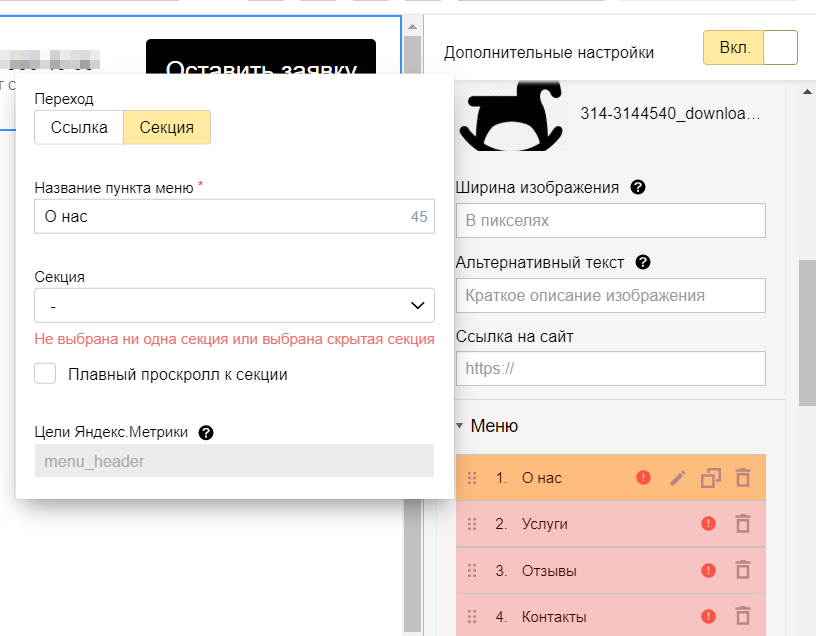
При добавлении/редактировании пункта меню в шапке необходимо указать, куда нужно переходить при клике на ссылку. Доступно два варианта:
- на любую секцию текущей страницы (например, на блок с товарами или описанием преимуществ компании);
- на другую страницу (переход по URL). Здесь можно указать URL страницы Турбо-сайта (если вы создали их несколько) или поставить ссылку на внешний сайт — например, на ваш основной сайт.
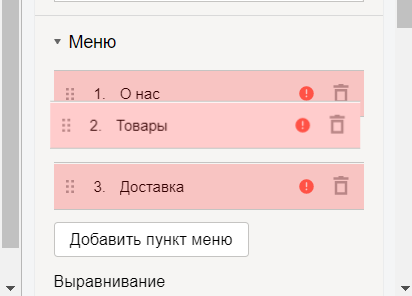
Пункты меню можно легко менять местами с помощью перетаскивания:
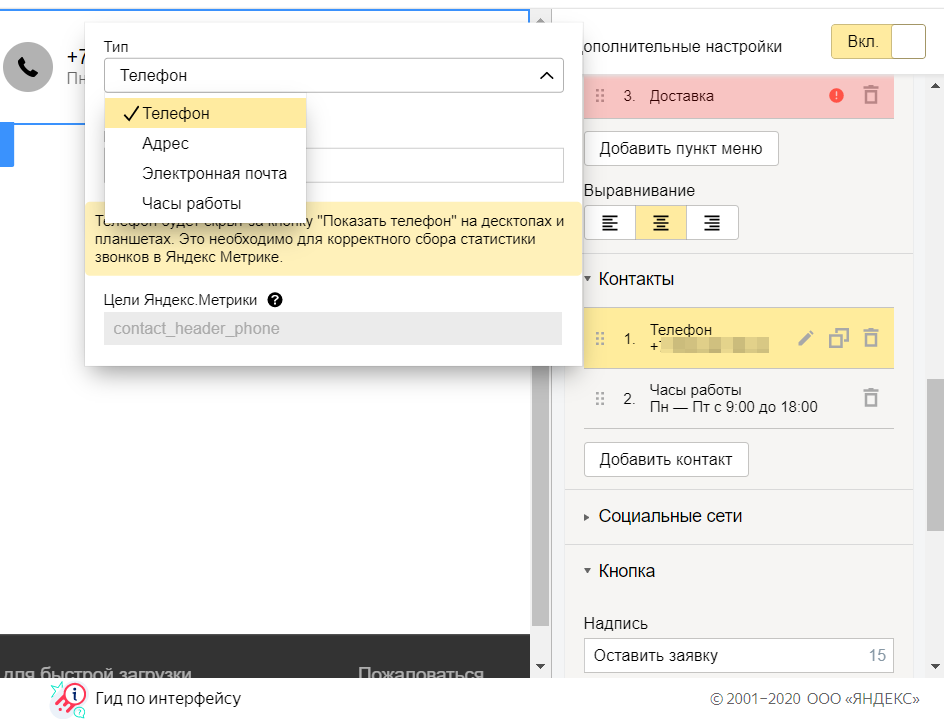
В блоке «Контакты» можно добавить несколько контактов. Здесь доступно 4 типа контактов:
- телефон;
- адрес (физический адрес магазина или офиса);
- электронная почта;
- часы работы.
Также в шапку можно добавить иконки социальных сетей. Мы пока этого делать не будем, чтобы не перегружать шапку и оставить в ней только самую важную информацию.
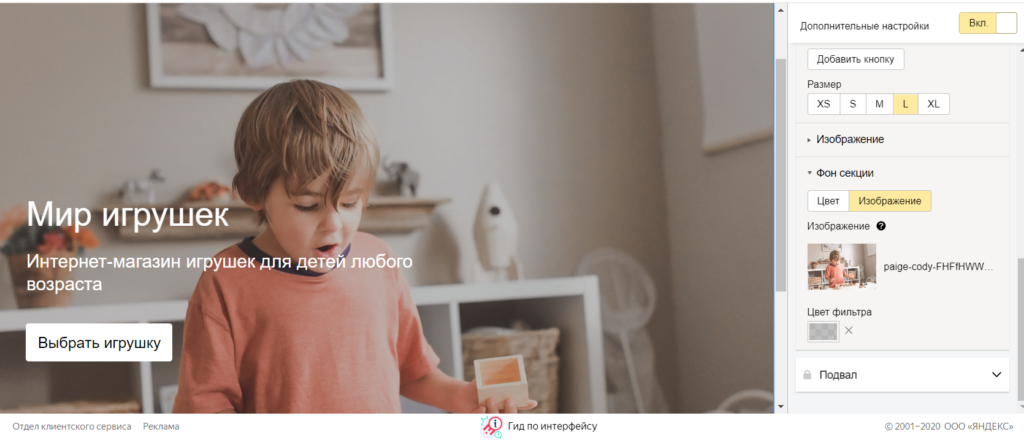
Добавляем обложку
Добавляем новую секцию — «Обложка».
На обложке размещаем заголовок с подзаголовком, изображение, а также ставим кнопку.
Фон обложки можно залить цветом или поставить фоновое изображение.
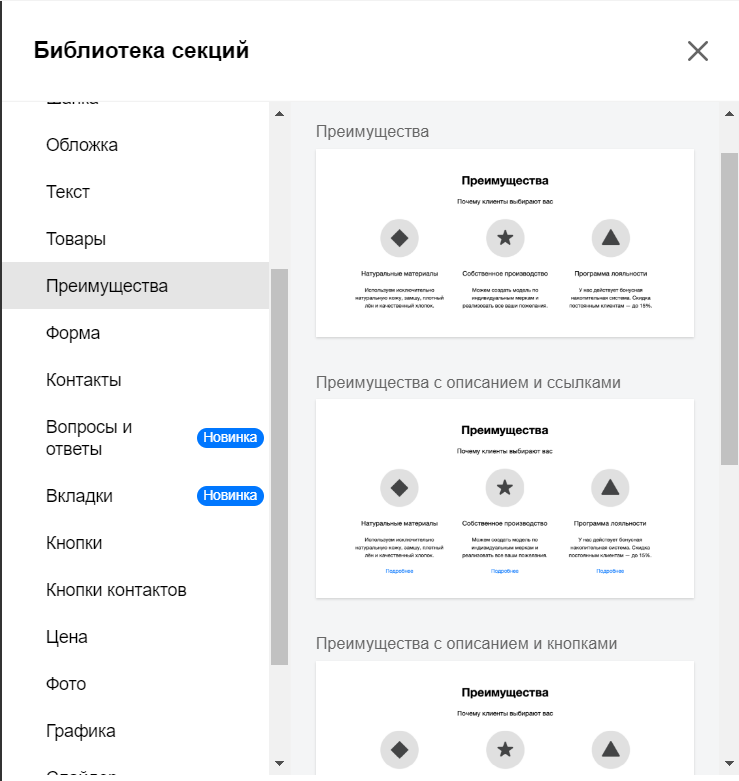
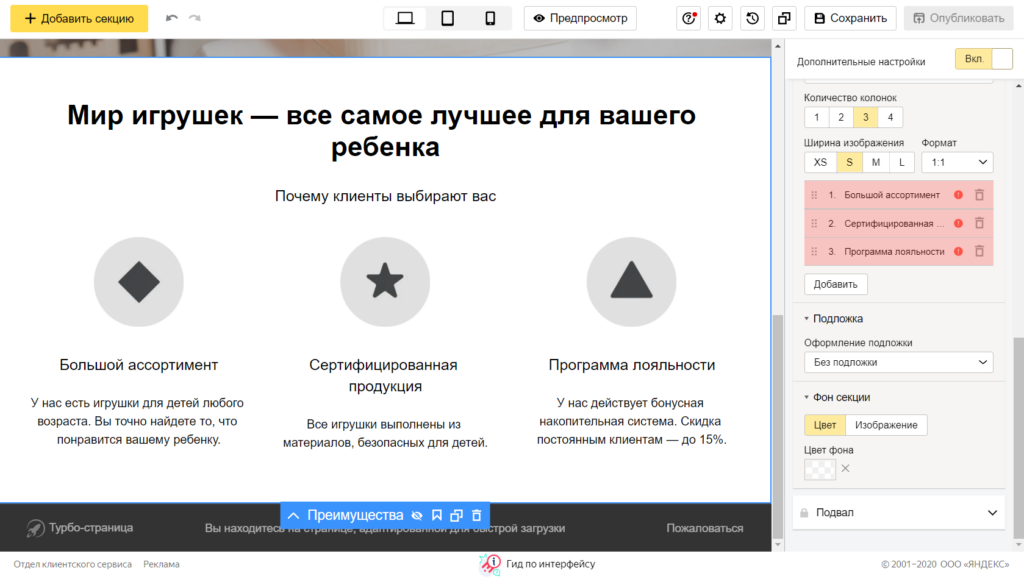
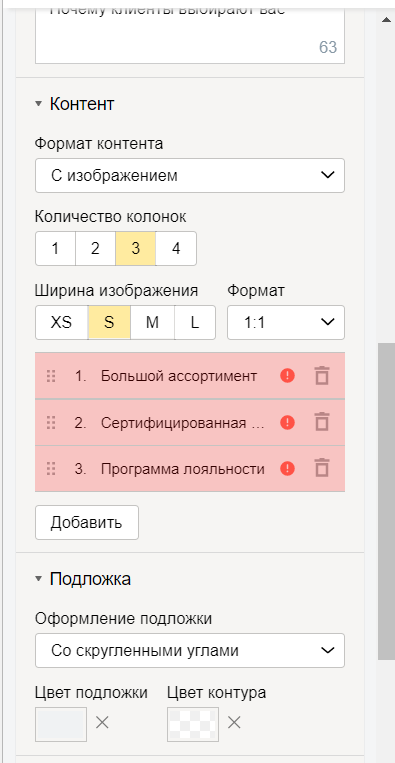
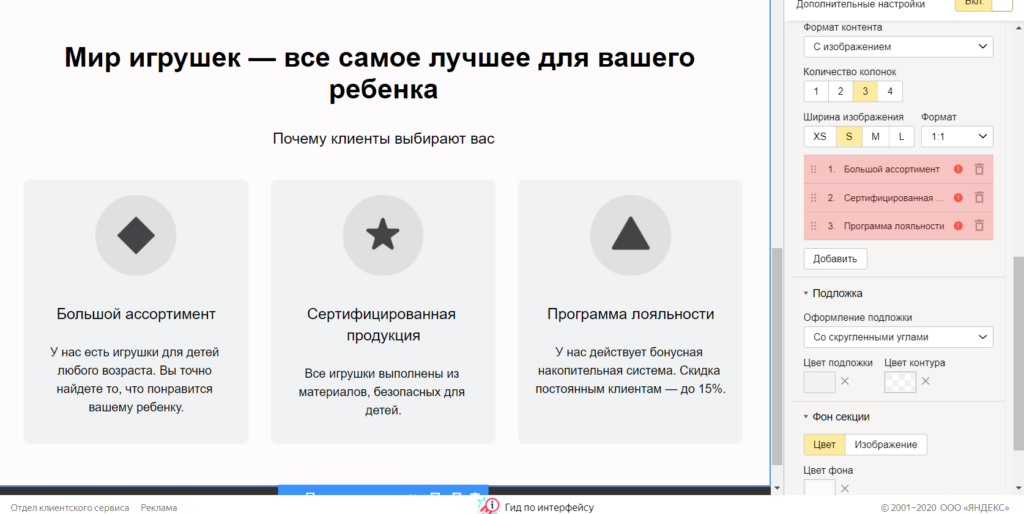
Добавим преимущества — чтобы рассказать клиентам больше о нашем магазине
Можно настроить:
- формат контента (с изображением или без);
- количество колонок;
- ширину изображения и формат.
Для пунктов преимуществ можно добавить подложку — так они будут выглядеть более приятно и структурированно.
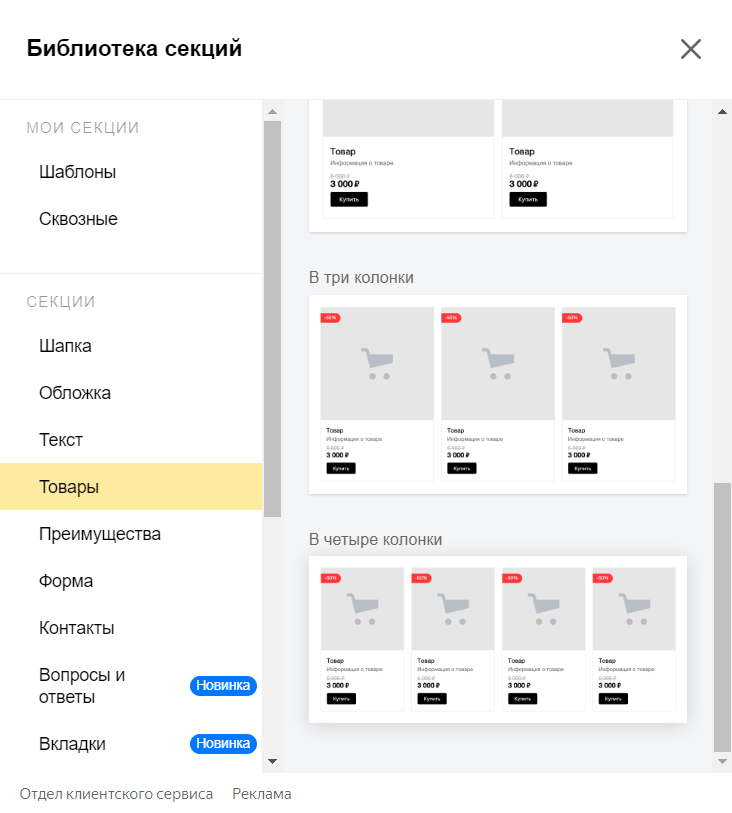
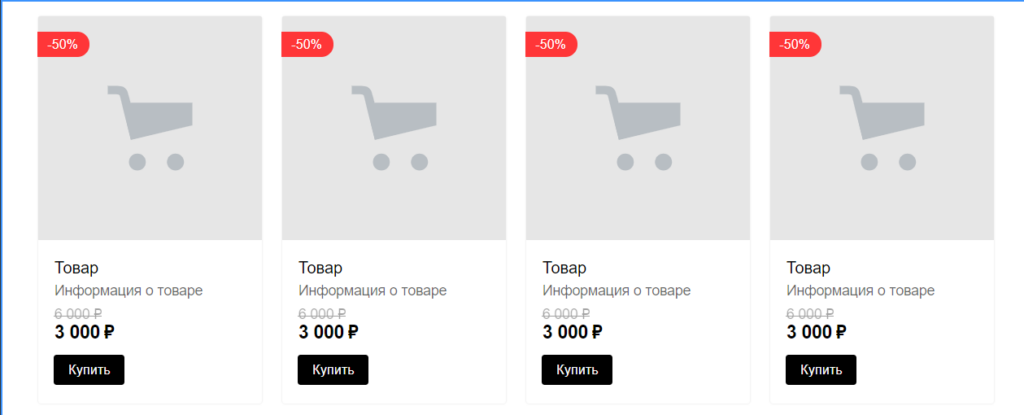
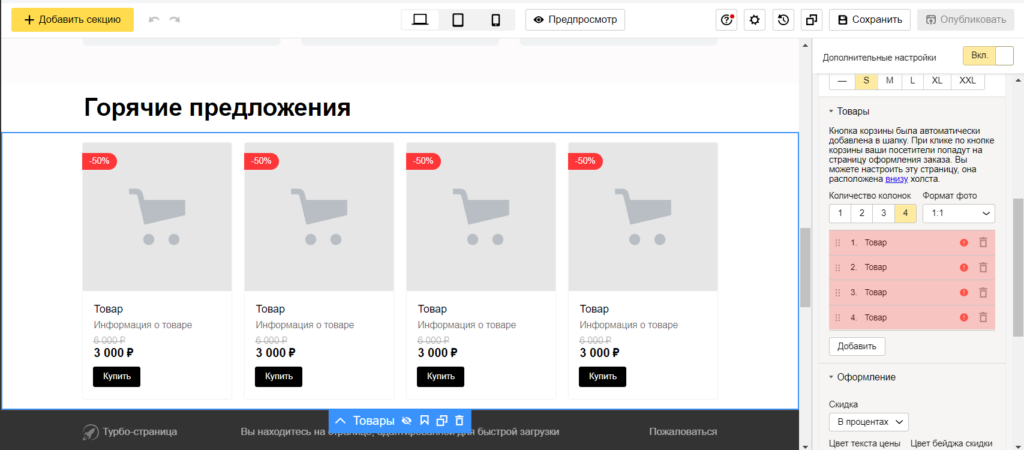
Следующая секция — товары
Выбираем вариант «В четыре колонки», чтобы на одном экране пользователи могли видеть сразу несколько товаров.
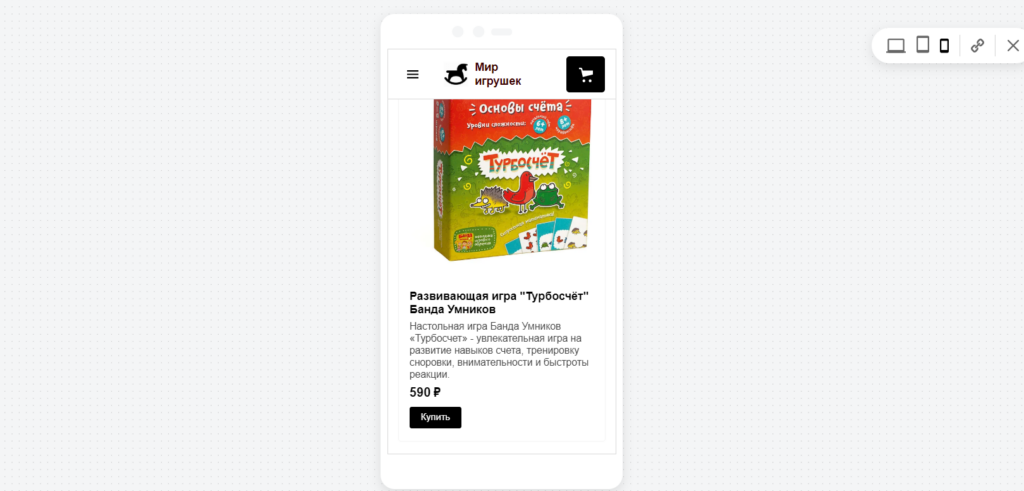
Секция пока что выглядит так:
Теперь нужно будет добавить информацию о товарах и фотографии.
Обратите внимание! После добавления секции с товарами в шапку автоматически добавилась кнопка корзины.
Также внизу страницы появился предпросмотр формы оформления заказа (ее мы рассмотрим детальнее ниже).
Создаем карточки товаров
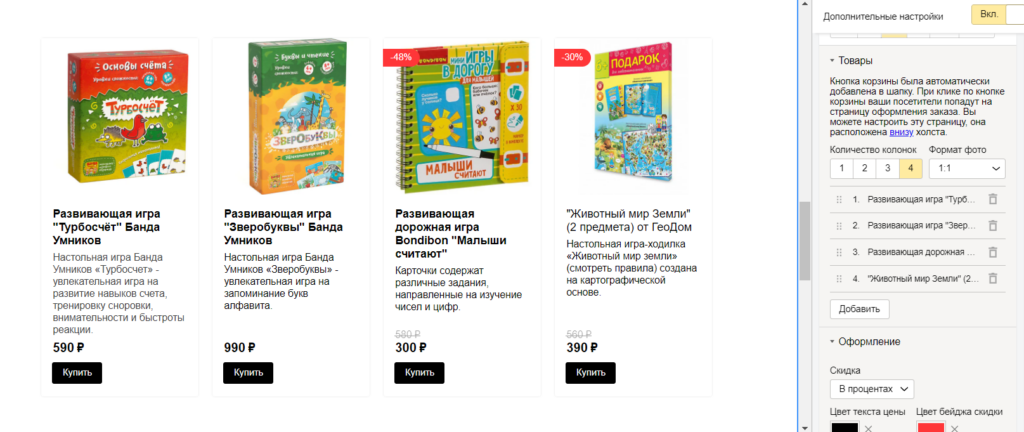
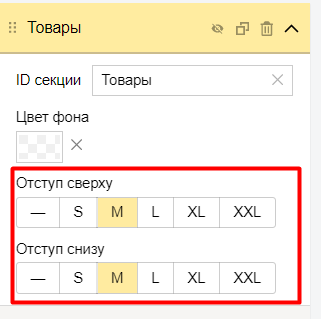
Для добавления товаров переходим в правом меню в секцию товары и раскрываем ее настройки.
Перед тем как приступать к добавлению товаров, активируйте переключатель «Дополнительные настройки» (если до этого он был выключен). Так при работе с секцией будут доступно несколько полезных дополнительных опций.
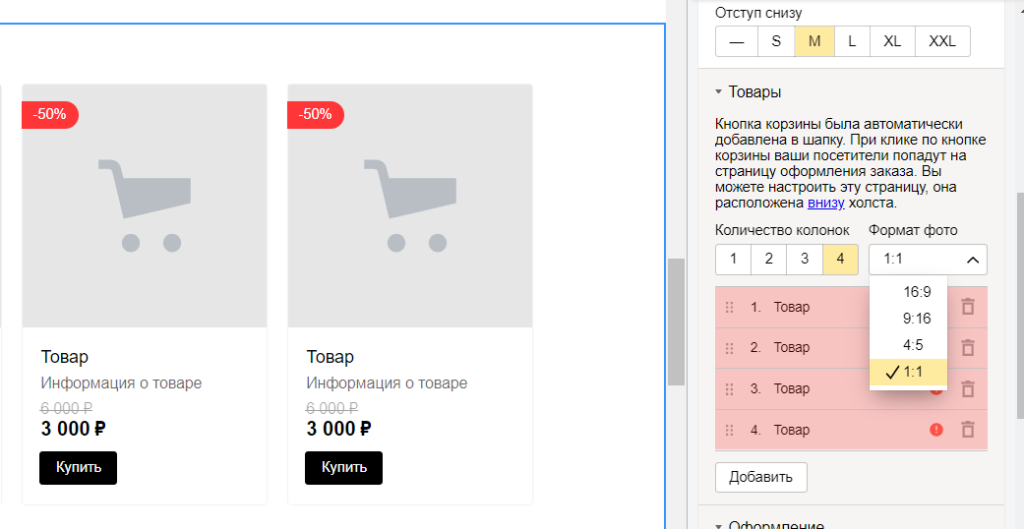
Здесь можно настроить:
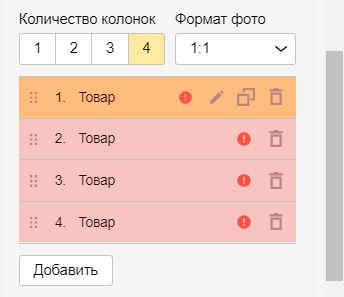
- Количество колонок при отображении товаров. Обратите внимание, это влияет только на отображение Турбо-страницы при просмотре с десктопов. На планшетах и мобильных товары будут складываться в одну колонку (это же касается и других секций, где используются несколько колонок).
- Формат фото. По умолчанию фото в товарах — квадратные (соотношение сторон 1:1). Соотношение можно изменить и выбрать нужное — например, 16:9. Эта опция будет недоступна, если отключены дополнительные настройки.
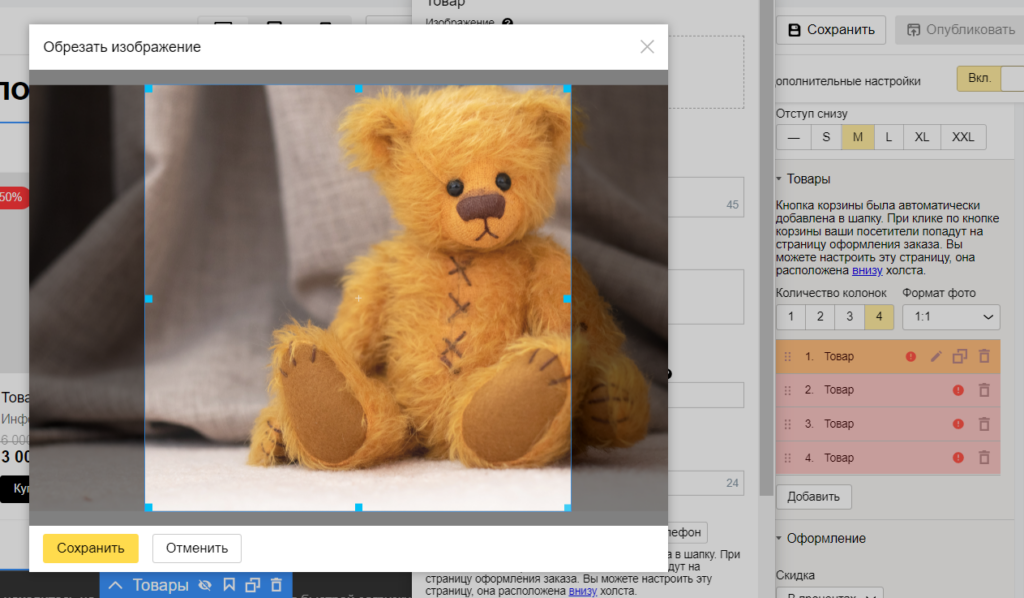
Выберите тот формат, в котором у вас подготовлены фото товаров. Если в настройках секции товаров выбран формат 1:1, а вы попытаетесь загрузить фото с соотношением сторон 16:9, изображение нужно будет обрезать и часть содержимого не будет показана.
Список товаров в секции отображается так:
Товары можно перетаскивать и менять местами, удалять или создавать копию. С помощью кнопки «Добавить» можно добавить неограниченное количество товаров.
Как создать карточку товара
Для этого нажмите на иконку карандаша у нужного товара (появляется при наведении). Откроется всплывающее окно редактирования.
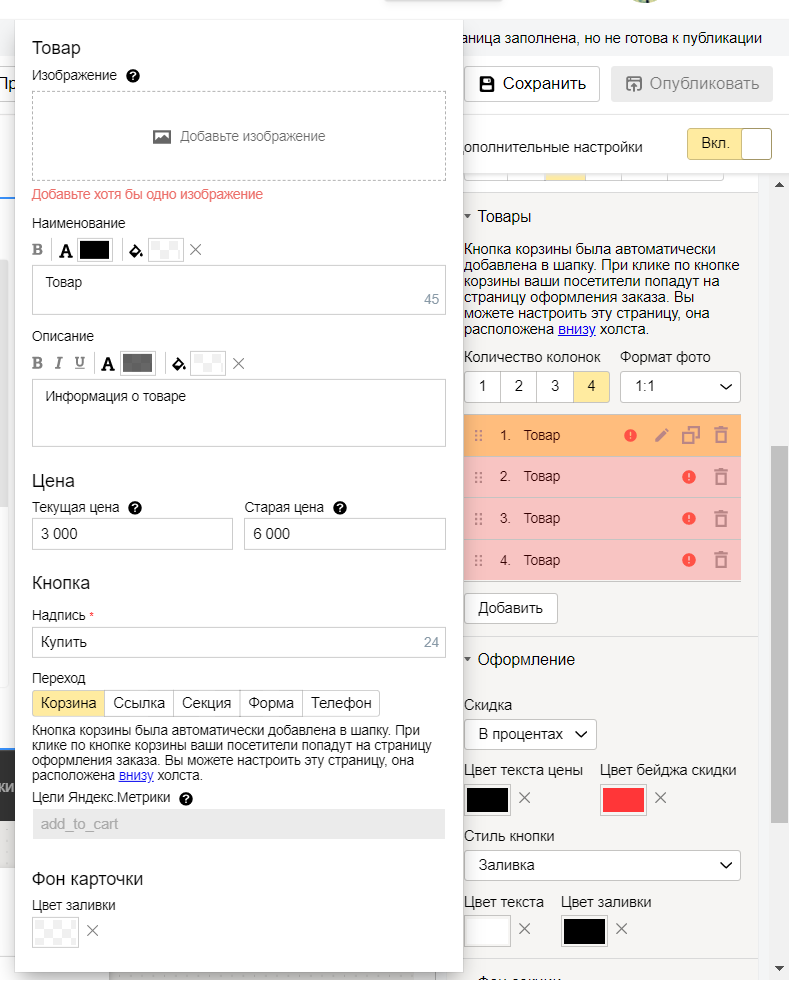
Пройдемся по основным полям:
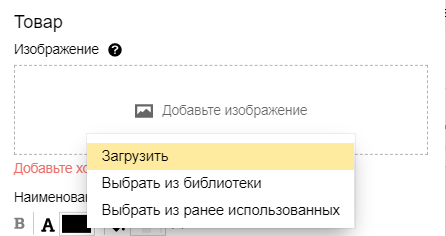
- Изображение. Можно загрузить одно или несколько изображений — напрямую с компьютера, выбрать из библиотеки стандартных изображений Яндекса или добавить картинку из ранее использованных при создании Турбо-сайтов.
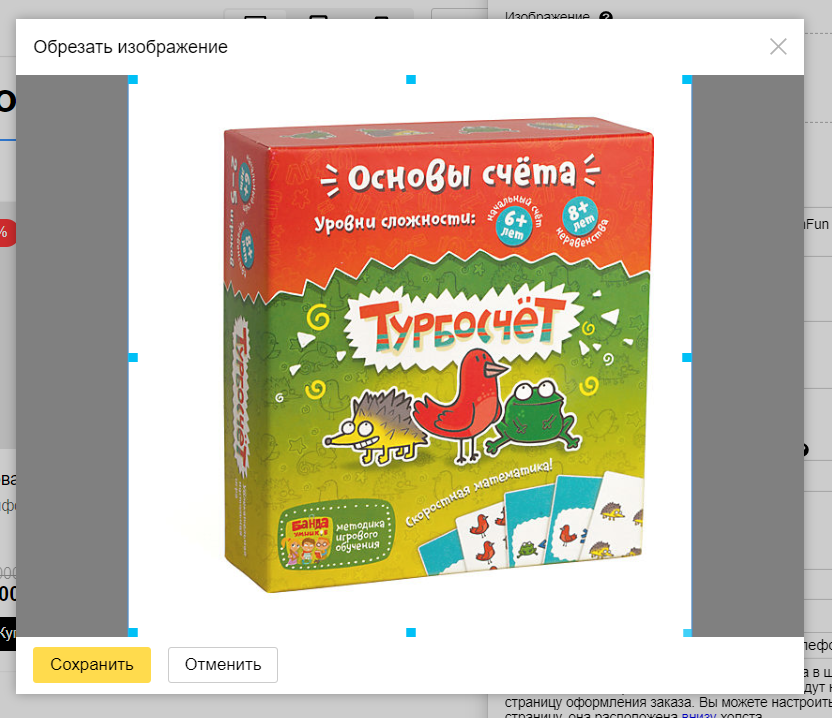
При загрузке изображения система предложит обрезать картинку, чтобы подогнать ее под формат, выбранный в настройках.
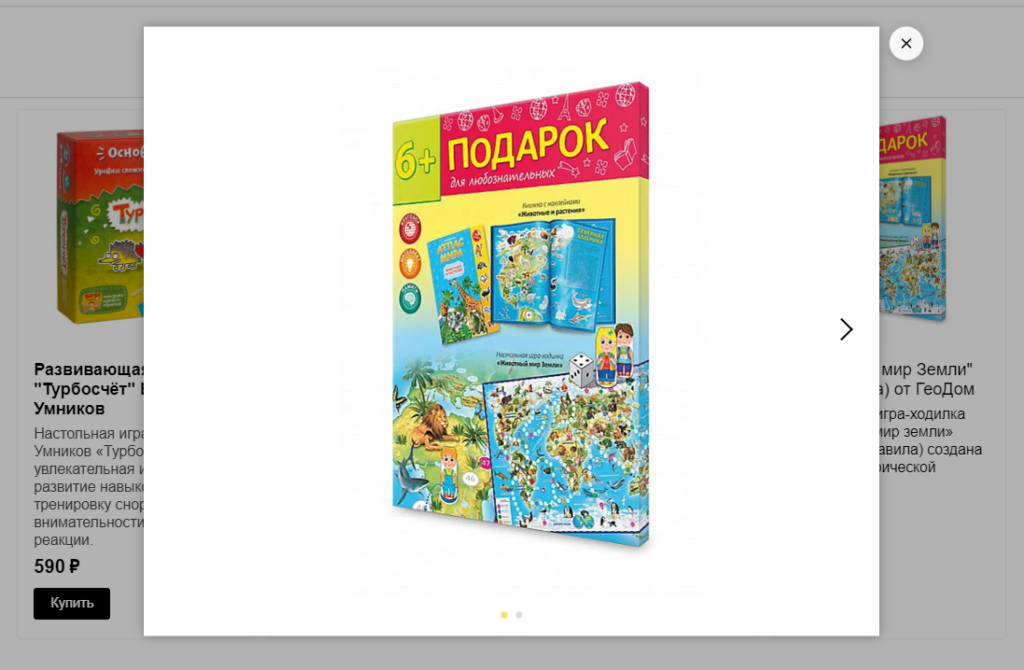
Можно добавить несколько фото товаров. В этом случае при клике (или тапе) на фото будет открываться слайдер, в котором можно перелистывать все доступные изображения.
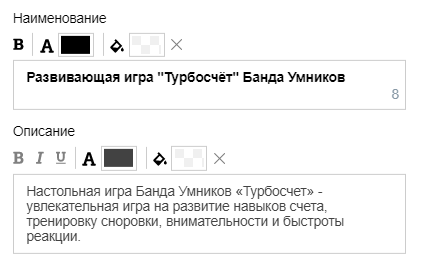
- Название и описание товара. Для названия есть ограничение по длине текста: максимум — 50 символов.
Текст можно минимально отформатировать: выделить отдельные фрагменты жирным, курсивом или подчеркиванием; изменить цвет текста и заливку.
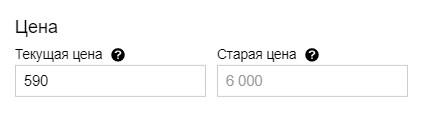
- Цена товара. Здесь есть два поля: «Текущая цена» и «Старая цена».
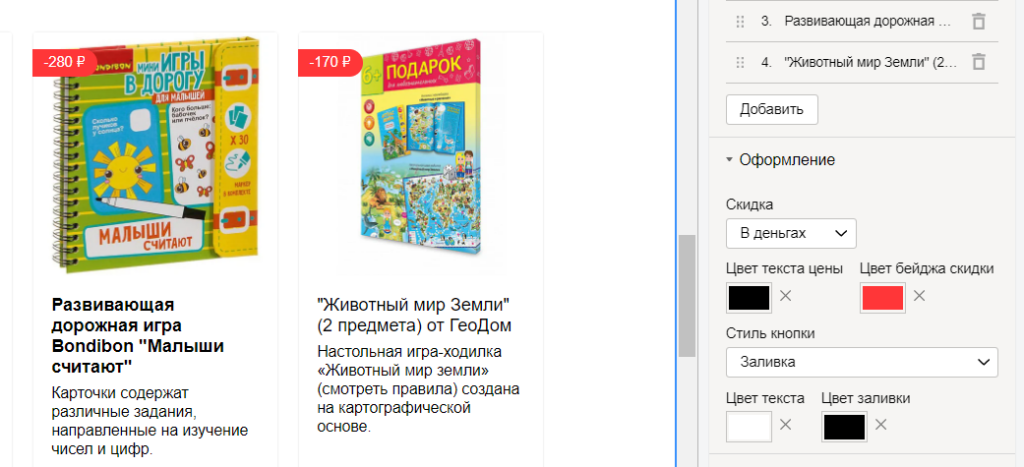
Если товар продается без скидки, заполняйте только поле «Текущая цена». Если же на отдельные позиции вы хотите добавить скидку, укажите в поле «Старая цена» исходную цену, а в поле «Текущая» — цену с учетом скидки.
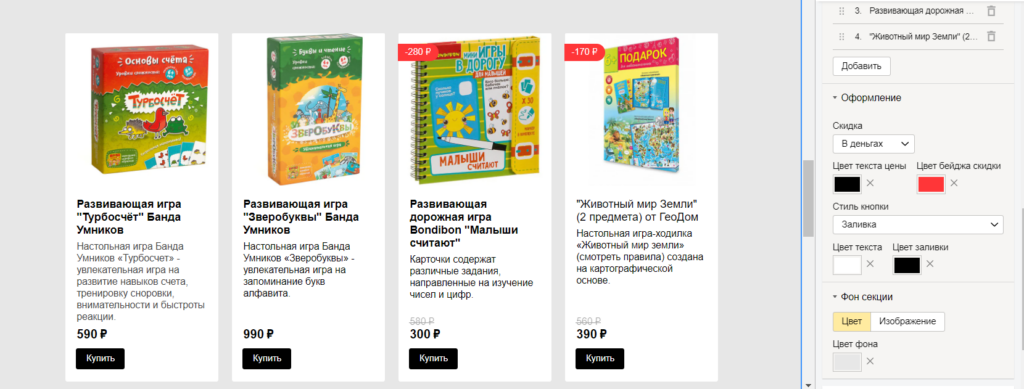
Товары со скидками будут отображаться так:
В настройках секции (в пункте «Оформление») можно выбрать цвет текста цены, цвет бейджа скидки, а также указать способ отображения скидки — в процентах или в деньгах.
Всей секции с товарами можно добавить фон — цвет или изображение.
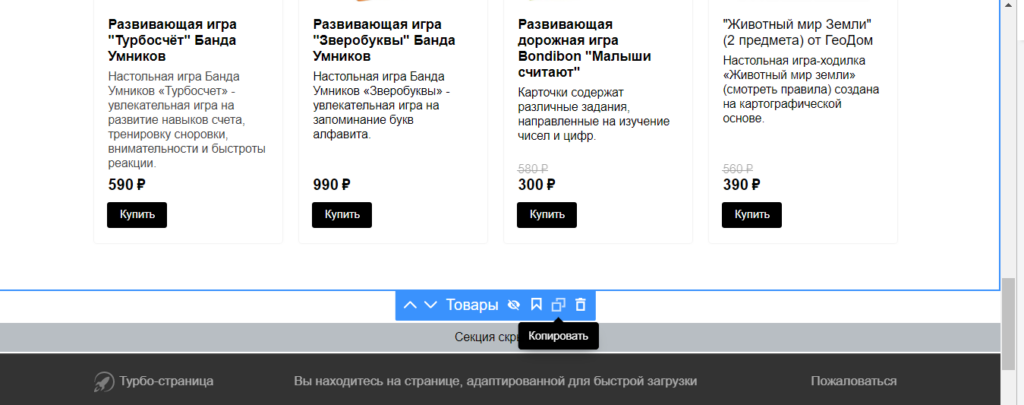
Любая секция копируется и перемещается в нужное место страницы.
Используйте эту функцию, если нужно разбить ряды товаров разделителем или другим контентом.
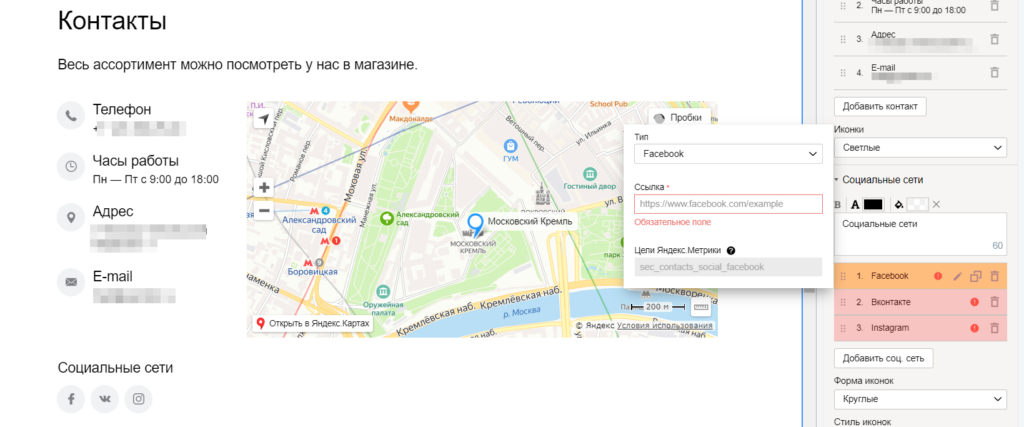
Добавляем контакты и карту
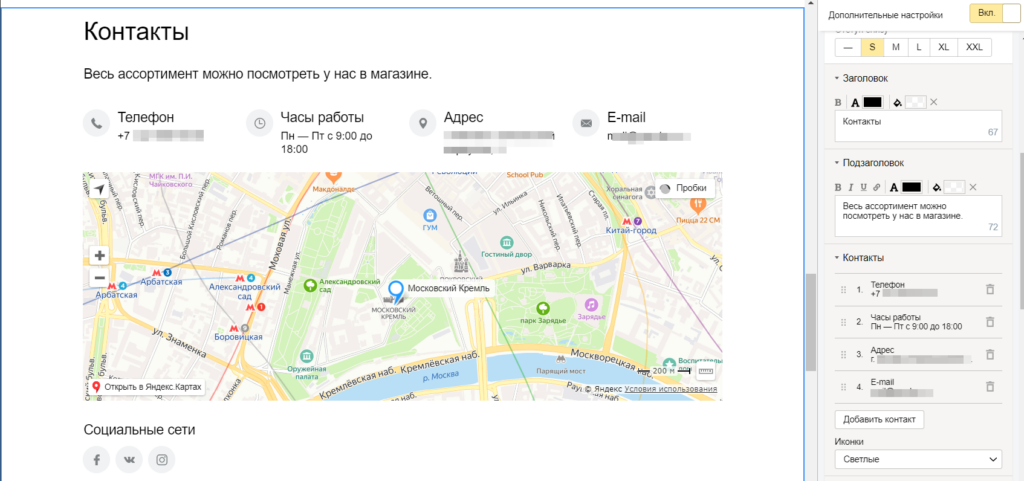
Если у вас есть физический магазин, где клиенты могут посмотреть ваши товары вживую, полезно добавить секцию контактов с картой.
Здесь можно указать всю контактную информацию, которая может быть нужна пользователям, а также показать адрес компании на карте.
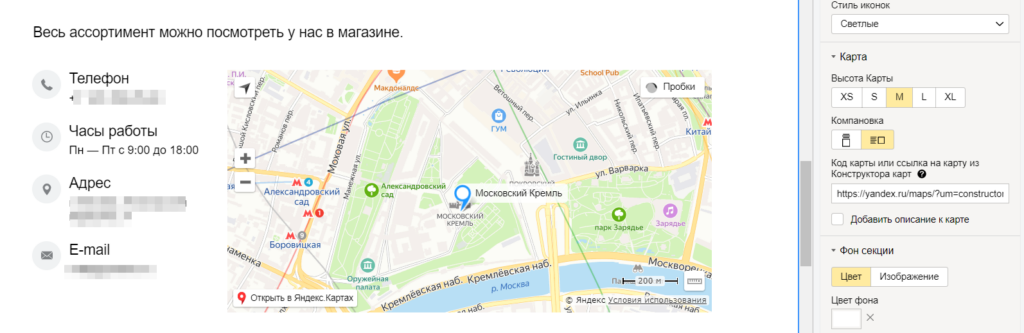
Контакты отображаются в ряд (на десктопе) или в столбец (на планшетах и мобильных). Можно выбрать стиль отображения:
- с темными иконками;
- со светлыми иконками;
- без иконок.
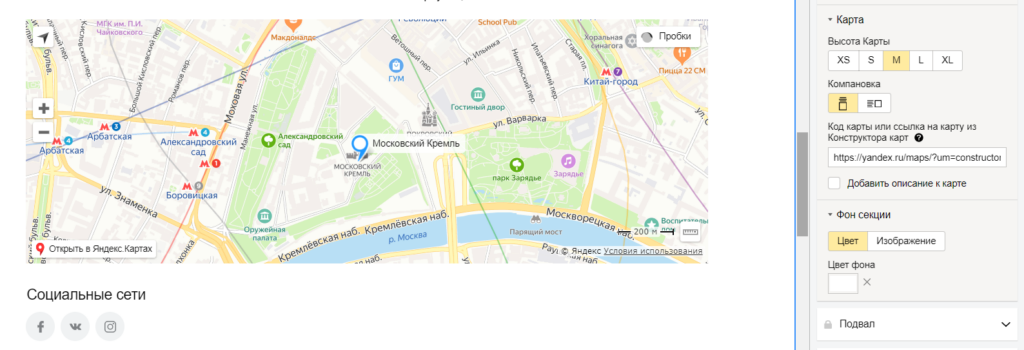
Для отображения карты с нужной отметкой и схемой проезда, в секции можно добавить ссылку на карту, созданную в Конструкторе карт Яндекса.
Можно настроить высоту карты (с помощью кнопок размеров XS-XL), а также изменить компоновку секции (разместить карту справа от списка контактов).
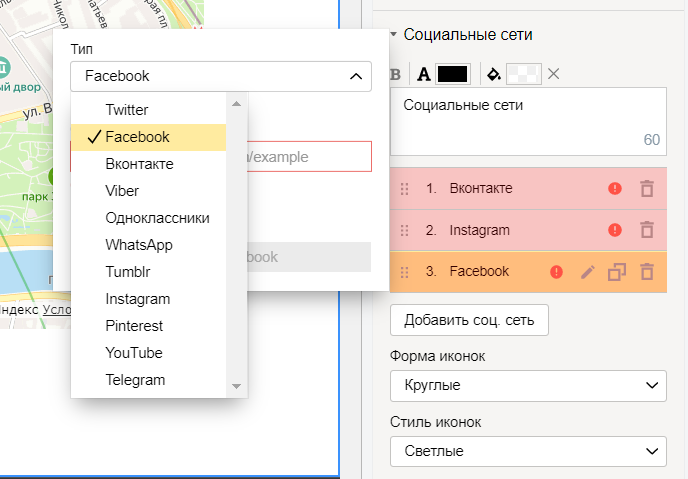
Под контактами и картой можно разместить иконки соцсетей. Для этого необходимо кликнуть по кнопке «Добавить соц. сеть» и выбрать нужную соцсеть из выпадающего списка.
А затем указать ссылку на группу или страницу:
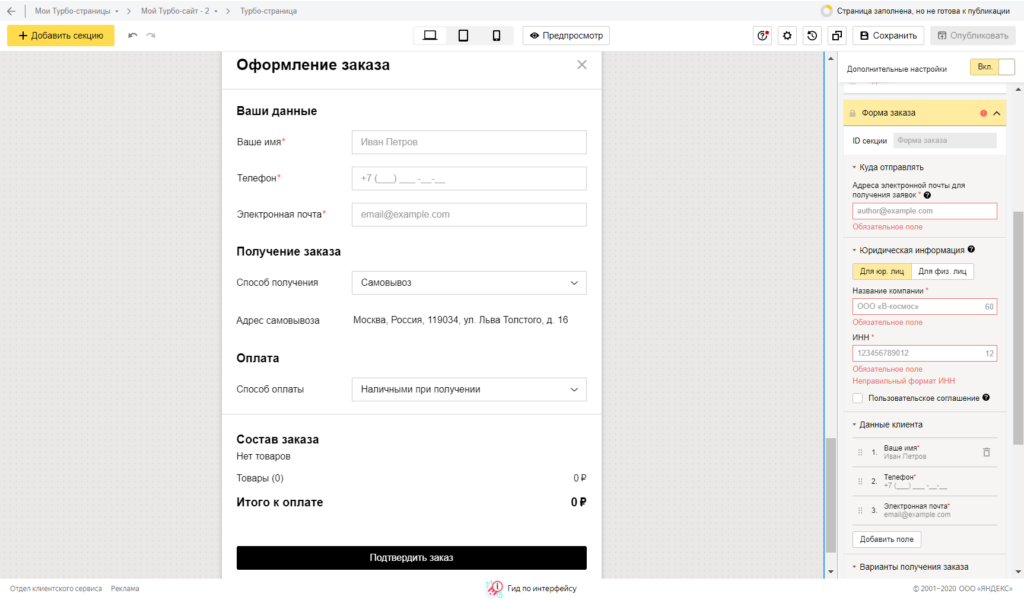
Настраиваем корзину
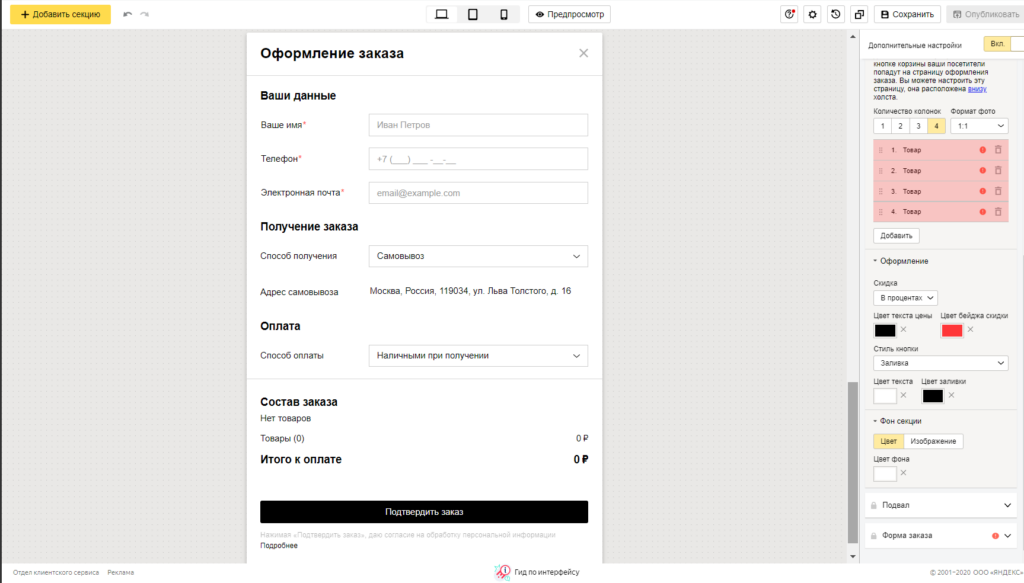
В самом низу страницы отображается форма заказа — клиенты ее будут заполнять при оформлении товара, добавленного в корзину Турбо-сайта.
Форму нужно адаптировать под себя, а также сделать обязательные настройки.
Что нужно заполнить в настройках:
- Адрес электронной почты для заявок. Заказы, оформленные клиентами, будут приходить на указанную почту. Можно указать несколько email, например, чтобы заказы приходили вам и менеджеру.
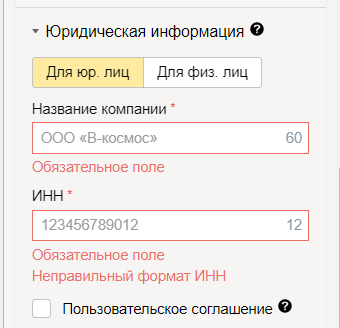
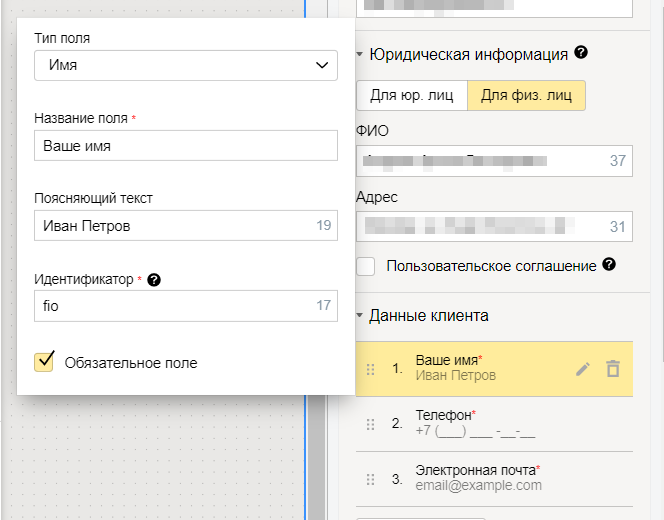
- Юридическую информацию. Если вы работаете как юридическое лицо, необходимо указать название компании и ИНН.
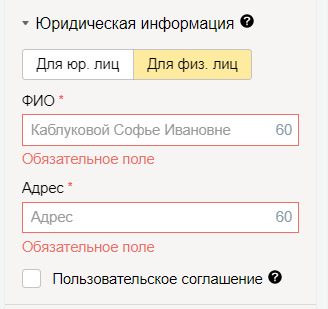
Для физлиц необходимо указать ФИО и адрес.
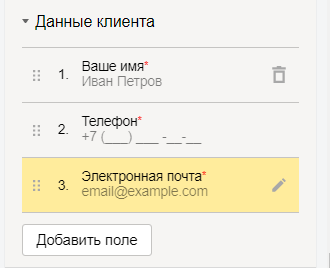
В блоке настроек «Данные клиента» можно настроить поля, которые пользователь должен заполнить при оформлении заказа. По умолчанию здесь три поля:
- «Ваше имя»;
- «Телефон»;
- «Электронная почта».
Поля для ввода телефона и почты — обязательные. Изменить или удалить их нельзя. Поле «Ваше имя» можно редактировать: изменить название поля, отредактировать поясняющий текст (плейсхолдер), а также активировать или снять галочку «Обязательное поле». Если галочка установлена, для оформления заказа клиенту обязательно нужно указать свое имя.
Можно добавить дополнительные поля, но мы не рекомендуем этого делать, если нет острой необходимости. Чем проще форма и чем меньше в ней полей, тем проще клиентам ее заполнять, и конверсия не пострадает.
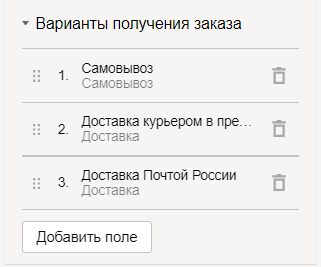
Следующий блок настроек — варианты получения заказа (доставка).
По умолчанию есть три предустановленных варианта доставки. Их можно отредактировать под себя или удалить и создать заново.
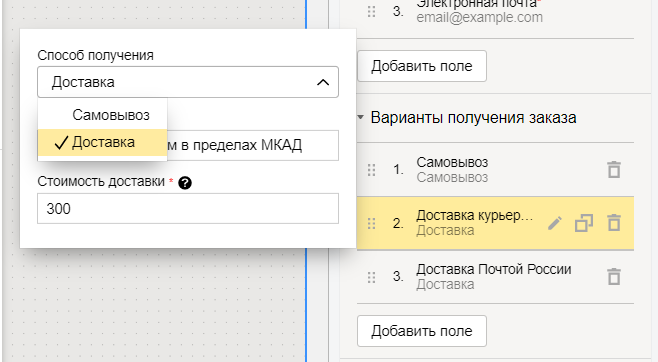
Для создания способа доставки нужно:
- Кликнуть по кнопке «Добавить поле».
- Нажать на пиктограмму карандаша в добавленном варианте доставки и выбрать способ получения товара — доставка или самовывоз.
- Указать название способа — так, чтобы пользователю было понятно, как он сможет получить товар (например, «Доставка Почтой России»). Если добавляете вариант самовывоза, необходимо также указать адрес, по которому можно забрать товар самостоятельно.
- Указать стоимость доставки (обязательное поле).
Следующий блок настроек — способы оплаты.
Их всего два, и отредактировать можно только название:
- наличными при получении;
- картой при получении.
На этом настройки формы заказа закончены, можно проверять страницу полностью и, если все в порядке, опубликовать.
Футер
Еще одна обязательная секций — подвал. Ее нельзя удалить или переместить. По умолчанию в футере отображается информация о том, что сайт создан с помощью технологии «Турбо-страницы».
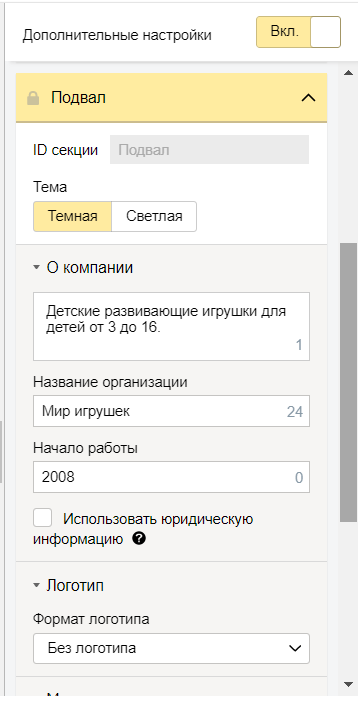
В футер можно добавить:
- краткое описание компании;
- название компании и год основания;
- логотип;
- меню (ссылки на основные разделы или страницы);
- контакты;
- иконки социальных сетей.
Также можно изменить тему оформления футера: выбрать светлую или темную.
Проверяем страницу в предпросмотре и публикуем
Перед публикацией проверьте страницу в режиме предпросмотра.
В предпросмотре вы можете переключаться между разными видами отображения: десктоп, мобильное устройство, планшет.
Также можно скопировать ссылку и перейти по ней из адресной строки браузера, чтобы посмотреть, как страница смотрится вживую. А еще ссылку можно переслать себе на мобильный и открыть в мобильном браузере.
После того как все настройки проделаны и страница оформлена, ее можно опубликовать.
Сайт готов, теперь на него можно запускать трафик из Директа или других источников. Заявки будут приходить на почту, а в Метрике сможем отслеживать поведение пользователей и взаимодействие с контентом.
Рекомендации по оформлению интернет-магазина в Турбо-сайтах
Подборка советов по оформлению Турбо-страниц, которые помогут сделать их более эффективными:
- Используйте горизонтальные логотипы в шапке. В таком виде они смотрятся лучше, чем квадратные или вертикальные.
- Если накладываете текст на изображение или цветной фон, убедитесь, что текст достаточно контрастный и не сливается с фоном. Иначе информация может плохо считываться. Также принцип контраста нужно соблюдать и при оформлении кнопок. Если кнопка будет сливаться с фоном, часть пользователей могут ее не заметить, и конверсия будет ниже.
- Используйте качественные изображения (без сжатия, водяных знаков и т. д.).
- Добавляйте отступы между блоками, чтобы контент соседних секций не слипался. Это можно сделать с помощью секций-разделителей или добавив внутренние отступы внутри каждой секции. Так страница визуально будет более приятной и простой для восприятия.
- Старайтесь не использовать много разных цветов на странице. Оптимально — 1-2 цвета для выделения важной информации. Больше — ухудшает восприятие.
- Указывайте только ту информацию, которая важна пользователю для принятия решения о покупке или звонке.
- Проверяйте, как выглядит ваш сайт на разных устройствах. Даже если вы ориентируетесь только на мобильные устройства, на всякий случай проверьте, как отображается страница в десктопной версии.
Повышайте доход от ведения контекстной и таргетированной рекламы! Подключите рекламные аккаунты ваших клиентов к Click.ru — получайте вознаграждение до 18% от их расходов на рекламу. Деньги выводите на электронные кошельки когда вам удобно или вкладывайте обратно в рекламу.
Кроме партнерской программы вы получаете другие преимущества: один договор и акт на все рекламные системы, единый баланс, приоритетная техподдержка, инструменты для автоматизации и оптимизации рекламы.
*Социальные сети Instagram и Facebook запрещены в РФ. Решением суда от 21.03.2022 компания Meta признана экстремистской организацией на территории Российской Федерации.