Время — деньги: как скорость загрузки сайта влияет на конверсию и продажи

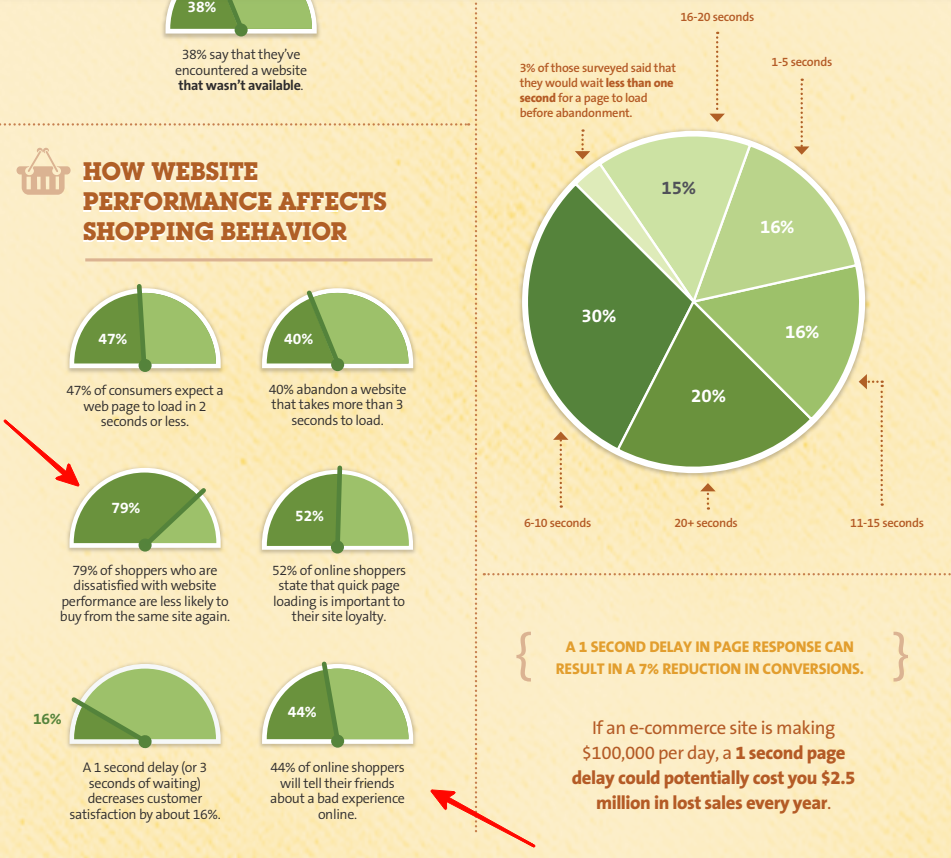
Представьте: вы открываете сайт, начинается загрузка контента, проходит 3, 5, 7 секунд, ничего не происходит. «Наверное, не работает» — думаете вы, и закрываете вкладку. Вы не одиноки: по данным исследования аналитического сервиса Kissmetrics, 47% пользователей ожидают, что сайт загрузится менее чем за 2 секунды. В мире цифровых технологий скорость загрузки сайта стала не просто удобством, а ключевым фактором успеха. Чем быстрее ваш сайт, тем выше шансы удержать посетителей и превратить их в клиентов. В этой статье мы подробно рассмотрим, как скорость загрузки влияет на SEO и конверсию и что лучше сделать прямо сейчас для ее улучшения.
Как скорость загрузки сайта влияет на SEO
Как пользователи воспринимают скорость загрузки
Роль скорости загрузки сайта в конверсии
Как оценить скорость загрузки сайта
Как повысить скорость загрузки сайта: топ-7 методов
Как скорость загрузки сайта влияет на SEO
Поисковики считают скорость загрузки страниц одним из ключевых критериев ранжирования. Чем быстрее загружается ваш ресурс, тем выше вероятность, что он будет высоко показываться среди поисковых результатов. Пользователи меньше времени проводят на медленных ресурсах, а это негативно сказывается на показателе удержания трафика, важном для поискового ранжирования.
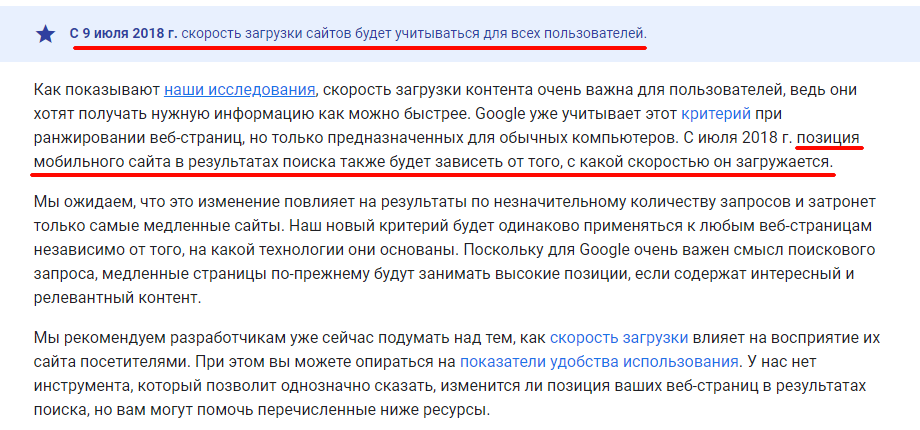
Google давно подчеркивает важность этого параметра. В 2018 году компания официально анонсировала Speed Update, который объявил скорость загрузки страницы одним из важнейших факторов, влияющих на позиции сайта в мобильной выдаче. Это обновление особенно важно, учитывая, что большинство пользователей интернета сегодня заходят на сайты именно с мобильных устройств.
В 2021 году Google представил новый набор метрик под названием Core Web Vitals. Эти метрики оценивают качество пользовательского опыта и включают в себя три основных показателя:
- Largest Contentful Paint (LCP) — время загрузки основного контента страницы (оптимально до 2,5 секунд).
- First Input Delay (FID) — время отклика на первое действие пользователя (оптимально до 100 мс).
- Cumulative Layout Shift (CLS) — стабильность макета страницы, измеряющая, насколько элементы смещаются во время загрузки (оптимально менее 0,1).
Если сайт не соответствует этим требованиям, он может потерять позиции в поисковой выдаче, особенно по конкурентным запросам.
Яндекс
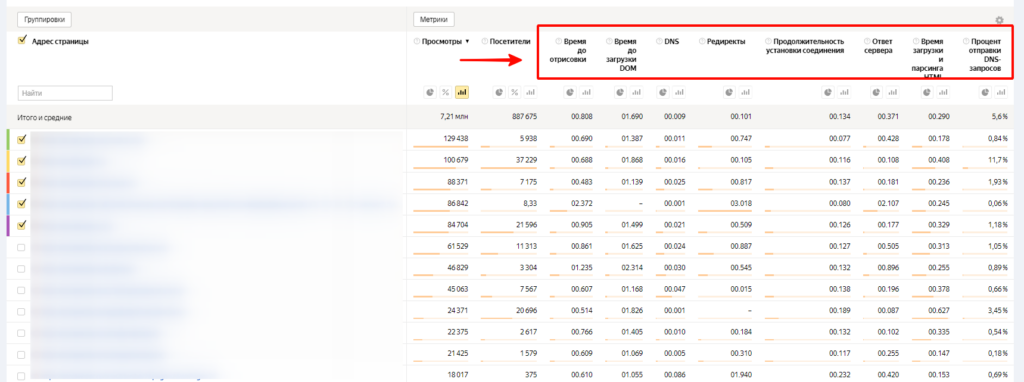
Яндекс активно использует поведенческие факторы при ранжировании. Например, если пользователи часто уходят с сайта, не дождавшись полной загрузки, это может снизить его позиции в поисковой выдаче. Опция проверки скорости загрузки сайта есть в Яндекс Вебмастере и Яндекс Метрике.
Также Яндекс учитывает факторы, схожие с метриками Google, но делает акцент на локальных условиях интернета в России и странах СНГ.
Как пользователи воспринимают скорость загрузки
С роботами, кажется, все понятно. А что с людьми? Исследования показывают, что первое впечатление о сайте формируется всего за 50 миллисекунд (0,05 с)! Даже если ваш сайт красиво оформлен, а интерфейс безупречно удобен, при долгой загрузке пользователи покинут его, не оценив ваших усилий.
Пользователи терпеть не могут медленные сайты. Они ожидают, что страницы загрузятся мгновенно, то есть меньше, чем за 2-3 с. В эпоху мобильных устройств скорость загрузки еще более важна. В условиях, когда более 60% интернет-трафика приходится на смартфоны, скорость мобильной версии сайта становится критически важной. Мобильные пользователи часто находятся в условиях ограниченной пропускной способности интернета, и здесь важен каждый килобайт и каждая миллисекунда.
По данным Google, если страница загружается дольше 3 секунд, 53% мобильных пользователей покинут сайт. Это довольно тревожный факт.
Если ожидания не оправданы, у пользователей формируется негативное восприятие как самого ресурса, так и компании в целом. Примечательно, что 79% довольных пользователей в дальнейшем рекомендуют сайт другу, а 44% обращаются к другому источнику, если недовольны своим опытом.

Роль скорости загрузки сайта в конверсии
Здесь все просто. Чем быстрее загружается ваш сайт, тем выше вероятность, что посетители задержатся на нем. Чем больше пользователей попадут на первый этап воронки, тем больше дойдут до покупки, регистрации или подписки, повысив конверсию.
Данные от Google показывают, что, если сайт загружается более 3 секунд, вероятность того, что пользователь уйдет, не совершив целевое действие, возрастает на 32%, а до 10 с — на 123%. Каждая лишняя секунда может стоить продаж.
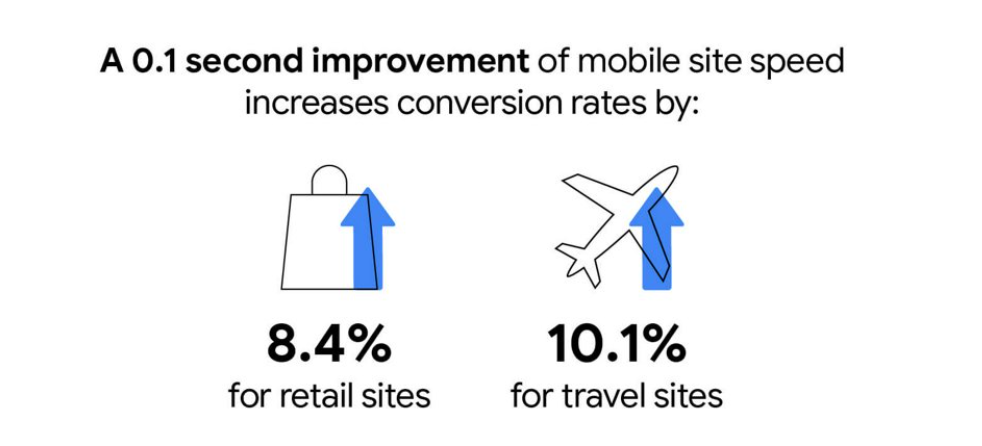
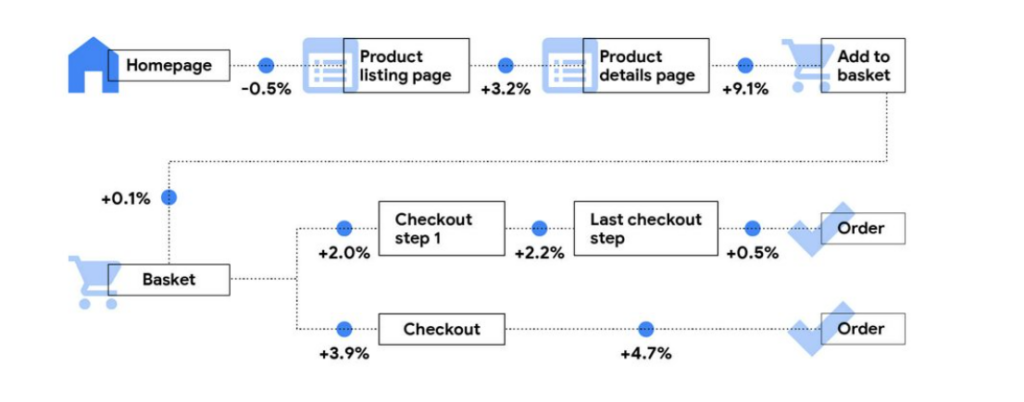
Исследования показывают, что даже миллисекунды важны. Например, отчет агентства Deloitte под названием Milliseconds Make Millions говорит о том, что ускорение загрузки на 0,1 секунды может повысить конверсию на 8,4% для ретейла:
Быстрая загрузка влияет на конверсию на каждом этапе воронки продаж на сайте:

Кроме того, скорость загрузки влияет на доверие к вашему бренду. Если сайт медленный, это может создать впечатление, что бизнес не уделяет должного внимания качеству обслуживания своих клиентов. Это особенно важно в сфере e-commerce, где конкуренция высока, а пользовательские ожидания растут с каждым годом.
Таким образом, быстрый сайт — это довольные пользователи, высокий уровень доверия и, конечно, рост продаж.
Как оценить скорость загрузки сайта
Это можно сделать несколькими способами.
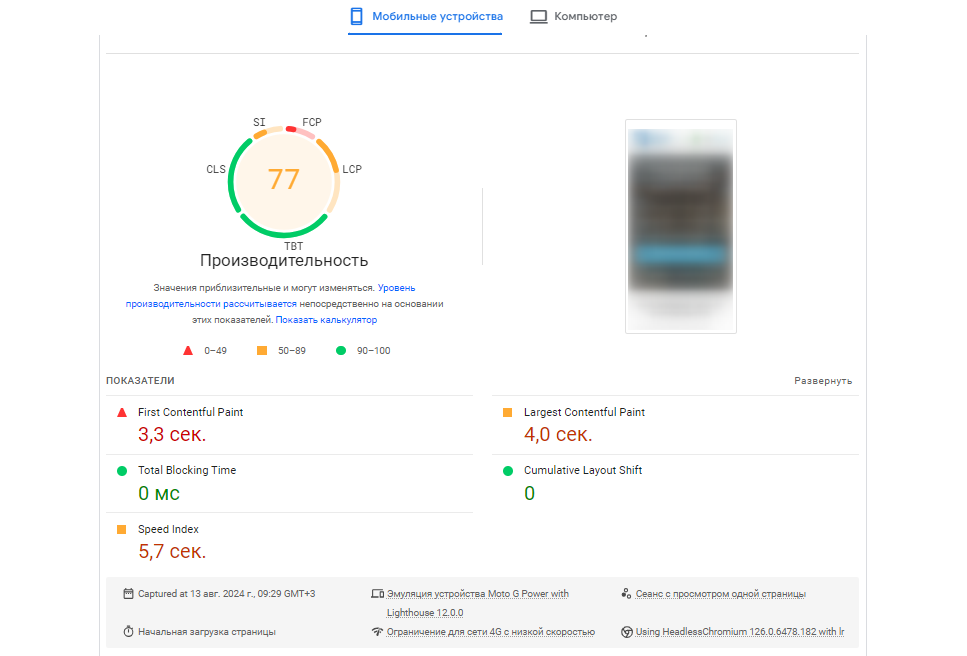
PageSpeed Insights
Это бесплатный инструмент от Google, который анализирует разные аспекты скорости и выдает подробный отчет. Он оценивает как мобильные устройства, так и десктопы, используя шкалу от 0 до 100. Результаты делятся на три категории:
- Медленно (0-49);
- Средне (50-89);
- Быстро (90-100).
В отчете также указываются конкретные рекомендации по улучшению, такие как оптимизация изображений или уменьшение размера JavaScript.
GTmetrix
Этот инструмент выполняет комплексный анализ, проверяя не только скорость, но и размер страницы и количество запросов к серверу. GTmetrix не работает в России, однако позволяет тестировать сайт из других регионов мира.
Сервис оценивает ресурс по двум показателям: Performance (производительность) и Structure (структура), что дает более глубокое понимание проблем. Это полезно, если вы хотите точно знать, какие аспекты сайта нуждаются в улучшении.
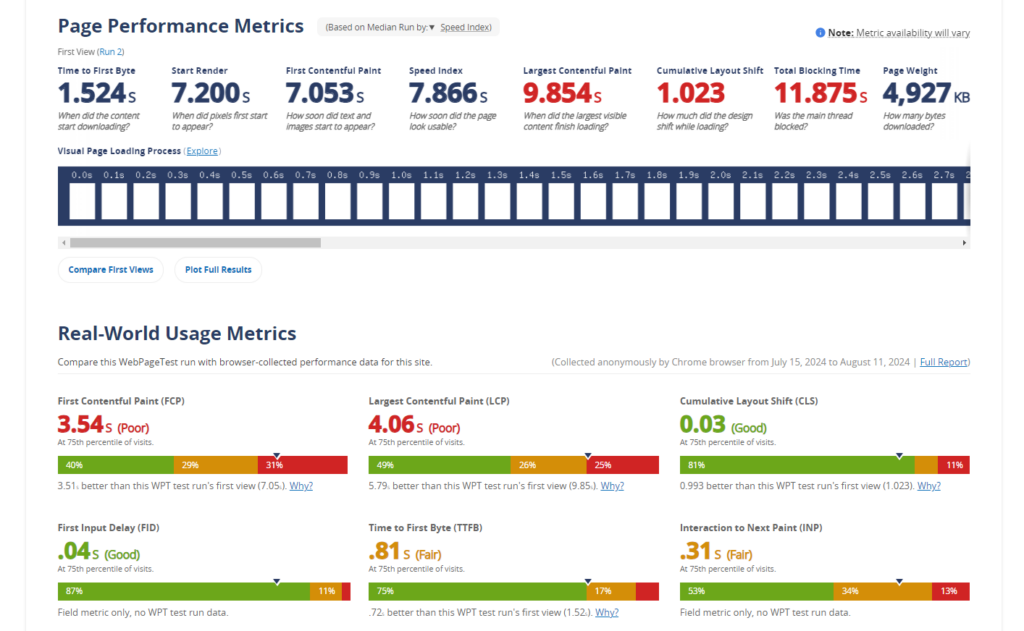
WebPageTest
Это профессиональный инструмент для анализа скорости загрузки, который предоставляет детализированные данные по каждому этапу. Одна из его ключевых особенностей — возможность задать параметры тестирования. Можно выбрать браузер, регион, тип устройства (мобильное или десктопное), а также скорость интернет-соединения. Это особенно полезно, если вы хотите проверить, как сайт работает при медленном интернете.

Как повысить скорость загрузки сайта: топ-7 методов
Вот ключевые решения, которые помогут улучшить скорость.
Оптимизация изображений
Изображения часто занимают большую часть объема страницы. Используйте современные легкие веб-форматы, такие как WebP, и сжимайте изображения с помощью TinyPNG, ImageOptim и других сервисов. Это может уменьшить размер файлов на 50-80% и отвоевать сразу несколько секунд, если на сайте много контента.
Сжатие файлов
Сжатие HTML, CSS и JavaScript с помощью Gzip, Brotli и других утилит может значительно уменьшить размер данных, передаваемых между сервером и браузером, что существенно снижает время загрузки страницы.
Устранение блокирующих JavaScript и CSS
Скрипты и стили, загружающиеся перед основной частью страницы, могут стать проблемой. Чтобы это исправить, отсрочьте загрузку ненужных скриптов. По данным Google, устранение этих блокировок может сократить время до отображения контента на 1-2 секунды.
Включение браузерного кэширования
Настройка кэширования позволяет сохранять статический контент (например, изображения и текст) на устройствах пользователей. Это значит, что при следующем посещении сайта данные загружаются быстрее. Плагины для кэширования, такие как W3 Total Cache или WP Super Cache, могут значительно ускорить ваш сайт.
Минификация CSS, JavaScript и HTML
Удалите лишние пробелы, комментарии и ненужные символы из ваших файлов. Здесь также на помощь придут специализированные сервисы, такие как CSSNano для CSS или UglifyJS для JavaScript. Минификация может сократить общий объем кода на 10-30%, что ускорит загрузку.
Минимизация HTTP-запросов
Каждый элемент на странице (изображения, стили, скрипты) требует отдельного HTTP-запроса. Уменьшите количество этих запросов, объединив файлы CSS и JavaScript в один. Также удалите неиспользуемые скрипты и плагины.
Аудит и оптимизация серверов
Если ваш сайт работает медленно даже после оптимизации контента, возможно, проблема кроется в серверной части. Рассмотрите возможность перехода на более производительный хостинг или использование серверных технологий с кэшированием и балансировкой нагрузки.
Заключение
Скорость загрузки сайта — это не просто технический нюанс, а ключевой фактор, напрямую влияющий на ваши продажи и конверсию. Медленный сайт отпугивает пользователей и снижает доверие к бренду. В результате конверсия падает, а вместе с ней и доходы. В мире, где каждая секунда на счету, оптимизация скорости загрузки — это инвестиция, которая окупается за счет увеличения числа клиентов и роста продаж.
Скорость важна не только для веб-ресурсов, но и для работ по настройке рекламы. Чтобы оптимизировать этот процесс, можно использовать профессиональные инструменты click.ru. Они помогают сократить время на трудоемкие операции, такие как подбор запросов, парсинг аудитории или написание объявлений.