Как составить ТЗ на создание сайта: инструкция, примеры и частые ошибки

Закон подлости в веб-разработке работает безотказно: без четкого технического задания (ТЗ) ваши идеи могут быть поняты неправильно. Это часто приводит к тому, что вместо стильного и функционального сайта получается что-то совершенно иное. Каждый член команды интерпретирует ваши слова по-своему, и итоговый результат разочаровывает. В этой статье эксперты click.ru разобрали, как описать структуру сайта, функционал, дизайн и технические требования так, чтобы дизайнеры и разработчики поняли вас. А еще разберем частые ошибки и поделимся примерами ТЗ на создание сайта. Цель проста: помочь сэкономить время, деньги и нервы.
Оглавление
- Что такое ТЗ на сайт: объясняем простыми словами
- Зачем составлять ТЗ на сайт: конкретная польза для заказчика
- Кто может составить ТЗ на разработку сайта
- Техническое задание на сайт: структура и примеры
- 1. Общее описание будущего продукта
- 2. Целевая аудитория
- 3. Технические требования
- 4. Структура сайта
- 5. Схемы интерфейсов системы
- 6. Дизайн и стиль
- 7. Функционал
- 8. Сроки и бюджет
- Топ ошибок при написании ТЗ на разработку сайта
- Итоги
Что такое ТЗ на сайт: объясняем простыми словами
ТЗ, или техническое задание, — это документ, который объясняет всей команде проекта, какой сайт вы хотите получить. Представьте, что вы заказываете торт на свадьбу. Вы ведь не скажете просто: «Сделайте вкусно». Вы уточните, какой вкус, цвет, размер, декор, и даже покажете примеры из интернета. Техническое задание для сайта работает так же: оно превращает идеи в конкретные инструкции для команды, чтобы результат соответствовал ожиданиям.
Почему ТЗ важно? Оно описывает:
- цели сайта — для чего он создается;
- структуру — какие страницы нужны;
- дизайн — какой стиль нужен (цвета, шрифты, картинки и т. д.);
- функционал — от формы обратной связи до онлайн-оплаты;
- технические детали — как быстро должен работать сайт, на какой CMS его делать и т. д.
Проще говоря, ТЗ — это мостик между идеей и реальным сайтом. Чем понятнее оно составлено, тем меньше шансов, что получится не то. Кроме того, это четкий ориентир для исполнителей, что и как надо делать. Без техзадания высока вероятность потерять деньги и растянуть сроки проекта практически до бесконечности, раз за разом переделывая результат.

Зачем составлять ТЗ на сайт: конкретная польза для заказчика
Почему ТЗ так важно? Вот несколько веских причин:
- Экономия времени. Без техзадания разработчики тратят время на уточнения, переделки и исправления, а заказчик вынужден постоянно отвечать на вопросы. В итоге работа может занять на несколько недель или даже месяцев больше, чем планировалось.
- Контроль бюджета. Без четкого плана легко выйти за рамки. Например, добавление функционала, о котором не упомянули в начале, может увеличить затраты на 20-40%, а в некоторых случаях даже в разы! С ТЗ сразу видно, сколько и за что нужно платить.
- Гарантия результата. На ТЗ можно сослаться, если дизайнеры или разработчики сдадут недоделанный или некачественный проект.
Кстати, опытные разработчики сами всегда просят техзадание. Если подрядчик говорит: «Давайте сделаем без ТЗ, разберемся в процессе», — это повод насторожиться.
Кто может составить ТЗ на разработку сайта
Представим, что вы — владелец бизнеса или директор. Если вы точно знаете, чего хотите от будущего веб-ресурса и как тот должен работать, то можете составить техзадание сами. Но есть и другие варианты. Итак, вот кому можно поручить подготовить ТЗ на разработку сайта.
Проджект-менеджер или маркетолог
Эти люди знают бизнес, в котором работают, и его задачи. Проджект-менеджер может грамотно сформулировать цели сайта, а маркетолог подскажет, как лучше подать информацию для аудитории. Однако технические детали, такие как выбор платформы или требования к скорости загрузки, они могут не учесть.
Веб-студия или фрилансер
Многие разработчики предлагают услугу по составлению ТЗ как часть проекта. Например, веб-студии на российском рынке берут за эту услугу в среднем от 10 000 до 50 000 рублей, в зависимости от сложности. Преимущество в том, что специалисты сразу учтут все технические моменты: от выбора хостинга до оптимизации под SEO.
Бизнес-аналитик
Если нужен сложный сайт с интеграциями, например интернет-магазин или портал, лучше обратиться к бизнес-аналитику. Этот человек изучит бизнес, конкурентов и аудиторию, чтобы составить максимально подробное ТЗ. Это дорого (от 50 000 рублей), но результат в серьезном крупном проекте того стоит.
Техническое задание на сайт: структура и примеры
Итак, давайте разбираться, что обязательно должно быть в документе.
1. Общее описание будущего продукта
Этот раздел отвечает на главные вопросы: что именно вы хотите создать и для чего? Здесь важно кратко и четко описать тип и основное назначение сайта. Достаточно 1-2 предложений, чтобы сформировать общее представление.
Что писать?
- Тип продукта: это может быть лендинг, интернет-магазин, корпоративный сайт, блог, обучающий портал и др.
- Основная цель: привлечение лидов, продажи товара или услуги, повышение узнаваемости бренда, формирование доверия и репутации, обучение и информирование и т. д.
- Второстепенные задачи: зачем еще нужен этот сайт.
- Основная цель: онлайн-продажи товаров.
- Второстепенные задачи: собрать базу email клиентов через формы заявок и подписки на рассылку.
- Основная цель: генерировать лиды через записи на первую бесплатную консультацию и прием к врачу.
- Второстепенные задачи: дать пациентам подробную информацию о клинике и врачах, повысить доверие к клинике.
- Возраст, пол, интересы
- Место жительства
- Поведение и привычки (как и где они ищут информацию о вашем продукте, какие устройства и в каких ситуациях используют, в какие часы наиболее активны)
- Уровень их знаний и опыта при использовании сайтов
- Эмоциональные и рациональные потребности
- Покупательская способность
- Проблемы ЦА, которые должен решать сайт
- Сценарии взаимодействия с сайтом (как и для чего они будут использовать)
- Основная аудитория — мужчины в возрасте 25–40 лет.
- Интересы: современные технологии, музыка, искусство, аудиотехника.
- Место жительства: крупные города, такие как Москва, Санкт-Петербург, Екатеринбург, Казань и Новосибирск.
- Где ищут информацию: чаще всего через поисковые системы (Яндекс, Google) и социальные сети (ВКонтакте, Telegram).
- Устройства: 70% пользователей заходят с мобильных устройств, 30% — с десктопов.
- Часы активности: пиковая активность наблюдается с 18:00 до 22:00 в будние дни и с 12:00 до 20:00 в выходные.
- Уровень знаний и опыта: уверенные интернет-пользователи с базовым знанием интерфейсов. Быстро ориентируются на современных сайтах, привыкли к минималистичному дизайну и удобной навигации.
- Потребности: рациональные — получение подробной и честной информации о продукте, гарантии качества, выгодная цена и возможность быстро оформить заказ; эмоциональные — ощущение уверенности в своем выборе, комфорт и экономия времени, вдохновение и позитивные эмоции от взаимодействия с брендом.
- Покупательская способность: средний и выше среднего уровень дохода.
- Платформа и CMS
- Поддержка браузеров и их версий
- Время загрузки сайта
- Интеграции с внешними системами (например, платежными системами, CRM, Яндекс Метрикой и др.)
- Базы данных
- Безопасность (например, защита от взломов, использование HTTPS и др.)
- Кэширование и производительность
- Платформа и CMS: 1C-Битрикс, с возможностью редактирования контента через административную панель.
- Поддержка браузеров: сайт должен поддерживать последние версии браузеров Google Chrome, Mozilla Firefox, Safari и Microsoft Edge.
- Время загрузки сайта: не более чем 3 секунды.
- Интеграции: с системой онлайн-записи на прием N и платежной системой X.
- Полный список разделов и страниц с обозначением уровней вложенности
- Какие элементы и блоки должны быть на каждой странице
- баннер с уникальным предложением (акции, скидки, новые услуги);
- короткое описание клиники;
- блок с популярными услугами;
- форма записи на прием;
- отзывы пациентов с фото и рейтингами;
- контактные данные и карта с расположением клиники.
- история клиники, ее миссия и ценности;
- информация о лицензиях и сертификатах;
- фотографии интерьера и оборудования;
- видеоролик с экскурсиями по клинике (опционально).
- терапия: описание услуг, цены, специалисты, FAQ;
- косметология: описание, список процедур, фото до и после, цены, специалисты, FAQ;
- диагностика: описание методов обследования и используемого оборудования, цены, FAQ.
- Схемы ключевых страниц
- Где будут размещены меню, кнопки, формы, изображения и другие важные блоки
- Как пользователь будет переходить между разделами и выполнять целевые действия
- Какие элементы должны быть кликабельными (кнопки, ссылки, формы и др.)
- Цвета — основные и дополнительные цвета для фона, текста, кнопок.
- Шрифты — типографика для заголовков и основного текста.
- Изображения — стиль иллюстраций, фотографий и иконок.
- Особенности — уникальные визуальные элементы, анимации, интерактивность.
- Цвета — голубой и белый, светло-зеленый для акцентов.
- Шрифты — Arial или Helvetica для заголовков, Open Sans для текста.
- Изображения — реальные фото врачей и интерьеров, минималистичные иконки (приложить примеры).
- Особенности — плавные анимации и всплывающие окна для записи (приложить примеры).
- Основные функции сайта. Например, оформление заказов, запись на прием, поиск по сайту, оставление отзывов.
- Формы и взаимодействие. Какие формы на сайте нужны, как они должны работать и что делать с отправленными данными.
- Пользовательские права и роли — администратор, контент-менеджер, пользователь.
- Панель администратора. Что должно быть доступно для редактирования, например добавление товаров, управление контентом, обработка заявок.
- Возможности и функционал личного кабинета, если он есть.
- форма регистрации с указанием имени, email и телефона;
- форма оформления заказа с выбором способа доставки и оплаты.
- администратор — полный доступ ко всем функциям сайта;
- контент-менеджер — редактирование товаров, управление акциями, публикация статей в блоге;
- пользователь — просмотр каталога, оформление заказов, отслеживание покупок в личном кабинете.
- управление каталогом товаров — добавление, редактирование, удаление;
- настройка акций, скидок и промокодов;
- просмотр и обработка заказов;
- управление пользователями — просмотр, блокировка, изменение данных.
- Желаемые сроки разных этапов создания сайта (дизайн, разработка, тестирование, запуск)
- Бюджет на разные работы, если это не коммерческая тайна
- этап разработки концепции и дизайна — до 30 рабочих дней;
- верстка и программирование — до 30 рабочих дней;
- тестирование и исправление багов — до 14 рабочих дней;
- финальный запуск сайта — через 65 календарных дней с начала проекта.
Примеры:
1. Разрабатываемый продукт — интернет-магазин для продажи электроники и аксессуаров. Он должен предоставлять пользователям удобный интерфейс для выбора и покупки товаров, включая возможность фильтрации по параметрам, сравнения товаров, выбора способа доставки, онлайн-оплаты и интеграции с платежными системами.
2. Разрабатываемый продукт — сайт клиники эстетической медицины. Он будет информировать клиентов о предоставляемых услугах, врачах и ценах, а также позволять просто и быстро записаться на консультацию или прием через онлайн-форму, по телефону и с помощью чата с администратором.
2. Целевая аудитория
Здесь вы описываете тех, кто будет пользоваться сайтом. Это поможет дизайнерам и маркетологам сделать сайт удобным и понятным именно для ваших клиентов, ведь у разных людей разные потребности.
Что писать?
Пример (для лендинга о новых наушниках)
И так далее по структуре.
3. Технические требования
Этот блок необходим для того, чтобы разработчики понимали, какие технические требования должны быть выполнены при создании сайта.
Что писать?
Пример
И так далее по пунктам.
4. Структура сайта
Навигационная структура или карта сайта — список всех страниц, которые должны быть на сайте, и описание их содержимого.
Что писать?
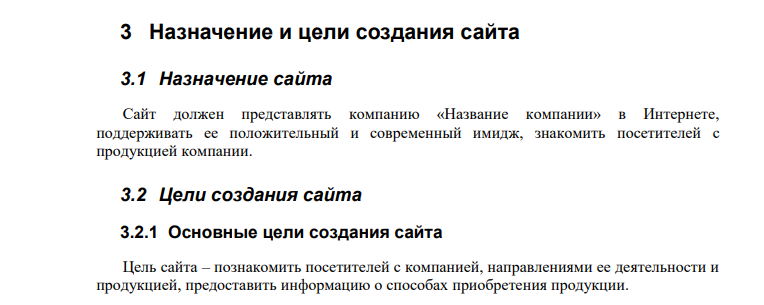
Пример (для сайта клиники)
Главная страница:
О клинике:
Основная страница «Услуги» с общим описанием.
Подразделы для ключевых направлений:
Для прочих страниц — по аналогии.
5. Схемы интерфейсов системы
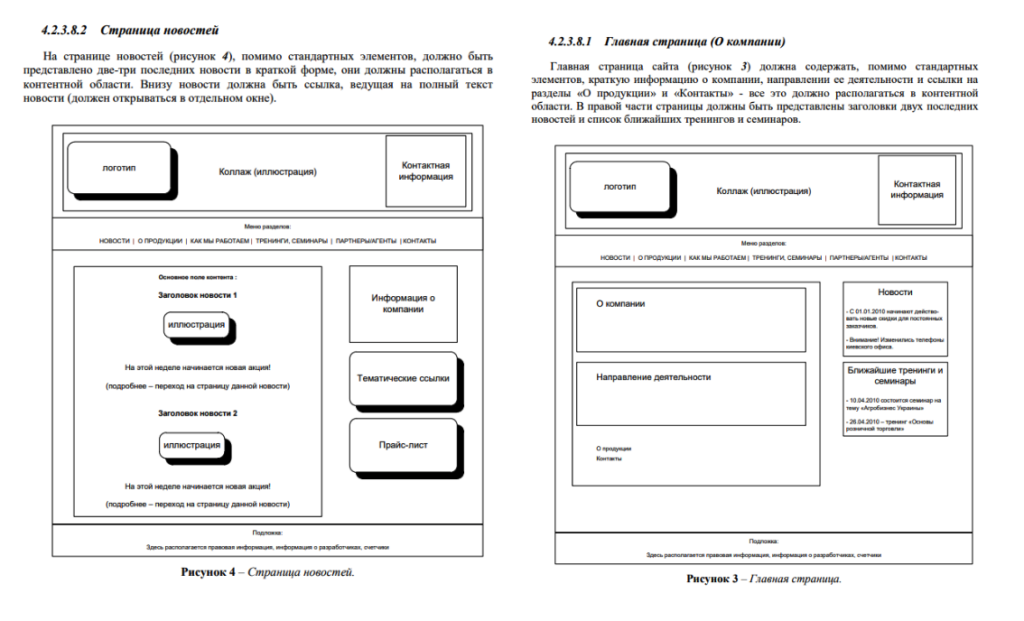
В этом разделе описываются предварительные вайрфреймы (схемы с низким уровнем детализации) страниц, которые визуализируют структуру и функционал сайта. Это помогает разработчикам, дизайнерам и заказчикам увидеть, как будет выглядеть ресурс и как пользователь будет взаимодействовать с его элементами.
Что писать?
Вайрфреймы лучше выполнять в виде цифровых макетов, например в Figma, Sketch или других сервисах.
Дизайн и стиль
Здесь нужно описать, как должен выглядеть сайт, чтобы он соответствовал бренду и был удобен для пользователей.
Что писать?
Пример для сайта клиники
7. Функционал
Этот пункт описывает, что сайт должен «уметь», как должны работать его интерактивные элементы.
Что писать?
Пример для интернет-магазина
Основные функции сайта: оформление заказов через корзину, поиск, сравнение товаров по характеристикам, фильтрация, сортировка в каталоге, оставление отзывов о товарах.
Формы:
Данные из форм отправляются в CRM.
Пользовательские права и роли:
Панель администратора:
8. Сроки и бюджет
Это нужно, чтобы разработчики понимали, сколько времени и ресурсов у них есть.
Что писать?
Пример
Сроки:
Максимальный бюджет проекта — 700 000 рублей, включая дизайн, разработку и техническую поддержку в течение первого месяца после запуска.
Топ ошибок при написании ТЗ на разработку сайта
Если вы составляете техзадание впервые, то ошибки нормальны. Однако лучше их знать, чтобы предотвратить.
1. Отсутствие портрета целевой аудитории. Незнание своей аудитории — это настоящая проблема. Понимание, кто будет пользоваться ресурсом, позволяет правильно настроить функционал и дизайн. Например, у интернет-магазина модной одежды и у юридической фирмы совсем разная ЦА с разным опытом и требованиями к веб-ресурсам.
2. Нечеткое описание функций. Нередко в ТЗ описываются функции сайта, но без достаточной ясности. Например, фраза «на сайте должна быть форма обратной связи» может быть слишком общей. Какие поля должна содержать эта форма? Должна ли она отправлять сообщения на почту или сохранять данные в базе? Такие четкие и детальные требования к функционалу позволяют избежать лишних вопросов и недоразумений в процессе разработки.
3. Нет схемы интерфейса. Вайрфрейм сайта – это одна из важнейших частей ТЗ. Без него дизайнер не поймет, как должны располагаться элементы. Например, если вы хотите, чтобы на главной странице был баннер с акциями, блок с популярными товарами и форма подписки на новости, то это все должно быть четко указано в прототипе.
4. Игнорирование мобильной версии. По данным исследования StatCounter и Inclient, в 2024 году почти 62% всего веб-трафика приходилось на мобильные телефоны. Поэтому игнорировать адаптивность или мобильную версию сайта — это серьезная ошибка. Важно указать, что сайт должен корректно отображаться на разных устройствах, будь то смартфоны или планшеты, а также составить вайрфреймы мобильной версии. Иначе вы рискуете потерять огромную часть аудитории.

5. Невнимание к безопасности. Важно учитывать защиту данных пользователей, использование безопасных протоколов для передачи информации и защиту от возможных взломов. В техзадании стоит указать требования к защите персональных данных, особенно если на сайте будет происходить сбор информации от пользователей.
6. Неопределенность в дизайне. Если в ТЗ не будет указано, как должен выглядеть сайт, как должны быть расположены элементы, какие цвета и шрифты использовать, разработчики могут выбрать стили, которые не будут соответствовать вашему представлению.
Итоги
Вот и все! Мы разобрали, как составить грамотное ТЗ на создание сайта, чтобы избежать ошибок, не тратить лишние деньги и время. Определите цели, пропишите функционал, не забывайте про мобильную версию и дизайн. В идеале техзадание должно быть настолько подробным, чтобы все участники проекта смогли точно понять, что вам нужно, без лишних уточнений. Удачи в создании вашего сайта, и пусть результат превзойдет все ожидания!