Figma
Figma – это графический редактор для проектирования интерфейсов, создания прототипов и макетов, который позволяет дизайнерам и разработчикам совместно выполнять проекты в режиме реального времени. Данный инструмент обладает широким спектром возможностей, что делает его популярным на рынке программ для дизайна.
Возможности и особенности Figma
Советы по работе с Figma для новичков
Возможности и особенности Figma
Основные возможности и особенности сервиса включают следующие:
- широкий спектр инструментов. Figma предлагает множество инструментов для создания прототипов, включая векторные и растровые, программы для работы с текстом, анимацией, а также импорт шрифтов, стилей, использование сеток, авторасстановку и многое другое;
- дизайн интерфейсов. Разработка интерфейсов любой сложности для сайтов и мобильных приложений с помощью векторного редактора и библиотеки UI-компонентов;
- прототипирование. Создание интерактивных прототипов и схем пользовательских сценариев внутри Figma. Это позволяет дизайнерам и клиентам легко представить, как будет выглядеть и функционировать конечный продукт;
- коллаборация. Возможность приглашать членов команды для совместной работы над проектами. Это помогает дизайнерам и разработчикам легко взаимодействовать, делиться своими идеями и вносить изменения в реальном времени, а также отправлять спецификации и экспортировать код;
- разделение на рабочие пространства. Figma позволяет создавать отдельные рабочие пространства для разных проектов или команд, что облегчает организацию работы и управление файлами;
- комментарии. Обмен комментариями и заметками к конкретным частям дизайна внутри проекта;
- автолэйауты. Автоматическое масштабирование объектов при изменении размера холста или экрана;
- библиотеки и стили. Сервис позволяет создавать библиотеки компонентов и стилей, которые можно повторно использовать в разных проектах. Это помогает обеспечить согласованность и единообразие в дизайне;
- компоненты. Создание библиотек повторно используемых элементов интерфейса;
- мультикурсор. Одновременная правка объектов в разных местах холста ускоряет работу над проектом;
- верстка. Генерация CSS-кода из стилей Figma;
- плагины. Расширение функционала сервиса через сторонние приложения, например проверка контрастности, экспорт иконок и другие;
- поддержка различных форматов файлов. Инструмент поддерживает множество форматов файлов, что позволяет легко импортировать и экспортировать проекты;
- облачное хранение и синхронизация. Все файлы и проекты в Figma хранятся в облаке, что дает пользователям возможность легко получить к ним доступ с любого устройства. Кроме того, изменения, внесенные в файл, автоматически синхронизируются между всеми участниками проекта;
- кроссплатформенность. Можно работать на Mac, Windows, смартфонах и планшетах с поддержкой стилуса для натурального ощущения рисования;
- API и интеграция с другими инструментами. Сервис поддерживает интеграцию с другими популярными инструментами для дизайна и разработки, такими как Sketch (для Mac OS), Adobe XD, Zeplin, InVision и другими;
- простота использования. Figma имеет простой и интуитивно понятный интерфейс, что делает ее доступной для начинающих дизайнеров. Кроме того, у сервиса отзывчивая техподдержка.
Недостатки Figma
Вот некоторые недостатки и ограничения Figma:
- отсутствие возможности работы в офлайн-режиме. Инструмент требует постоянного подключения к интернету для работы, что может быть неудобно в случае отсутствия доступа к сети или при очень медленном соединении. Но можно скачать десктопную версию;
- платная подписка. Для полноценного использования сервиса требуется приобретение подписки, что может быть неудобно для некоторых пользователей, особенно если им не нужны все функции платной версии;
- недоступность для некоторых операционных систем. Figma работает только на Mac OS и Windows, что может быть проблемой для людей, использующих другие ОС, например Linux;
- искажение линейных изображений. При копировании PNG, JPG и SVG-файлов сервис добавляет пиксели;
- небезопасное хранение файлов. Бесплатный тариф не предполагает защиты файла от копирования;
- только английский интерфейс. Для тех, кто не знает английского языка, это вызовет затруднения;
- менее развитая экосистема плагинов по сравнению со Sketch. Изначально Figma работала без плагинов, и на данный момент сервис отстает в их разработке.
Как начать работу в Figma
Чтобы начать работу с сервисом, выполните эти шаги.
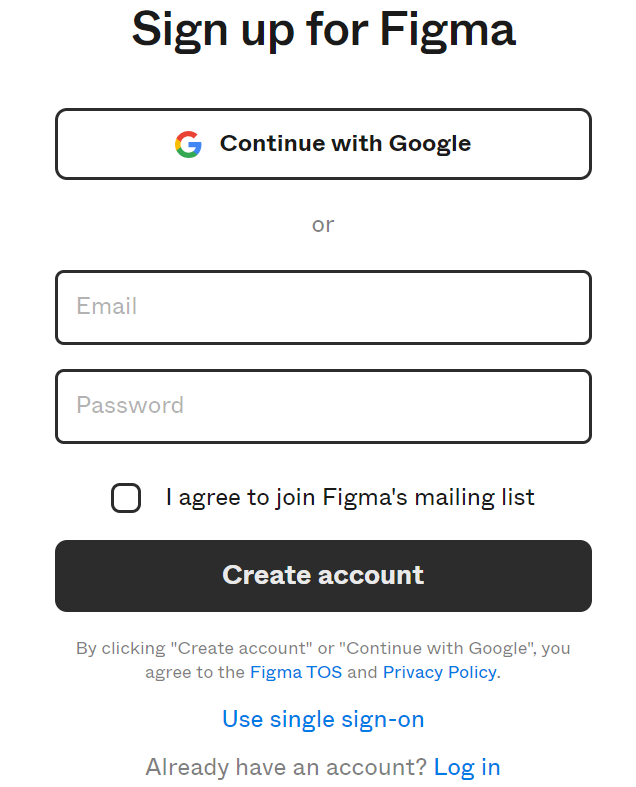
1. Зарегистрируйтесь на официальном сайте Figma. Для этого введите адрес электронной почты и придумайте пароль. Также можно авторизоваться с помощью аккаунта Google.
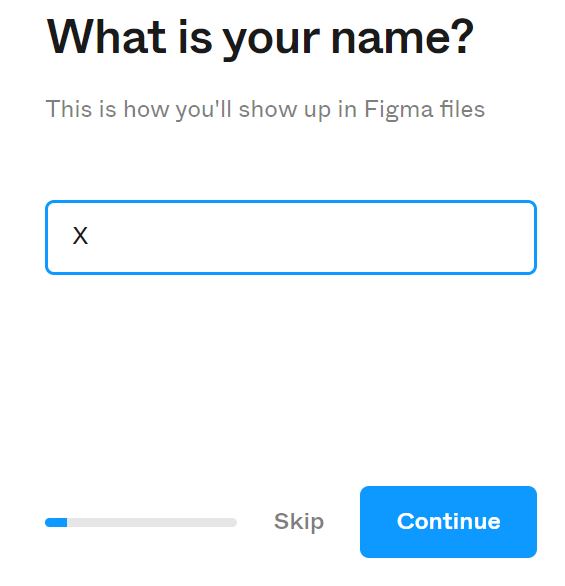
2. Придумайте себе никнейм и введите его во всплывающем окне. Это необязательно.
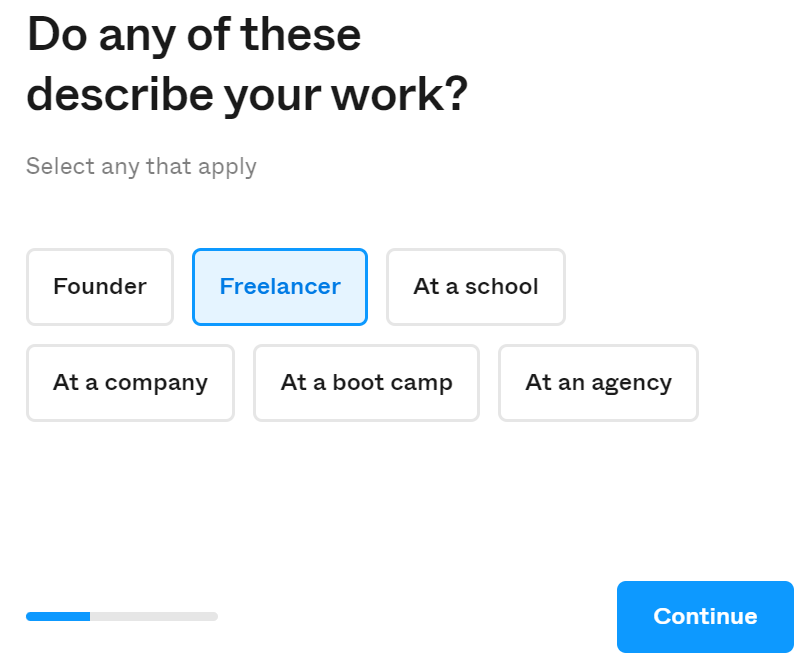
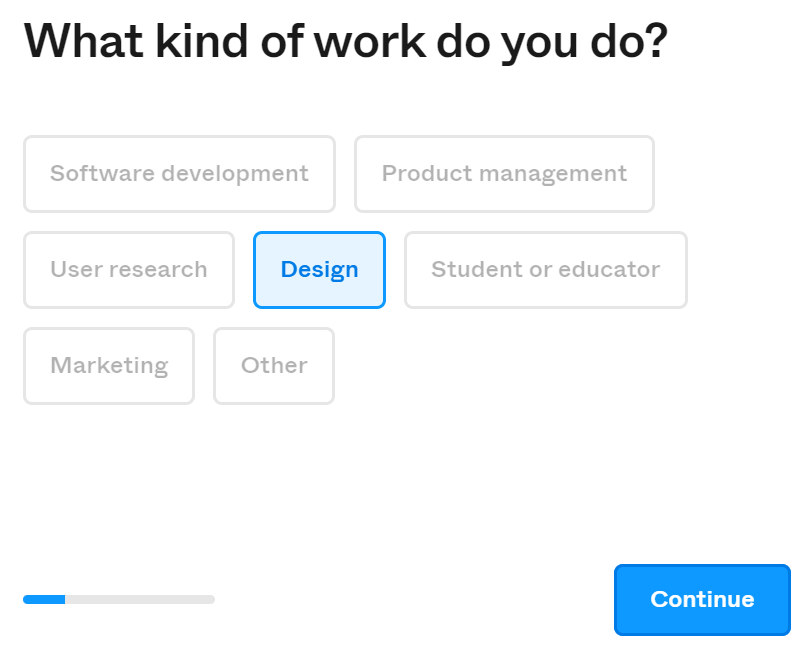
3. Отметьте свою сферу деятельности.

4. Укажите формат своей работы: фриланс, работа в компании и т. д.
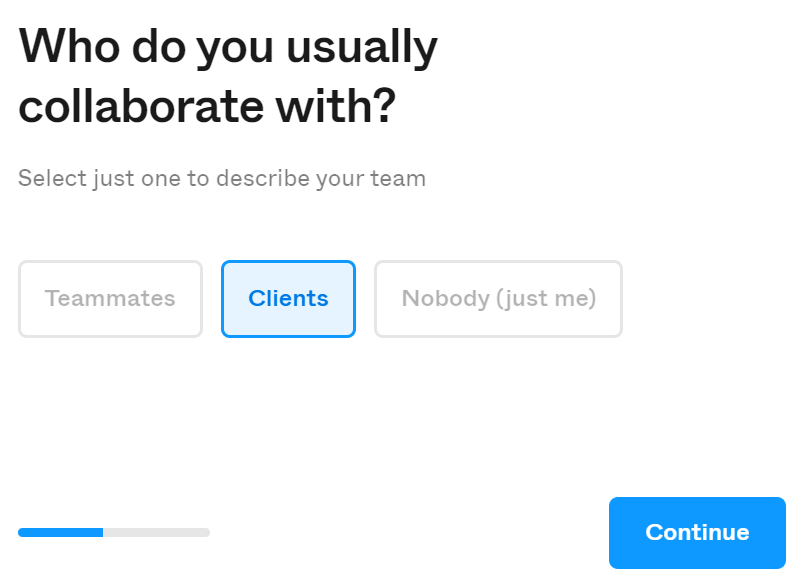
5. Выберите режим работы: с коллегами, клиентами или самостоятельно.
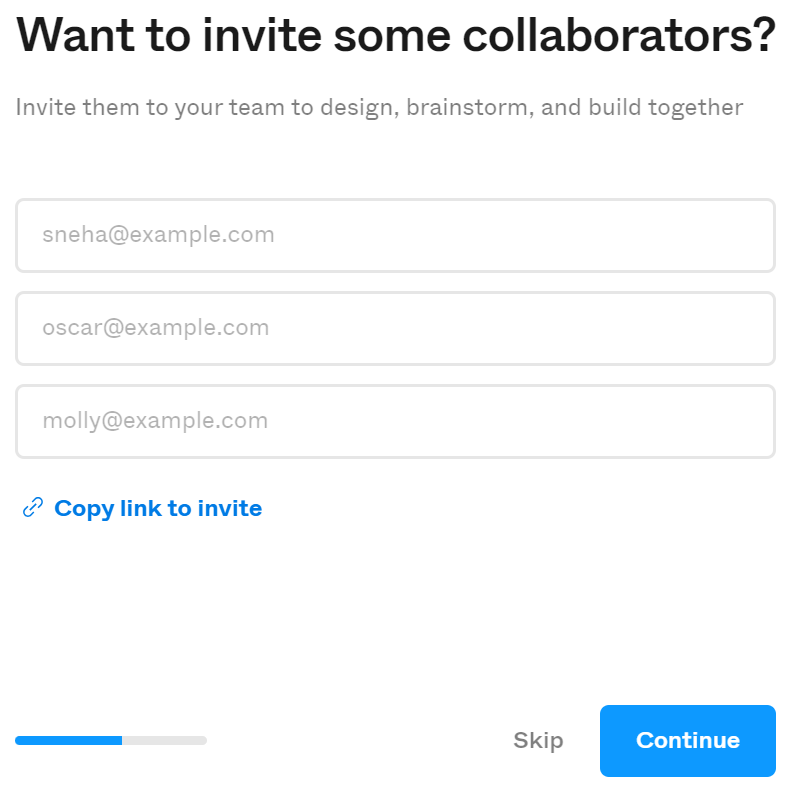
6. При необходимости пригласите партнеров для совместной работы. Для этого введите их email-адреса или скопируйте ссылку-приглашение.

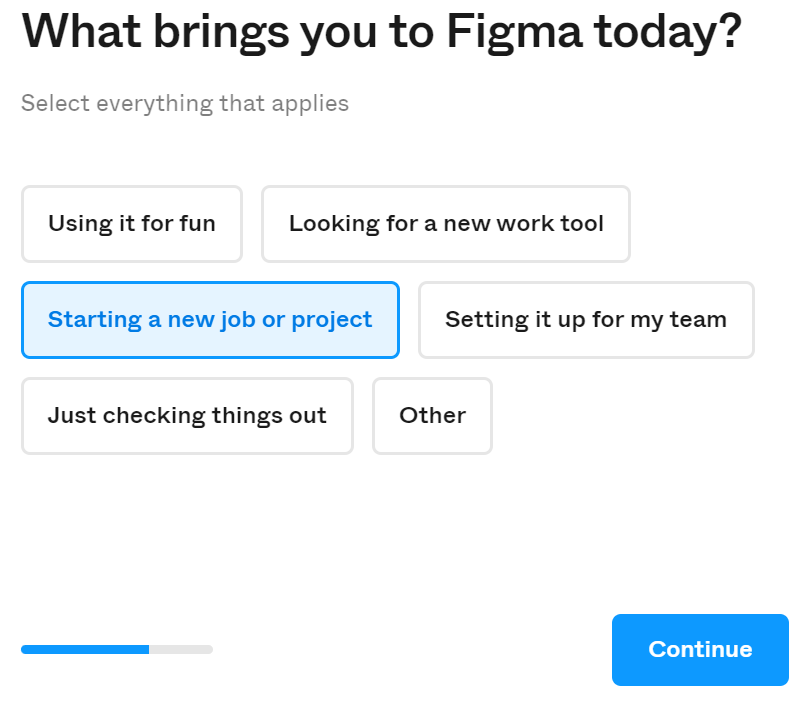
7. Укажите цель использования сервиса.

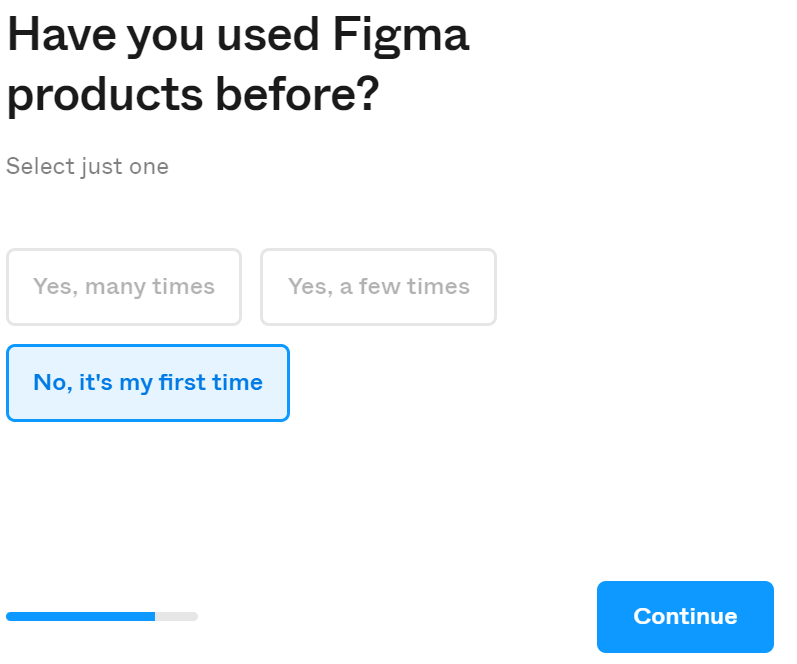
8. Ответьте на вопрос, пользовались ли вы продуктами Figma ранее.

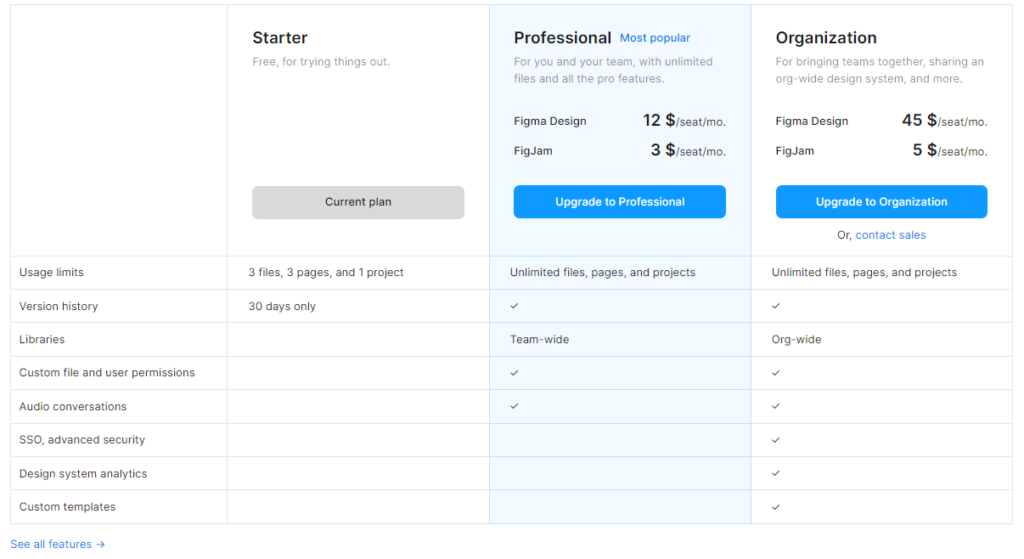
9. Выберите тарифный план для использования сервиса: Starter, Professional или Organization.
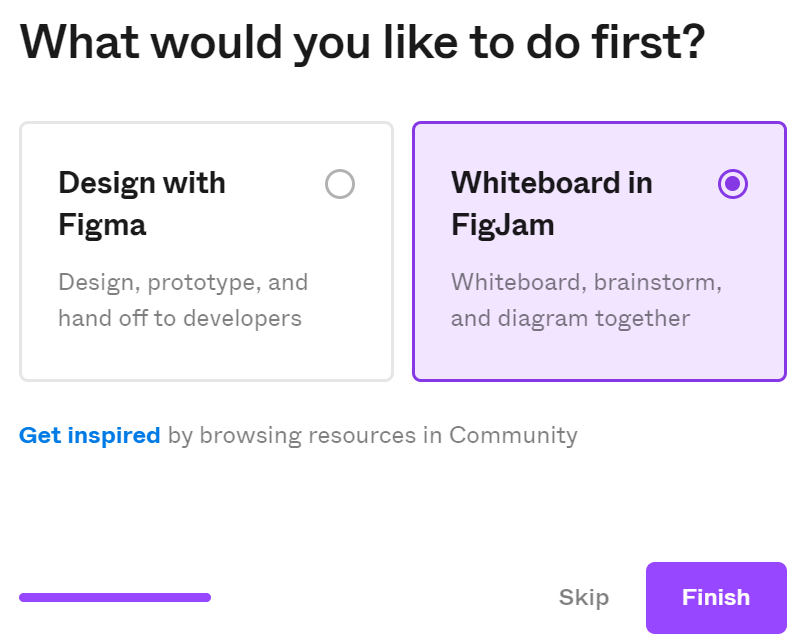
10. Укажите, что вы собираетесь делать в сервисе в первую очередь: создавать дизайны и прототипы или интеллект-карты, а также заниматься командным планированием и проводить мозговой штурм. В зависимости от выбранной опции вам будут предложены дальнейшие инструкции.

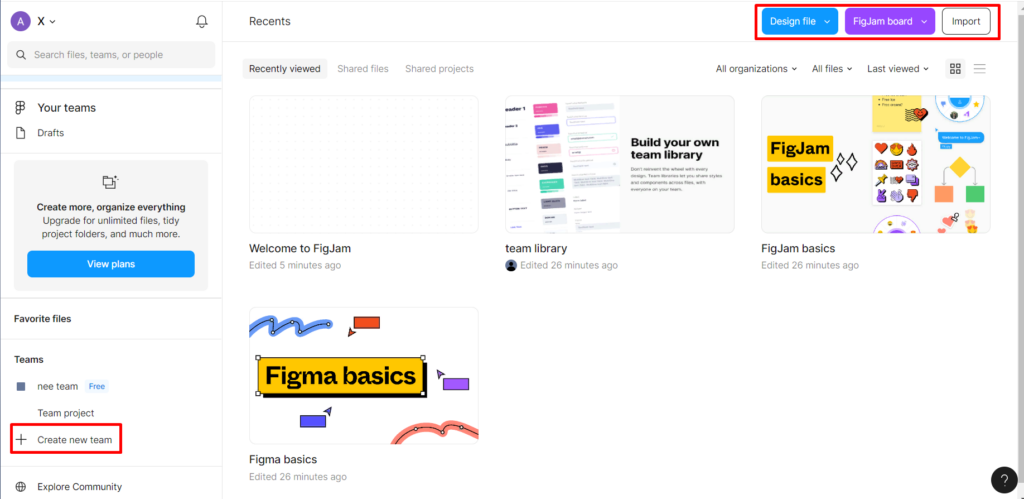
11. Перейдите на главную страницу сервиса, на которой можно импортировать файлы, создать новый проект или команду и т. д.

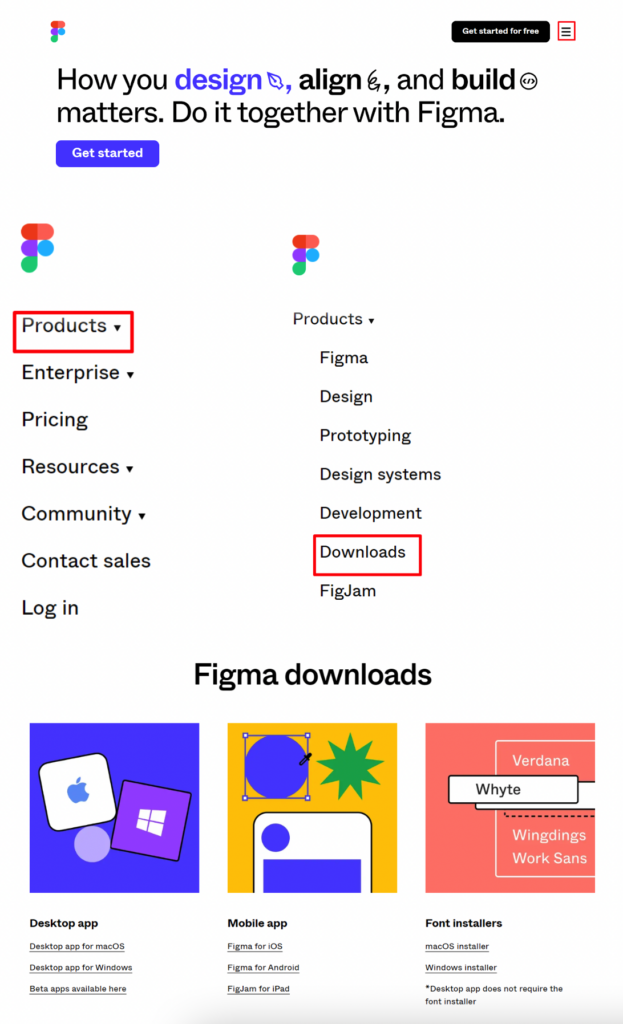
Кроме того, вы можете скачать сервис на компьютер. Для этого снова перейдите на главную страницу сайта, нажмите на три полоски, затем на «Products», «Downloads», укажите продукт и вашу ОС.
Также можно скачать мобильное приложение.

Советы по работе с Figma для новичков
Вот несколько советов по началу работы в Figma для новых пользователей.
- Пройдите обучающие видеоуроки от сервиса на его Youtube-канале, чтобы быстрее освоить интерфейс и основные инструменты.
- Изучите горячие клавиши и кастомизацию рабочего пространства в настройках. Это сделает работу с Figma более быстрой и удобной.
- Создайте компоненты для часто используемых элементов (кнопки, текстовые блоки, карточки), чтобы ускорить дизайн за счет повторного использования.
- Организуйте стили текста, цветовую палитру в глобальные библиотеки проекта. Так проще поддерживать единообразие дизайна.
- Экспериментируйте с разными видами слоев и их наложением для создания сложных эффектов.
- Используйте автолэйауты и умные отступы для адаптивного масштабирования элементов под разные разрешения.
- Создайте сетку в качестве отдельного слоя. Это облегчит позиционирование объектов.
- Регулярно делайте экспорт срезов экранов в JPG или SVG для совместной работы с командой.
- Постарайтесь использовать векторную графику вместо растровой для масштабируемости дизайна.
- Планируйте структуру файлов и страниц заранее, чтобы облегчить навигацию по проекту.
Вопросы-ответы
Ограничения касаются в основном командной работы:
- свои личные файлы можете редактировать только вы. При этом их может быть сколько угодно;
- для командной работы доступны только три файла и один проект;
- история версий хранится 30 дней.
Да, инструмент отлично подходит для создания дизайн-систем благодаря библиотекам компонентов, стилей и специальному плагину.