Header
Тег <header> в HTML – это шапка сайта или страницы, которая располагается в верхней части ресурса. Она может содержать название, логотип и другие элементы айдентики бренда, форму поиска, навигационное меню и контактную информацию. Внутри этого тега можно разместить другие элементы HTML, например <nav> для навигационного меню и <h1> для заголовка страницы:

Зачем нужен тег <header>
Тег <header> используется для:
- семантической разметки. Применяется для придания семантического значения данной области. Сообщает браузерам, поисковым системам и другим парсерам, что содержимое внутри него является заголовком или вводной частью для следующего основного контента. Положительно влияет на SEO;
- структурирования контента. Помогает структурировать содержимое страницы, выделяя заголовочную часть. Это улучшает доступность и удобство использования сайта, поскольку пользователи могут легко идентифицировать разделы страницы;
- размещения общих элементов. В <header> часто размещаются элементы, которые должны присутствовать на нескольких или всех страницах сайта, такие как логотип, основное меню навигации, поиск и другие;
- стилизации. Данный тег используется для применения определенных стилей CSS к содержимому заголовочной области;
- вложенных заголовков. Он может быть вложен в другие структурные элементы, такие как <article> или <section>, чтобы обозначить заголовок для соответствующего раздела.
Атрибуты header
Тег <header> не имеет никаких специфических атрибутов, однако к нему можно применить глобальные атрибуты, которые являются общими для всех HTML-элементов, такие как:
- id. Уникальный идентификатор, который может быть использован для связывания с элементом из CSS или JavaScript;

- class. Присваивает элементу один или несколько классов CSS для стилизации;

- style. Позволяет добавить встроенные стили CSS непосредственно в элемент;
- lang. Определяет язык содержимого элемента;
- title. Добавляет всплывающую подсказку при наведении курсора на элемент;
- data-*. Позволяет добавлять пользовательские данные в элемент в виде атрибутов data-*.
Как сделать шапку сайта
Чтобы создать header для сайта, нужно использовать соответствующие HTML-теги и CSS-стили. Для этого выполните следующие шаги:
1. Используйте HTML-тег <header>. Оберните содержимое шапки в <header>:
2. Добавьте логотип. Разместите его внутри <header> с помощью тега <a> для ссылки на главную страницу или используя тег <img> для изображения логотипа:
3. Создайте навигационное меню. Для этого внутри <header> используйте тег <nav> с вложенным списком <ul> и ссылками <a>:
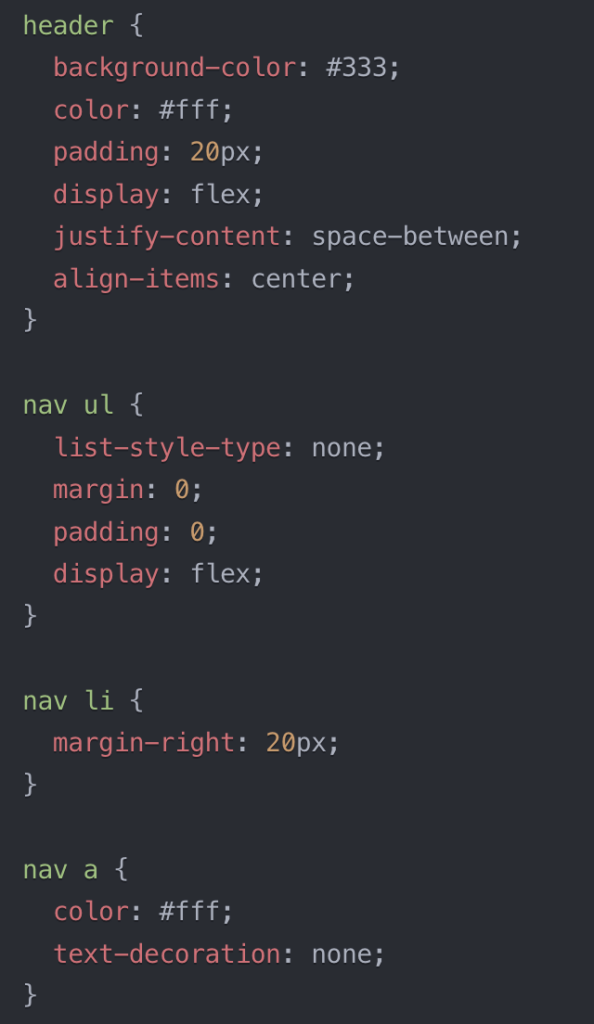
4. Выполните стилизацию и расположите элементы с помощью CSS. Вы можете задать стили для тега <header>, логотипа, навигационного меню и других элементов:

Можно дополнительно настроить стили шапки, добавить эффекты наведения, изменить размеры шрифтов, отступы и другие свойства в соответствии с дизайном сайта.
Кроме того, для создания <header> вы можете использовать конструкторы сайтов и CMS.
Вопросы-ответы
Он не должен вкладываться внутрь другого тега <header>, а также внутрь элементов <address> и <footer>.
Да, этот тег может быть использован несколько раз на одной странице для обозначения заголовков разных разделов контента.