Как сделать личный кабинет на сайте

Личный кабинет на сайте – это удобный и эффективный способ улучшить показатели бизнеса. Он помогает собирать информацию о клиентах, предоставлять им персонализированные услуги, получать обратную связь и анализировать их поведение, чтобы более гибко и точно управлять рекламой.
Но как создать личный кабинет, который будет помогать продажам, а не висеть на сайте мертвым грузом? В этой статье мы расскажем вам о правилах и инструментах, которые помогут сделать ЛК функциональным.
Зачем личный кабинет нужен бизнесу
Функционал личного кабинета на сайте
Правила юзабилити при разработке удобных личных кабинетов
Как разрабатывают личные кабинеты: основные способы и инструменты
Зачем личный кабинет нужен бизнесу
Всем понятно, зачем личный кабинет пользователю. В нем он хранит свои данные, настройки заказов, статистику по покупкам, следит за бонусами программы лояльности и т. д.
Но зачем компании тратиться на создание этого довольно сложного функционала? Какие плюсы она от этого получит? Разработка личного кабинета позволяет бизнесу:
1. Собирать данные о клиенте и его поведении на сайте. Это помогает строить эффективный маркетинг, генерировать релевантные рассылки, настраивать напоминания, сегментировать аудиторию и т. д.;
2. Повысить продажи и доходы компании. В ЛК можно предлагать клиенту дополнительные товары или услуги, которые могут быть ему интересны или полезны. Это способствует допродажам, повторным покупкам, увеличению среднего чека и LTV;
3. Снизить издержки на обслуживание клиента. Покупатель может самостоятельно решать большинство своих задач в личном кабинете, не звоня в колл-центр и не обращаясь в чате с сотрудником компании. Это снижает нагрузку на менеджеров и увеличивает скорость и качество обслуживания;
4. Повысить лояльность клиентов. ЛК делает сервис компании более удобным, безопасным и персонализированным. Клиент может получать индивидуальные предложения, скидки, бонусы, а также управлять своими данными, заказами, подписками и другими функциями.
Функционал личного кабинета на сайте
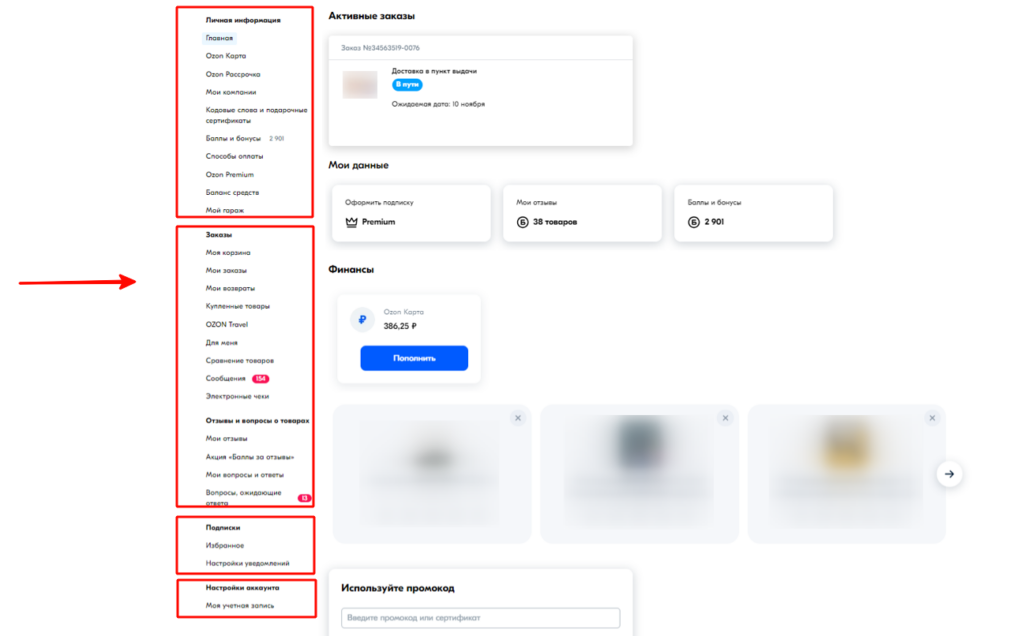
Вот основные разделы с данными, которые есть в большинстве личных кабинетов.
- Авторизация. Это процесс входа и окно помощи в случае, если пользователь забыл пароль. Авторизация может быть разной сложности, в зависимости от тематики и требований безопасности. Например, для входа в личный кабинет интернет-магазина обычно достаточно ввести электронную почту и пароль, а для входа в личный кабинет банка может потребоваться код из СМС.
- Профиль. Это раздел, в котором пользователь может просмотреть и изменить свои персональные данные: имя, фамилию, электронную почту, телефон, адрес, пароль и др.
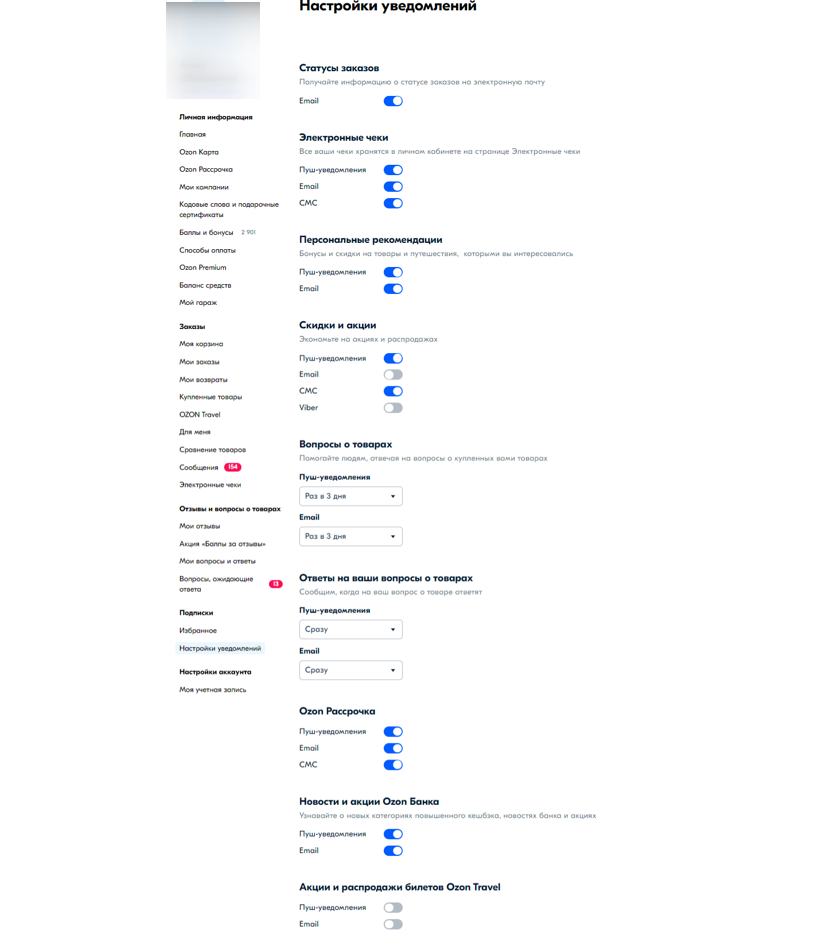
- Подписки/Уведомления. Здесь пользователь может подписаться или отписаться от рассылок, новостей, акций или других оповещений от сайта. Они могут рассылаться в электронных письмах, СМС, пуш-уведомлениях или сообщениях в мессенджерах.

- История заказов. Это блок, в котором пользователь может отслеживать статус своих заказов, оплачивать их, отменять, а также оставить отзывы. Информация из данного раздела помогает сайту или сервису анализировать поведение и удовлетворенность пользователя, а также предлагать ему релевантные товары или услуги. Форматы разделов также различны в зависимости от продукта. К примеру, в интернет-магазине обычно указаны дата, номер заказа, сумма, способ доставки, способ оплаты и статус, а в сервисе доставки грузов – дата, время, вес/объем, маршрут и стоимость.
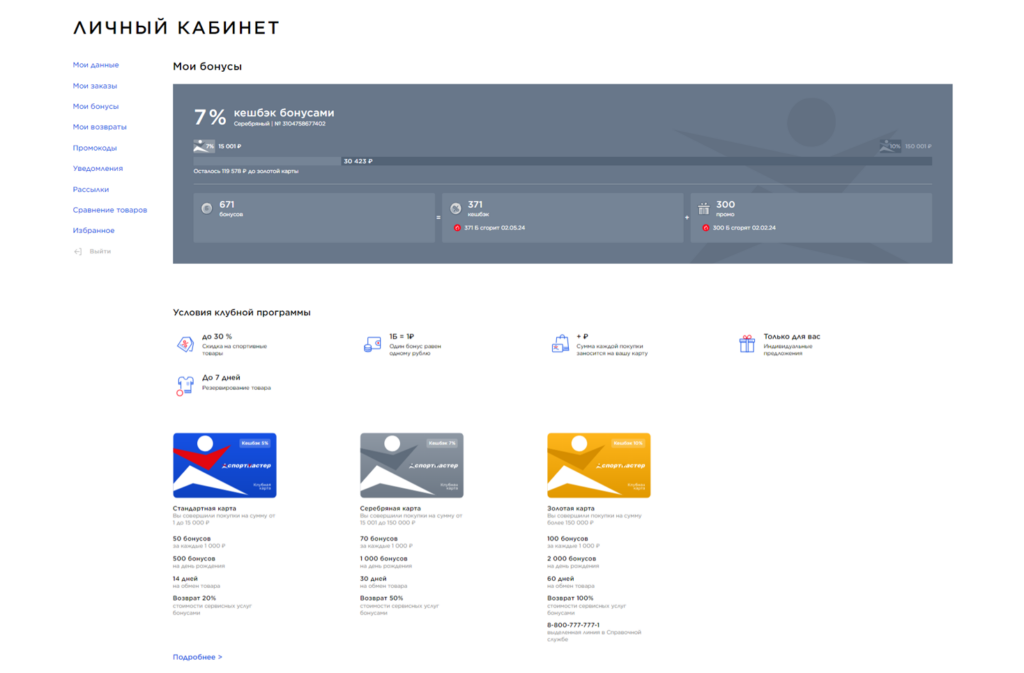
- Бонусы. Это основной раздел программы лояльности, если таковая есть у магазина. Здесь пользователь может узнавать количество бонусных баллов и использовать их, применять скидки или купоны.

- Обратная связь. Это интерфейс, который помогает пользователю связаться с поддержкой сайта, задать вопрос, пожаловаться или предложить улучшение. Обратная связь нужна для того, чтобы пользователь мог быстрее решать свои проблемы, получать помощь и консультацию.

Правила юзабилити при разработке удобных личных кабинетов
Вот несколько простых правил, которых нужно придерживаться, создавая интерфейс ЛК.
- Простота и минимализм. Избегайте избыточного количества элементов, текста, рекламы и баннеров, которые могут отвлекать пользователя от функционала.
- Интуитивность. Пользователь должен легко понимать, как работать в ЛК, не читая инструкции. Используйте стандартные элементы интерфейса, а к нестандартным добавьте пояснения со значком «i» или «?».
- Оптимальное использование пространства. Избегайте пустых зон и больших отступов, но и не мельчите: пользователя ничего не должно отвлекать.
- Соответствие ожиданиям. Следите за тем, чтобы вид и расположение элементов соответствовали актуальному пользовательскому опыту. Например, если юзер ожидает найти кнопку «Вход» в правом верхнем углу сайта, то не перемещайте ее в другое место.
- Консистентность. Это значит, что вид элементов интерфейса с одинаковыми функциями должен быть единым. Например, если вы используете кнопку «Отправить» в одной части интерфейса, то не меняйте название на «Подтвердить» в другой части для того же действия.
- Адаптация под разные устройства. Следите за тем, чтобы интерфейс хорошо и быстро адаптировался под компьютеры, планшеты и смартфоны, чтобы верстка не «ехала», а все разделы были легко доступны.
- Безопасность. Убедитесь, что личные кабинеты защищены от несанкционированного доступа и утечек данных. Настройте проверку паролей на надежность, используйте протокол безопасности HTTPS. Если в ЛК хранится доступ к финансам и оплатам, предусмотрите двухфакторную аутентификацию.
Как разрабатывают личные кабинеты: основные способы и инструменты
Существует несколько способов разработки личного кабинета на сайте, которые отличаются по сложности, этапам, стоимости и функциональности.
Готовый конструктор или шаблон. Это самый простой и дешевый способ, который подходит для ЛК с базовым функционалом. Вы можете выбрать один из множества шаблонов, которые предлагаются платформами для создания сайтов, например, WordPress, Joomla и т. д. Шаблон уже содержит все необходимые разделы и элементы личного кабинета, такие как авторизация, профиль, история заказов и др. Вам останется только настроить внешний вид и дизайн шаблона под свой сайт и бренд и выполнить тестирование функционала.
Специализированный плагин. Этот способ подойдет для более сложных проектов. Плагины – это специальные программы-надстройки на базовой платформе, которые добавляют дополнительные модули в личный кабинет. Такие популярные плагины, как Ultimate Member, BuddyPress, расширения в WooCommerce и другие позволяют добавить разные роли и права пользователей, подключить социальные сети, форумы, чаты, опросы и т. д.

Разработка с нуля. Это самый дорогой способ, который подходит для крупных и сложных сайтов с уникальным функционалом. Вы можете обратиться к профессиональной веб-студии или фрилансеру, которые разработают личный кабинет для вашего сайта с нуля, используя разные языки программирования, такие как HTML, PHP, JavaScript и т. д. Этот способ позволяет заказчику создать ЛК с любыми функциями, например, выполнить интеграцию с сервисами аналитики, CRM и ERP.






