Как создать карту в конструкторе Яндекс Карт и вставить ее на сайт

Сервис Яндекс Карты стал бесценным инструментом для предприятий. Он позволяет им легко показывать свое местоположение и направлять туда клиентов. Встраивание карты на сайт — отличный способ упростить посетителю поиск физического расположения вашего бизнеса. Разберемся, как это сделать.
Оглавление
Зачем нужна карта Яндекс на сайте
Точное определение местоположения имеет много преимуществ:
- Удобство для пользователей. Клиенты легко находят ваше местоположение, что особенно актуально для офлайн-бизнесов (ресторанов, магазинов, офисов).
- Информация о близлежащих объектах (метро, отели, парковки). Помогает людям планировать посещение.
- Повышение доверия. Наличие точного адреса дает клиентам больше уверенности.
- Упрощение взаимодействия. Помимо определения локации, можно добавлять свои отметки на карту или делиться ею с друзьями.
- Повышение индекса качества сайта. Чем подробнее представлена информация о компании, тем сайт считается полезнее для пользователя, что повышает его позиции в поисковой выдаче.
Как создать карту Яндекс в конструкторе
Создаем собственную карту, следуя пошаговому руководству.
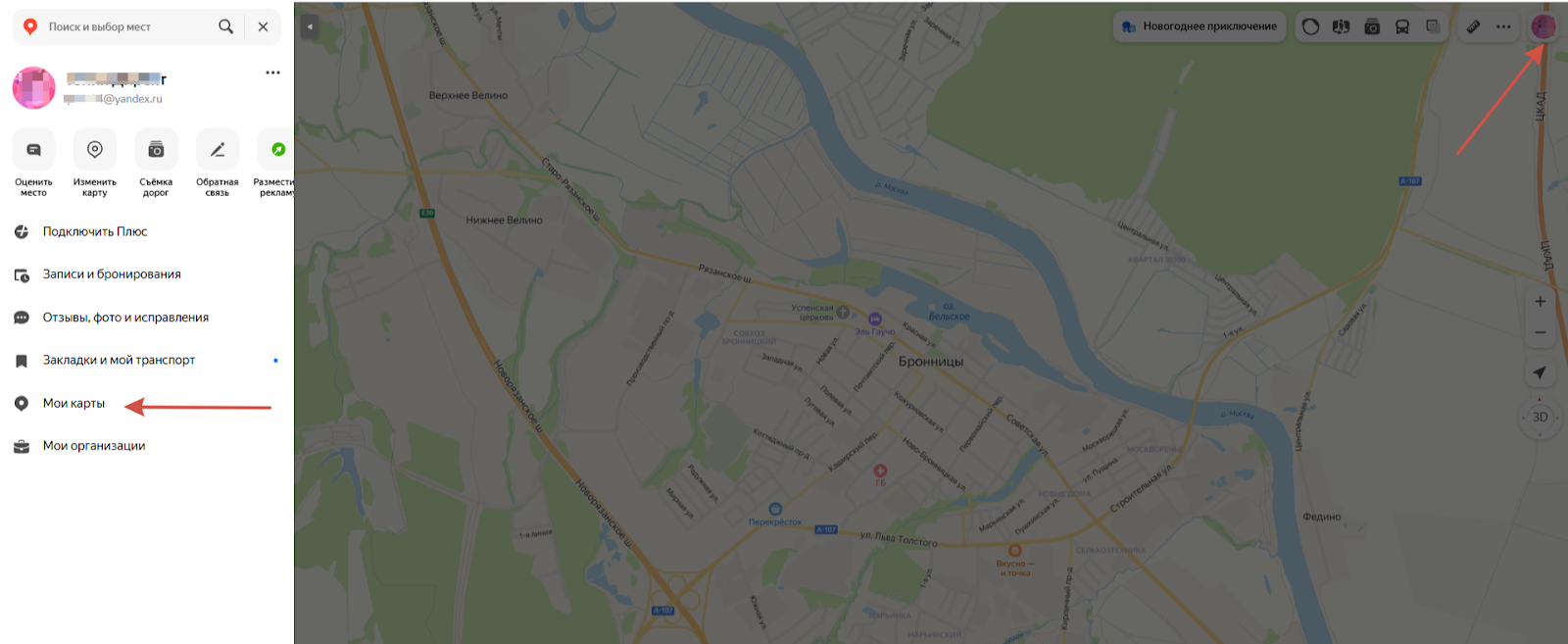
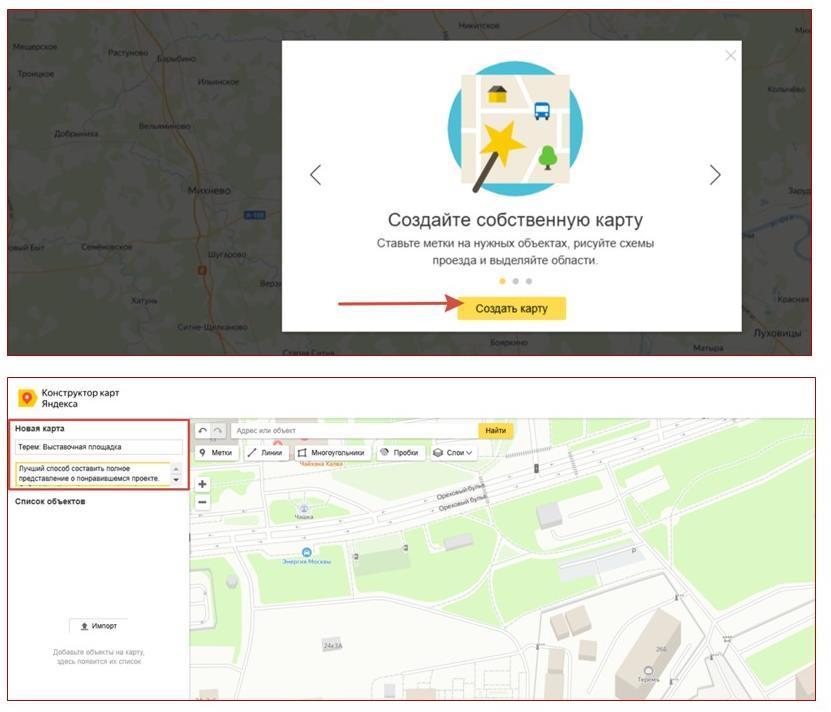
Шаг 1. Переходим к Конструктору карт. Попасть в него также можно с главной страницы сервиса Яндекс Карты, если кликнуть по своему логину и в открывшемся меню перейти на вкладку «Мои карты».
Шаг 2. Выбираем «Создать карту», задаем ее название и описание. Эти данные будут видны только вам и помогут не запутаться, если на логине несколько сохраненных локаций.

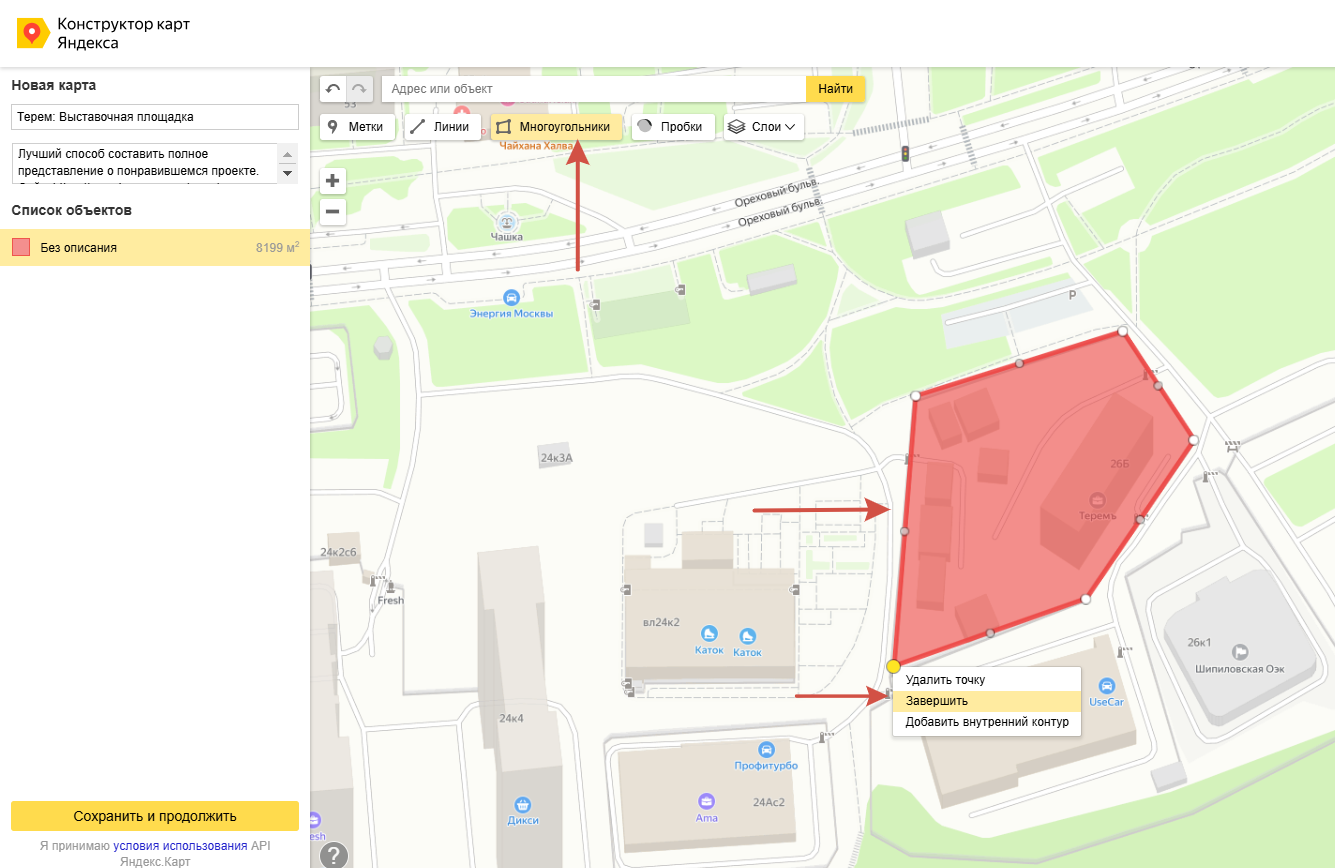
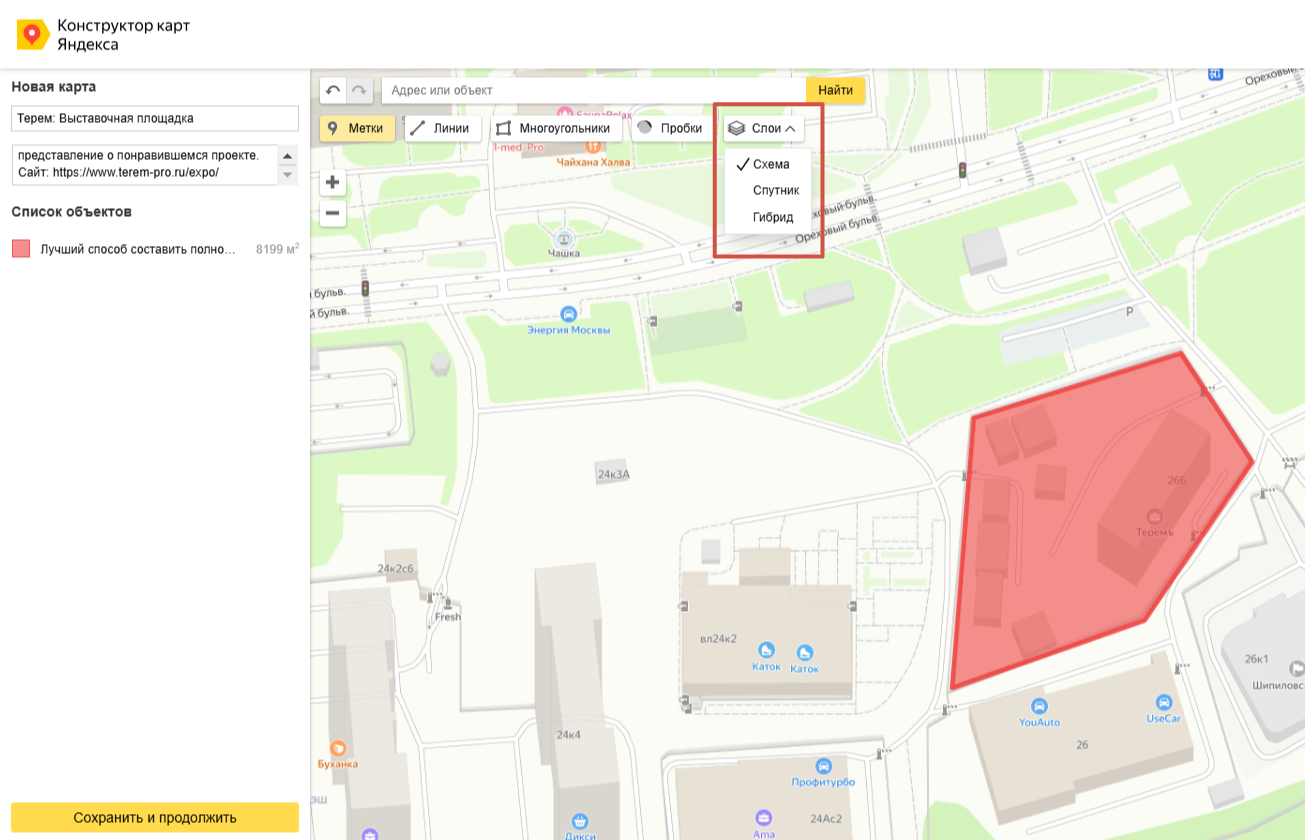
Шаг 3. Создаем объект: выделяем нужную локацию с помощью линий, меток или многоугольников. На скриншоте ниже — локация, выделенная с помощью многоугольника.

Шаг 4. Используя меню «Слои», выбираем вид отображения — схема, спутник или гибрид.

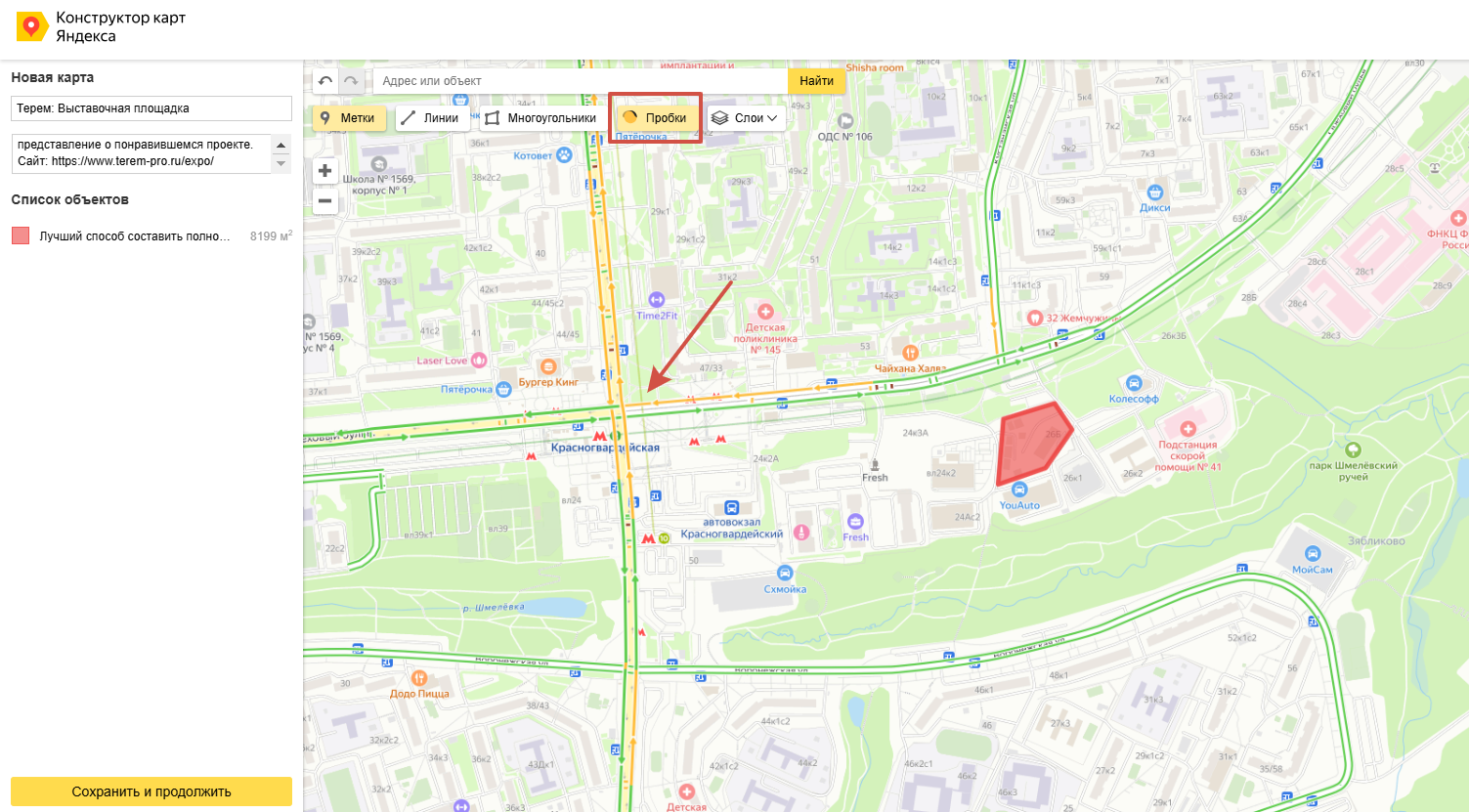
Шаг 5. Удобная опция «Пробки» — пользователи смогут оценить, насколько быстро получится приехать.

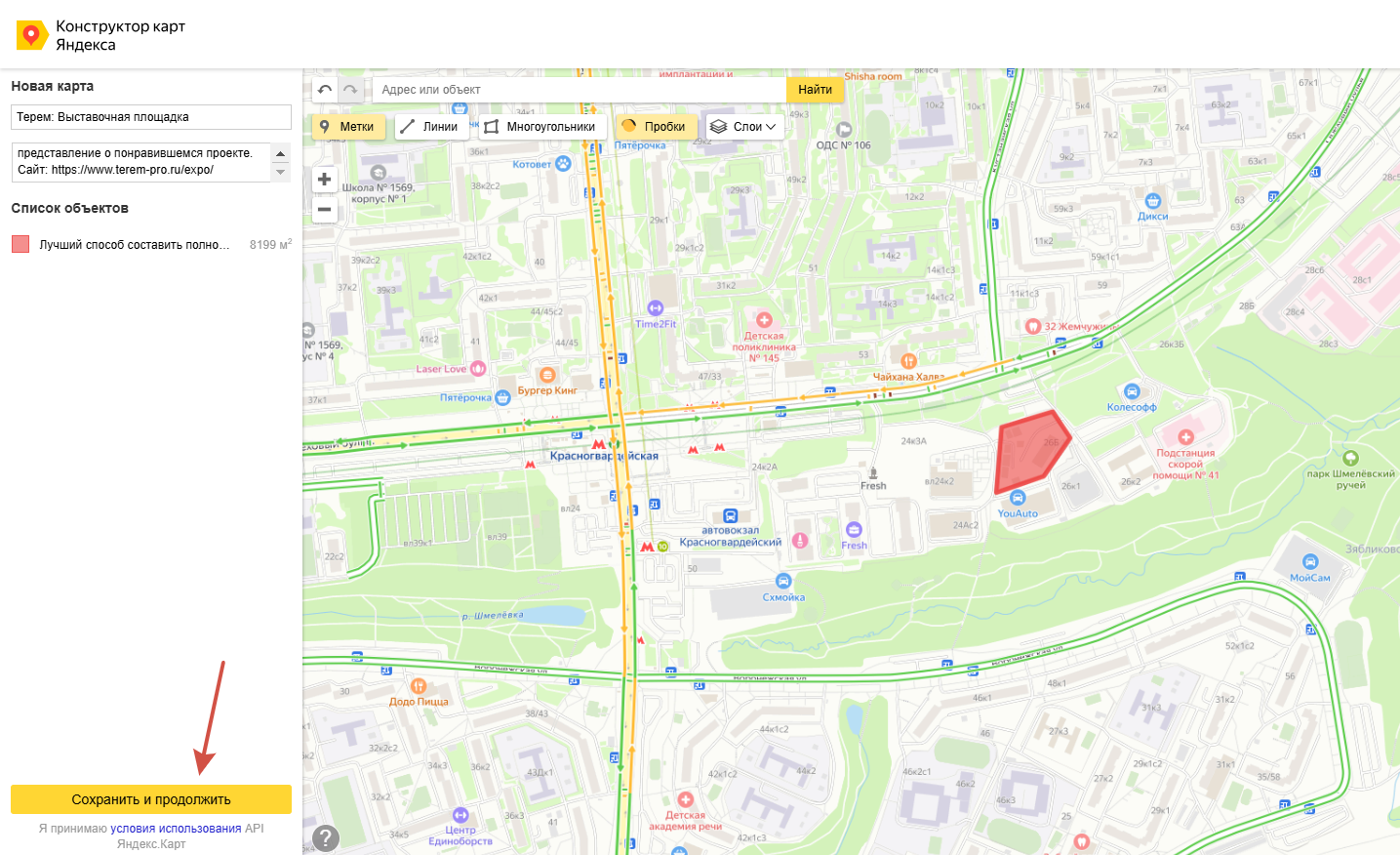
Шаг 6. Выбираем пункт «Сохранить и продолжить».

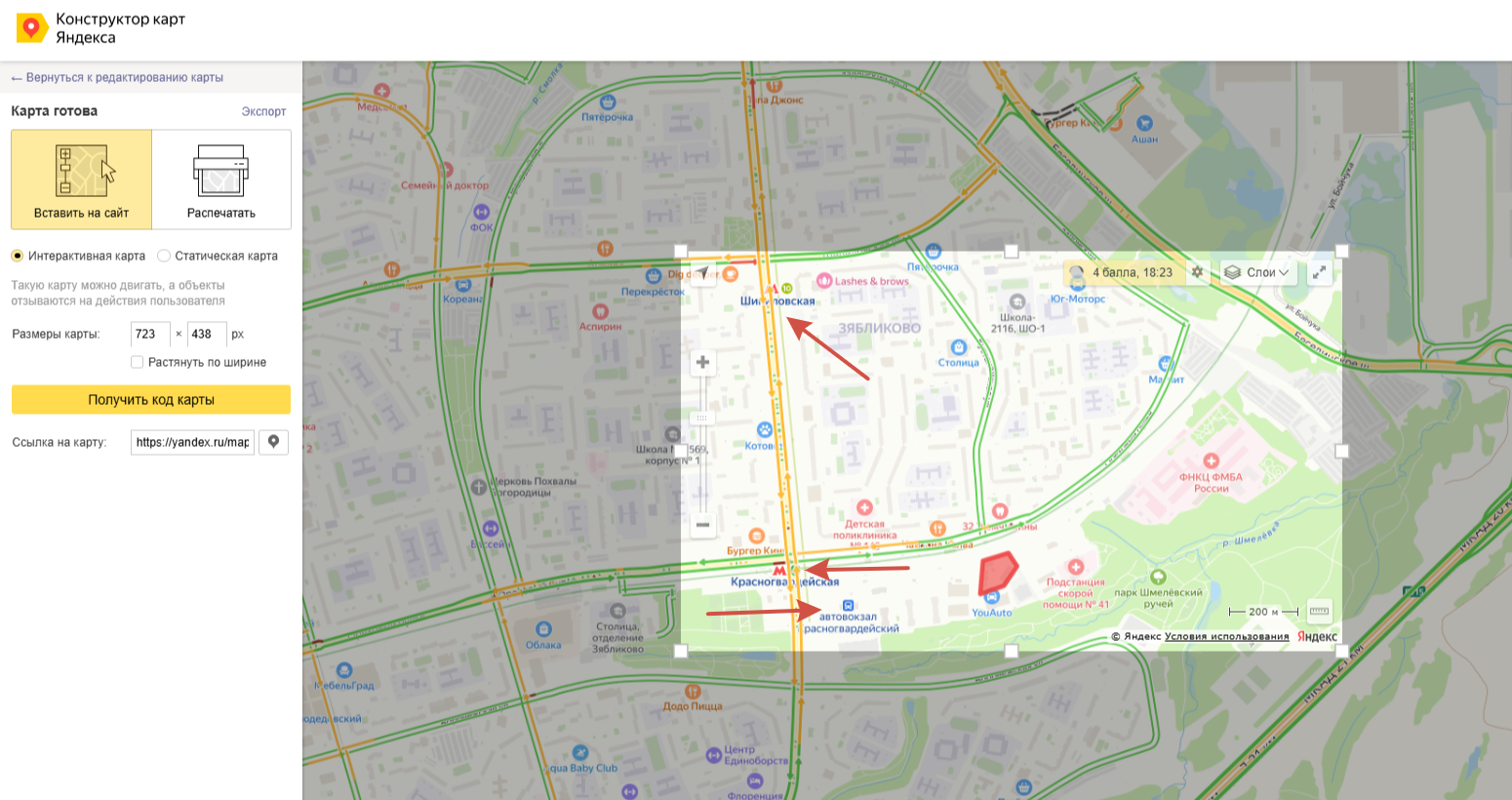
Шаг 7. Определяем область вокруг локации. Желательно захватить ближайшие транспортные узлы — станции метро, автовокзалы. Это упростит навигацию.

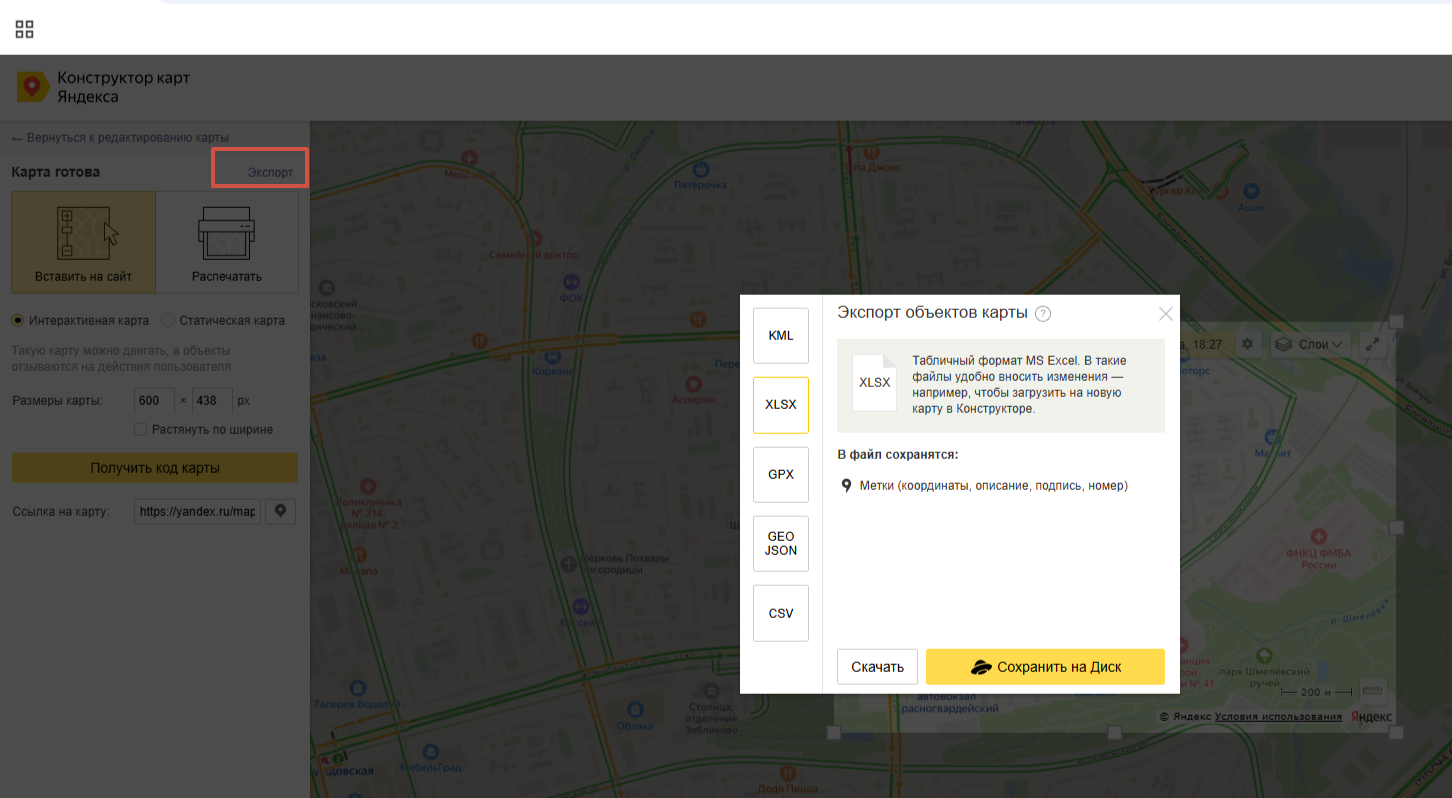
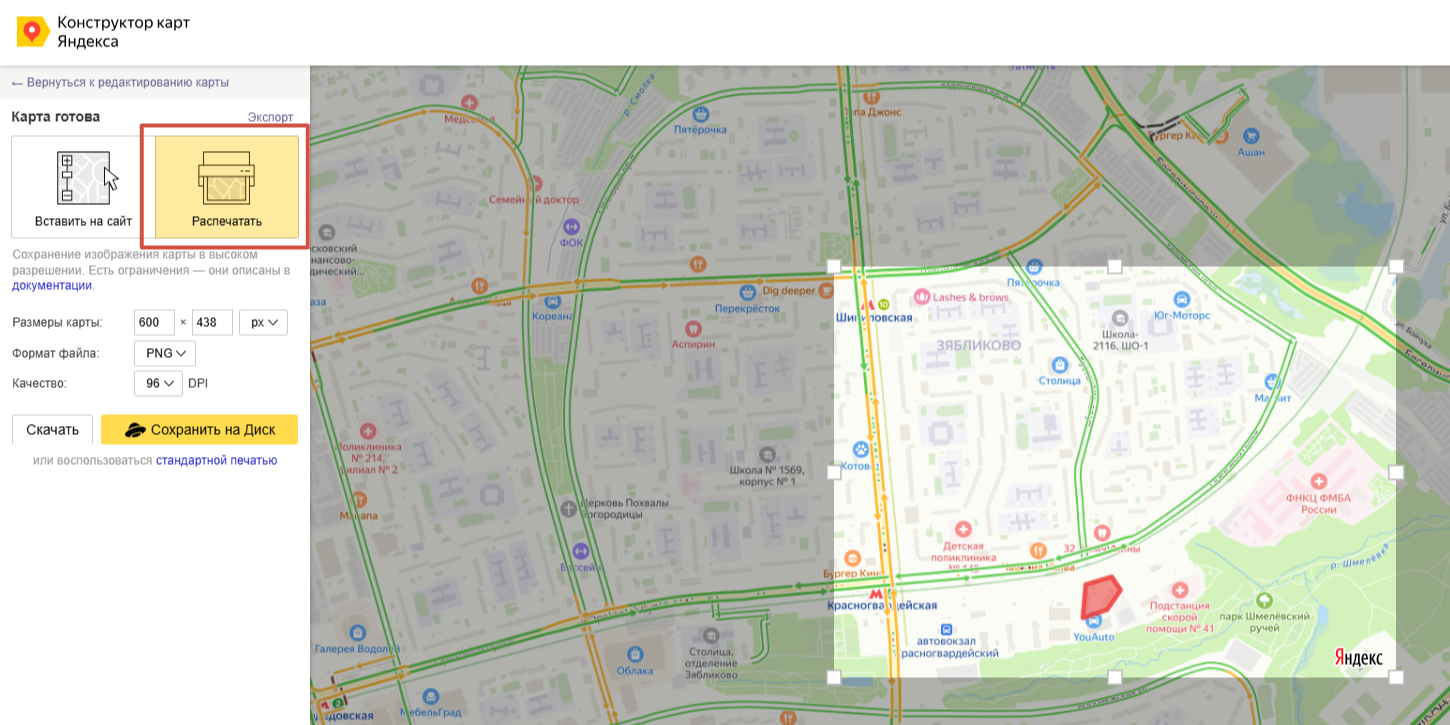
Шаг 8. Определяем тип карты:
- «Экспорт» — сохраняем карту в одном из доступных форматов, чтобы впоследствии использовать для импорта в навигаторы, работы с API Карт или сохранения в других программах;
- «Распечатать» — сохраняем карту в формате PNG или JPG, чтобы после иметь возможность распечатать ее на бумаге;

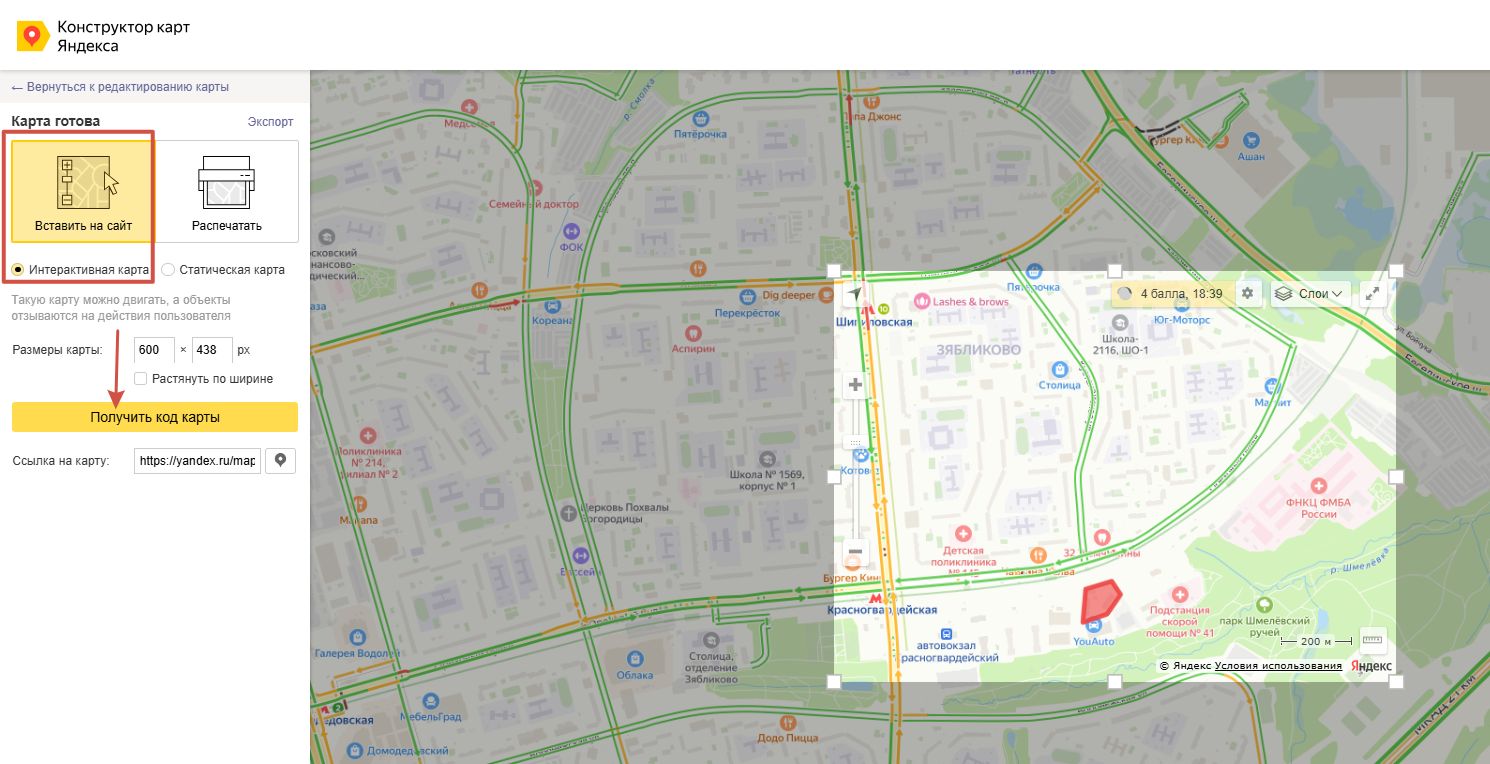
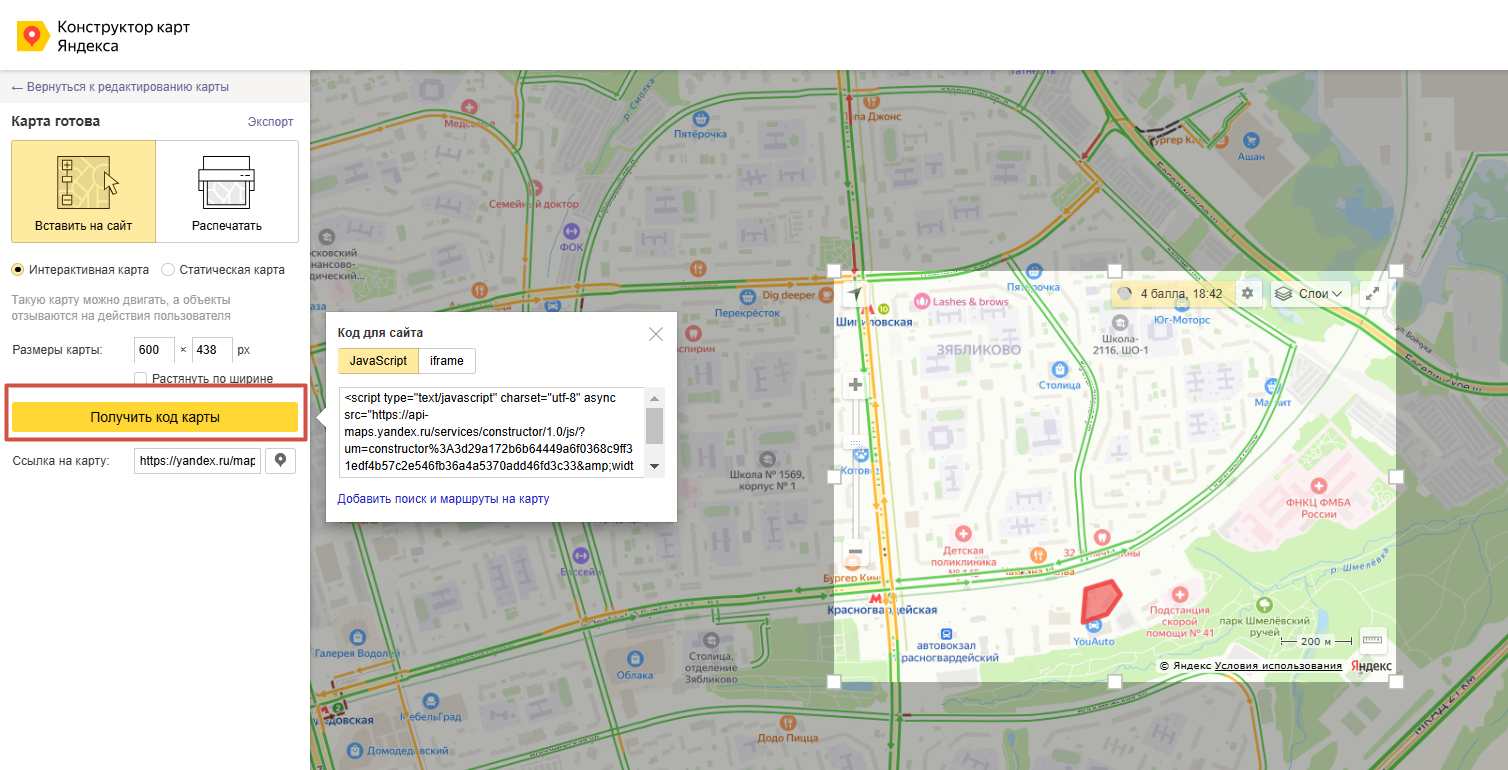
- «Вставить на сайт интерактивную карту» — оптимальный вариант (пользователь сможет взаимодействовать с ней прямо на сайте);
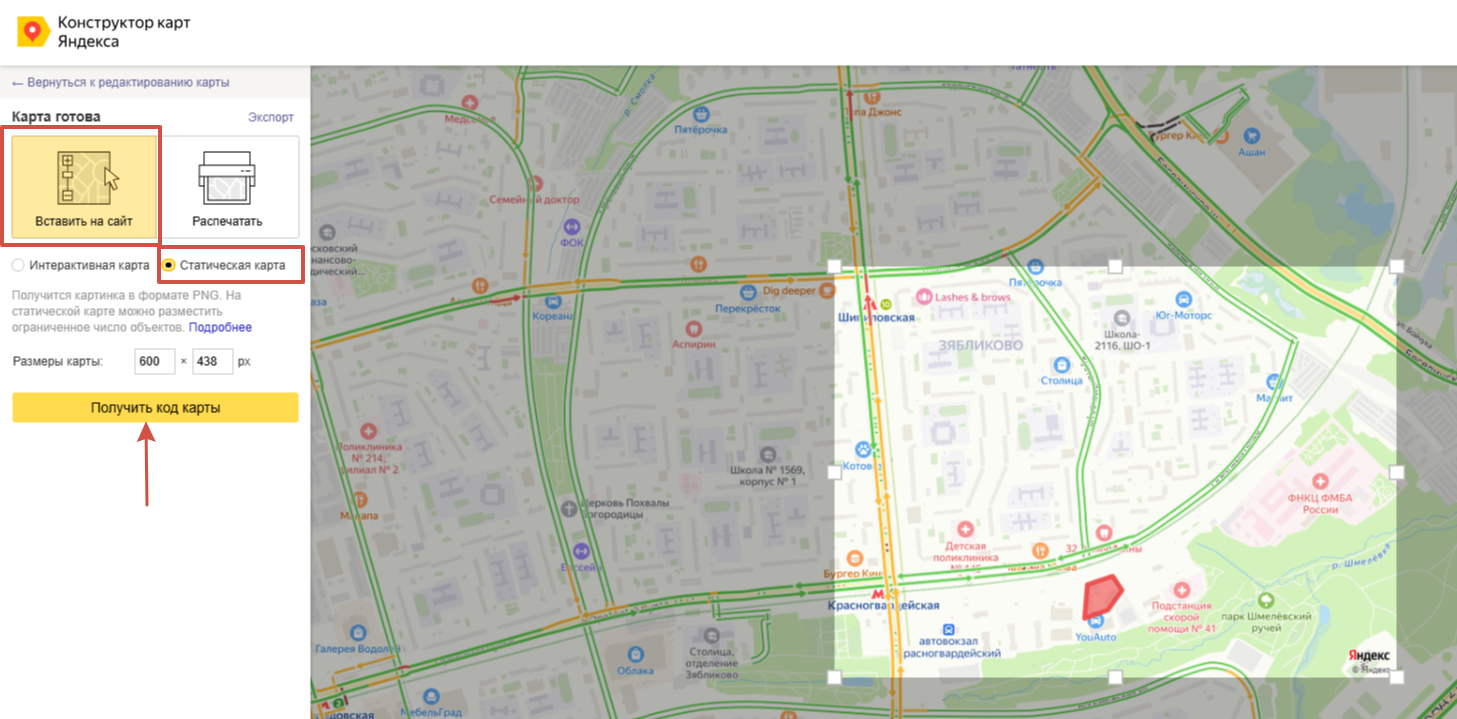
- «Вставить на сайт статическую карту» — при выборе этого варианта получаем PNG-картинку.
- Шаг 9. После выбора типа карты через специальную кнопку копируем код для вставки на сайт.

Как добавить карту на сайт
Мы разобрались, как создать карту в конструкторе Яндекс Карт. Теперь интегрируем ее на сайт. Если вы недостаточно хорошо владеете навыками работы с кодом сайта, лучше отдать полученный код вебмастеру и попросить его опубликовать карту. Если хотите вставлять код карты самостоятельно, учтите следующие моменты:
- в CMS лучше использовать готовые плагины и модули;
- в конструкторах сайтов (таких как, например, Tilda) пользуйтесь специальными блоками для добавления карт;
- для WordPress выбирайте код iframe;
- лучше всего помещать карту в подвале сайта или на странице «Контакты».
Заключение
Добавление Яндекс Карт на сайт — это не просто визуальный элемент. Это важный инструмент, который может улучшить пользовательский опыт, увеличить посещаемость и повысить доверие к бизнесу. Кроме того, наличие карты повышает индекс качества сайта (ИКС), что, в свою очередь, помогает ему чаще попадать на более заметные позиции в органической выдаче. Через инструмент «Парсер ИКС» от click.ru вы можете сравнить показатели своего сайта с конкурентами. Опция полностью бесплатна для пользователей экосистемы.