Как создать макет главной страницы сайта в фотошопе: пошаговая инструкция и примеры

Создание макета сайта в Photoshop требует некоторого опыта и знаний в веб-разработке. HTML, CSS, JS – для создания красивого, функционального и отзывчивого макета все это нужно знать хотя бы на базовом уровне. Конечно, с практикой и изучением основ дизайна в растровых редакторах вы также можете создавать в них и профессиональные макеты – сделать это можно и в визуальном редакторе Adobe Photoshop.
Также придется учитывать и разрешения экранов, скорость загрузки страниц и адаптивность дизайна – если вы захотите пойти дальше и нарисовать полноценный сайт в PS. И делать все это в PS гораздо сложнее, чем в профессиональных инструментах (особенно в предыдущих версиях редактора).
Но для создания макета главной страницы Adobe Photoshop – вполне подходящий инструмент. Давайте смотреть!
Первый пример создания макета: краткая инструкция
Шаг 1. Настраиваем рабочее пространство
Шаг 2. Устанавливаем параметры сетки
Шаг 3. Определяем цветовую палитру
Шаг 5. Оформляем основную область содержимого
Шаг 7. Добавляем элементы дизайна
Шаг 8. Дорабатываем финальный вариант макета
Шаг 9. Экспортируем макета для веба
Второй пример создания макета: подробная инструкция
Этап №1. Подготовка. Создаем холст
Этап №3. Создаем текстурный паттерн
Этап №4. Помещаем логотип компании на страницу
Этап №5. Вставляем URL в зону хедера
Этап №6. Формируем место для слайдера содержимого
Этап №7. Добавляем приветственный текст
Этап №8. Завершаем проработку хедера
Этап №9. Добавляем градиент к бэкграунду
Этап №10. Делаем буллиты навигации
Этап №11. Формируем разделитель для содержимого
Этап №12. Добавляем основное содержимое
Что такое макет
Макет сайта – это прототип или предварительный эскиз будущего сайта, он определяет дизайн веб-ресурса и функциональные возможности. Макет создается в процессе разработки сайта.
Обычно макет содержит структуру сайта, расположение элементов (текст, изображения, кнопки и т. д.), навигацию и другие элементы дизайна.
Зачем он нужен
Макет помогает понять, как будет выглядеть готовый сайт, например лендинг. Также макет позволяет протестировать различные варианты дизайна, оценить функциональность. После того как макет готов, он может быть использован для создания финального варианта сайта.
Первый пример создания макета: краткая инструкция
Здесь мы рассмотрим создание макета главной страницы для десктопной версии сайта. Постарались разобрать каждый шаг максимально кратко.
Шаг 1. Настраиваем рабочее пространство
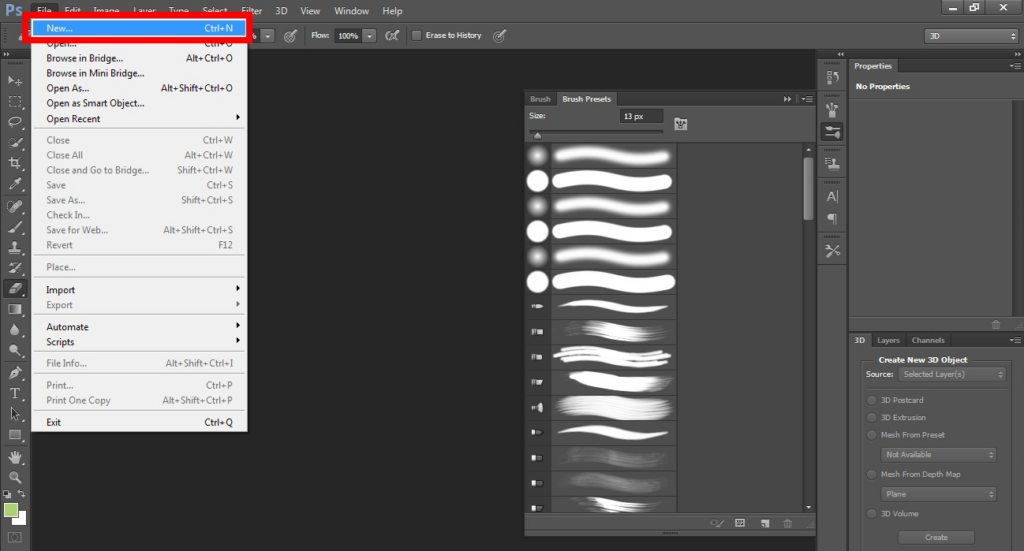
Будем создавать новый файл макета. Запускаем Photoshop. Открываем File и выбираем New.
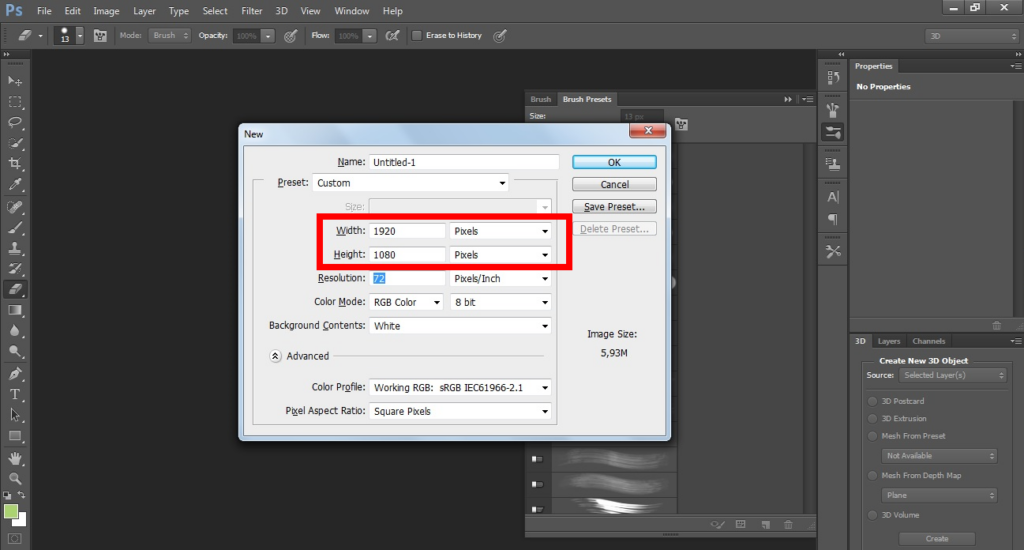
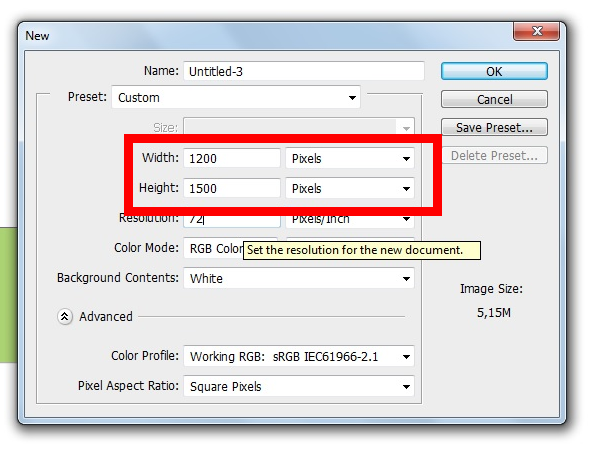
Устанавливаем размеры будущей веб-страницы (например, ширина – 1920 пикселей, высота – 1080 пикселей). Это один из вариантов, в случае с вашим макетом размеры могут быть иными. А вот разрешение можно оставить 72 пикселя на дюйм – оно идеально для использования для веба. Называем документ и нажимаем ОК.
Шаг 2. Устанавливаем параметры сетки
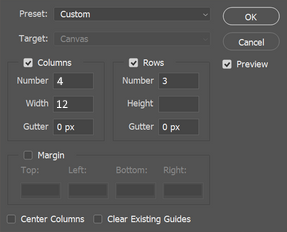
Для этого переходим в меню View и нажимаем кнопку New Guide Layout. Это функция создания нового макета направляющей. Настраиваем столбцы и строки в соответствии с потребностями дизайна.
Обычно выбирают сетку из 12 столбцов – это универсальный вариант, который поможет выровнять и равномерно расположить элементы любого дизайна.
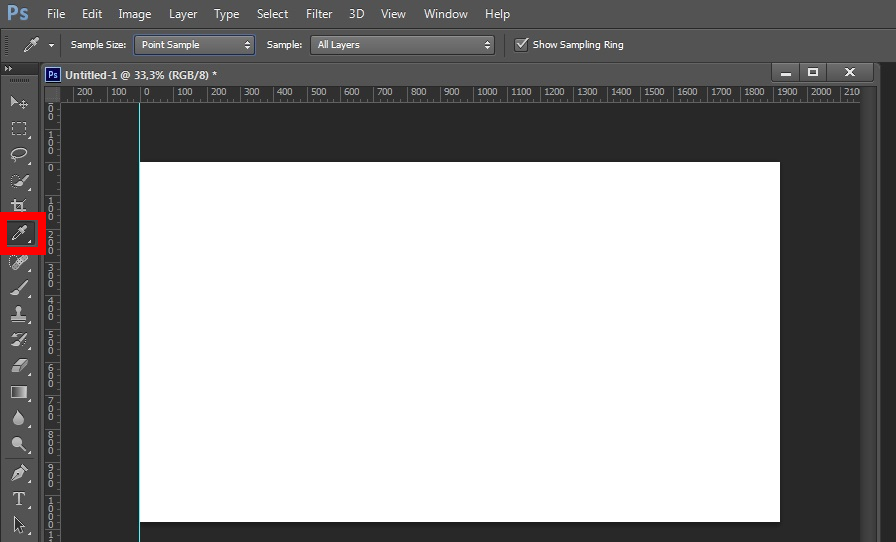
Шаг 3. Определяем цветовую палитру
Определяемся с основными и дополнительными цветами, а также с цветами-акцентами.
С помощью инструмента Color Picker выбираем цвета с готовых образцов. Сохраняем эти цвета (панели «Цвета» и «Образцы») – для удобного доступа в дальнейшем.
Шаг 4. Создаем хедер
С помощью инструмента создания прямоугольника рисуем баннер в верхней части страницы.
Добавляем логотип компании, используя опцию Place Embedded (она находится в разделе File).
Располагаем навигационное меню с помощью инструмента Text. Следим за тем, чтобы шрифты были одинаковыми и читабельными.

Шаг 5. Оформляем основную область содержимого
С помощью прямоугольника создаем секции для контента. В том количестве, в котором они требуются. Инструмент находится на главной панели, в левой части редактора.
Вставляем изображения с помощью уже знакомой нам функции Place Embedded.

Добавляем заголовки и основной текст. Не забываем соблюдать строгую иерархию для всех элементов.

Шаг 6. Создаем подвал
Создаем еще один прямоугольник в нижней части, аналогичный подвалу на главной странице сайта (нижний колонтитул).
Вставляем в размеченную зону макета стандартный набор данных: контактную информацию, иконки социальных сетей и ссылки на документы (условия предоставления услуг или политику конфиденциальности, например).

Шаг 7. Добавляем элементы дизайна
Продолжаем добавлять новые элементы. Обязательно группируем слои, относящиеся к каждому разделу (заголовок, основной контент, сайдбар, подвал), чтобы сохранить чистоту и порядок.
Шаг 8. Дорабатываем финальный вариант макета
Увеличиваем масштаб и просматриваем дизайн. Все должно быть ровно и согласованно друг с другом.
Регулируем все неправильно расположенные элементы и убеждаемся, что цветовая палитра остается неизменной.
Шаг 9. Экспортируем макета для веба
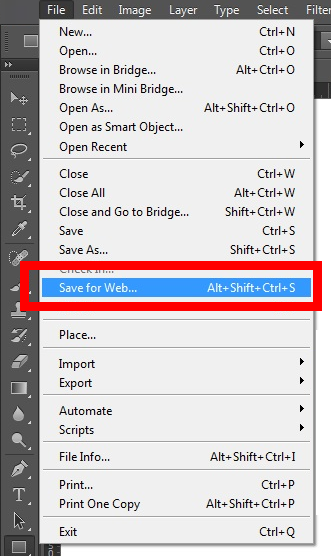
Если с черновым вариантом макета – все ОК, то переходим в меню File и выбираем Export > Save for Web (в новой версии редактора). Выберите подходящий формат (обычно JPEG или PNG) и нажмите Save.
В старой версии редактора Save for Web вы найдете сразу же в меню File.

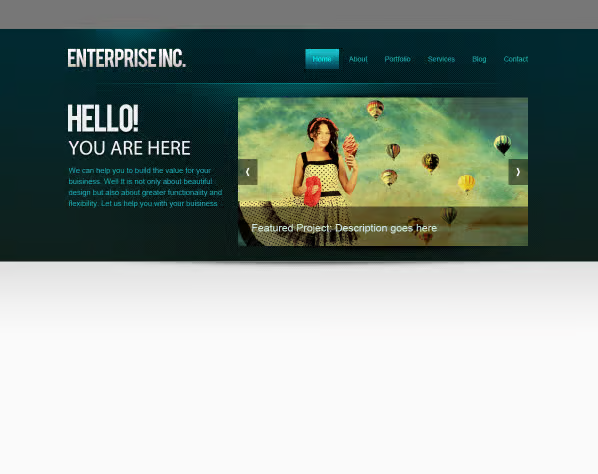
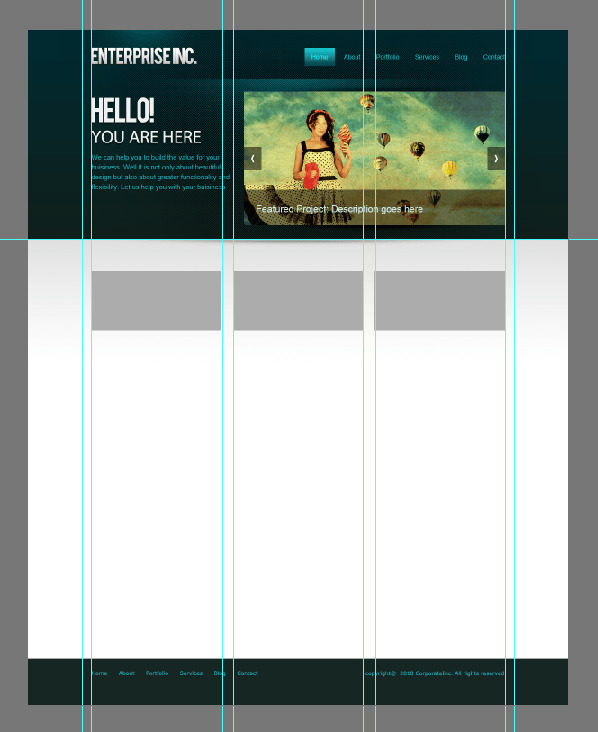
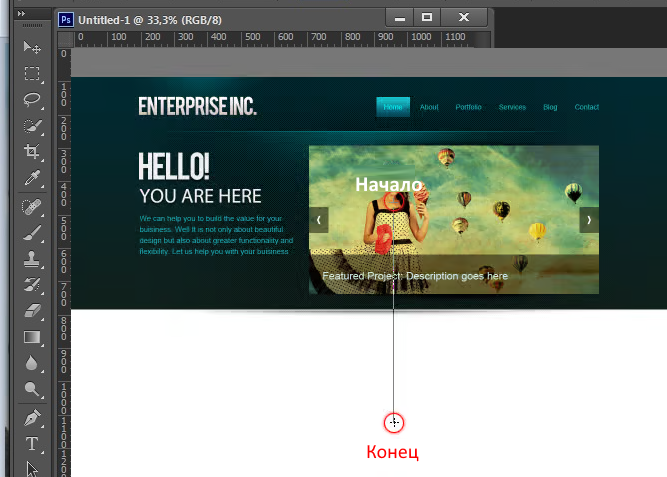
Второй пример создания макета: подробная инструкция
Этот пример создания макета – более подробный. Мы рассмотрели создание типичных элементов главной страницы (хедер, футер, сайдбар), а также узнали, как вставить логотип, приветственный текст, буллиты и другие элементы.
Этап №1. Подготовка. Создаем холст
Запускаем Photoshop. Создаем новый документ с разрешением 1200 x 1500. Это будет самый первый этап создания нашего макета – настройка холста. Начинаем работу. Теперь мы будем формировать новый документ:

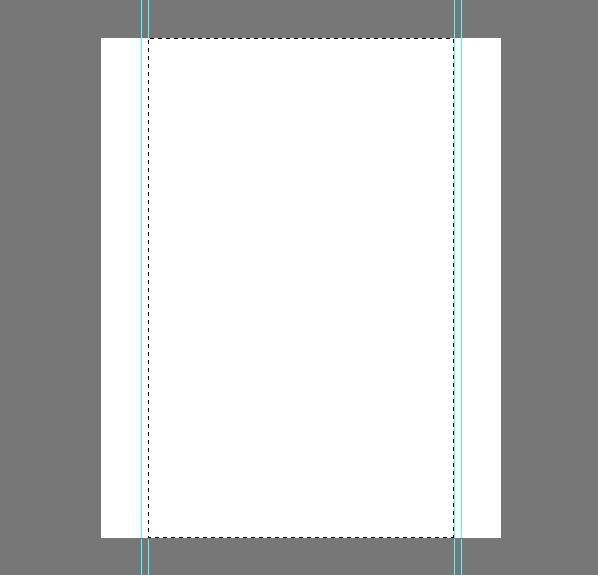
Для примера создадим макет шириной 960 пикселей. Теперь мы выделим будущую рабочую зону. Для этого будем вставлять направляющие.

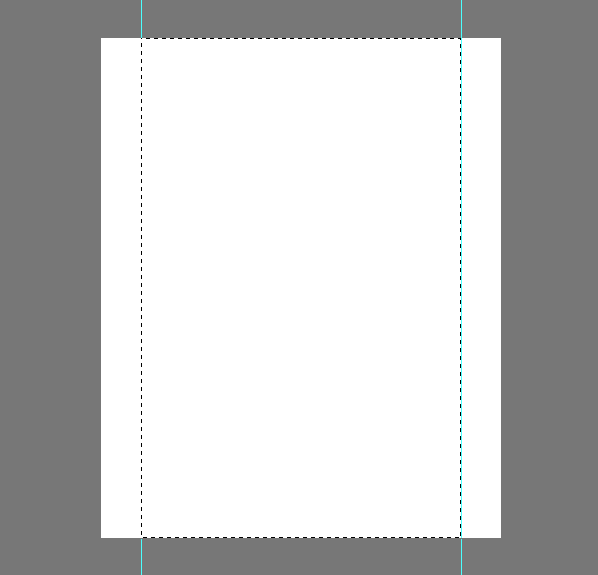
Выделяем весь холст (можно использовать сочетание горячих клавиш Ctrl+A).
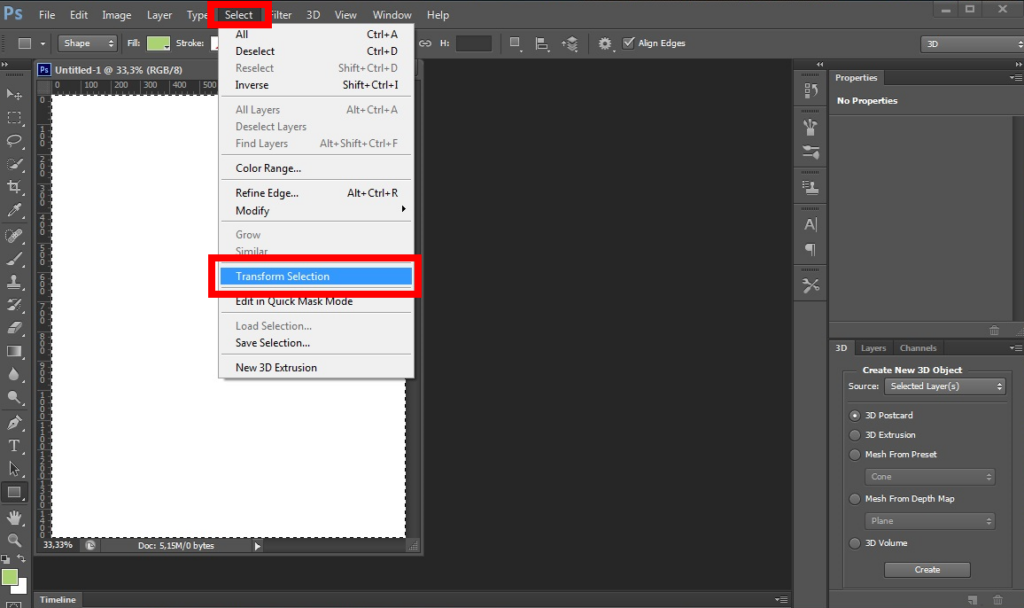
Теперь переходим в меню, которое называется Select, и находим строчку с надписью Transform Selection. Нажимаем на нее.

Сейчас будем сжимать вышеупомянутое выделение. Как уже говорили выше, используем значение 960 пикселей.
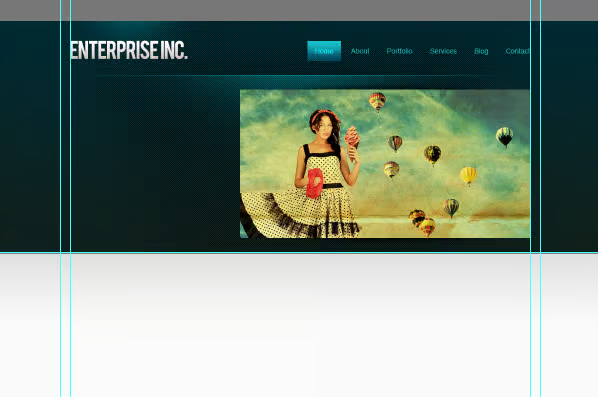
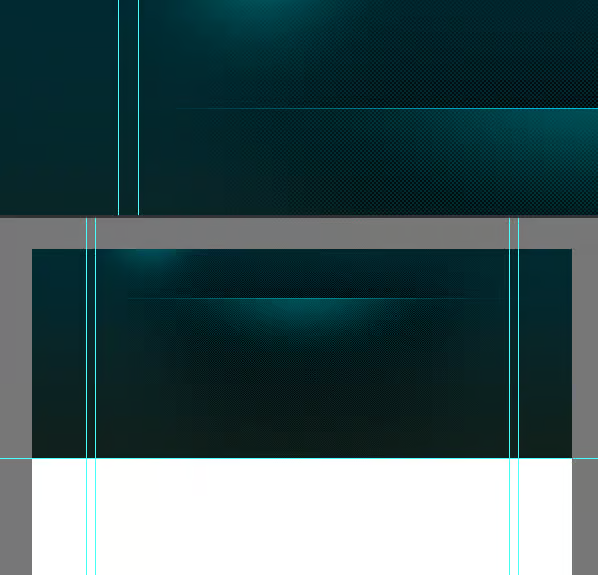
Следующий шаг – вставляем направляющие к выделению. В итоге все это может выглядеть следующим образом:

Теперь нужно создать подложку между условным бордердом и содержимым (место для будущего контента). Сделаем это чуть позже, а пока вернемся к инструменту трансформирования.
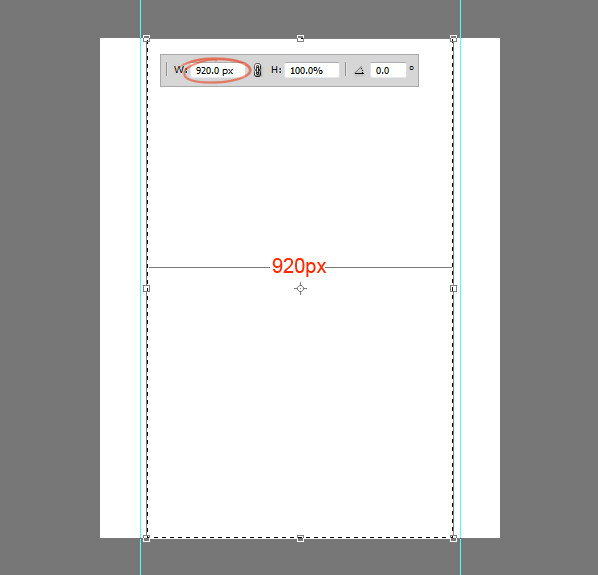
Убедитесь, что установлен режим активного выделения. Теперь мы заново применяем команду трансформации выделения. Посмотрите на скриншот ниже, чтобы сформировать представление об этом шаге:

Внимание: на предыдущем шаге не забудьте поменять размер выделения до 920 (в ширину).
Теперь снова будем вставлять направляющие для нашего нового выделения:
Следующий этап – создадим хедер (заголовок) макета. Здесь нет ничего сложного.
Этап №2. Создаем хедер
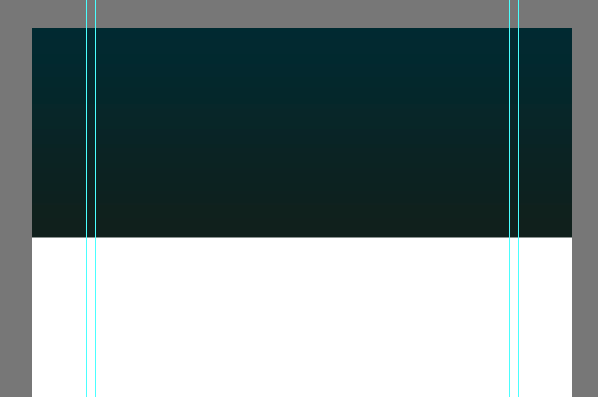
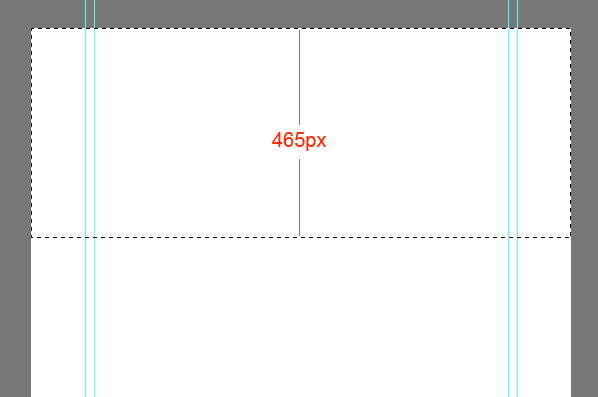
Снова делаем выделение (значение в пикселях мы указали красным цветом):

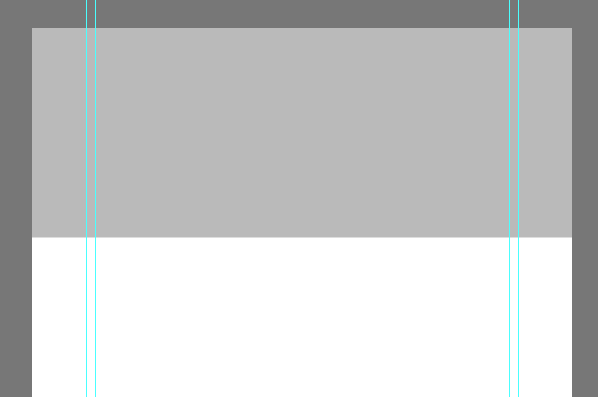
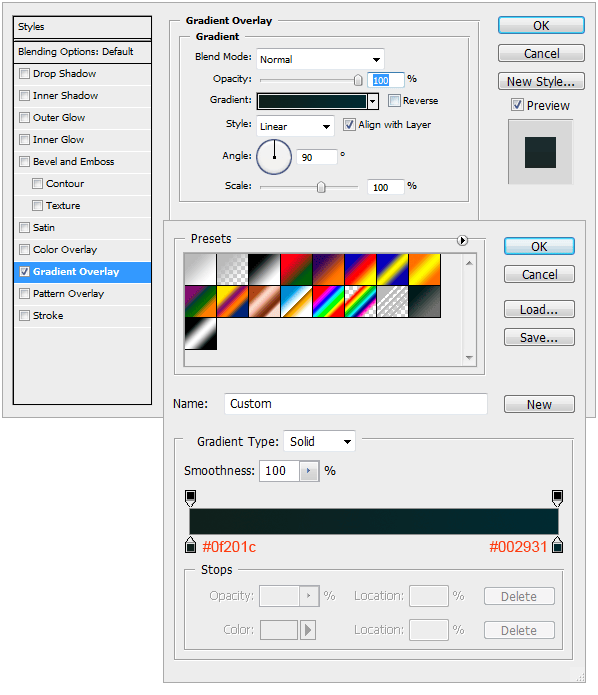
Сначала заполняем выполненное выделение серым цветом. Теперь нужно будет задействовать стили слоя. Делайте это, когда нужно работать с цветами и градиентными масками (очень частый сценарий при разработке макета). Этот подход нужно применять на протяжении всей работы над дизайном макета, чтобы сохранить визуальную иерархию и общий стиль.

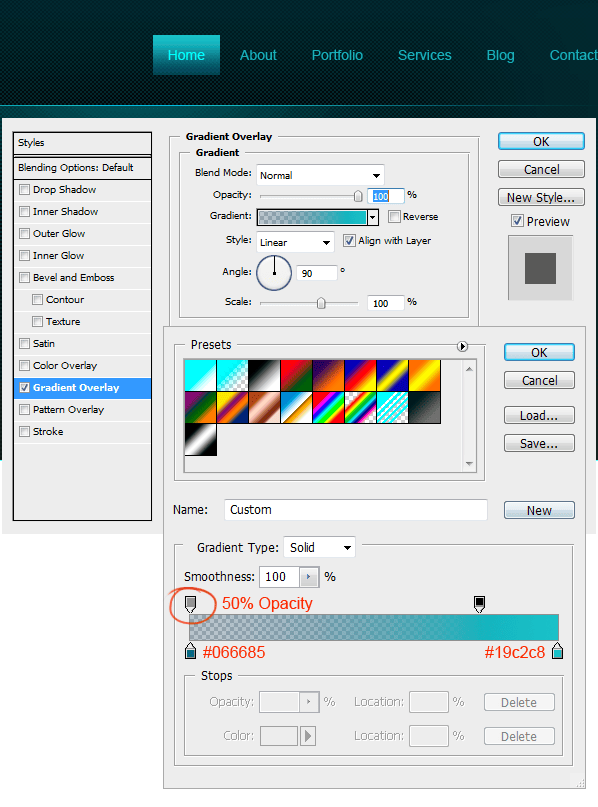
Теперь будем добавлять маску-градиент в зону предварительного хедера. Для этого кликаем на миниатюре слоя и входим в режим градиентного оверлея.

В итоге перечисленные выше шаги в окне редактора, в нашем случае, выглядят вот таким образом:
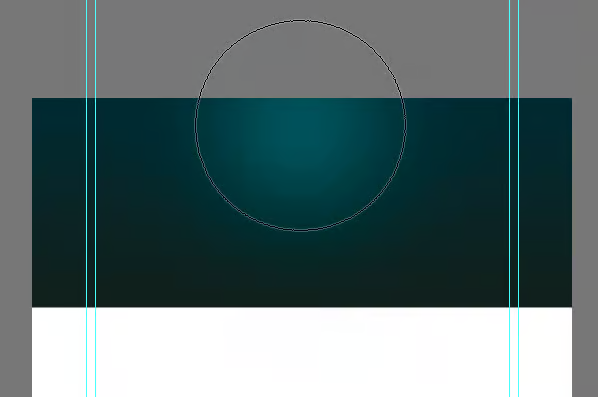
Далее нужно добавить выделение. Вот, что нужно будет сделать.
1. Формируем еще один layer.
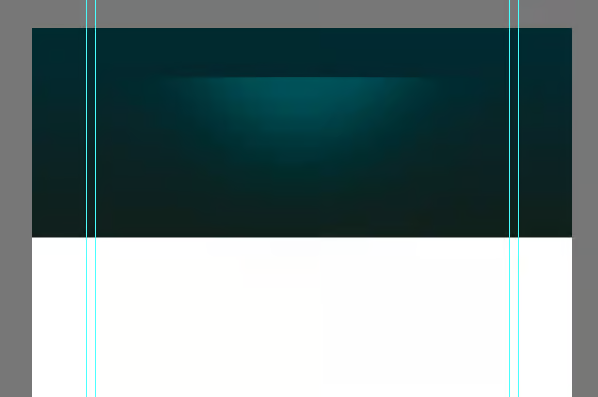
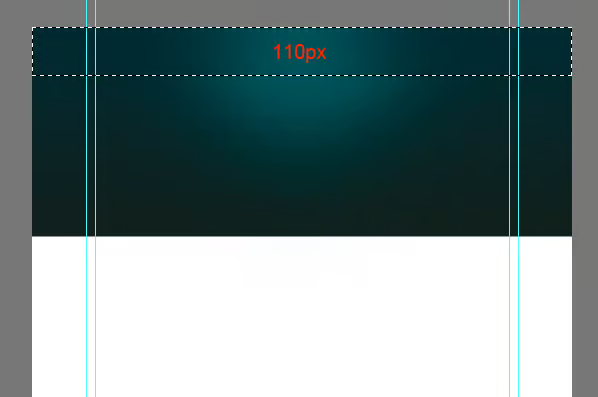
2. Подготавливаем очень мягкую кисть. Устанавливаем значение диаметра в 600 px.
3. Цвет кисти у вас будет индивидуальным. В нашем случае это был #19535a.

4. Продолжаем. Теперь нужно будет захватить выделение (в нашем случае его высота в пикселях указана красным):

5. Теперь любым способом удаляем ранее выделенную зону (можно использовать старую-добрую клавишу Delete). Вот, что осталось на экране:
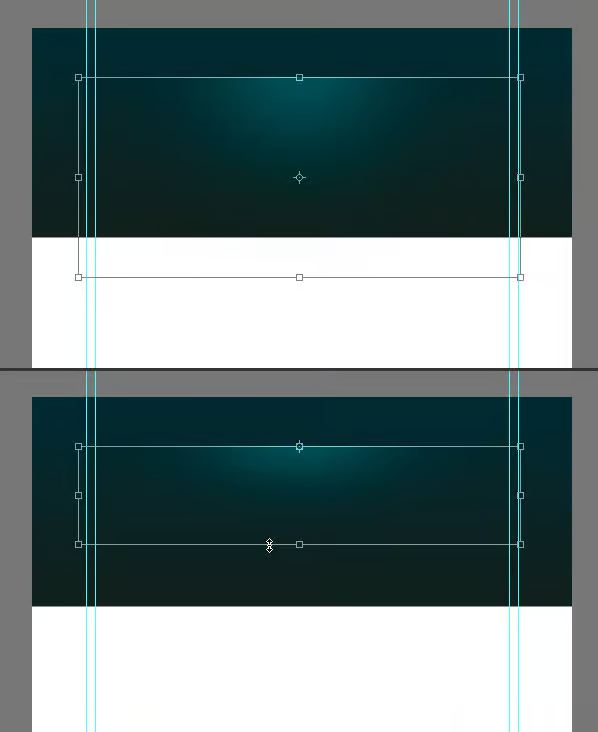
6. Сжимаем полученный блок по вертикали, для решения этой задачи можно использовать сочетание горячих клавиш Ctrl+T.
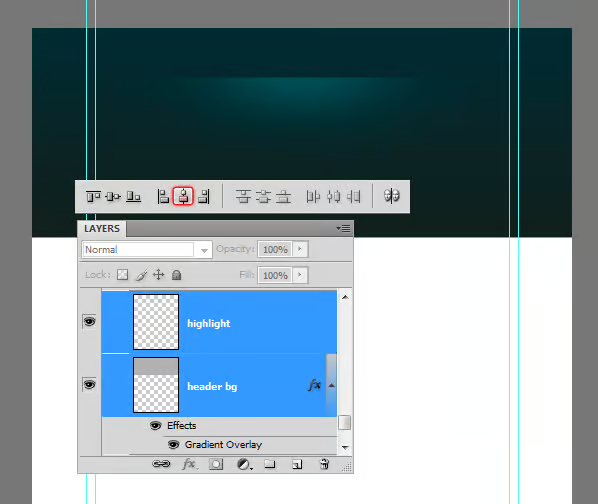
Нам сейчас очень важно убедиться, что место выделения идеально центрировано по отношению к хедеру. Для этого выделяем все компоненты (слои, заголовок и выделение), а затем нажимаем клавишу V (так можно быстро перейти в режим перемещения).
7. Теперь на панели параметров нажимаем на иконку выравнивания центров в горизонтальной плоскости (в английской версии функция эта называется Align Horizontal Centers).

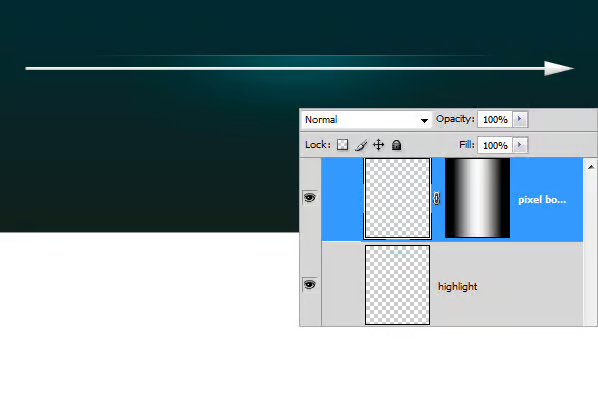
8. Теперь создаем новый слой. Поправка: будем делать это при помощи карандаша (он же Pencil Tool). Нарисуем соответствующую линию размером ровно в один пиксель.

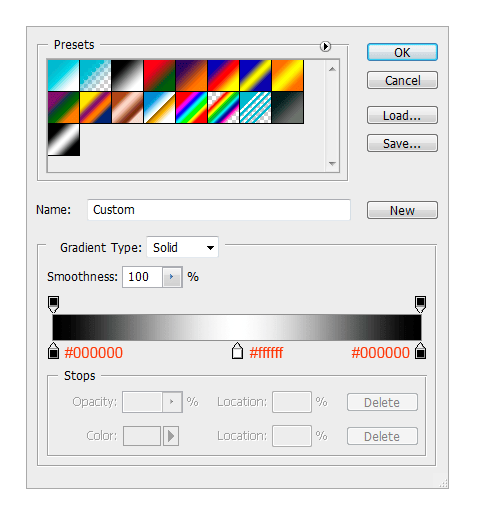
9. Плавно скроем торчащие края с помощью градиентной маски. Для этого мы будем использовать знакомый Gradient (простыми словами, создадим на панели параметров градиент).

10. Применяем упомянутый выше градиент.
Дальше нужно создать элементарную текстуру и применить ее к зоне хедера. Ниже продолжим решать эту задачу.
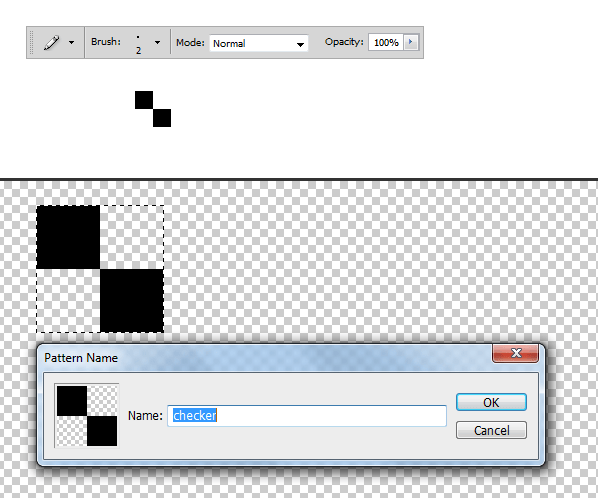
Этап №3. Создаем текстурный паттерн
Выбираем инструмент «Карандаш», устанавливаем размер кисти на 2 пикселя и добавляем две точки. Они должны касаться друг друга по углам.
Отключаем фон и выделяем точки. В меню редактирования проекта нажимаем на строчку Define pattern. Это и есть определение узора. Вот как он выглядит у нас:

Далее порядок действий будем таким:
- Формируем еще один слой в проекте;
- Помещаем только что созданный слой под тем слоем, который имеет выделение;
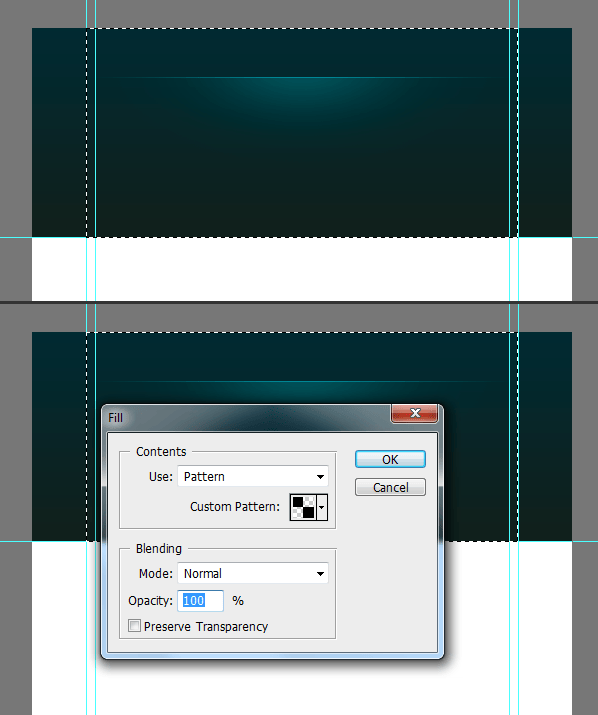
- Входим в режим заливки;
- Находим знакомый нам паттерн среди узоров;
- Нажимаем кнопку ОК.
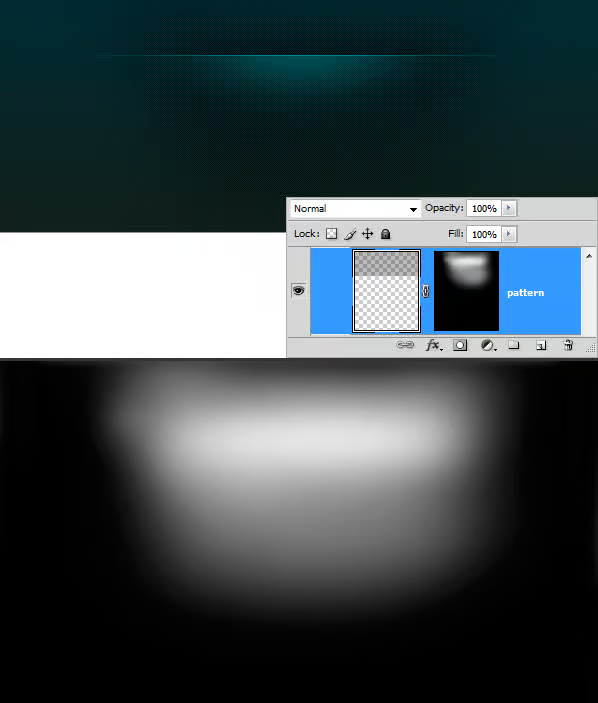
В итоге все будет выглядеть следующим образом:
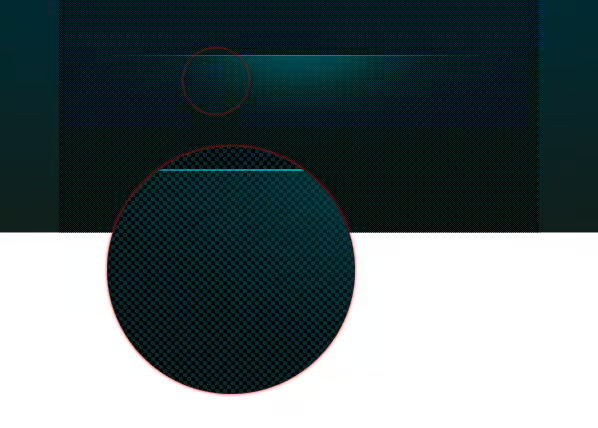
Выделение заполнено узором. Взгляните, как это сделано в нашем примере:
Плавно наносим узор на хедер. Сразу же будем работать с уже знакомым нам инструментом – слой-маской. Ее прибавляем к слою с паттерном (речь об узорах).
Находим очень мягкую кисть. Начинаем малевать довольно большими мазками.
Теперь понижаем уровень непрозрачности кисти (в нашем случае примерно до 60%) и продолжаем процесс раскрашивания.
Важно: если вы находите краску излишне интенсивной, отрегулируйте непрозрачность слоя отдельно.

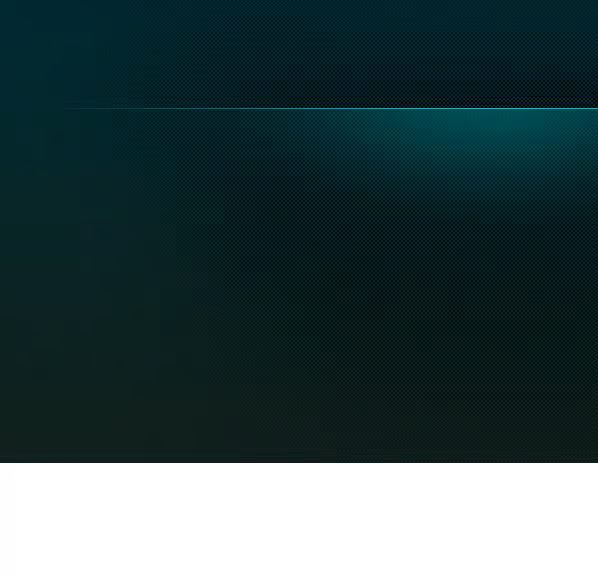
Смотрите, как все ровно и красиво.
Фон практически готов. Теперь будем добавлять логотип.
Этап №4. Помещаем логотип компании на страницу
Перед добавлением шрифта добавляем выделение, которое останется за логотипом. Далее выполняем следующие действия:
1. Находим очень мягкую кисть;
2. Рисуем обычное пятно;

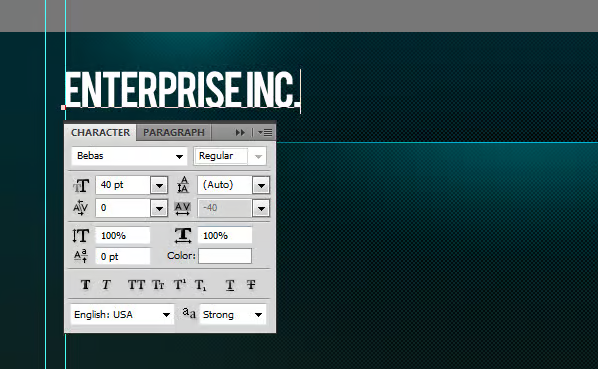
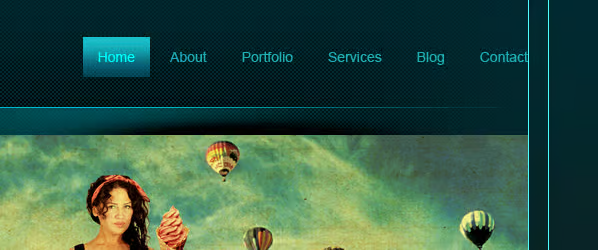
3. Открываем инструмент для работы с типографикой. Делаем надпись. Шрифт будет индивидуальным. В примере это был Bebas;
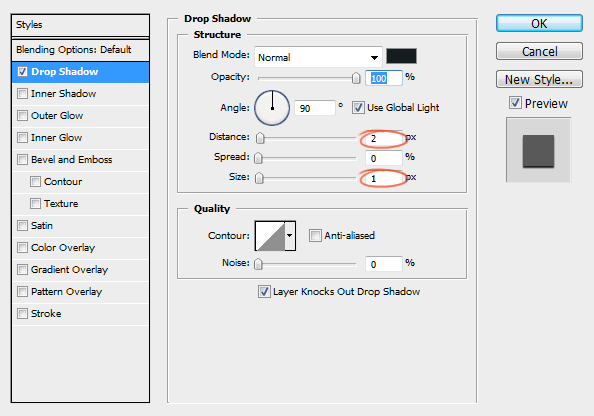
4. Применяем к логотипу конкретные эффекты. Например, к месту будет падающая тень;
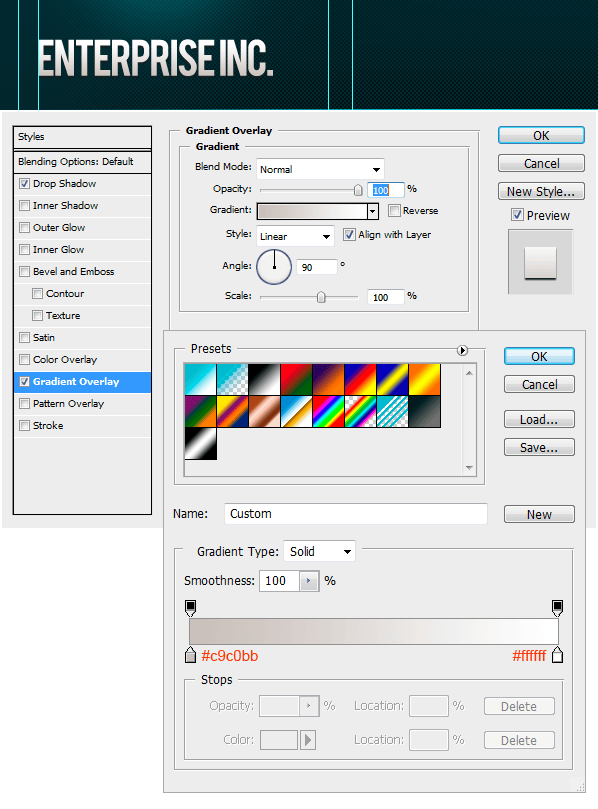
5. Добавляем градиентный оверлей и настраиваем его сразу.
Теперь будем добавлять навигационные ссылки.
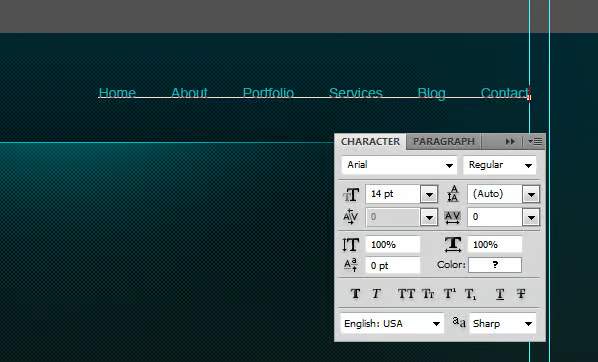
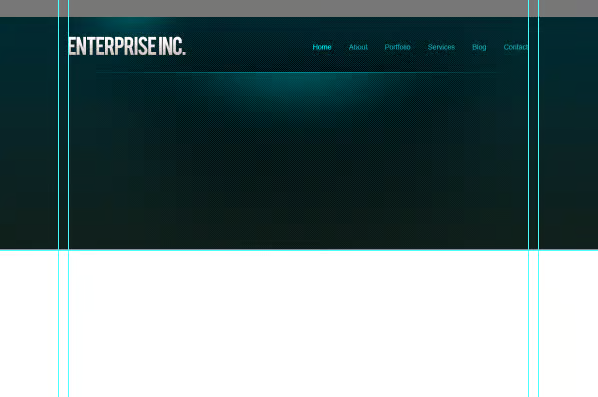
Этап №5. Вставляем URL в зону хедера
Ссылки в шапке – это кликабельные слова или словосочетания. Такие анкоры можно определить, например, в правый верхний угол:

Создаем кнопку навигации. Как это сделать:
1. Активируем инструмент «Прямоугольная область», нажав на иконку Rectangular Marquee Tool;
2. Применяем инструмент Fill. Нам нужно сделать заливку выбранной зоны при помощи рандомного цвета;
3. Затем уменьшаем непрозрачность заливки до 0;
4. Дважды кликаем на миниатюру слоя и находим оверлейный режим с градиентным заполнением. Вот какие параметры мы использовали:
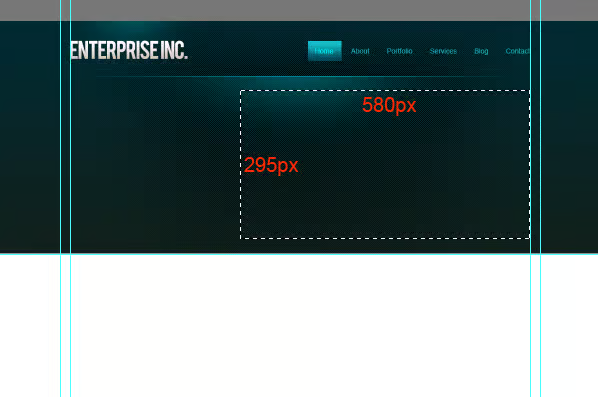
5. Выбираем изображение размером 580 x 295 пикселей. Это будет место для будущего слайдера.
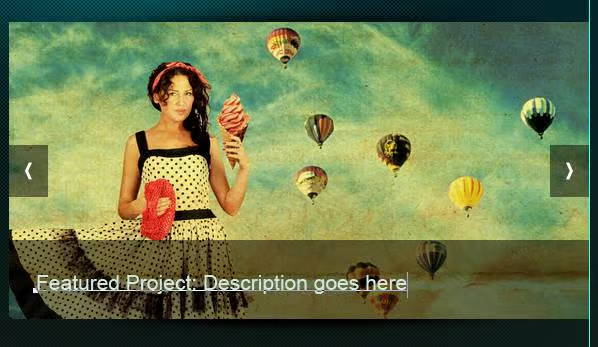
Этап №6. Формируем место для слайдера содержимого
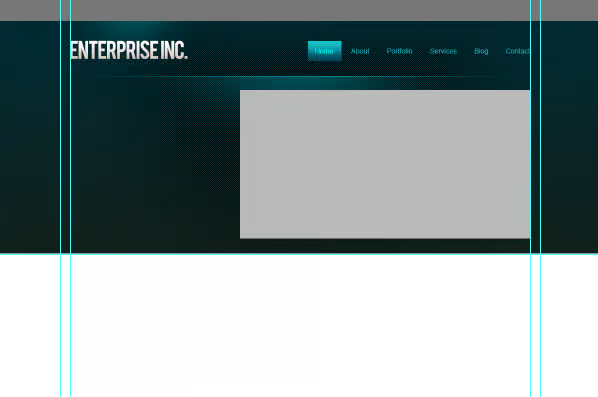
Намечаем зону для будущего слайдера в соответствии с рекомендациями выше.
Заливаем выделение. Мы использовали серый цвет и сплошную заливку.
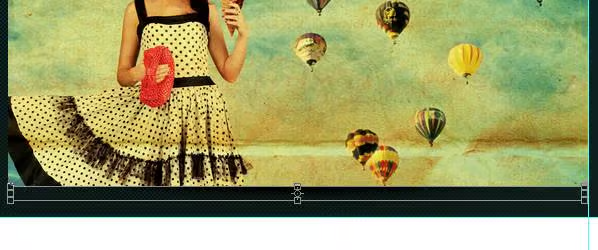
Настало время достать из рукава заготовленную картинку – прикрепляем ее к базовому слою, который мы создали выше. Вот какое изображение в шапке у нас:
Теперь будем формировать эффект тени для нашего слайдера. Вот что нужно сделать.
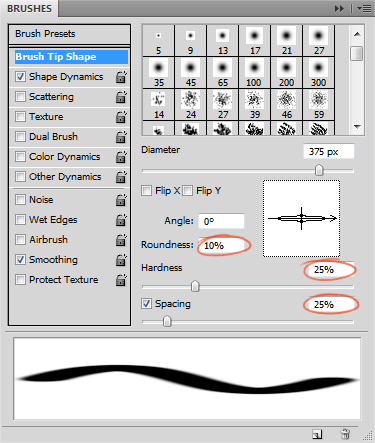
1. Формируем новый слой. Для этого открываем инструмент типа Brush.
2. В настройках задаем размер, примерно в 400 px.
3. Параметр Roundness ставим примерно на 10%. Вот эти параметры:

4. Устанавливаем цвет кисти в значение #000000. Наносим такое пятнышко:
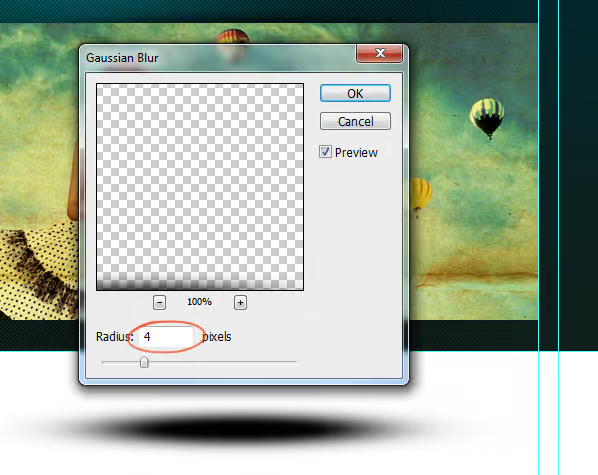
5. Активируем размытие по Гауссу, чтобы таким образом сделать края более мягкими.

6. Выбираем только нижнюю часть тени. Вырезаем ее.

7. Нам нужно будет перетащить эту тень, но так, чтобы в итоге она располагалась немного выше ползунка.

Мы уменьшили тень по вертикали. Затем выравниваем ее по центру относительно ползунка.
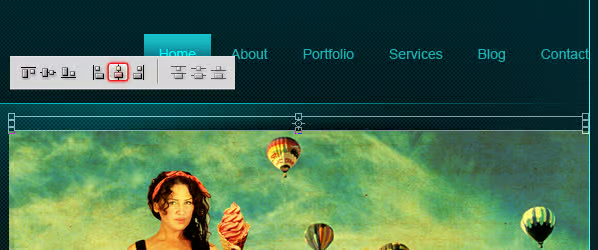
8. Выбираем оба слоя и на панели параметров нажимаем на кнопку, выделенную красным прямоугольником:
Этот инструмент выравнивает центры в горизонтальной плоскости.
9. Дублируем тень и поворачиваем ее по вертикали. Помещаем ее сразу же на нижний край нашего слайдера.

10. Теперь сформируем стрелки – для взаимодействия с ползунком. Создаем стрелки с помощью прямоугольной области выделения (этот инструмент уже встречался нам выше).
11. Понижаем параметр opacity для стрелок до половины от 100% значения.

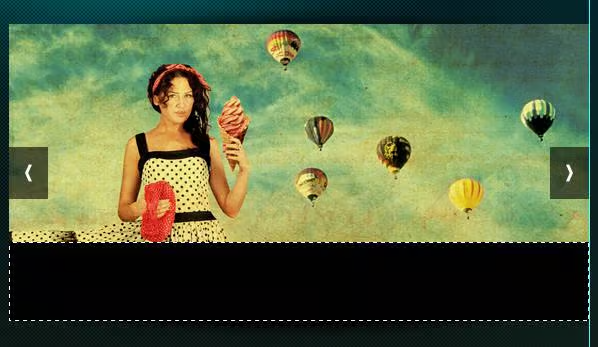
Находим меню с автофигурами (см. панель параметров). Теперь нужно отыскать стрелочки. Вот какой вариант мы выбрали для нашего дизайна:
12. Теперь внедряем сюда полосочку. Сразу заполняем ее цветом (соответственно, это значение #000000).
13. Снова устанавливаем канал opacity в половину.

Здесь мы можем добавить описание страницы, например.
Как-то пусто? Давайте напишем парочку мотивирующих слов или просто поприветствуем посетителя.
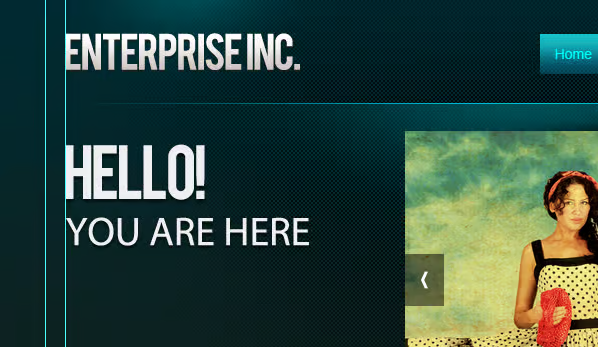
Этап №7. Добавляем приветственный текст
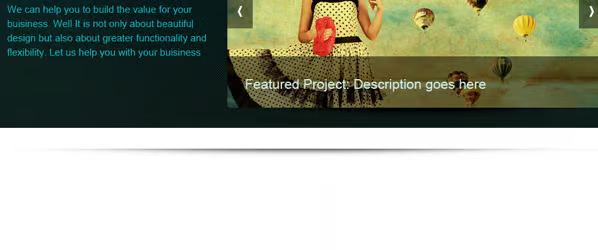
Он помогает разнообразить визуал главной страницы. Например, можно сделать это вот таким образом:
Хедер практически закончен. Давайте проработаем тени.
Этап №8. Завершаем проработку хедера
Тень поможет завершить сформированный визуал. Добавляем тень таким же способом, каким мы делали это выше (кистью).

Но только обязательно оставьте зазор в 1 пиксель между заголовком и тенью.
Применяем градиент к фону. Почти готово.
Правило: создавайте градиент от светло-серого к белому.
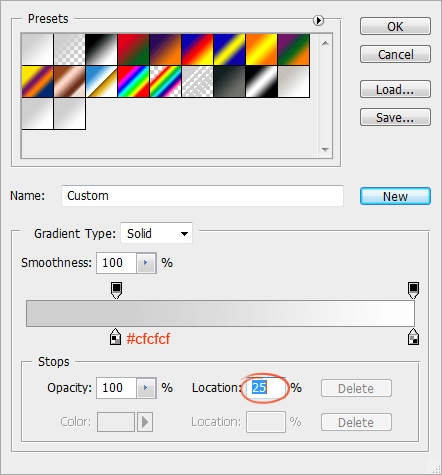
Этап №9. Добавляем градиент к бэкграунду
Для этого создаем градиент и меняем параметр Location на 25%.
Теперь формируем еще один новый слой – непосредственно под хедером. Нужно применить здесь градиент.

Макет у нас практически завершен. Посмотрите на него целиком:
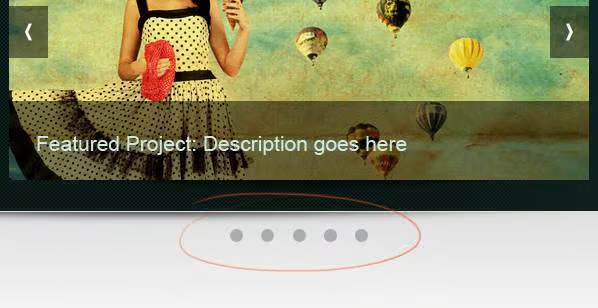
Этап №10. Делаем буллиты навигации
Создаем элементы управления вращением. Такие вы можете увидеть на коммерческих и информационных сайтах.

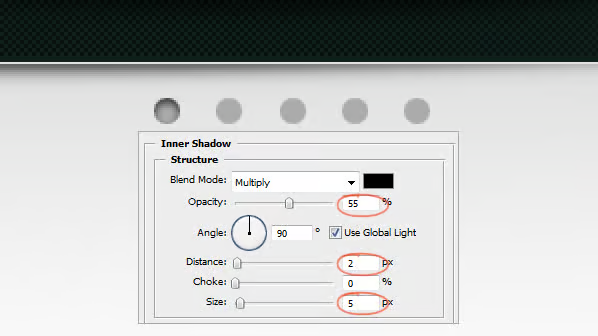
Применяем внутреннюю тень к одному элементу управления, чтобы указать текущий активный элемент в слайдере.
Почти готово. Осталось добавить разделитель контента.
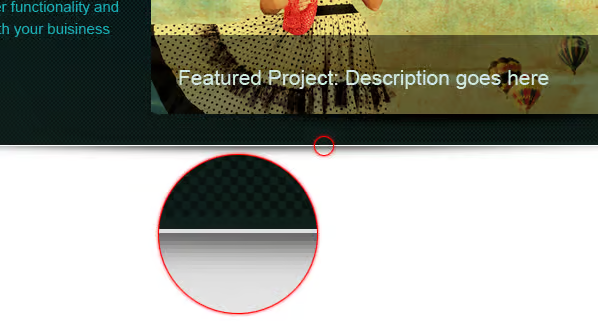
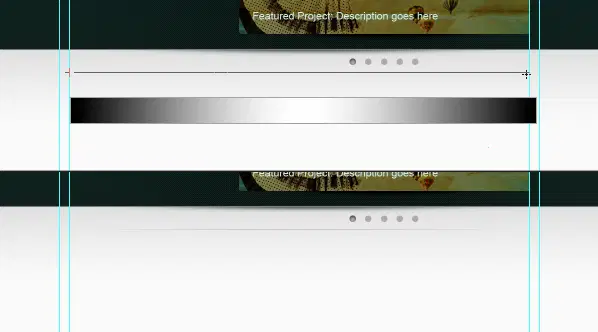
Этап №11. Формируем разделитель для содержимого
Открываем старый-добрый карандаш (в английской версии Pencil Tool). Рисуем обычную линию размером 1 пиксель.

Плавно скрываем края с помощью градиентной маски.
Пришло время перейти к контенту.
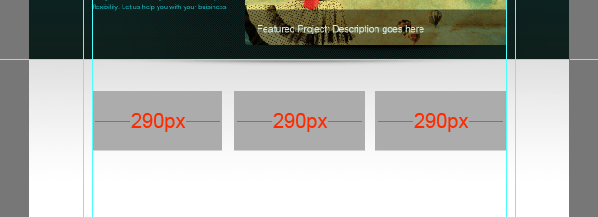
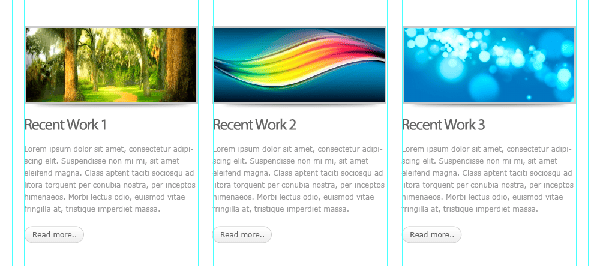
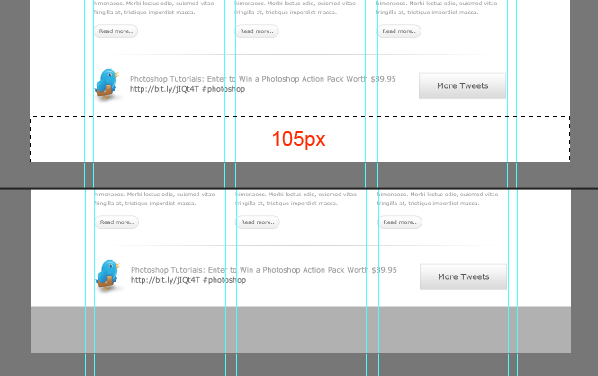
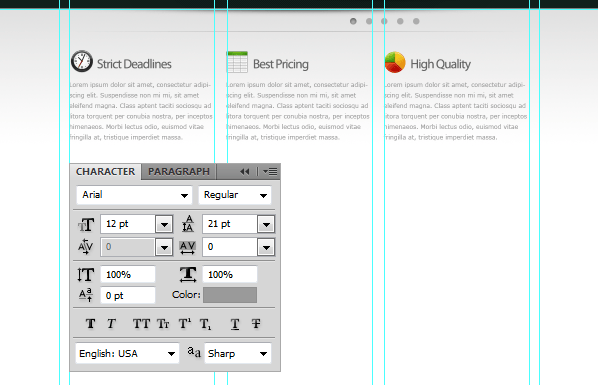
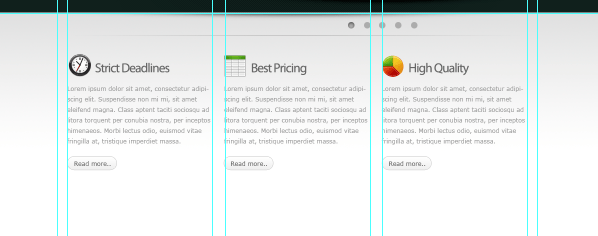
Этап №12. Добавляем основное содержимое
У нас трехколоночный макет, поэтому нам нужно создать три одинаковые колонки с некоторым запасом между ними.
Мы произвели простой расчет и разделили доступное пространство на три одинаковых по ширине поля, но с 25-пиксельной прокладкой между ними.
Добавляем направляющие линии на прямоугольники. Затем удаляем их. Колонны готовы.
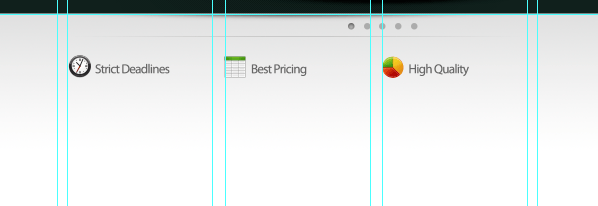
Добавляем несколько иконок под услуги. Обязательно сохраняем равномерное расстояние между объектами.

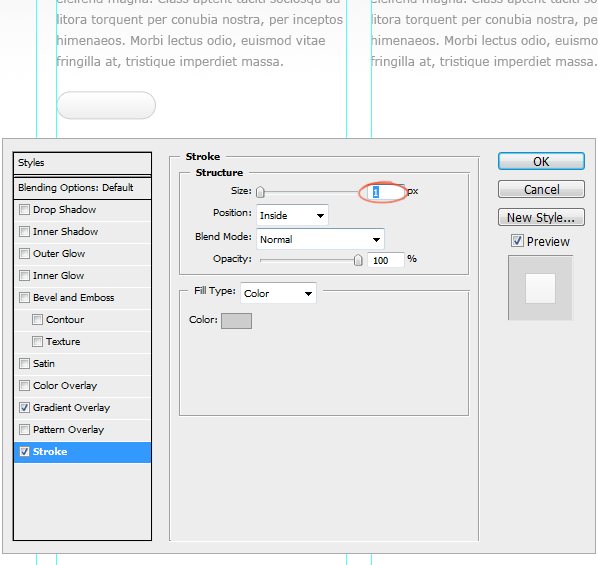
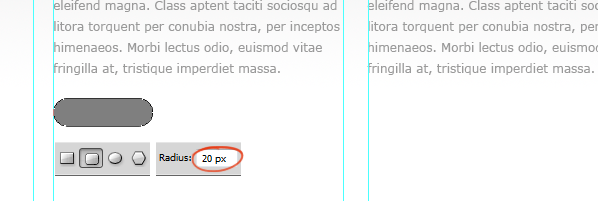
Для примера создадим простую кнопку Read more. Для этого выбираем инструмент Rounded Rectangle Tool, чтобы нарисовать форму. Важно: нужно убедиться, что это слой Shape Layer.

Продолжаем. Теперь нужно применить к кнопке наложение (напомним – градиента и обводку), соответственно.
Дублируем кнопку Read more.

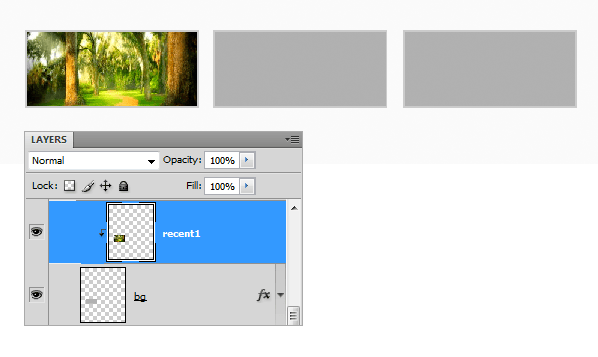
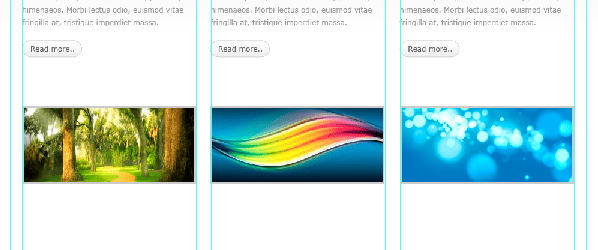
Прикрепляем изображения к превьюшкам.

Мы создали тень, как уже делали это чуть ранее, а затем поместили непосредственно под превьюшками.
Также мы добавили описание для каждого блока.
Создание нижнего колонтитула (футера) – завершающий этап работы. О нем далее.
Этап №13. Формируем футер
Делаем выделение для нижнего колонтитула и заливаем его серым цветом.
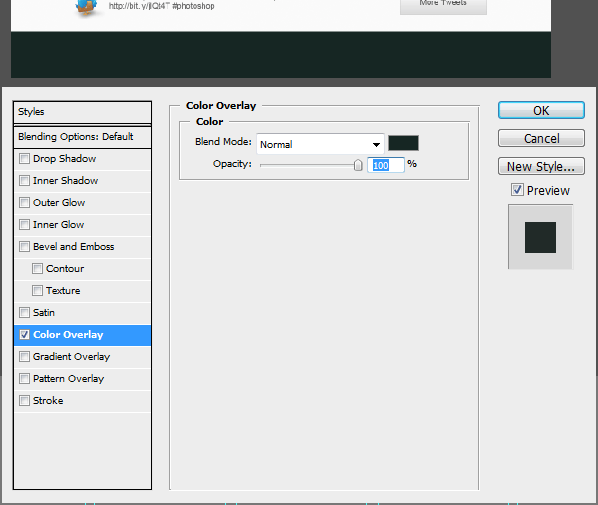
Применяем наложение цвета с прозрачностью 100%.

Наконец, добавляем навигацию и информацию об авторских правах. Все, черновой вариант макета главной страницы готов. Можно экспортировать его в web-формат и использовать по назначению.