Mobile-First Indexing
Mobile-First Indexing – это алгоритм ранжирования сайтов в поисковой выдаче Google, который учитывает в первую очередь мобильную версию веб-ресурса, а не десктопную. Данный подход позволяет улучшить его видимость в результатах поиска со смартфонов и планшетов. В связи с ростом мобильного трафика оптимизация сайта для Mobile-First Indexing становится важной задачей для веб-мастеров.
Как работает Mobile-First Indexing
Отличия Mobile-First Indexing от оптимизации под мобильные устройства
Как оптимизировать сайт для Mobile-First Indexing
Как работает Mobile-First Indexing
Вот главные принципы работы данного алгоритма:
- Googlebot (поисковый робот Google) изначально сканирует и индексирует именно мобильную версию сайта;
- данные о ней используются для ранжирования;
- оценивается скорость загрузки на мобильных устройствах;
- проверяется контент: мобильная и десктопная версии должны иметь одинаковое содержание;
- предпочтение отдается адаптивным сайтам.
Отличия Mobile-First Indexing от оптимизации под мобильные устройства
Отметим основные отличия Mobile-First Indexing от оптимизации сайта под мобильные устройства.
- Алгоритм влияет на позицию сайта в поиске Google, а оптимизация – в первую очередь на UX и конверсию с мобильных устройств.
- Для Mobile-First Indexing критично дублирование контента на мобильной и десктопной версии. При оптимизации содержание может различаться.
Как оптимизировать сайт для Mobile-First Indexing
Для оптимизации сайта для Mobile-First Indexing выполните эти рекомендации:
- создайте адаптивный (responsive) дизайн. Убедитесь, что веб-ресурс автоматически реагирует на размер экрана устройства, на котором он отображается. Это позволит сайту хорошо выглядеть и легко использоваться на любом девайсе;
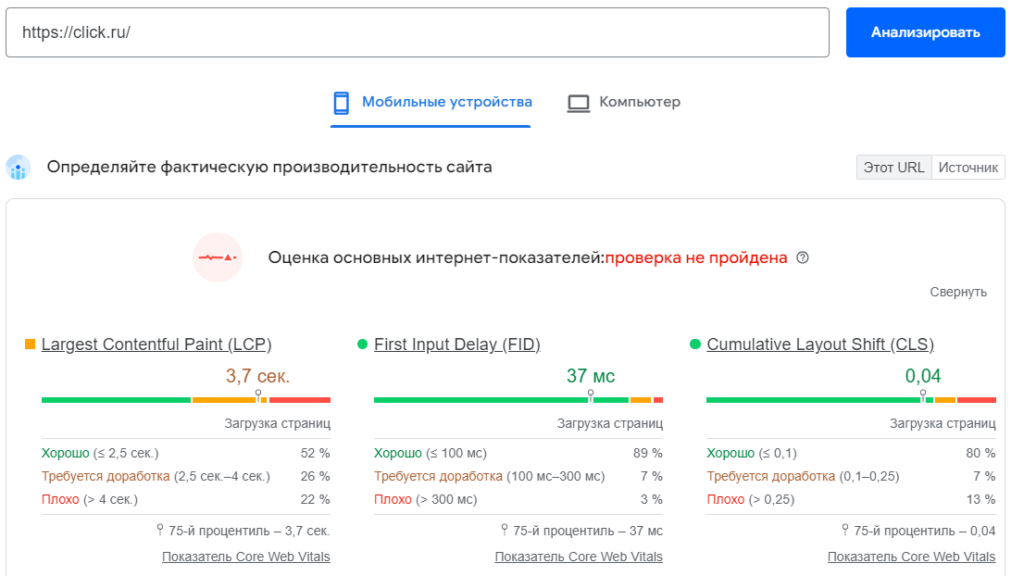
- ускорьте загрузку страниц. Оптимизируйте скорость загрузки сайта для мобильных устройств. Уменьшите размер файлов, используйте кэширование и сжатие данных, CDN (Content Delivery Network), добавьте AMP-версии страниц. Проверить скорость загрузки можно с помощью инструмента PageSpeed Insights. Для этого нужно просто ввести адрес сайта и нажать «Анализировать»:

- оптимизируйте контент. Он должен легко читаться и быть понятным на мобильных устройствах. Используйте адаптивные шрифты, краткие заголовки и списки, делайте параграфы и абзацы короче;
- улучшите юзабилити. Обеспечьте легкий доступ к основным разделам и страницам сайта на мобильных устройствах, используйте интуитивно понятный интерфейс и структуру, крупные кнопки, интерактивные элементы для мобильных: свайпы, слайдеры, карусели. Кроме того, следует убрать горизонтальную прокрутку;
- проверьте ресурс на наличие мобильных ошибок. Используйте инструменты Google Search Console для проверки сайта на наличие ошибок, связанных с мобильной версией или адаптацией, таких как некорректная верстка или проблемы с тач-интерфейсом;
- подтвердите права на сайт в Google Search Console. Нужно предоставить карту сайта. Это поможет Google лучше проиндексировать его мобильную версию понять его структуру;
- протестируйте сайт на различных устройствах. Проверьте его работу при разных разрешениях экрана и убедитесь, что все элементы отображаются правильно на любых девайсах;
- настройте аналитику. Собирайте данные о мобильном трафике и конверсиях, чтобы отслеживать эффективность работы сайта на мобильных устройствах.
Вопросы ответы
Нет, индекс остается общим для всех версий.
Об этом придет уведомление в Google Search Console.
Нет, все сайты рано или поздно переходят на этот алгоритм.

