Яндекс Карты: что это такое и какие возможности они дают бизнесу
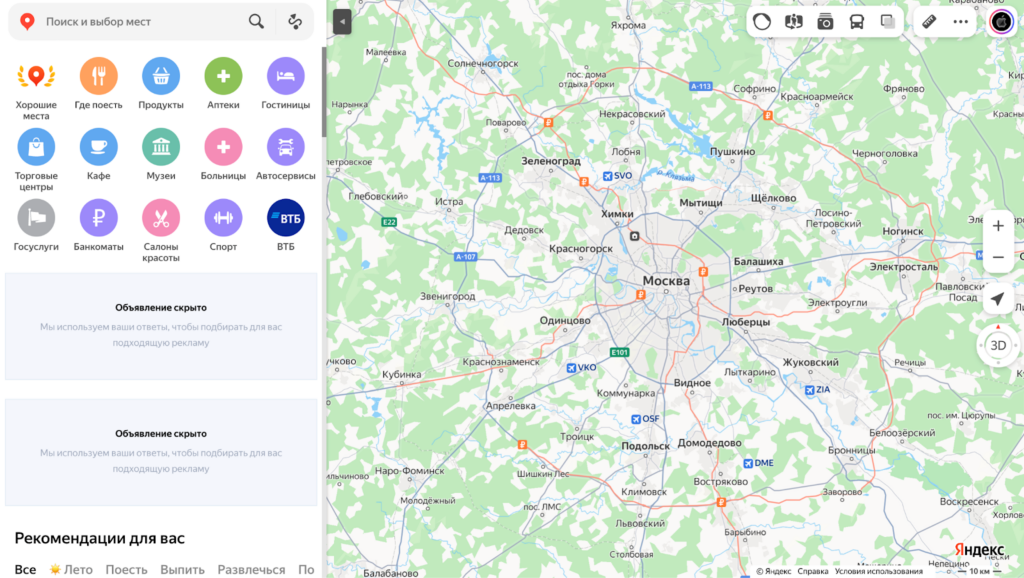
Яндекс Карты — это бесплатный сервис компании Яндекс, предоставляющий возможность создания интерактивных карт и добавления их на сайт. Этот инструмент очень полезен для различных типов веб-ресурсов, так как позволяет пользователям быстро и удобно находить информацию о местоположении объектов, просматривать карту города или региона, где они хотят путешествовать, строить маршруты и т. п. Сервис предоставляет обширные возможности для поиска, навигации и изучения различных объектов. Кроме того, на карте отображаются пробки и дорожные события, что помогает планировать поездки.
Яндекс Карты также имеют функцию «Избранное», позволяющую пользователю сохранять любимые места и создавать списки мест, которые он хочет посетить. Эта функция особенно полезна для путешественников, которые хотят планировать свои поездки заранее.
Яндекс Карты доступны для использования на различных устройствах, таких как смартфоны, планшеты и компьютеры. Это дает возможность получить доступ к карте в любое время и в любом месте.

Зачем нужны Яндекс Карты на сайте
Основные возможности Яндекс Карт
Зачем нужны Яндекс Карты на сайте
Добавление Яндекс Карты на сайт может быть полезным для многих типов веб-ресурсов по следующим причинам:
- удобство для пользователей. Благодаря визуальному отображению местоположения и возможности быстрого поиска объектов пользователи смогут получить нужную им информацию без лишних трат времени;
- повышение доверия. Добавление карты на сайт позволяет демонстрировать профессионализм и надежность ресурса. Это особенно важно для компаний, чья деятельность связана с местоположением (например, рестораны, отели, магазины);
- улучшение SEO-показателей. Яндекс Карты поддерживают оптимизацию для поисковых систем, что позволяет улучшить позиции в поисковой выдаче и привлечь больше посетителей на сайт.
Основные возможности Яндекс Карт
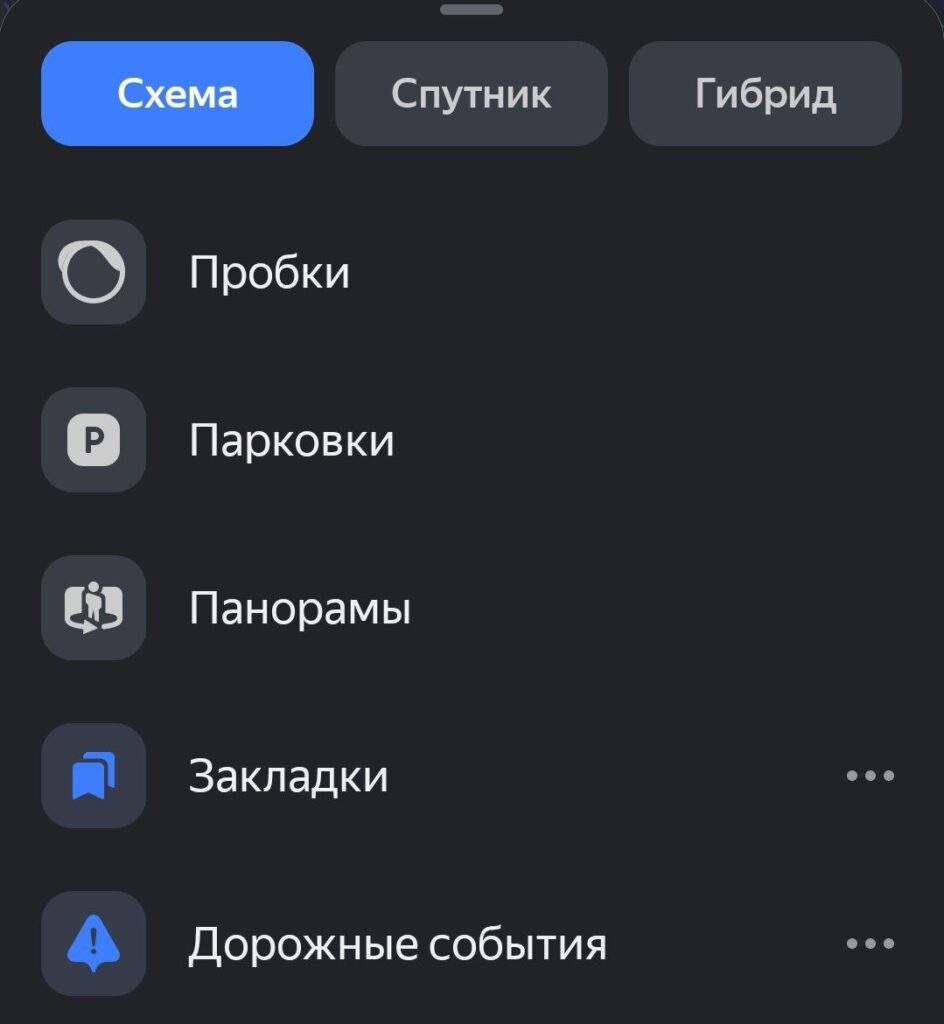
Яндекс Карты предоставляют три режима отображения: стандартную схему, спутниковые снимки и гибридный вариант, сочетающий изображение с подписями и обозначениями. Однако не все функции доступны повсеместно — их набор может различаться в зависимости от региона или конкретного города.
Пользователи могут искать организации и объекты, выделять отдельные районы, населенные пункты или целые области. Карта позволяет просматривать улицы, измерять расстояния, прокладывать маршруты и изучать панорамные изображения. Поиск поддерживает как географические названия (адреса, улицы, города, регионы, страны), так и конкретные компании и учреждения.
Для ряда городов функционирует служба «Яндекс Пробки», которая показывает уровень загруженности дорог по десятибалльной шкале, а также визуально — при помощи цветовой градации. Данные о пробках поступают с дорожных камер и позволяют строить маршруты с учетом трафика, даже если точки отправления и назначения находятся в разных странах.
Сервис «Яндекс Панорамы» был запущен 9 сентября 2009 года в Москве, а позже стал доступен и в других городах. В январе 2012 года появились панорамные снимки Санкт-Петербурга и его окрестностей, выполненные с высоты птичьего полета.
Мобильные приложения
Функциональность Яндекс Карт постепенно развивалась и расширялась. В 2010 году компания выпустила мобильное приложение для Android, iOS и Windows Phone с поддержкой навигации и основными возможностями карт. А в 2012 появился отдельный продукт — Яндекс Навигатор, ориентированный исключительно на построение маршрутов.
Дополнительные приложения:
- Яндекс Транспорт. Сейчас интегрирован в основное приложение Карт. Показывает маршруты общественного транспорта и время его прибытия;
- Яндекс Метро. Помогает планировать поездки в метро по всему миру;
- Яндекс Электрички. Позволяет найти расписание и станции пригородных поездов;
- Яндекс Город. Облегчает поиск кафе, магазинов, общественных мест и предоставляет отзывы;
- Яндекс Пробки. Виджет доступен для Android-устройств.
До марта 2016 года приложения требовали постоянного подключения к интернету. Затем появилась возможность загружать карты заранее и использовать сервисы в офлайн-режиме. В 2021 году внедрили опцию поиска заведений по QR-кодам, а в марте 2023 — оплату парковки.
Вот другие ключевые обновления Яндекс Карт:
- декабрь 2022. Реалистичные 3D-модели зданий;
- октябрь 2023. Точная дорожная разметка;
- апрель 2024. 3D-модели парков и скверов;
- сентябрь 2024. Маршруты внутри важных зданий, например торговых центров и аэропортов;
- апрель 2025. Персональные рекомендации;
- июнь 2025. Масштабное обновление дизайна: улучшенная разметка, фотоориентиры и 3D-объекты.
Масштаб и покрытие
Яндекс Карты поддерживают множество уровней масштабирования, что позволяет получать как обзорные, так и очень детализированные изображения.
- Для Москвы и Санкт-Петербурга максимальный масштаб — 1:1600.
- Для крупных городов России, а также Киева и Минска — до 1:2000.
- Вся территория Украины — 1:16 000.
- Белоруссия — 1:30 000.
- Районы Крайнего Севера — 1:660 000.
В странах Центральной Азии масштаб зависит от региона, но для Казахстана он достигает 1:6600. Полное картографическое покрытие в масштабе 1:30 000 доступно для:
- Эстонии, Латвии, Литвы;
- Австрии, Венгрии, Польши, Чехии, Германии, Франции;
- стран Бенилюкса, Великобритании и Ирландии.
Карты Испании, Португалии, Италии, Балкан, Турции и Кипра представлены в масштабе от 1:66 000, Закавказья — от 1:2 300 000, Египта — 1:100 000. В глобальном масштабе карта отображается с уровнем приближения до 1:3 000 000, обеспечивая охват всей планеты.
Заключение
Яндекс Карты — это надежный и удобный инструмент, который может значительно улучшить ваш сайт, предоставляя посетителям полезную информацию о местоположении и облегчая навигацию по странице. На веб-ресурсах лучше использовать интерактивные карты, так как они позволяют добавить несколько адресов и являются более удобными и полезными для пользователей, чем статические.