Анализ эффективности лендинга: 5 способов найти узкие места и точки роста

Когда лендинги пришли на наш рынок, их начали штамповать «под копирку». Однотипные заголовки, таймеры с обратным отсчетом, всплывающие формы обратной связи — все это было и на лендингах юридических контор, и интернет-магазинов, и грузоперевозчиков. Со временем эти техники выгорели, и маркетологи начали глубже вникать в эффективность лендингов, уделять внимание их содержимому, мониторить поведение пользователей на странице и тестировать разные элементы.
Рассмотрим пять способов собрать данные об эффективности лендингов, выявить проблемы и понять, как улучшить посадочные страницы. Используемые инструменты, скорее всего, вам знакомы — мы не будем их детально разбирать, но покажем практическое применение.
Отслеживаем поведение посетителей на странице с помощью Вебвизора
Этот инструмент позволяет посмотреть на свой сайт глазами пользователей. Вебвизор записывает все действия на сайте. Такой анализ помогает узнать, насколько удобна навигация и привлекателен контент. Используя Вебвизор, можно повысить конверсию посадочной страницы.
Пример использования Вебвизора
Рассмотрим пример работы Вебвизора и найдем с его помощью проблемы в юзабилити посадочной страницы.
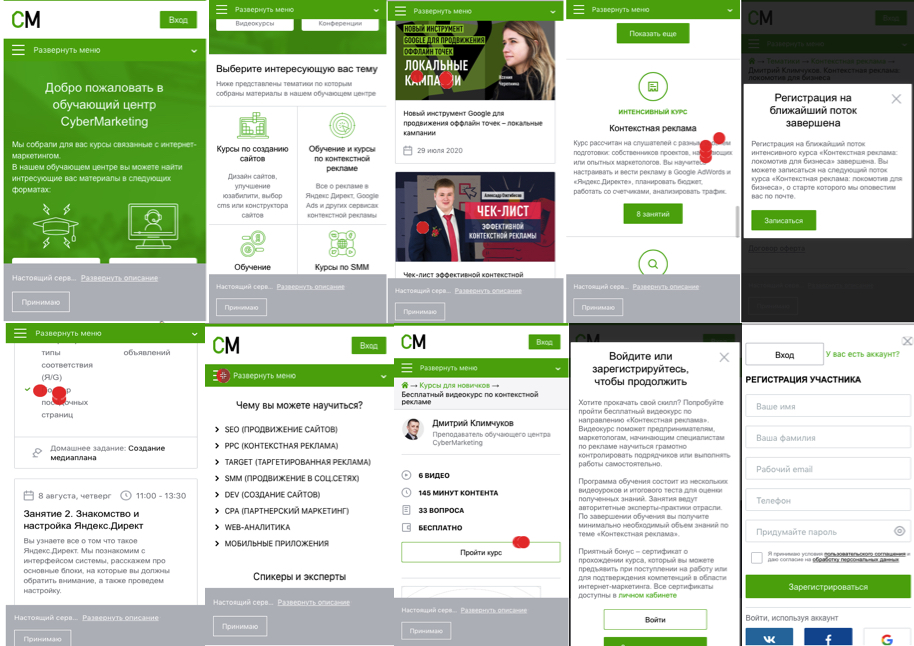
Проанализируем посадочную страницу с курсами от обучающего центра CyberMarketing. Мы заметили, что пользователи мобильных устройств реже регистрируются на курсы, чем пользователи десктопов.
С помощью Вебвизора определим, на каком этапе чаще всего уходят и что этому способствует. Для этого просматриваем записи действий пользователей, которые пришли по запросам «курсы по контекстной рекламе».
Конкретный пример — пользователь перешел по брендовому запросу «курсы контекстной рекламы в москве kiber marketing». Он уже определился, что ему нужно, и даже знает, как называется сайт.
Просмотрев все действия пользователя, мы обнаружили проблему с навигацией при отображении страницы на мобильном. На странице много видеоматериалов по контекстной рекламе с конференций, информации про бесплатные и интенсивные курсы. В итоге пользователю сложно было найти нужный курс — он несколько раз перелистывал страницу.
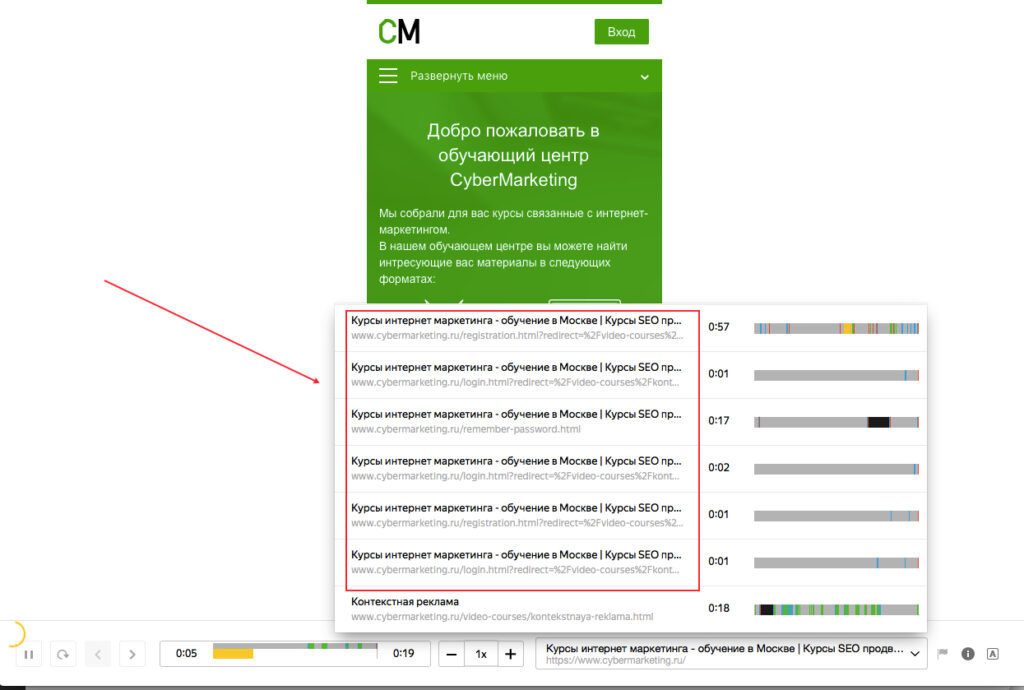
После того как он пролистал все материалы, нашел курс и решил записаться на него, всплыла другая проблема — работа формы. На скрине видно, сколько раз пользователю пришлось вводить свои данные:
Форма плохо срабатывала и не пускала пользователя на сайт, даже после восстановления пароля. После нескольких попыток он просто ушел, так и не зарегистрировавшись.
Вебвизор — удобный инструмент для изучения поведения пользователей и выявления проблем. Анализировать с его помощью можно не только клики и передвижения курсора, но и ввод данных в формы, общее время пребывания, регион, браузер.
Перед работой с Вебвизором советуем выделить узкий сегмент аудитории. Так вы сможете точечно выявлять проблемы.
Мониторим кликабельность элементов с помощью Карты кликов
Если при анализе Вебвизором мы рассматривали поведение каждого пользователя, то с помощью Карты кликов Яндекс.Метрики мы можем оценить общую картину поведения пользователей на странице.
Тепловая карта кликов показывает наиболее кликабельные элементы. Она позволяет найти слабые места в дизайне: что отвлекает от совершения конверсии, замечают ли пользователи кнопки, элементы лидогенерации и ссылки.
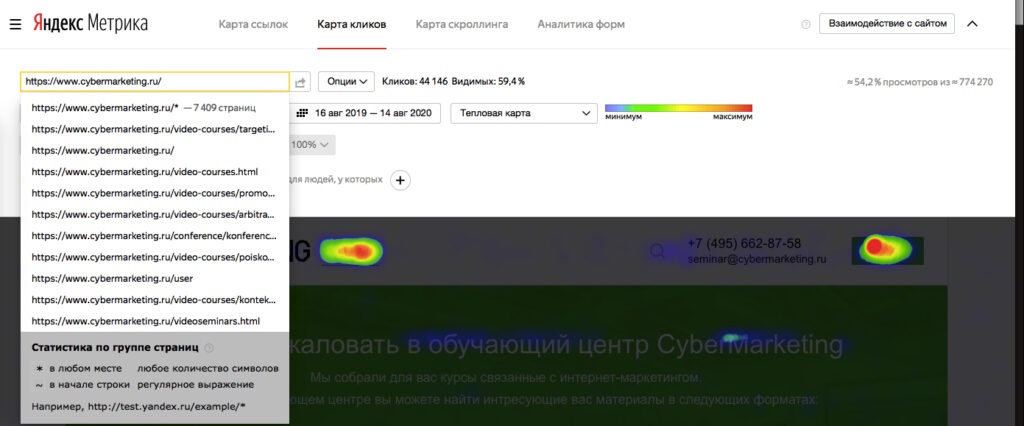
При работе с этим инструментом можно выбрать страницу, период и режим отображения данных.
Режимы отображения:
- Тепловая карта — показывает в спектре от красного к синему активность взаимодействия с элементами на странице.
- Монохромная карта — показывает кликабельность элементов, но уже не в спектре, а отображая плотность красного цвета в зависимости от частоты кликов.
- Клики по кнопкам и ссылкам — отображает взаимодействие пользователей только с элементами лидогенерации.
- Карта прозрачности — отображается в виде маски, на которой просвечиваются наиболее кликабельные элементы. Чем чаще кликают по области, тем прозрачнее она становится.
- Карта элементов — показывает не области взаимодействия, а выделяет элементы в зависимости от популярности (от теплого к холодному).
Анализируя Карту кликов, можно сократить путь пользователя по воронке от знакомства с сайтом до совершения конверсии. Например, в центре страницы есть элемент с высокой кликабельностью — возможно, рядом с ним стоит разместить форму с лидогенерацией.
Также с помощью «Карты кликов» можно выявить узкие места в дизайне. Например, на странице есть элементы, которые путают пользователя: он думает, что это ссылка, и кликает по ней, но не получает нужного результата. Такие элементы можно найти с помощью Тепловой карты и Карты элементов.
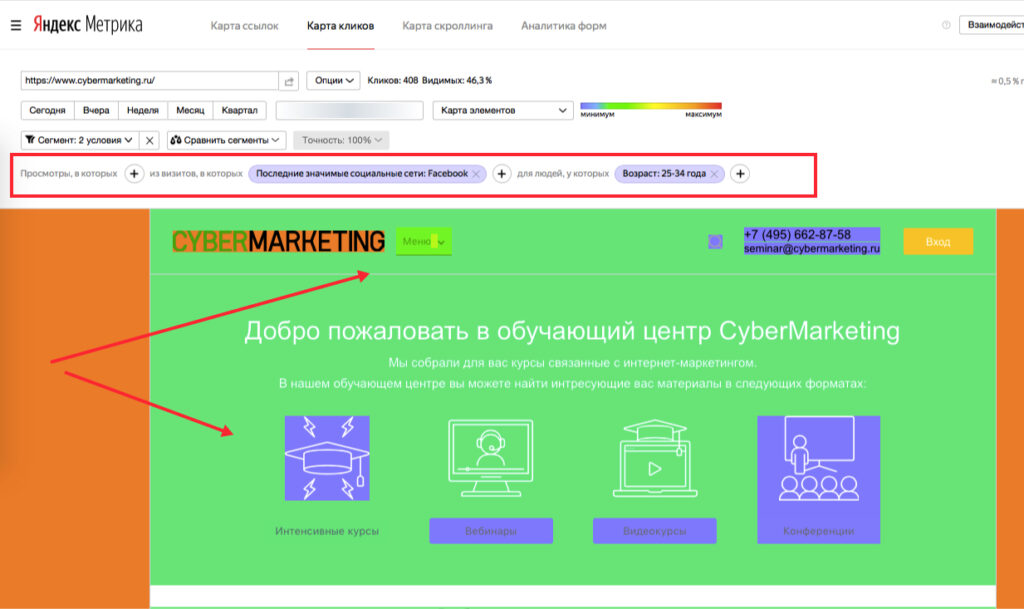
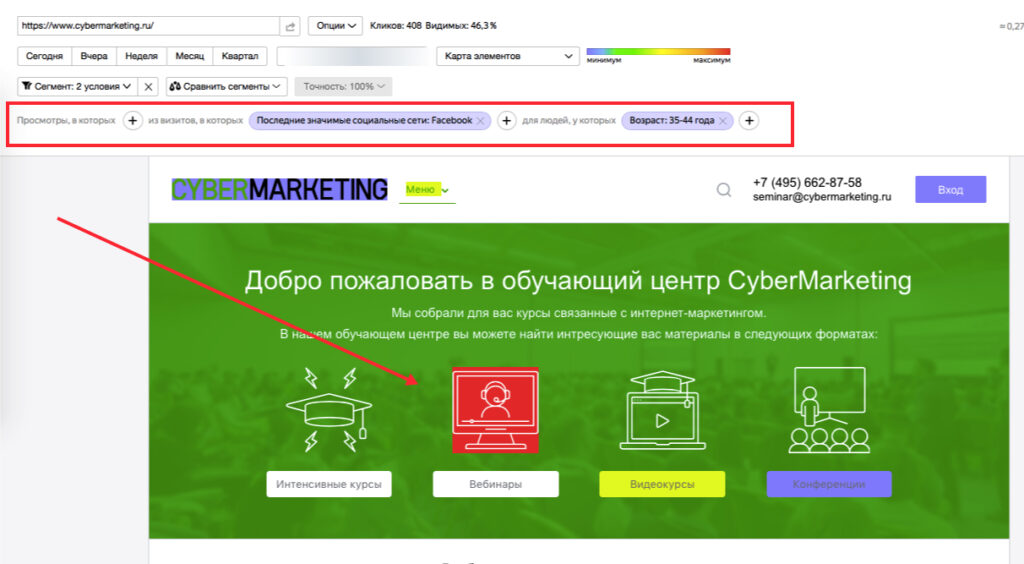
Желательно смотреть не только весь трафик, но и сегментировать аудитории по условиям. В примере ниже мы открыли Карту элементов и отфильтровали аудиторию из Facebook*. Сравнили поведение пользователей возрастом 25-34 и 35-44.
Пользователи в возрасте от 25 до 34 лет при попадании на главную страницу чаще идут сразу регистрироваться или изучают «Меню». Элемент с кнопкой входа на сайт оранжевый — это значит, что он более кликабельный по сравнению с другими элементами.
Поведение пользователей в возрасте от 35 до 44 лет кардинально отличается. Они не идут сразу регистрироваться, а изучают меню. По большей части их интересуют вебинары.
Такой анализ дает пищу для размышлений маркетологу — например, какой контент каким сегментам рекламировать. Также он увидит, что правильное расположение элементов повысит их кликабельность и конверсию страницы в целом.
Отслеживаем достижение целей в системах аналитики
Для анализа эффективности лендинга нужно настраивать цели. На лендинге основная цель — это покупка, регистрация, заявка на услугу.
Настроить отслеживание целей проще, если у вас есть страница благодарности с отдельным URL, на которую можно попасть только после покупки или регистрации на сайте. Таким образом, вы можете самостоятельно настроить цели в счетчиках, не привлекая разработчиков. Сделать это легко.
Настройка цели в Яндекс.Метрике
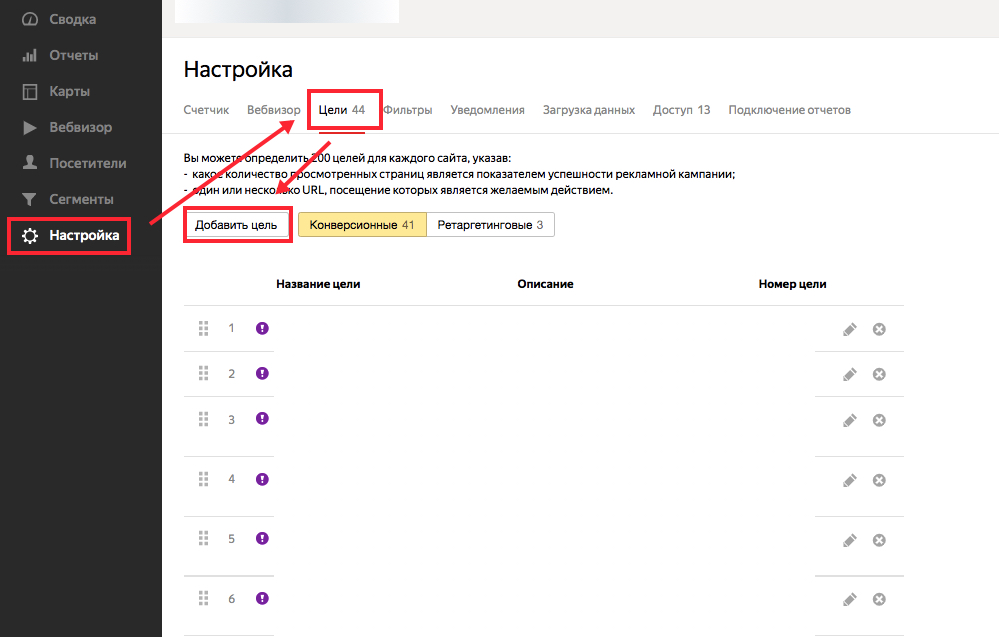
Зайдите в «Настройки», выберите вкладку «Цели», нажмите «Добавить цель».
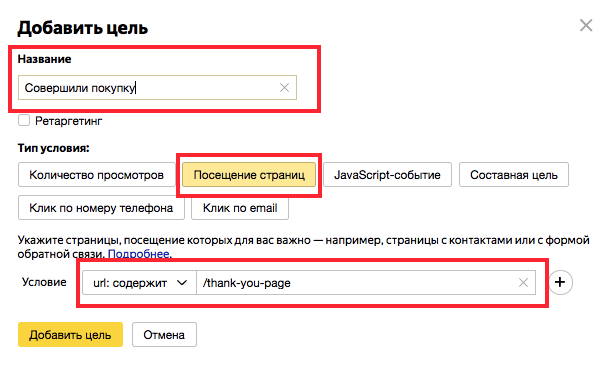
В поле «Название» введите название вашей цели (например, «Совершили покупку»). Выберите «Тип условия» — «Посещение страниц» и укажите часть URL страницы благодарности. Теперь цель будет считываться Яндекс.Метрикой корректно.
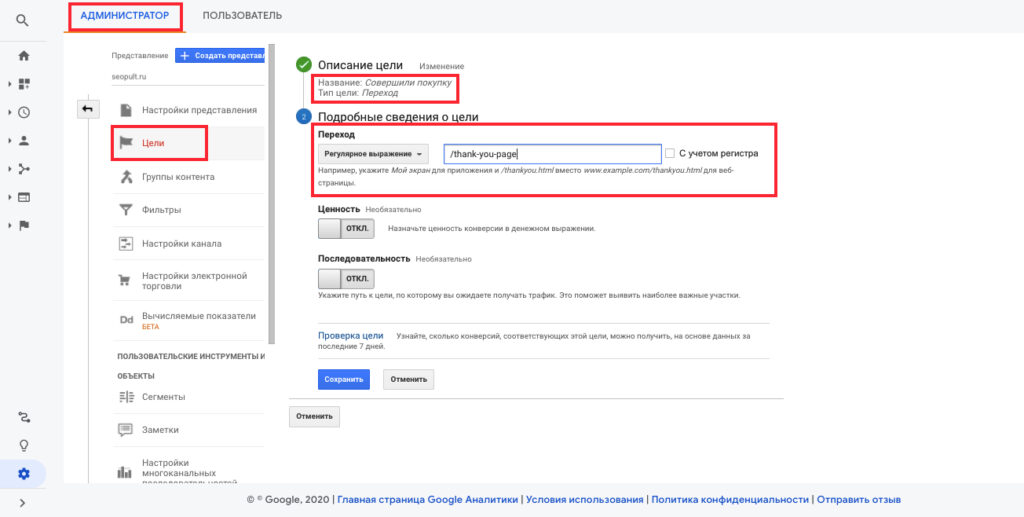
В Google Analytics настроить отслеживание посещения страницы тоже легко. Для этого перейдите в раздел «Администратор». Выберите в колонке с представлениями «Цель». Создайте новую цель. В поле «Название» пропишите название вашей цели. Укажите «Тип» — «Целевая страница». Выберите в выпадающем меню «Регулярное выражение» и вставьте часть URL страницы благодарности.
Такая цель всегда будет считываться точнее, в отличие настройки цели по формам с id — и не нужно будет подключать разработчиков.
Детально о настройке целей читайте в статье «Конверсии в Google Analytics и Яндекс Метрике: ставим правильные цели»
Анализируем отчеты Яндекс.Метрики для лендинга
После настройки целей можно переходить к анализу трафика лендинга. По стандартным отчетам мы можем оценить качество трафика, чтобы в дальнейшем оптимизировать кампании.
Для проведения быстрого аудита лендинга рассмотрим отчеты, которые покажут слабые места.
Для начала проверим, как конвертирует страница на разных разрешениях экранов.
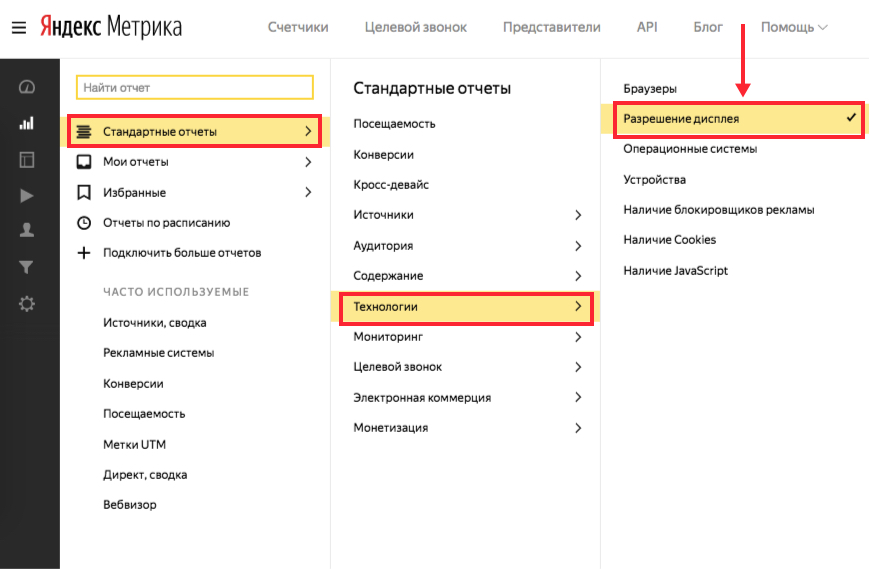
В Яндекс.Метрике переходим в отчет «Разрешение дисплея».
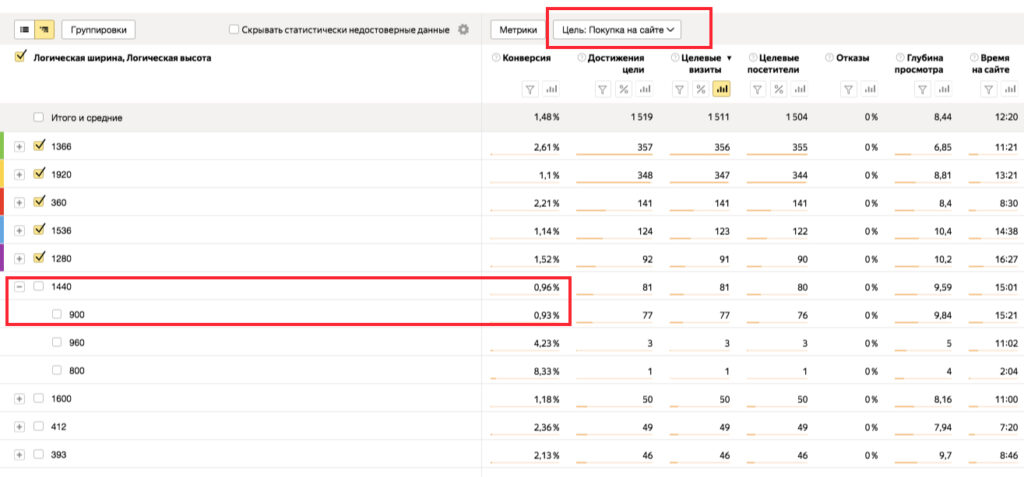
В отчете выбираем настроенную цель и сравниваем коэффициент конверсии по устройствам с разным разрешением экрана. В примере видно, что процент конверсии 0,96% самый низкий для экранов 1400х900. Значит, есть смысл проверить верстку для этого разрешения.
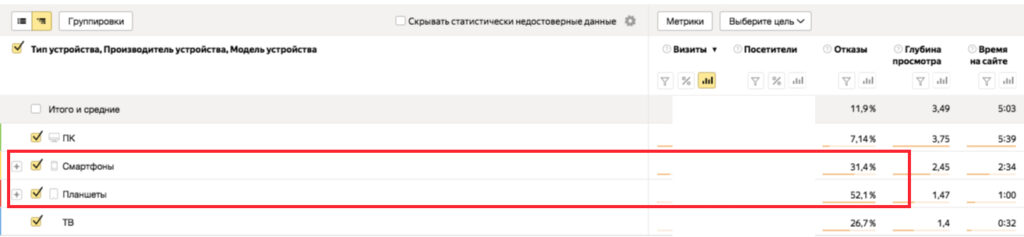
Для выявления технических проблем на лендинге также полезно посмотреть на отчет по устройствам.
Проверяем показатель отказов с мобильных устройств. Если он выше, чем на ПК, проверяем верстку лендинга для мобильных.
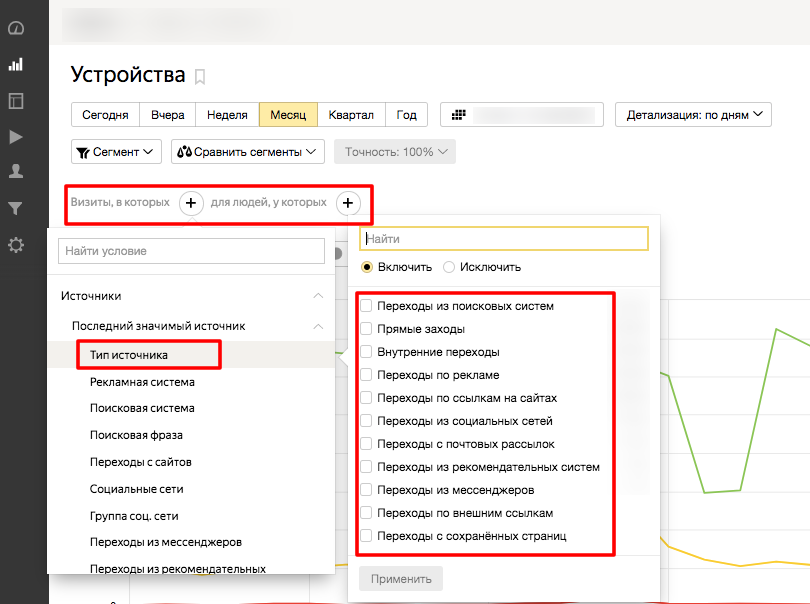
По отчетам можно смотреть не только общий трафик, но и сегментировать его по различным срезам. Например, вывести данные по определенным источникам и выявить, откуда приходят пользователи мобильных.
Например, определим группы пользователей с высоким коэффициентом конверсии, чтобы в дальнейшем внести изменения в оформление лендинга.
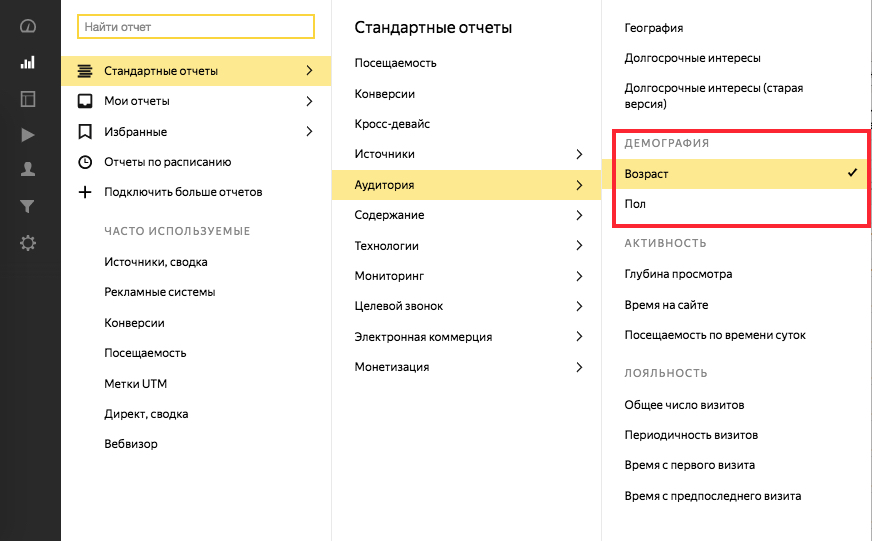
Выбираем во вкладке «Аудитории» отчет «Возраст».
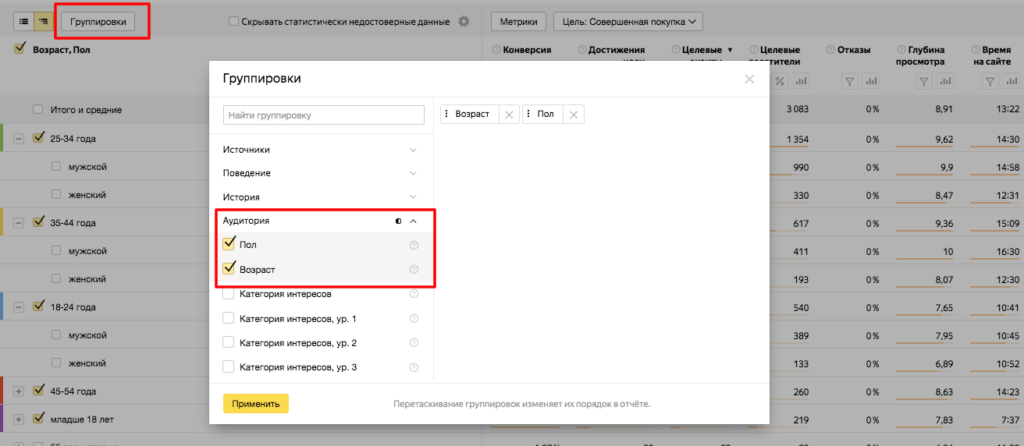
Чтобы в этот отчет добавить данные о поле, зайдем в Группировки и выберем «Пол».
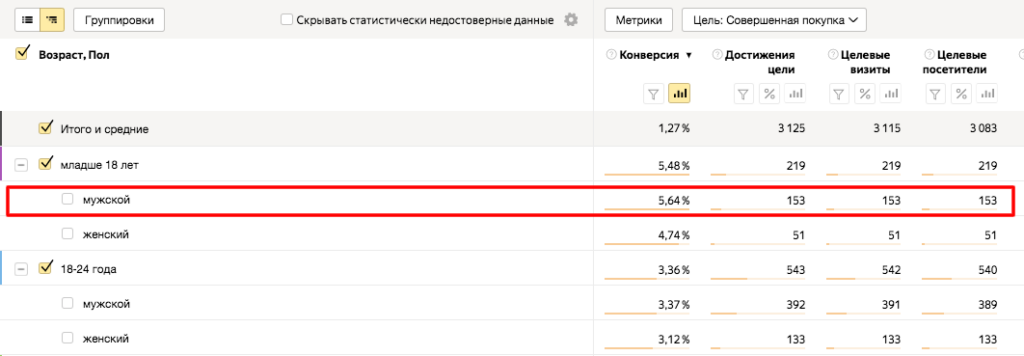
Получаем данные о группах пользователей в разрезе «Пол» и «Возраст».
Из отчета стало понятно, что наиболее ценными покупателями являются молодые мужчины младше 18 лет. Значит, помимо того что рекламные кампании будут ориентированы на них, мы можем внести изменения в контент, чтобы он отвечал потребностям данного сегмента аудитории.
Проверяем скорость загрузки страниц с помощью Google Analytics
Скорость загрузки лендинга является одним из значимых параметров для его эффективной работы. Если страница загружается медленно, то показатель отказов будет высоким. Выявить проблемы и оптимизировать скорость загрузки можно с помощью отчетов Google Analytics.
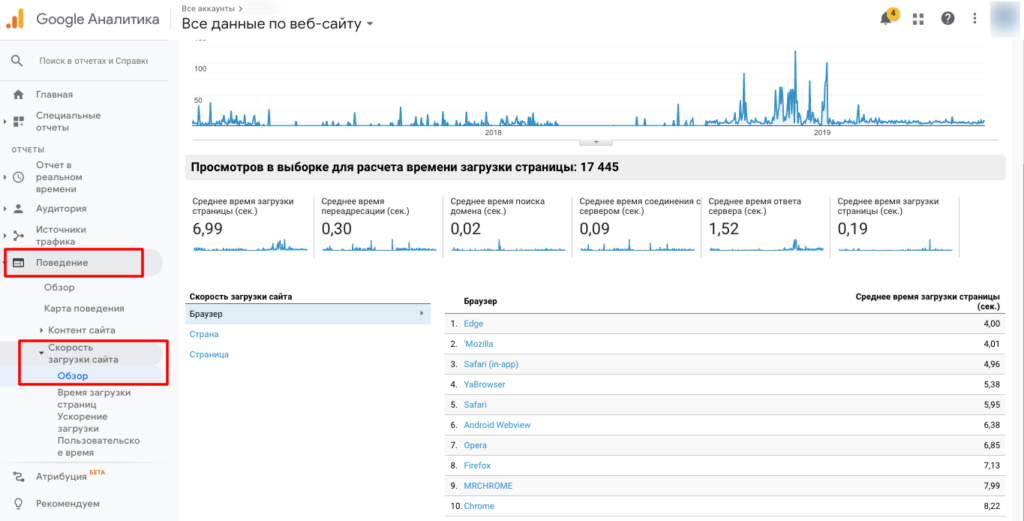
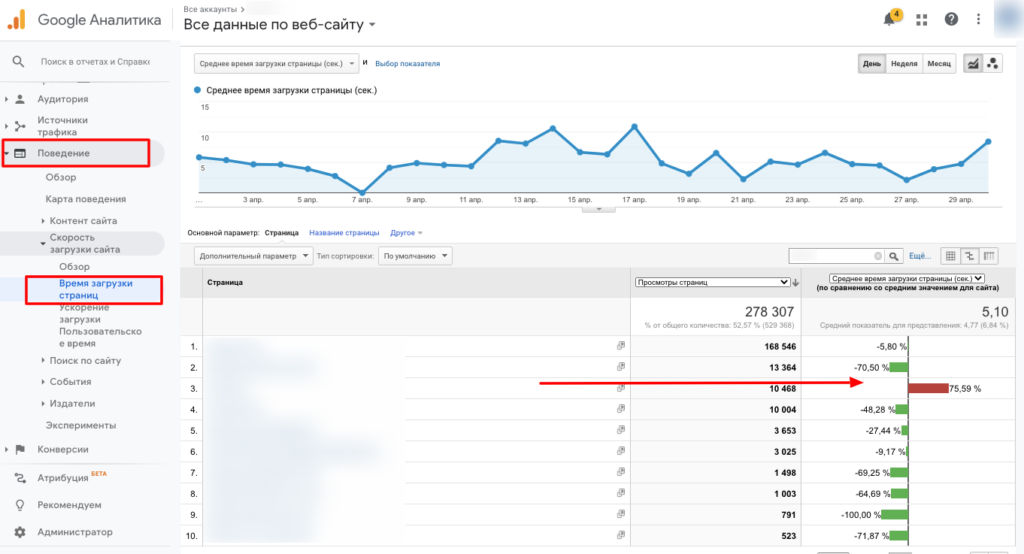
В разделе «Скорость загрузки сайта» во вкладке «Обзор» отображается общая статистика с графиком, виджетами и сводной таблицей.
По сводным таблицам идет разбивка по трем параметрам: браузер, страна и страница.
По этим данным можно быстро определить сбои в работе страниц, и продолжить анализ уже более детально в группе отчетов «Скорость загрузки сайта».
Отчет «Время загрузки страниц» позволяет узнать, какие факторы влияют на скорость (например, местоположение или браузер пользователя).
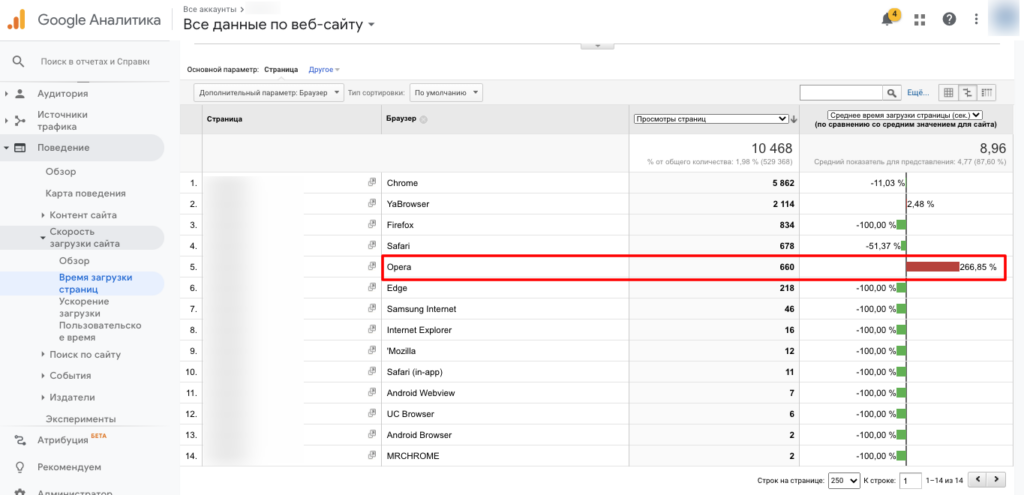
В примере видно, что есть какой-то сбой на одной из страниц. Чтобы найти причину, откроем статистику только по этой странице и в «Дополнительных параметрах» посмотрим данные по браузерам и другим параметрам.
В браузере Opera страница долго загружается. Если есть какая-то ошибка в работе страницы, то мы можем это исправить. Но также, возможно, был сбой в работе браузера. Таким образом, можно пройтись по всем Дополнительным параметрам и выявить проблемы.
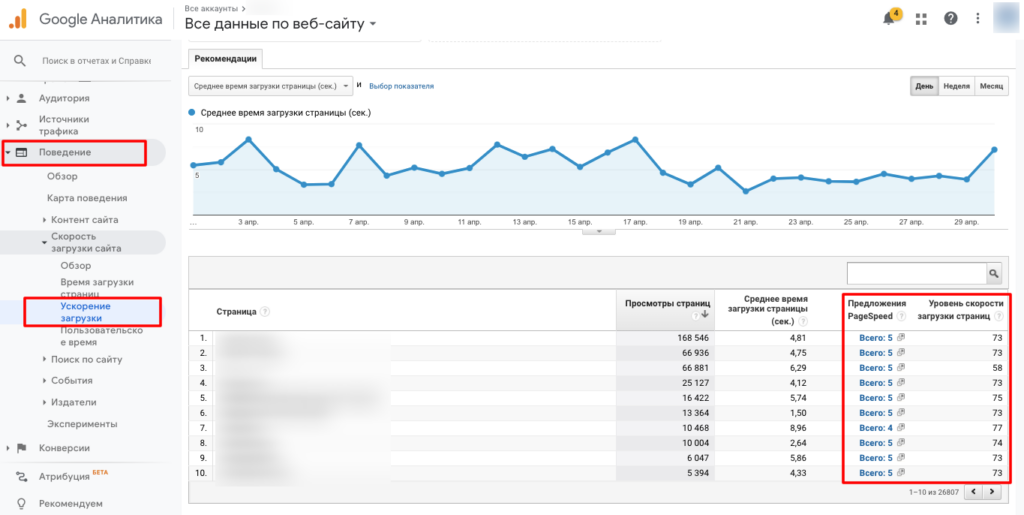
Следующий отчет — «Ускорение загрузки». В нем по каждой странице можно получить рекомендации по оптимизации. Также здесь отображается «Уровень скорости загрузки страницы» — оценка, которая показывает, насколько вы можете повысить скорость загрузки страницы. Чем выше оценка, тем меньше потенциальный прирост, и наоборот. Оценивается здесь не скорость, а потенциал ее увеличения.
В столбце «Предложения PageSpeed» можно посмотреть предложения по оптимизации страницы.
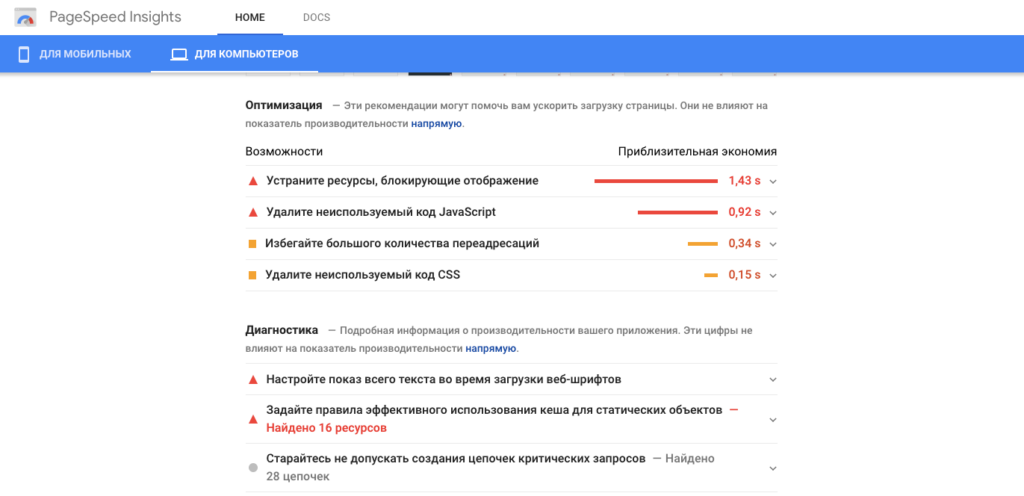
Перейдите напротив нужной страницы по ссылке из этого столбца. Откроется страница «PageSpeed Insights». После сканирования страницы отобразятся рекомендации. Просмотрите их и внесите изменения на лендинге, что поможет сократить время его загрузки.
Чтобы воспользоваться отчетом «Пользовательское время», необходимо передавать в счетчик быстродействие различных элементов вашего сайта. Обращения с информацией о пользовательском времени можно отправлять с помощью команды send, указывая для параметра hitType значение timing. Более подробно о том, как настроить передачу данных, можно узнать из справки для разработчиков.
Код устанавливается на изображения на странице, кнопки или на видеоролики. С помощью него можно подсчитывать количество времени, которое пользователь затрачивает на просмотр, загрузку, остановку видео или закрытие. По сути, это те же самые события, только объединены они одной характеристикой — временем.
С помощью этих отчетов вы сможете выявить проблемы, связанные со скоростью загрузки лендинга.
Возможно, что у вашей аудитории в определенном регионе скорость интернета низкая, и на основе этой информации вы внесете изменения: упростите дизайн, уменьшите вес изображений на лендинге и т. п.
Или вы можете обнаружить, что время загрузки страниц отличается в разных браузерах. Располагая такими сведениями, вы сможете целенаправленно работать над повышением эффективности лендинга.
Увеличьте доходность вашего бизнеса! Подключите рекламные аккаунты ваших клиентов к Click.ru — получайте вознаграждение до 18% от их расходов на рекламу. Деньги выводите на электронные кошельки когда вам удобно.
Кроме партнерской программы вы получаете другие преимущества: один договор и акт на все рекламные системы, единый баланс, приоритетная техподдержка, инструменты для автоматизации и оптимизации рекламы.
*Социальные сети Instagram и Facebook запрещены в РФ. Решением суда от 21.03.2022 компания Meta признана экстремистской организацией на территории Российской Федерации.