Как увеличить конверсию сайта: 10 способов повысить количество заявок

В интернете миллионы сайтов, но только немногие из них действительно эффективны в привлечении клиентов. Почему сайт не приносит ожидаемого результата, несмотря на вложенные в его разработку время и деньги? Возможно, проблема кроется не в количестве посетителей, а в том, какая их доля совершает полезное для компании действие. В этой статье мы рассмотрим топ-10 способов, как увеличить конверсию магазина или какого-либо другого сайта.
Как посчитать конверсию веб-ресурса
Всегда ли конверсия показательна
Какая конверсия сайта – хорошая
10 способов повысить конверсию сайта
1. Позаботиться о качестве трафика
3. Сделать дизайн ясным и привлекательным
4. Говорить на языке покупателя
6. Сделать контент максимально наглядным
7. Предусмотреть любые способы связи с компанией
9. Использовать социальные доказательства
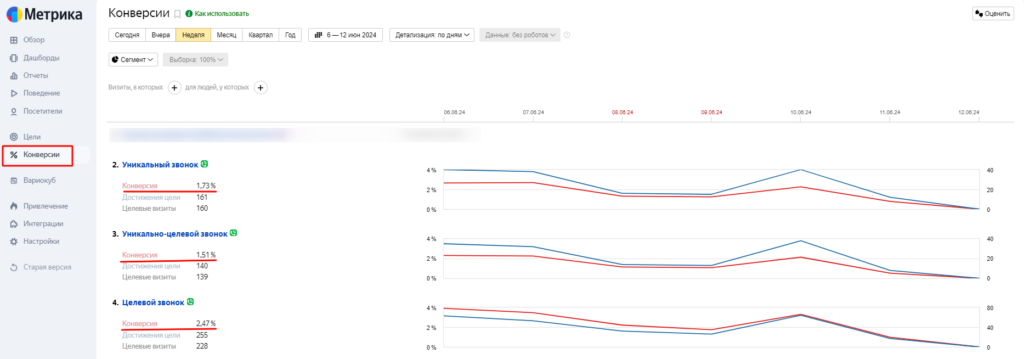
Как посчитать конверсию веб-ресурса
Конверсия (CR, Conversion Rate) – это процент пользователей, которые выполняют желаемое действие на вашем сайте. Это может быть покупка товара, заполнение формы, подписка на новости, скачивание файла и др.
Вот формула расчета конверсии:
CR = (Количество выполненных полезных действий / Количество визитов) x 100%
Например, если на вашем сайте 1000 визитов в месяц, а пользователи оставили 50 заявок на консультацию специалиста, то конверсия будет равна:
CR = (50 / 1000) x 100% = 5%
Почему конверсия сайта важна
Она помогает:
- понять, насколько эффективно работает сайт и достигает целей, будь то продажи, рост доли новых клиентов, продажа каких-то конкретных товарных позиций и т. д.;
- определить, какие страницы и блоки нужно улучшить, чтобы увеличить количество желаемых действий;
- оценить эффективность маркетинговых кампаний и инвестиций, чтобы оптимизировать бюджет;
- улучшить пользовательский опыт, сделав сайт удобным и привлекательным для пользователей, увеличивать лояльность и доверие аудитории.

Всегда ли конверсия показательна
Это важный показатель эффективности сайта, но он не всегда может дать полную картину. Вот несколько причин, когда и почему так происходит.
1. Неверные цели. Если цели для расчета конверсии определены неправильно или не соответствуют бизнес-целям, результаты будут непоказательными. Например, отслеживание посещений страницы контактов вместо отправки формы заявки на консультацию или звонка.

2. Проблемы с трафиком. Если на сайт привлекается нецелевой трафик, это может снизить общую конверсию, несмотря на хороший пользовательский опыт и качественные офферы.
3. Сезонные колебания и внешние факторы. В зависимости от времени года или определенных событий, таких как праздники, акции или распродажи, экономические или политические изменения, конверсия может значительно меняться. Это может создать иллюзию роста или падения эффективности, не связанного с реальными изменениями на сайте.
4. Сложные пользовательские пути. В некоторых случаях пользователи могут проходить через несколько шагов или взаимодействий перед совершением конверсии. Если анализировать только одно действие, можно получить неполную картину.

Чтобы избежать ошибок и получить точное представление о конверсии, важно учитывать контекст и анализировать данные в комплексе с другими метриками и факторами.
Какая конверсия сайта – хорошая
Итак, вы рассчитали конверсию сайта и теперь задаетесь вопросом: «Высокая она или низкая для моей сферы?». Ответ не так прост, как кажется. Для разных типов ресурсов она может быть разной.
| Тип сайта | Условно хорошая конверсия |
|---|---|
| Интернет-магазин | Средний показатель – 2-3%. Хорошей считается конверсия выше 3%, а высокой – 5% и более. |
| Сайт услуг B2C | Здесь CR обычно колеблется в диапазоне от 2% до 4-5% в зависимости от тематики. |
| B2B-сайты | Она обычно ниже, чем в B2C, и составляет около 1-2%. Хорошей считается конверсия выше 2%. |
| Контентные сайты и блоги | Для сайтов с целью «Подписка на рассылку» или «Регистрация» хороший CR может составлять от 1% до 5%. |
| Лендинг | Для посадочных страниц конкретных маркетинговых кампаний хорошая конверсия может варьироваться от 10% до 20% и выше. |
| Сайты SaaS | Для сайтов, предлагающих подписки на ПО, CR колеблется в пределах 5-7%. Хорошая – выше 7%. |
| Мобильные приложения | Конверсия на страницах с предложением загрузки мобильных приложений может составлять от 2% до 10%. |
Конечно, эти цифры являются общими ориентирами. Что будет считаться хорошей конверсией именно для вашего сайта, зависит от многих факторов, включая целевую аудиторию, конкурентную среду и особенности продукта или услуги.
10 способов повысить конверсию сайта
Давайте разберем наиболее важные действия.
1. Позаботиться о качестве трафика
Привлекать на сайт всех подряд – плохая идея. Важно понимать, кто ваша целевая аудитория, и направлять усилия на привлечение именно этих людей. Для этого следует:
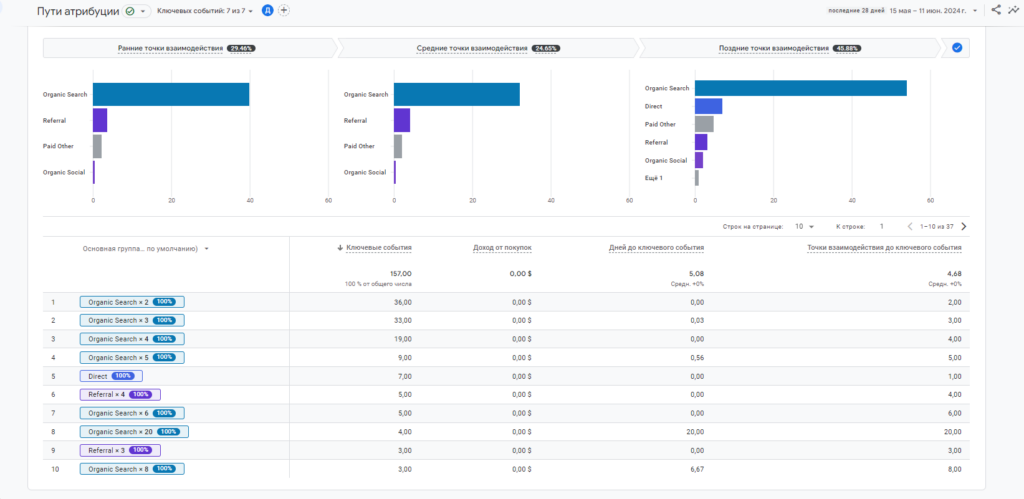
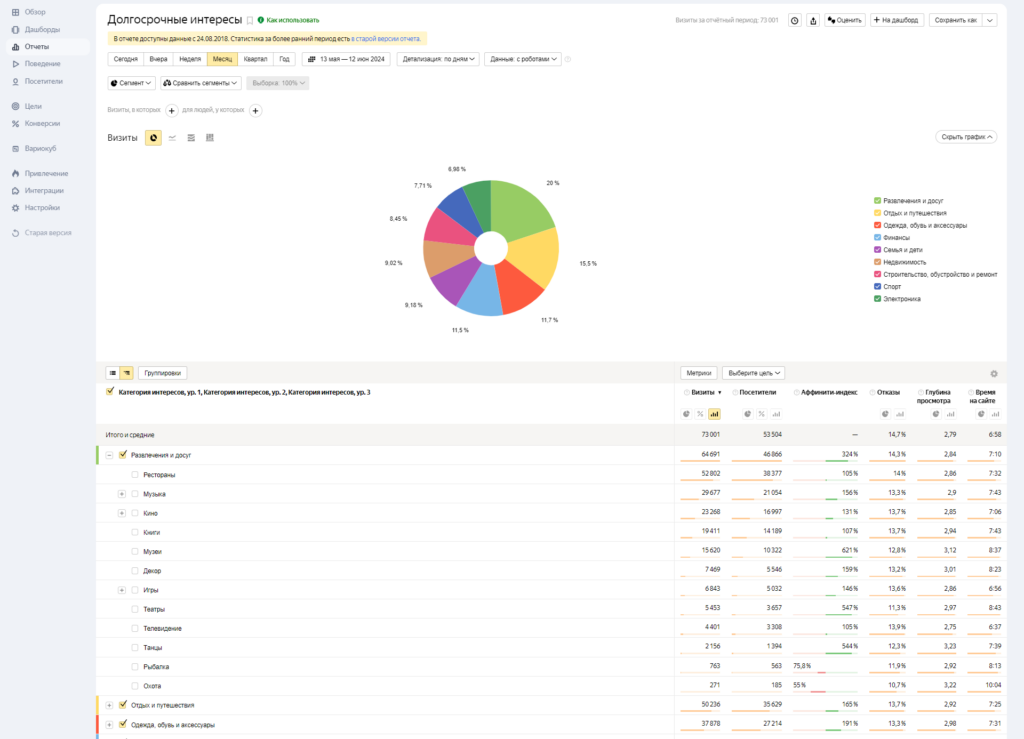
- понять, кто ваши клиенты: какой у них возраст, пол, интересы, проблемы, которые решает продукт. Эти данные могут дать опросы реальных покупателей и изучение статистики в сервисах аналитики, таких как Яндекс Метрика или Google Analytics;
- таргетировать и оптимизировать рекламные кампании. Не стоит настраивать рекламу на всех жителей России. Выбирайте только те параметры, которые соответствуют целевой аудитории.

Проанализировать конкурентов, собрать аудиторию, подобрать запросы и написать рекламные объявления могут помочь профессиональные инструменты click.ru. Ими можно пользоваться бесплатно сразу после регистрации.
2. Улучшить юзабилити
Если пользователь не может быстро и легко найти то, что ему нужно, он уйдет. Удобство использования сайта (юзабилити) – ключ к удержанию посетителей. Вот как можно его улучшить:
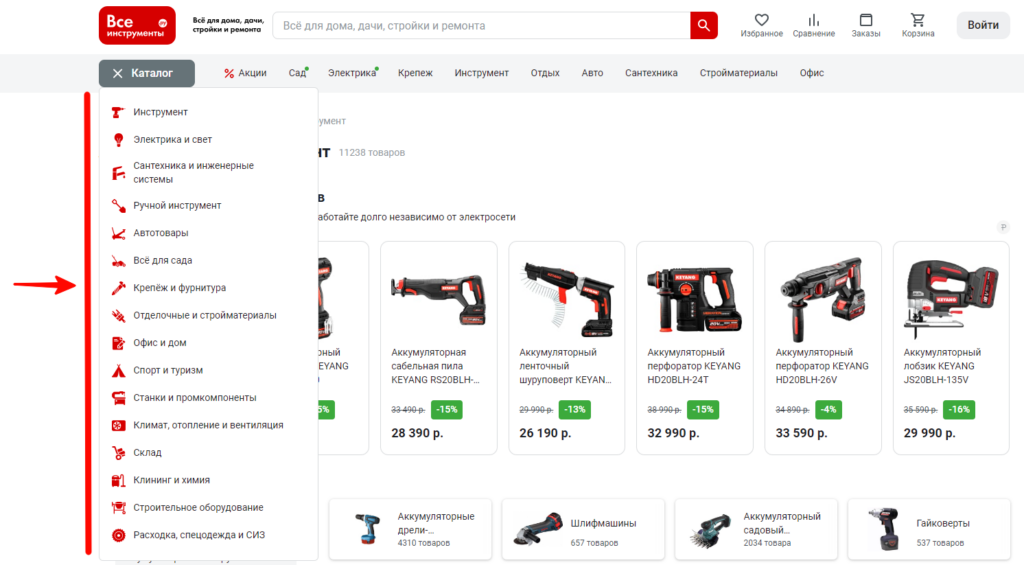
- сделайте навигацию понятной – разместите меню в видимой и логичной зоне, структурируйте разделы и дайте им четкие названия;
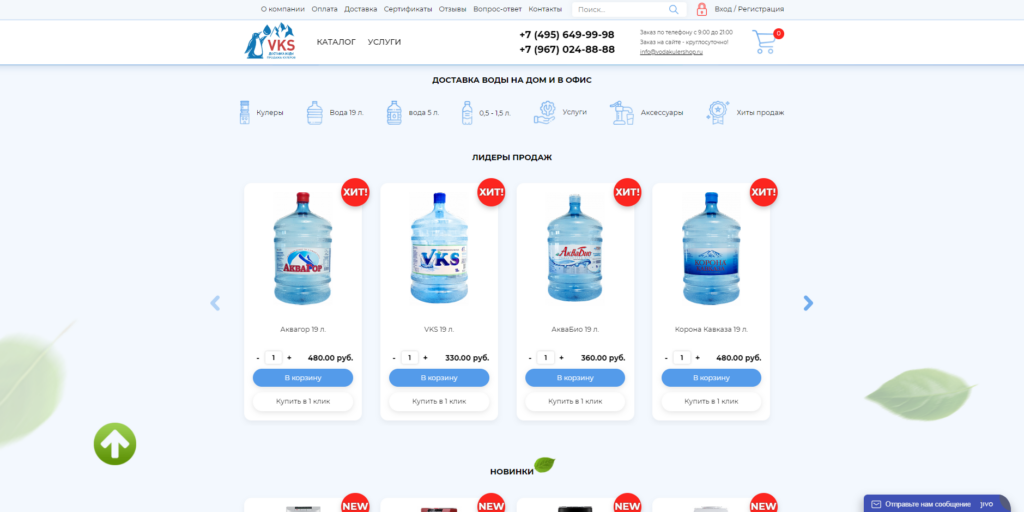
- дайте клиентам максимум информации о продуктах: характеристики, фотографии, цены, условия покупки и т. д.;
- убедитесь, что процесс поиска и покупки максимально прост. Уберите лишние шаги, предложите автозаполнение форм, обеспечьте возможность быстрой оплаты.

3. Сделать дизайн ясным и привлекательным
Первое впечатление от сайта играет огромную роль. Если дизайн неясный или непривлекательный, посетители быстро уйдут. Вот основные способы его улучшить.
- Минимализм – четкие линии и простые элементы без перегруженности информацией и визуальными элементами.
- Гармоничная цветовая палитра, не утомляющая глаза. Основные цвета должны быть спокойными, а акцентные могут быть яркими и контрастными.
- Используйте крупный и хорошо читаемый шрифт. Он должен контрастировать с фоном и легко восприниматься.
- Дизайн должен хорошо выглядеть и функционировать на всех устройствах.

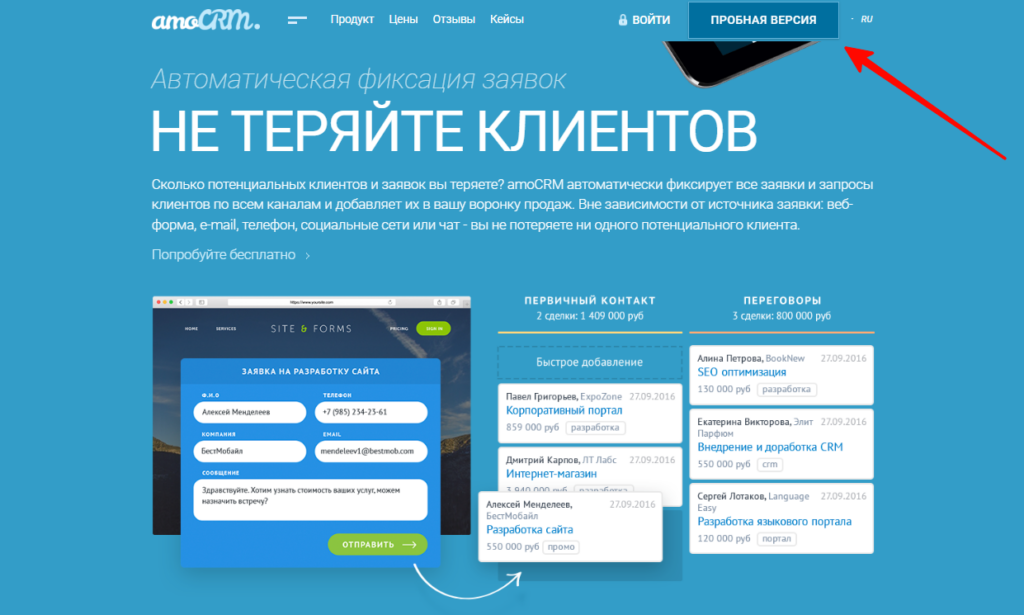
4. Говорить на языке покупателя
Понимание болей, желаний и потребностей клиентов помогут сформировать более точные сообщения. Создайте уникальное торговое предложение (УТП), определив, что отличает вас от конкурентов. Это может быть уникальная функция продукта, цена, качество обслуживания или что-то еще. УТП должно быть четким и заметным. Используйте простые и понятные слова, избегайте сложных терминов и жаргона. Контент на сайте должен четко объяснять, что вы предлагаете и какую пользу это принесет клиенту. Создавайте акции со сроком действия, специальные предложения или ограниченные по времени акции, чтобы мотивировать посетителей к действиям.
5. Ускорить загрузку страниц
Каждая лишняя секунда ожидания может стоить сайту клиентов. Загрузку могут замедлять большие и тяжелые изображения, а также некоторый код. Используйте форматы WebP и AVIF вместо JPEG или PNG, сократите количество и объем JavaScript и CSS-файлов, удалите ненужный код, используйте сжатие и минификацию, настройте браузерное кэширование, чтобы пользователи не загружали одни и те же ресурсы при каждом посещении сайта.
6. Сделать контент максимально наглядным
Люди воспринимают информацию лучше, когда она подана визуально. Вот как можно сделать контент более наглядным.
- Используйте изображения и инфографику. Дополняйте текст фотографиями, иллюстрациями, схемами, графиками и инфографикой. Они помогают быстрее понять суть и запомнить информацию.
- Видео. Это отличный способ донести сложные идеи или показать продукт в действии.
- Структурирование текста. Разбивайте длинные тексты на абзацы, используйте заголовки, подзаголовки, списки и выделение жирным шрифтом. Это делает текст более читабельным и помогает пользователям быстрее находить нужную информацию.
- Добавление примеров. Показывайте факты о ваших продуктах и реальные кейсы их использования. Истории успеха и отзывы клиентов помогают визуализировать пользу.
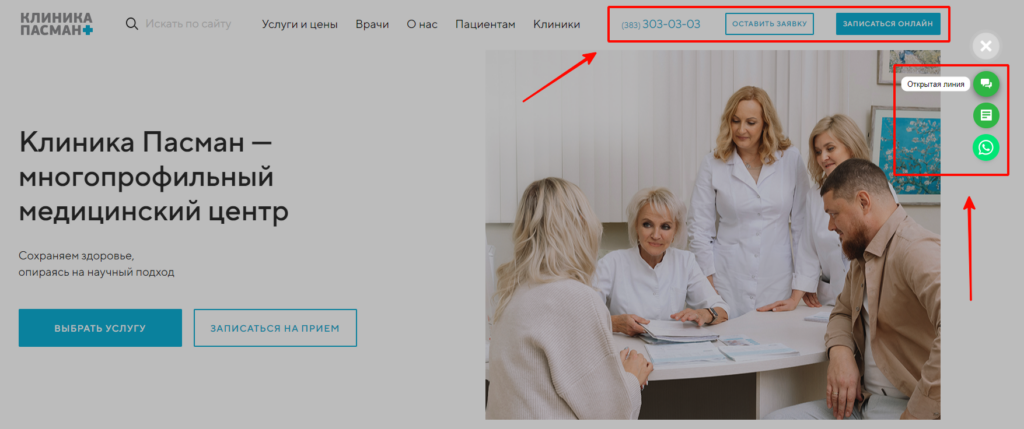
7. Предусмотреть любые способы связи с компанией
Доступность и разнообразие каналов связи повышают доверие и улучшают пользовательский опыт.
- Разместите простую и удобную контактную форму на каждой странице сайта. Убедитесь, что она легко заполняется и отправляется.
- Онлайн-чат позволяет пользователям быстро получить ответы на свои вопросы.
- Разместите контактный номер и адрес электронной почты в видимом месте – в шапке или футере.
- Укажите ссылки на свои аккаунты в социальных сетях и активно взаимодействуйте с аудиторией там.

8. Улучшить формы заявки
Вот что поможет сделать их простыми и удобными:
- минимум полей. Запрашивайте только необходимую информацию. Чем меньше полей в форме, тем больше шансов, что пользователь ее заполнит. Добавьте функции автозаполнения для упрощения ввода данных;
- четкие инструкции. Покажите пользователям, как заполнять поля. Это уменьшит вероятность ошибок и повысит количество отправленных форм;
- привлекательные кнопки. Сделайте кнопки отправки формы заметными и привлекательными. Используй четкие надписи: «Получить консультацию», «Получить бесплатный доступ», «Оформить заказ» и т. д.;
- подтверждение отправки. После отправки формы покажите пользователю сообщение о том, что его запрос получен, и что будет дальше (например, «Мы свяжемся с вами в течение часа»).
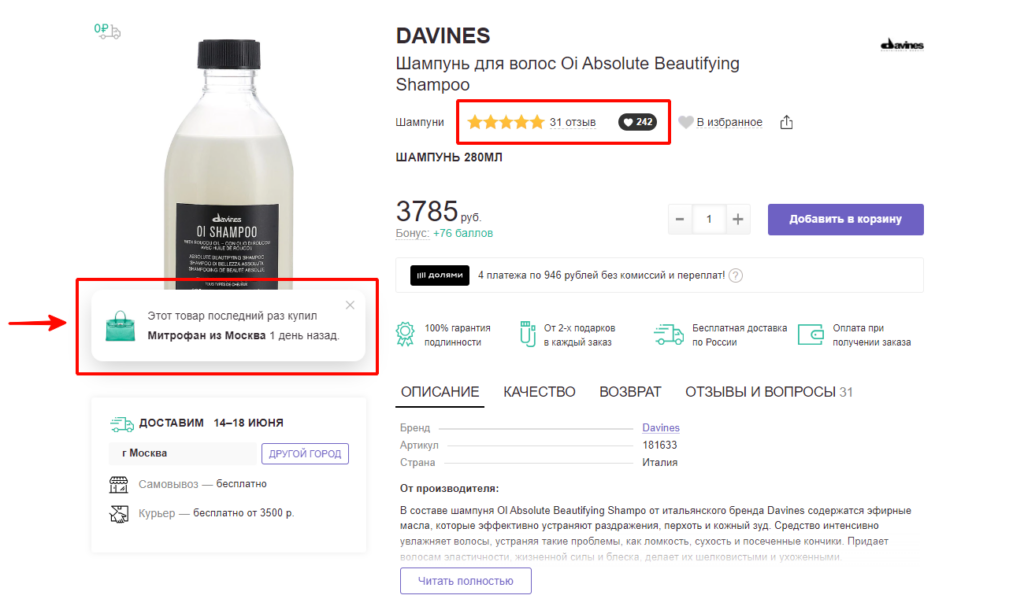
9. Использовать социальные доказательства
Социальные доказательства – это подтверждение того, что другие люди уже воспользовались продуктом или услугой и остались довольны. Вот несколько примеров:
- отзывы реальных клиентов на видных местах сайта. Можно использовать виджеты, которые показывают отзывы из соцсетей;
- подробные кейсы и истории успеха клиентов;
- награды или сертификаты компании;
- логотипы компаний, с которыми вы работаете;
- количество человек, которые купили товар, и др.

10. Улучшить мобильную версию
Сейчас большинство пользователей заходят на сайты с мобильных устройств, поэтому мобильная версия должна быть безупречной.
- Убедитесь, что сайт автоматически подстраивается под размеры экрана мобильных устройств. Все элементы должны быть видны и легко доступны.
- Сделайте меню и навигационные элементы удобными для использования на небольших экранах. Используйте выпадающие меню и крупные кнопки.
- Мобильные пользователи особенно чувствительны к скорости загрузки, поэтому сделайте ее минимальной.
- В формах делайте большие поля ввода, функции автозаполнения и правильные типы клавиатур (например, числовую клавиатуру для ввода номера телефона).
Проводите A/B-тестирование, чтобы определить наиболее эффективные изменения для увеличения конверсии.
Итак, мы рассмотрели топ-10 способов, как увеличить конверсию магазина. Их комплексное применение способно существенно повлиять на результаты. Экспериментируйте, анализируйте и не бойтесь вносить изменения. Ведь успешный сайт – это не статичная витрина, а живой организм, который развивается вместе с вашей компанией.