Как создать гайдлайн: назначение, структура, примеры

Создание гайдлайна – сложный и комплексный процесс, который должен включать в себя аналитическую и дизайнерскую работу. Этот документ помогает унифицировать многие процессы, так или иначе связанные с айдентикой компании. Благодаря гайдлайну можно быстрее обучать сотрудников, получать единообразные креативы в рекламе, эффективнее взаимодействовать с подрядчиками и франчайзи. В этой статье мы расскажем, какими бывают гайдлайны, что в них содержится и из каких этапов состоит их разработка.
Почему компании нужен гайдлайн
По каким принципам создается гайдлайн
Что такое гайдлайн
Гайдлайн – это подробный документ, который с технической точки зрения описывает фирменный стиль компании и правила его использования. Он дает точные указания, как использовать различные элементы визуальной атрибутики бренда. Например, из гайдлайна можно узнать требования к размещению логотипа, допустимые цвета и шрифты в маркетинговых материалах и т. д. Этот документ не обязательно относится только к визуальному контенту. Есть и другие направления, которые он охватывает. Это может быть Tone of Voice (стиль общения с клиентам), правила проведения акций, этапы продажи продукта, частота замены цветов в ресторане, этапы экскурсии для нового клиента по спортзалу и пр.
Какими бывают гайдлайны
Существует две разновидности подобных документов в зависимости от того, что они регламентируют.
Технический. В таком гайдлайне содержится все, что помогает создавать дизайн. Это шрифты, логотип, цветовые схемы, фоны и многое другое. Документом можно пользоваться при открытии нового офиса, создании баннера для уличной рекламы или контекстных объявлений, при запуске сайта, оформлении визиток и т. д.
Коммуникационный. В таком гайдлайне содержатся инструкции, как работать с аудиторией. Он описывает рекламную концепцию, сегментацию пользовательской базы, в него входят слоган, УТП и т. д. Этот документ также называется позиционированием.
Главной отличительной чертой любого гайда является конкретность – все рекомендации четкие и однозначные. Благодаря этому исключается возникновение двойных трактовок и различий в визуальном образе компании или ее взаимодействии с аудиторией.
Почему компании нужен гайдлайн
Гайд помогает строго регламентировать подход к дизайну или к коммуникациям. Это позволяет достичь сразу нескольких целей.
Стандартизировать требования. Гайдлайн служит единым документом, который регламентирует и упрощает взаимодействие всех людей, работающих над проектом (в том числе подрядчиков). Благодаря этому все рекламные материалы будут единообразными, не нужно будет каждый раз придумывать их заново. Это может упростить работу не только с другими людьми, но и с искусственным интеллектом. Благодаря референсам из гайдлайна будет гораздо проще научить машину делать именно такие изображения, какие вам нужны.
Сэкономить ресурсы. Благодаря гайдлайну можно значительно сократить время на создание рекламных и других материалов компании. Такая база знаний о дизайне позволяет подрядчикам не уточнять детали при выполнении технического задания, а использовать готовое руководство (шрифт, цвет, фон). Документ помогает сильно сократить число правок в проекте.
Повысить узнаваемость. Установленные визуальные и коммуникативные стандарты позволяют сделать бренд узнаваемым. Представитель целевой аудитории будет смотреть на материал и считывать его, подсознательно ассоциируя изображения, цвета и шрифты с компанией. Например, когда человек видит Spencerian Scripts Font, он легко считывает фирменный стиль Coca-Cola. Когда бренд говорит с аудиторией на одном языке через все точки коммуникации, он завоевывает лояльность, дает ощущение стабильности и доверия.
По каким принципам создается гайдлайн
Разработка документа должна основываться на трех принципах.
- Простота – гайдлайн не должен содержать сложных концепций, все в нем необходимо описывать максимально доступно и с примерами. Возможность понять рекомендации должна быть не только у штатных сотрудников, но и у подрядчиков. Чтобы сделать документ прозрачным, нужно использовать схемы, инфографики, примеры и таблицы.
- Подробность – под каждую ситуацию нужно предусмотреть технические параметры с прописанными размерами баннеров, указанием мест для размещения, сочетаемостью элементов и пр. Чем больше деталей будет прописано при разработке гайдлайна, тем эффективнее он окажется.
- Наглядность – для каждой ситуации нужны примеры с правильным и неправильным вариантами использования дизайна. Например, как нужно и не нужно размещать логотип. Благодаря такому подходу не будет двойных трактовок, а дизайн будет выглядеть единообразно.
Этапы создания гайдлайна
Как правило, работу над этим документом отдают штатным дизайнерам или агентствам-подрядчикам. Разработка гайдлайна – сложный процесс, требующий внимания к деталям и обширных знаний. Обычно работа строится так, как описано ниже.
- Определение цели. На этом этапе нужно понять, для чего будет применяться документ. В зависимости от цели могут меняться внешний вид и наполнение гайдлайна. Например, его можно распространять среди франчайзи для оформления точек продаж, предоставлять веб-дизайнерам фирмы-подрядчика для создания сайта, выдавать рекламному агентству для запуска контекста и таргета. Во всех этих случаях будут описаны разные элементы дизайна, потому что специалисту по интернет-продвижению не нужно знать, какого размера должны быть буквы на вывеске.
- Исследование. Чтобы гайдлайн получился полным и качественным, нужно изучить опыт других представителей ниши. Обычно при составлении документа используют отраслевые стандарты и учитывают текущие тенденции в дизайне. Он не обязан быть полностью уникальным с абсолютно новым визуальным языком, допустимо адаптировать успешные приемы других компаний.
- Черновая структура. Выпишите в отдельный документ все элементы, которые должны быть в готовом документе. Затем структурируйте их по главам или разделам, чтобы читатель легко мог найти нужные ему рекомендации.
- Наполнение структуры. Разработка гайдлайна предполагает составление четких, кратких, простых для понимания и наглядных требований к дизайну или коммуникациям. Для каждого пункта структуры подготовьте иллюстрации. Старайтесь не использовать сложный профессиональный язык, особенно если гайдлайн предназначен для специалистов по рекламе, а не для дизайнеров.
- Тестирование. После наполнения документ нужно тщательно проанализировать и дать его на проверку коллегам, подрядчикам. Обозначьте критерии, по которым нужно оценивать работу: наполненность, простота, последовательность. Получите обратную связь и доработайте документ.
- Повторная проверка. Гайдлайн – лицо компании, поэтому его нужно вычитать на ошибки. Это можно доверить корректору с текстовой биржи или редактору в штате. Затем следует отправить документ на повторное тестирование. Если поступит много рекомендаций, нужно будет повторять циклы до тех пор, пока гайд не станет оптимальным.
- Оформление документа. Он может выпускаться в разных форматах. Например, PDF-файл, сайт, приложение, физическая книга и т. д. Обновляйте документ, чтобы он всегда был в актуальном состоянии.
Структура гайдлайна
Создание гайдлайна предполагает наличие в нем четкой структуры. Далее мы приведем основные пункты, которые традиционно встречаются в таких документах.
Логотип. Необходимо разработать не только сам логотип, но и несколько его версий для разных ситуаций. Так, понадобится регламентировать максимальные и минимальные размеры, создать версии для цветной и черно-белой печати. Может потребоваться упрощенный логотип, регламент для охранного поля (место вокруг лого, где больше ничего не должно быть), объемный и плоский варианты и пр. Важно указать размеры для сайта и приложения, параметры для создания иконок.
Цветовая гамма. Чтобы каждый, кто пользуется гайдлайном, мог быстро приступить к созданию маркетинговых материалов, нужно прописать основные и акцентные оттенки. Причем важно, чтобы они были в разных кодировках: RGB, CMYK, HEX, Pantone. Почему нужны они все? Для создания цифровых документов и сайтов потребуются HEX и RGB, а для печатной версии – CMYK и Pantone. Некоторые компании прописывают, насколько допустимы отличия от цифровой версии при физической печати.
Типографика. В этом блоке указываются варианты шрифтов и начертаний (графическая разновидность шрифтов). Также для каждого из них прописываются ситуации использования. Помимо шрифтов указывается:
- кегль – размер букв;
- интерлиньяж – межстрочное расстояние;
- кернинг – визуально сбалансированное расстояние между буквами;
- трекинг – уменьшение или увеличение плотности текстового блока.
Пример ситуации использования: для рассылок следует выбирать упрощенные версии базовых шрифтов, чтобы письма корректно отображались в любых почтовых клиентах.
Иллюстрации и графика. Примеры визуального контента, который лучше всего отражает стиль бренда. Это могут быть фотографии, иллюстрации, 3D-графика. Все они становятся основой для дальнейших фотосъемок, коллажей, баннеров. Также для сайтов в гайдлайн добавляют стили иконок и других элементов.
Модульные сетки. Для разработки печатной продукции в документе указываются сетки для форматов А0, А1, А2, А3, билбордов и т. д. Они нужны для для выравнивания визуальных элементов. Для полиграфии используются модульные сетки с прямоугольниками, а для сайтов – с колонками.
Фон. Этот раздел регламентирует, какие цвета и цветовые паттерны следует использовать на сайте, в презентациях, баннерах и других материалах в качестве подложки. При создании гайдлайна указываются сценарии использования для каждого из фонов. Основные принципы: он не должен сливаться с текстом и логотипом, отвлекать от основного изображения.
Фотостиль. Свод правил по фотосъемке: стиль, освещение, цветокоррекция, фильтры, композиция, обработка и пр. Такие требования помогают сделать все фотографии бренда единообразными.
Визуальное оформление. Рекомендации по компоновке элементов на странице каталога, баннере, визитке или мерче. Здесь также указываются советы по соблюдению пропорций между текстом, изображениями, пустыми местами, иконками, логотипом. Это может выглядеть так: логотип разрешено размещать только в левом верхнем углу, он должен быть полупрозрачным, иметь отступы от края в 2 см.
Дизайн экстерьера и интерьера. Руководство, как оформлять помещения и фасады, имеющие отношение к компании. Это может быть офис, точка продаж, пункт выдачи заказов, остров в ТЦ, стенд на выставке и т. д. Гайдлайн содержит указания, как создать интерьер и экстерьер, вплоть до подбора мебели и декоративных элементов.
Интернет-переписка и документы. Описание, как должны оформляться официальные документы, в том числе электронные письма. Включает в себя шрифты, фоны, изображения, размещение логотипа, регалий и т. д.
Мерч. Руководство по оформлению сувенирной продукции: кружек, футболок, карандашей и ручек, сумок, зонтов и пр. В документе прописывается, где должен располагаться логотип, какие шрифты допустимы, какого размера должны быть элементы.
Униформа. Описание элементов одежды для сотрудников. В гайдлайн включаются цвета ткани, места для размещения и размеры логотипов, допустимые элементы рабочих костюмов, шрифты и надписи.
Компоненты для приложений и сайта. Это брендовый UI-кит для дизайнеров, который входит в гайд. В нем содержатся все кнопки, анимации, ползунки, шрифты, чекбоксы и другие компоненты, которые нужны для создания сайта или приложения. В этом разделе описывается, как бренд общается с пользователем через интерфейс.
Шаблоны экранов. Структура страниц сайта: хедер, зона контента, футер. Также отдельный дизайн разрабатывается для специальных страниц: «Ошибка 404», «Контакты», «Служба поддержки», «Регистрация». В документе прописывается расположение элементов на странице, их цвет, размер.
Адаптивный дизайн. Полное описание дизайна для разных платформ: десктопов, мобильных устройств.
Примеры гайдлайнов
Покажем, как бренды рассказывают о своем фирменном стиле с помощью гайдов.
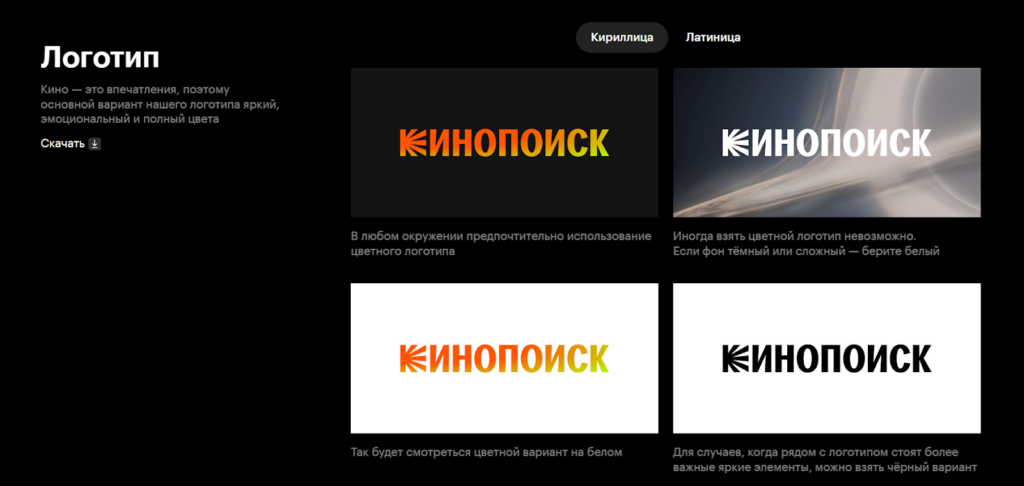
Кинопоиск – после ребрендинга в 2021 году сервис поменял позиционирование, логотип, приобрел новый шрифт. Чтобы закрепить все эти обновления, появился гайдлайн, как использовать визуальные элементы бренда.
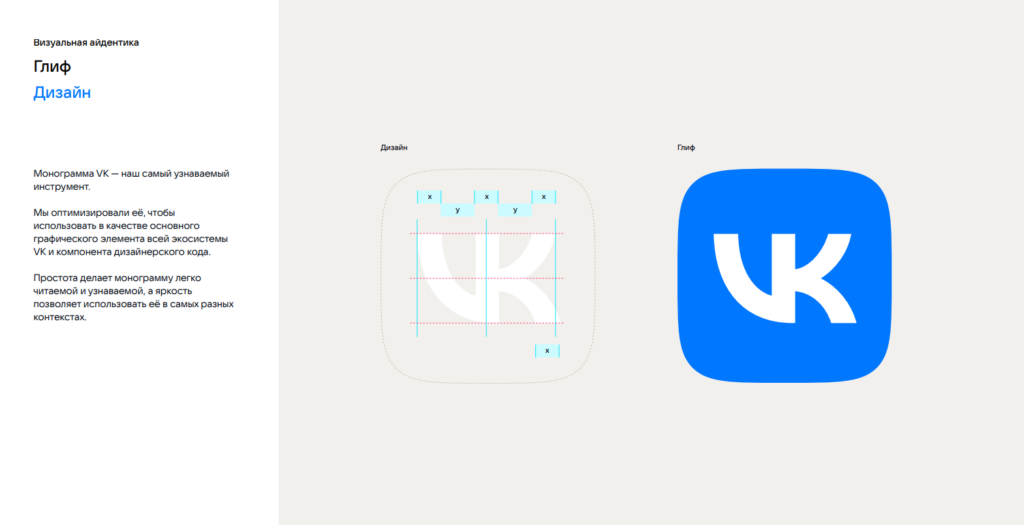
VK – в 2021 году Mail.ru Group переименовалась в VK и сменила логотип. Часть сервисов группы сохранила фирменный стиль, но даже они получили отметку о принадлежности к VK. Чтобы объединить свои продукты, компания должна была создать гайдлайн с подробным описанием изображений, цветов, логотипа, фонов, иконок, компоновки и многого другого.
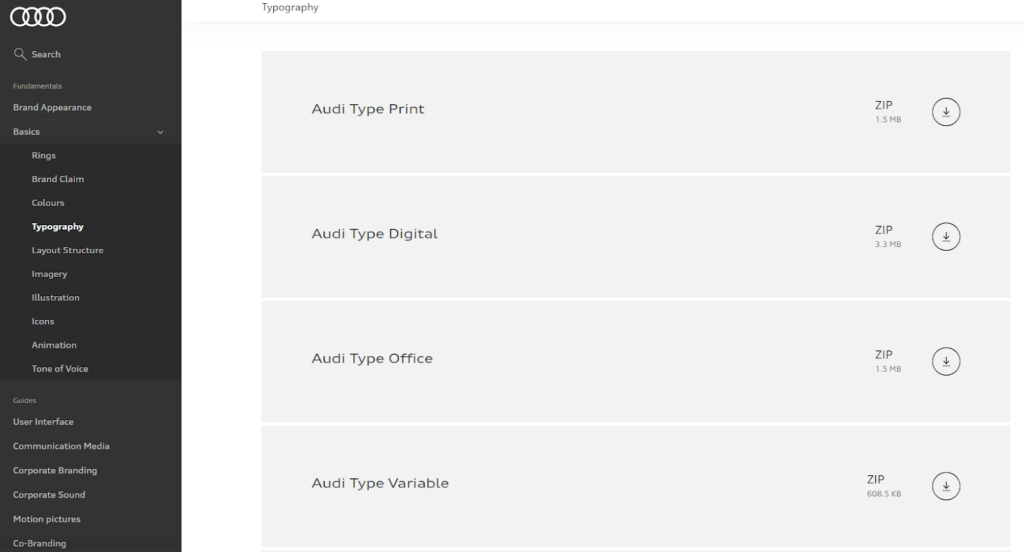
Audi – немецкий бренд с более чем столетней историей трепетно относится к своему наследию и визуальному стилю. В гайдлайне описано, как должна выглядеть типографика, кольца на эмблеме, компоненты в веб-дизайне.
Большой театр – разработкой гайдлайна для одной из самых значимых театральных площадок России занималась студия Артемия Лебедева. В документе уделено большое внимание логотипу, его вариантам и сценариям использования.
Создать гайдлайн сложно без профессионального образования и соответствующего опыта. Вы можете использовать эту статью в качестве направляющего материала: сверяться со структурой, ориентироваться на примеры других компаний, проверять гайд на соответствие принципам простоты, подробности и наглядности.