Alt

Alt – это атрибут, позволяющий описывать изображения на веб-страницах. Если браузер не может отобразить картинку, то вместо нее выдается текст.
Правильное заполнение атрибута Alt
Частые ошибки при заполнении атрибута Alt
Практические примеры заполнения атрибута Alt
Как проверить отображение атрибута Alt
Для чего нужен атрибут Alt
Он выполняет 3 основных функции:
- Помогает понять, что на картинке. Это удобно, если скорость интернета не позволяет открыть изображение или в браузере отключена функция «Показ изображений»;
- Позволяет программам для чтения с экрана, например NVDA или JAWS, распознать информацию;
- Дает возможность поисковым роботам проанализировать, о чем идет речь и определить релевантность страницы для заданных ключевых слов. Это повышает шансы сайта на более высокую позицию в поисковой выдаче.
Подробнее о том, для чего нужна «Поисковая выдача» и продвижение сайта в ней, читайте в нашей статье.
Правильное заполнение атрибута Alt
Для правильного составления атрибута Alt важно использовать достаточно информации, чтобы из нее было понятно, что на картинке, но при этом нужно избежать воды. Используйте от 5 до 125 символов и не прибегайте к сложным техническим терминам. Вместо этого акцентируйте внимание на самом изображении и его функциональном значении для веб-страницы. Если картинка декоративна и не несет смысловой нагрузки, то текст атрибута может быть пустым («Alt=»).
Частые ошибки при заполнении атрибута Alt
- Отсутствие Alt. Это негативно влияет на индексацию страницы и доступность сайта для пользователей с ограниченными возможностями.
- Использование общих или неопределенных описаний. Например, вместо «купить новый IPhone 15 на 512 ГБ с доставкой» использовать «купить смартфон».
- Избыточная информация. Не стоит включать в alt лишние данные, которые не относятся напрямую к изображению. Это могут быть описания цвета, размера, эмоциональная окраска. Такие атрибуты засоряют контент и затрудняют индексацию.
- Описание без сути. Например, использование «изображение 1» или «картинка 2» вместо точного объяснения. Лучше конкретизировать, например «йогурт Danone с клубникой».
- Применение одинаковых атрибутов для разных изображений на одной странице. Если на странице несколько разных картинок, Alt не должны совпадать. Каждому изображению нужно дать свое уникальное описание.
- Использование ключевых слов исключительно ради продвижения. Не нужно заполнять Alt ключевыми словами, не относящимися к контенту изображения. Это противоречит правилам и может привести к санкциям со стороны поисковиков.
Практические примеры заполнения атрибута Alt
Представим, что у нас есть изображение нового фитнес‐клуба. Хорошим примером заполнения атрибута Alt будет «Новый фитнес‐клуб с бассейном на ул. Ворошилова 10. Первое занятие бесплатно!». Такое описание ясно передает информацию о содержимом изображения.
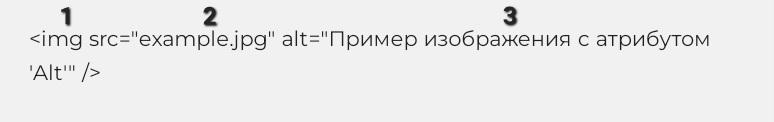
А вот пример в коде:
Где
- 1 – это элемент, позволяющий встраивать изображения;
- 2 – путь к картинке;
- 3 – форма для заполнения Alt, сюда можно вставить текст нашего примера с фитнес-клубом.
Как проверить отображение атрибута Alt
Чтобы убедиться, что текст отображается, взгляните на веб-страницу с включенными изображениями, а затем отключите их в браузере и перезагрузите страницу. Если надписи появились на месте картинок, значит, атрибут был правильно заполнен.
Ответы на частые вопросы
1. Как использовать атрибут Alt в своем личном брендинге?
Вы можете использовать его для добавления описательного или уникального текста к изображениям на своем веб-сайте или в блоге. Например, если у вас есть логотип, вы можете применить атрибут Alt для уточнения имени вашего бренда или дополнительных ключевых слов, связанных с вашей деятельностью.
Другим примером может быть использование Alt для фотографий, связанных с вашей деятельностью или интересами. Вы можете добавить описание, которое выделяет вашу личность или профессиональные навыки. Например, вы предоставляете услуги ландшафтного дизайна и на вашем сайте есть фотографии работ. Воспользуйтесь атрибутом Alt и заполните фото: «Alt= Мария Петрова – ландшафтный дизайнер. Варианты озеленения участка». Таким образом, вы создадите своеобразный подзаголовок для изображения, который поможет укрепить ваш личный бренд.
2. Как правильно заполнять атрибут Alt?
Вот топ советов от нас:
- Пишите подробно: постарайтесь описать содержание изображения как можно точнее, используя специфичные детали и ключевые слова, связанные с изображением.
- Конкретизируйте: избегайте общих фраз или общих описаний.
- Соответствуйте контексту: учитывайте контекст веб-страницы, на которой отображается изображение, и старайтесь выбирать описания, которые наиболее точно отражают ее цель и содержание.
- Не перегружайте ключевыми словами: используйте ключевые слова осторожно и естественно, чтобы ваш текст выглядел органично и не казался спамом.
- Избегайте пустых атрибутов Alt: выше мы писали, что атрибут можно оставить незаполненным, но в идеале, старайтесь так не делать. Если картинка не несет смысловую нагрузку, возможно, ее стоит убрать.
Атрибут Alt – нужный элемент для оптимизации изображений на веб-страницах. Правильность его заполнения позволяет повысить доступность материала и улучшить поисковую оптимизацию сайта.