Аналитика посадочной страницы перед запуском рекламного трафика: готовность номер один

При обширном трафике с рекламы и высокой кликабельности объявлений показатель отказов тоже может быть значительным, а это значит, что деньги, вложенные в размещение, расходуются напрасно – пользователи не задерживаются на сайте и не совершают конверсии. Причин тому может быть несколько, и одна из них – неэффективная посадочная страница. В этой статье рассмотрим, как настроить лендинг, чтобы он приводил больше лидов, и как провести его аналитику.
Первый экран
Это та часть лендинга, на которую пользователь попадает после клика по объявлению, и здесь за несколько секунд он принимает решение – продолжать ли просмотр контента или покинуть сайт. Первый экран потенциальный клиент видит сразу, еще не успев проскроллить вниз. В идеале здесь должен отображаться цепляющий текст, который будет логическим продолжением (но не повторением) рекламного объявления, результатов поиска или ссылки.

Основная идея в том, чтобы изолировать посетителя на этой целевой странице от любых других отвлекающих факторов, таких как полное меню сайта или «похожие товары», и окружить его всей доступной информацией о продукте, а затем убедить совершить конверсию. Добротно сделанный первый экран ясно объясняет предложение и делает визуальный акцент на ценности представленного продукта или услуги. Чему стоит уделить особое внимание:
- Заголовок. Краткий, понятный, точный, релевантный;
- Логотип и название компании. Их наличие внушает пользователю доверие к продавцу;
- Картинка. Отражает суть предлагаемого продукта, хорошо смотрится, желательно не стоковое изображение;
- УТП. Поясняет ценность предложения, его выгодное отличие от конкурентов;
- Кнопки действия. У клиента под рукой должны оказаться кнопки звонка, перехода в мессенджеры или соцсети, формы обратной связи.
Юзабилити
В контексте оптимизации целевой страницы удобство использования имеет решающее значение, поскольку оно напрямую влияет на способность страницы конвертировать посетителей в клиентов. Если лендинг сложен в использовании, сбивает с толку или перегружен, посетители с большей вероятностью разочаруются и покинут его.Юзабилити – это показатель полезности сайта, и чтобы он не пострадал, вот на какие моменты стоит обратить внимание:
1. Регистрация для просмотра контента. Она может отпугнуть часть пользователей. Одни не захотят раскрывать свои личные данные, другим будет просто лень ее проходить. При оформлении заказа или отправке заявки пользователю придется оставить свои данные, но это выглядит не так навязчиво (мягкая регистрация);
2. Меню и структура. Если добавить в меню разделы с лаконичными и понятными названиями, клиенту легко будет ориентироваться в структуре сайта;

3. Наличие фильтров. Если у вас большой ассортимент, фильтры помогут пользователю быстро найти нужный товар;
4. Внутренний поиск. Если нет этого быстрого способа перехода к нужному разделу или товару, посетители могут уходить;
5. Мобильная версия. Сайт должен быть адаптирован для мобильного просмотра;
6. Кроссбраузерность. Проверьте, корректно ли открывается сайт не только на мобильных устройствах, но и в разных браузерах. В этом помогут специальные сервисы, например Browserling или Adaptivator.
Контент
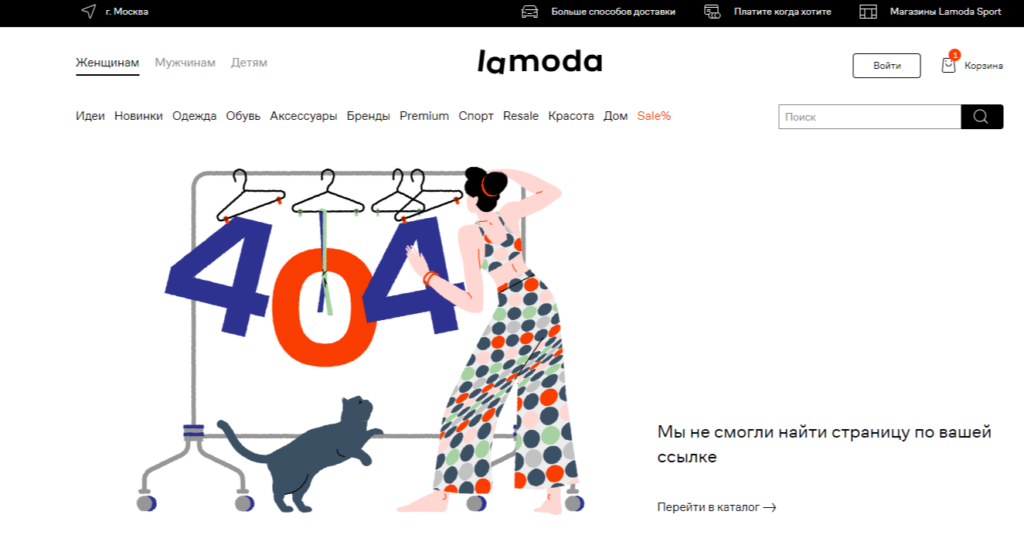
Перед запуском рекламы необходимо проверить доступность страницы. Если она открывается как «Страница 404», рекламный бюджет сольется в никуда. В Директе в настройках кампании есть опция «Мониторинг домена», она автоматически отключает показы, если недоступна главная страница. Однако если главная доступна, а посадочная – нет, трафик все равно будет литься на нее.

Итак, мы удостоверились, что контент доступен, теперь разберемся, что он должен включать в себя:
- Конверсионные кнопки. «Заказать», «Купить», «Обратный звонок» – эти кнопки должны быть заметными и располагаться в зоне видимости пользователя;
- Форма заказа. Чем она проще, тем лучше. Желательно спрашивать только существенную и необходимую информацию;
- Оплата и доставка, гарантия и обмен. Многие пользователи опираются на эту информацию при принятии решения о покупке. С оплатой и доставкой все должно быть понятно, а наличие гарантийных обязательств свидетельствует о надежности продавца;
- Цены. В идеале напротив каждого товара посетитель должен видеть его окончательную цену;
- Фото. Изображения товаров должны быть качественными, разнообразными, без водяных знаков, с возможностью увеличения;
- Контакты. Располагаем их на видном месте, дополнительно в меню добавляем соответствующий раздел.
Веб-аналитика
Без веб-аналитики не может быть адекватной оценки эффективности сайта и рекламы, которая на него запущена.
Первый шаг. Подключение счетчика Яндекс Метрики или Google Analytics. Эти сервисы – основные помощники в аналитике посадочной страницы.
Второй шаг. Настройка целей на счетчике на отслеживание конверсионных действий.
Третий шаг. Проверка этих целей – тестируйте сами или обращайтесь в поддержку сервисов.
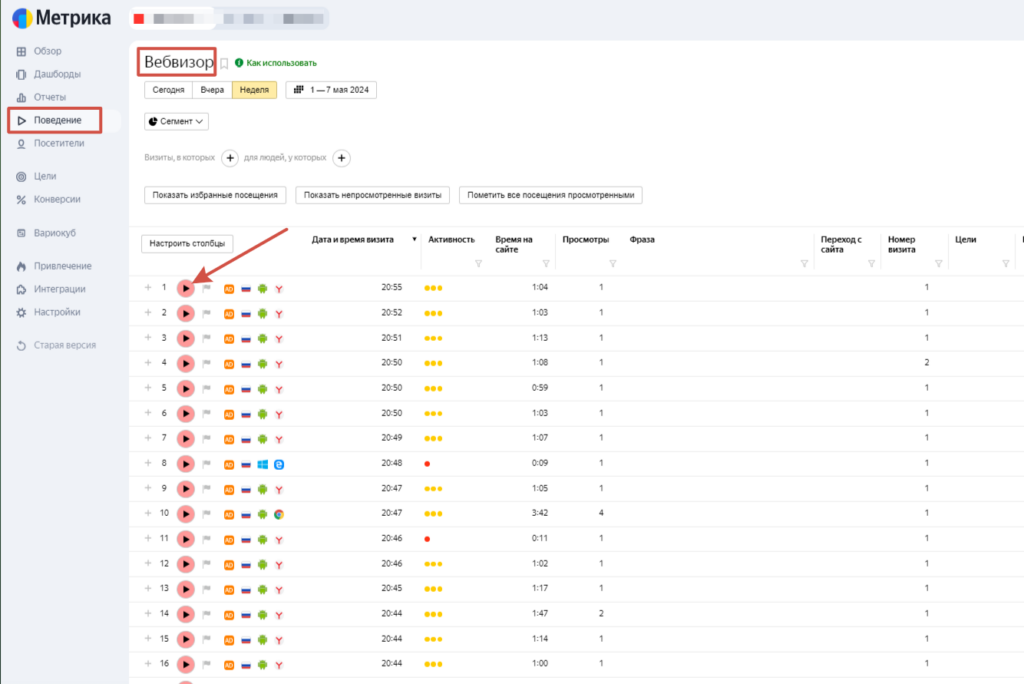
Кроме того, в Яндекс Метрике есть удобный инструмент Вебвизор, который записывает посещения. С его помощью вы можете смотреть взаимодействие посетителей с сайтом, оценивать их пользовательский опыт, понимать, какие сложности возникают у людей при просмотре контента или совершении конверсии – и вовремя вносить изменения.
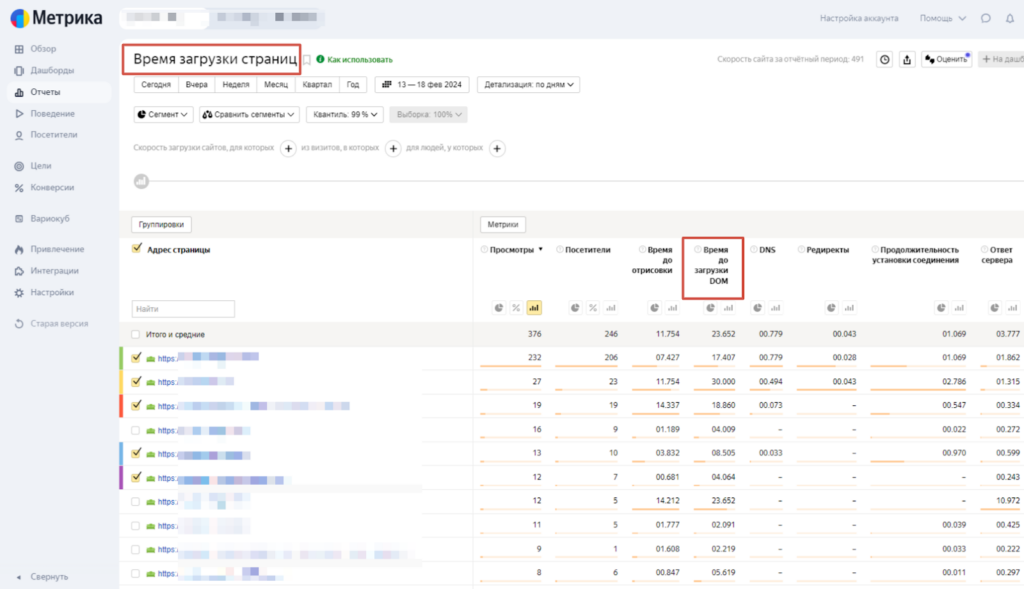
Еще одна важная метрика – оценка скорости загрузки страниц. Рекомендуемое время – до 5 секунд. Если страница грузится дольше, это негативно сказывается на конверсионности, снижает доверие к ресурсу и вероятность его повторного посещения. Часто на скорость влияет обилие динамических элементов на странице, и в таком случае лучше отказаться от них в пользу повышения вероятности конверсии.

Больше инструментов для веб-аналитики описали в этой статье. Так, для анализа рекламы в экосистеме click.ru есть дашборды, с помощью которых можно онлайн смотреть статистику по кампаниям, оценивать расход по рекламным системам, достижение целей, CTR, CR, CPC, CPA и другие показатели, а также фильтровать данные.
Заключение
Ставьте себя на место покупателя, тестируйте свою посадочную страницу с точки зрения потенциального клиента, оценивайте, насколько она удобна, проста, понятна, доступна. И даже если вам кажется, что все в порядке – не останавливайтесь на этом, проводите аналитику страницы: статистика беспристрастна и покажет те изъяны сайта, на которые вы не обратили внимания при первичном тестировании. Хорошая посадочная страница будет приводить лиды, а плохо настроенная может просто слить ваш бюджет.