Мобильная версия сайта: виды, плюсы, минусы, сравнение

Еще на прошлогодней конференции «Ведомостей», в 2023 году, министр цифрового развития, связи и массовых коммуникаций РФ Максут Шадаев заявил, что мобильный трафик в России вырос на 20%.
Это неудивительно: улучшение покрытия 5G и LTE и увеличение скорости передачи данных позволяют каждому, у кого есть смартфон, мгновенно находить нужную информацию без необходимости включать компьютер. К тому же многие компании и сервисы стали разрабатывать качественные мобильные версии сайтов, что сделало их доступными для пользователей смартфонов и планшетов.
В этой статьей разбираемся, какие виды мобильных сайтов существуют, чем они различаются и какой выбрать для вашего онлайн-ресурса.
Зачем нужны мобильные версии сайтов
Что такое динамический контент
Сравнение видов мобильной версии сайта
Зачем нужны мобильные версии сайтов
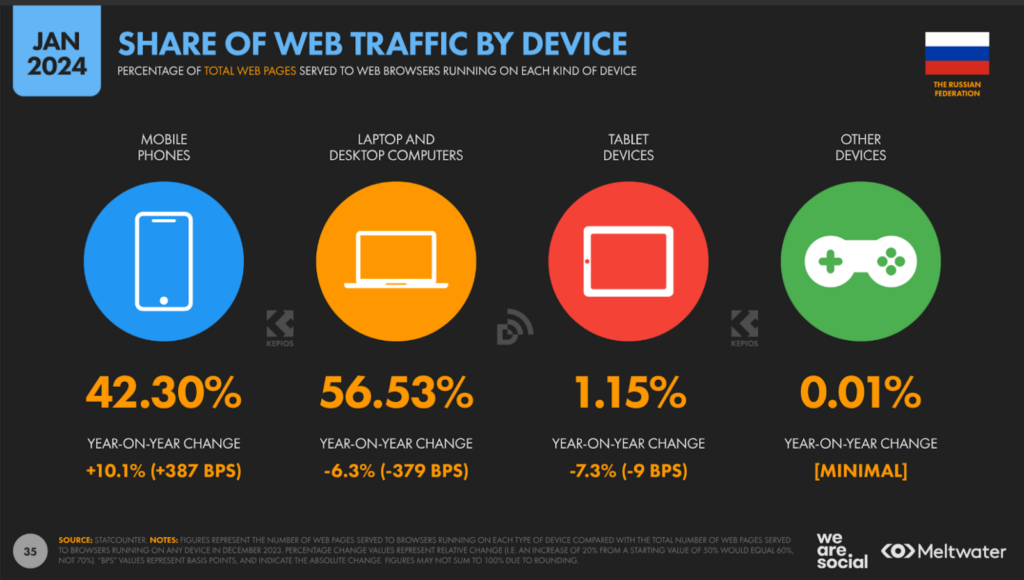
Согласно более свежим данным от исследовательского агентства DataReportal, доля мобильного трафика в России в январе 2024 года составила 42,30%, что на 10% выше того же периода прошлого года. Вместе с ростом мобильного трафика специалистами DataReportal замечен шестипроцентный спад доли веб-трафика по сравнению с 2023 годом:
Сегодня бизнес уделяет особое внимание разработке страниц, которые правильно отображаются на смартфонах. Мобильная версия сайта имеет ряд преимуществ:
- удобна пользователям – так как оптимизирована для работы на небольших экранах и имеет упрощенный интерфейс;
- приносит дополнительный трафик – так как пользователи склонны чаще посещать сайт, если он доступен на смартфонах и в буквальном смысле всегда под рукой;
- улучшает имидж бренда – так как демонстрирует, что компания идет в ногу со временем и заботится о своих клиентах.
Далее разбираемся в видах мобильных версий сайтов и показываем, как может меняться интерфейс в зависимости от устройства.
Адаптивная версия
Адаптивная версия сайта – технология, которая позволяет страницам автоматически подстраиваться под различные устройства и размеры экрана. Такой сайт выглядит одинаково хорошо на компьютере, планшете и смартфоне с разными диагоналями. Адаптивная верстка помогает избежать необходимости создавать отдельную версию сайта для каждого типа устройств.
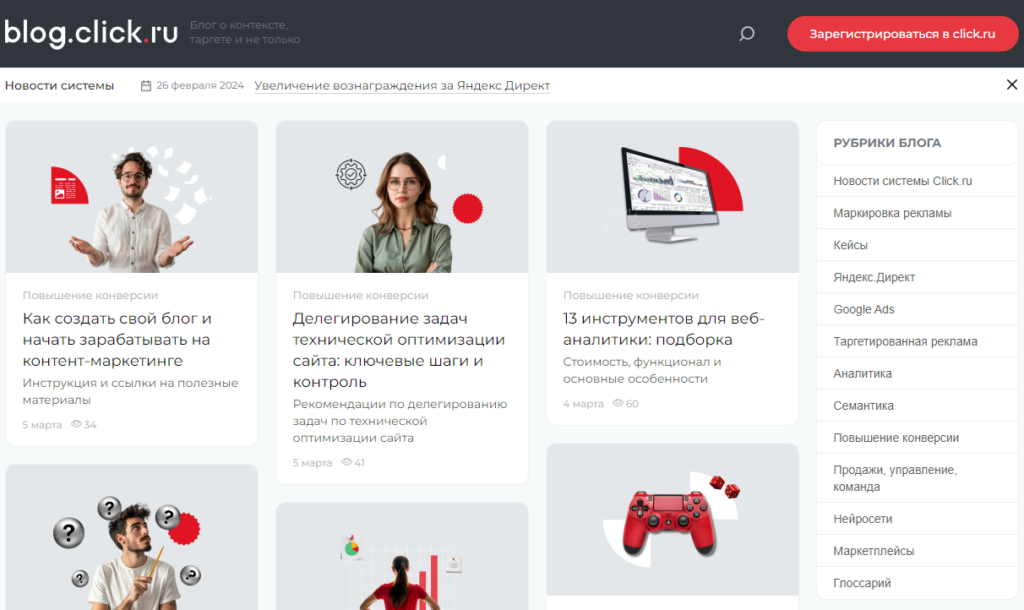
Для сравнения взгляните, как выглядит веб-версия блога click.ru:
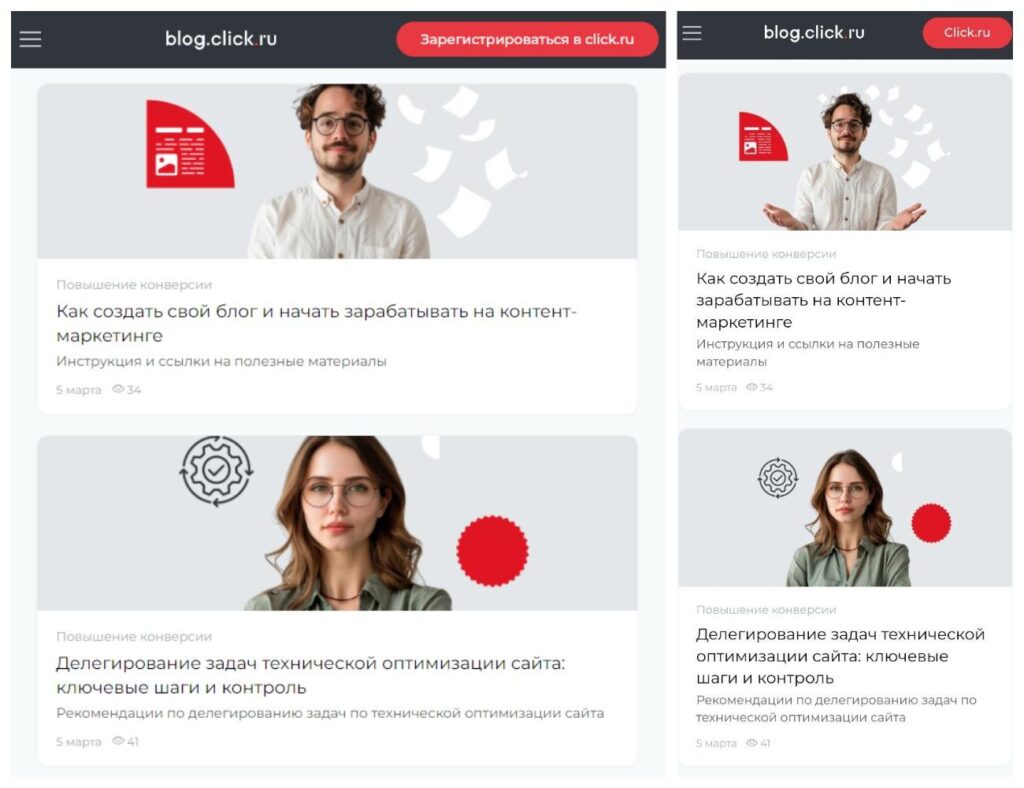
А теперь слева мы сузили окно браузера в веб-версии до возможного минимума, а справа приложили скриншот этой же страницы со смартфона. Как видите, мобильная версия сайта выглядит практически идентично десктопной – это и есть результат адаптивной верстки:
Плюсы
Преимущества мобильных версий адаптивных сайтов:
- не нужно создавать отдельные страницы для мобильных устройств. Вместо этого одна и та же страница будет автоматически подстраиваться под любой экран, достаточно лишь настроить веб-версию с помощью CSS и HTML;
- нет риска для позиций в поисковиках. В адаптивных сайтах для компьютеров и смартфонов используется один и тот же URL, поэтому не придется дублировать контент или создавать новый, а страницы не будут конкурировать друг с другом по SEO-показателям;
- улучшается пользовательский опыт. Мобильные версии адаптивных сайтов на смартфонах и планшетах визуально практически не отличаются от десктопных, а значит, пользователи не почувствуют разницы и не испытают трудностей при пользовании веб-ресурсом.
Минусы
При этом выбор в пользу адаптивных сайтов может иметь некоторые минусы:
- нестабильная скорость загрузки. Из-за сложности технологии адаптирования на некоторых устройствах страницы могут загружаться медленнее, что может вызывать недовольство пользователей;
- невозможность перехода между версиями. Пользователь не сможет переключиться с мобильной на веб-версию сайта, так как фактически адаптивная – это единственная форма сайта, которая просто подстраивается под разные устройства;
- больше работы для разработчиков и тестировщиков. Адаптивную верстку нужно дополнительно тестировать на мобильных устройствах и в браузерах, чтобы убедиться в ее корректной работе. Помимо времени, на это понадобятся дополнительные финансовые вложения;
- ограничения в дизайне. При выборе элементов дизайна нужно учитывать, чтобы они одинаково хорошо смотрелись на разных устройствах, а это может усложнить процесс.
Тем не менее сегодня именно адаптивная верстка является наиболее распространенным инструментом для создания качественных и удобных сайтов.
Мобильный сайт
Помимо адаптированного, существует еще такой вид сайтов, как мобильный. Его главное отличие в том, что он предназначен только для мобильных устройств. Как следствие, у мобильных сайтов есть свой уникальный адрес, который обычно начинается с приставки «m» или «mobile».
При создании мобильного сайта используется тот же контент и та же база данных, что у веб-версии, однако мобильная имеет немного другой дизайн, который оптимизирован для отображения на телефонах и планшетах. Обычно мобильная версия содержит только самые важные функции сайта, а дополнительные опции удаляются.
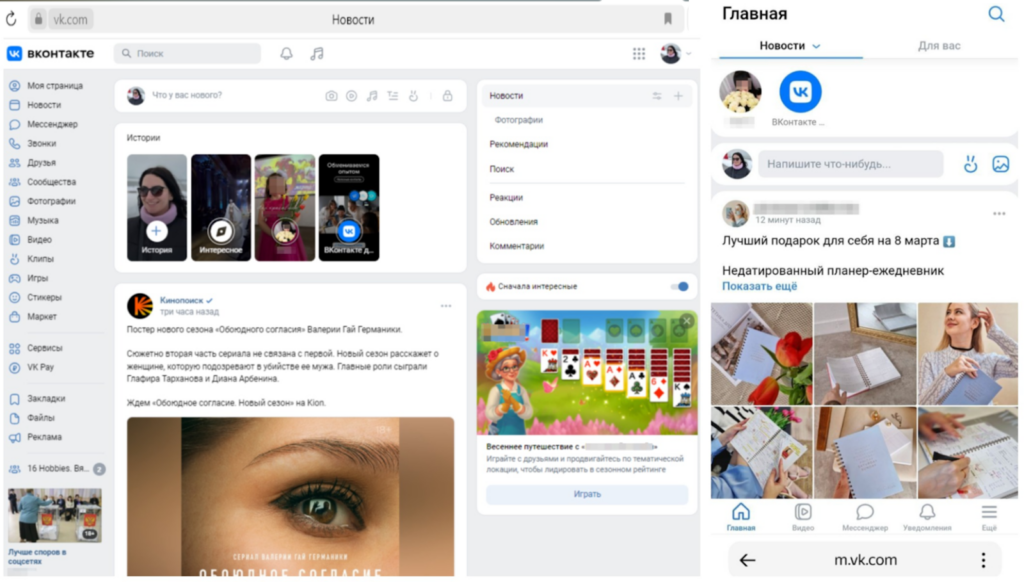
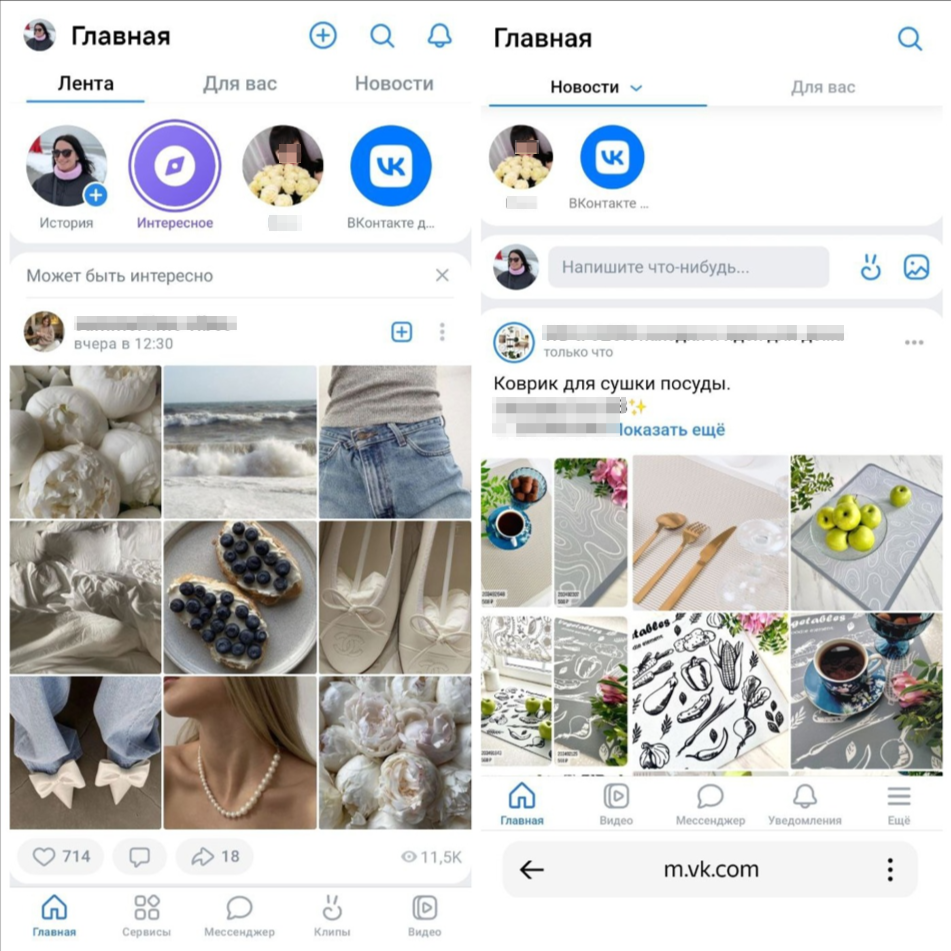
Для сравнения, веб- и мобильная версия сайта ВКонтакте значительно отличаются:
В мобильной версии по-другому выглядят значки истории, отсутствует баннерная реклама и рекомендации игр. Помимо этого, новостная лента выстроена в хронологической последовательности, тогда как в веб-версии публикации ранжируются по алгоритмам умной ленты.
Эти и другие несоответствия визуально облегчают мобильный сайт и делают его более понятным и простым, ближе к интерфейсу мобильного приложения. Просто посмотрите: слева – интерфейс приложения ВКонтакте, справа – сайта для смартфонов:
Плюсы
Основные преимущества мобильной версии сайта:
- упрощенная загрузка. Страницы загружаются быстрее и легче, так как они оптимизированы для мобильных устройств и освобождены от второстепенных функций;
- улучшенный интерфейс. Можно расширить и адаптировать управление функциями мобильного сайта и реализовать возможности, которые были неуместны в десктопной версии. Например, авторизацию через отпечаток пальца или QR-код;
- гибкость выбора версии. Пользователь всегда может выбрать между мобильной и веб-версией отображения сайта в зависимости от своих потребностей. Особенно это актуально при использовании планшетов с большими экранами, где вполне удобно работать и с десктопной версией.
Минусы
Мобильная версия – достойная альтернатива адаптивной, но такой сайт требует отдельной разработки и дополнительной оптимизации. Среди других минусов можно выделить:
- сложности с продвижением. Мобильную версию нужно оптимизировать и продвигать отдельно от основной, иначе она будет конкурировать с десктопной и некорректно индексироваться поисковыми системами;
- снижение эффективности внешних ссылок. У мобильного сайта свой домен, поэтому когда пользователи будут делиться ссылками на те или иные страницы, кто-то из них будет указывать URL веб-версии, а кто-то – URL веб-версии. Как итог, это снизит эффект внешних ссылок, то есть фактически поделит его на два;
- относительная дороговизна. Мобильный сайт нужно разрабатывать, оптимизировать и продвигать в дополнение к основному. По сути вам нужно поддерживать работоспособность двух сайтов, а это и деньги, и время.
Что такое динамический контент
Динамический контент – это подстраивающаяся под пользователя информация, например рекомендации фильмов на основании просмотренных ранее на площадке или выстраивание ленты в зависимости от лайков. С помощью ДК можно не создавать отдельные версии сайтов, а упрощать десктопную, что позволит автоматически определять тип устройства и подстраиваться под него.
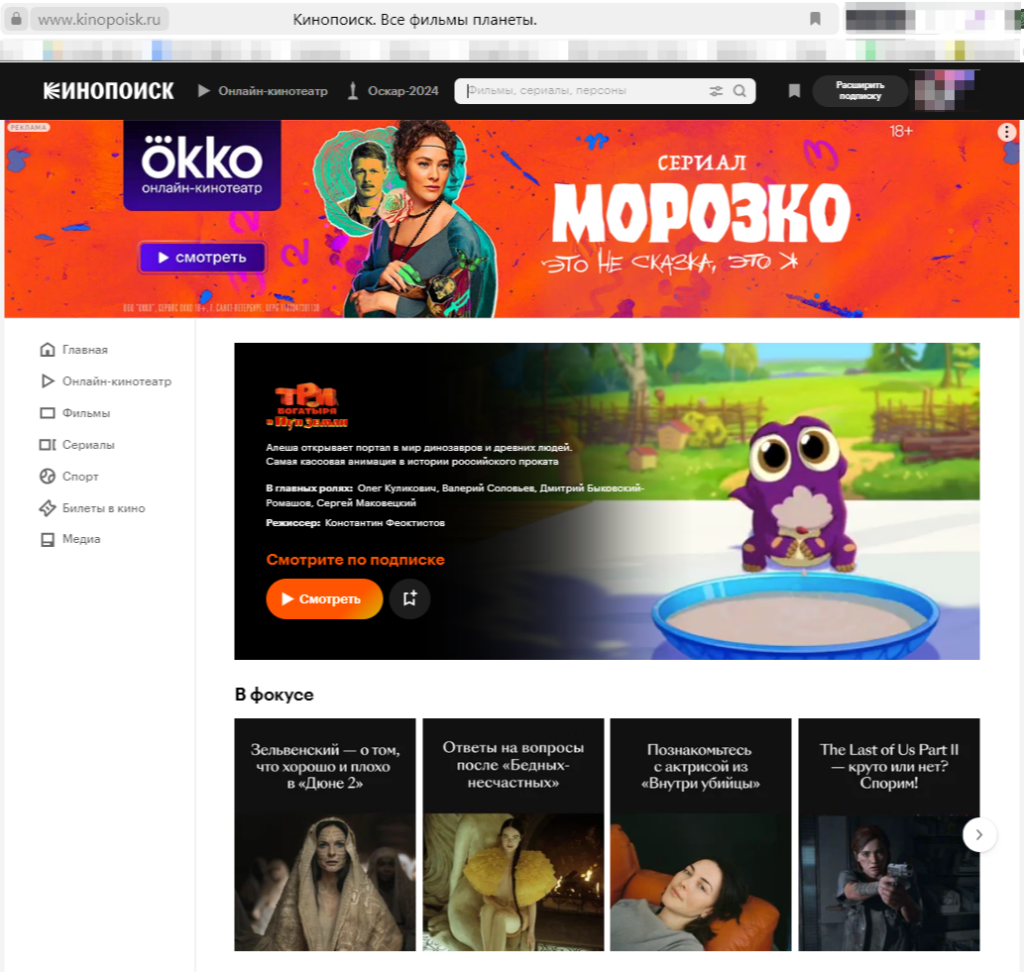
Так, например, контент веб- и мобильной версии платформы «Кинопоиск» существенно различается несмотря на один и тот же URL. На веб-сайте мы сразу видим большой рекламный баннер фильма, есть боковое меню и рекомендация мультфильма к просмотру. А кроме этого есть кнопки для перехода в онлайн-кинотеатр и для управления подпиской:
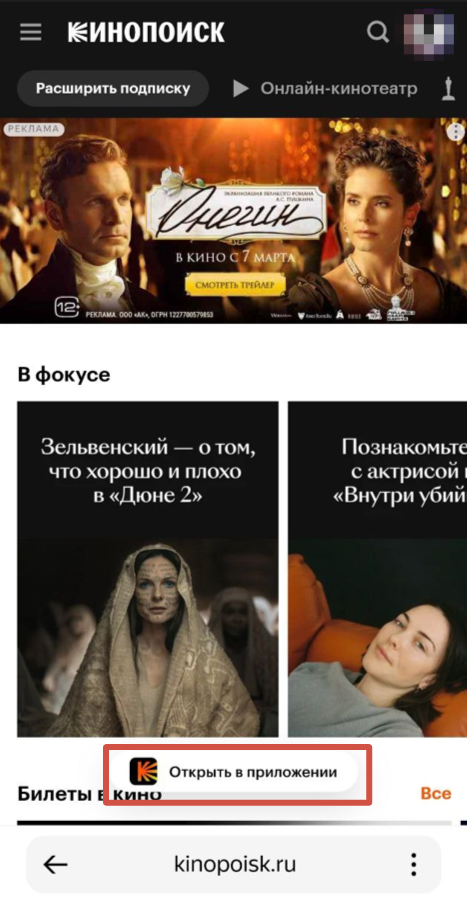
В мобильной версии контент выстраивается по-другому. Здесь уже нет предложения включить мультфильм, потому что в браузере смартфона это мало кто делает. Зато есть кнопка «Открыть в приложении», потому что сервер считал, с какого устройства вы зашли на сайт. Также благодаря динамическому контенту «Кинопоиск» сделал раздел со статьями более заметным, чем в веб-версии:
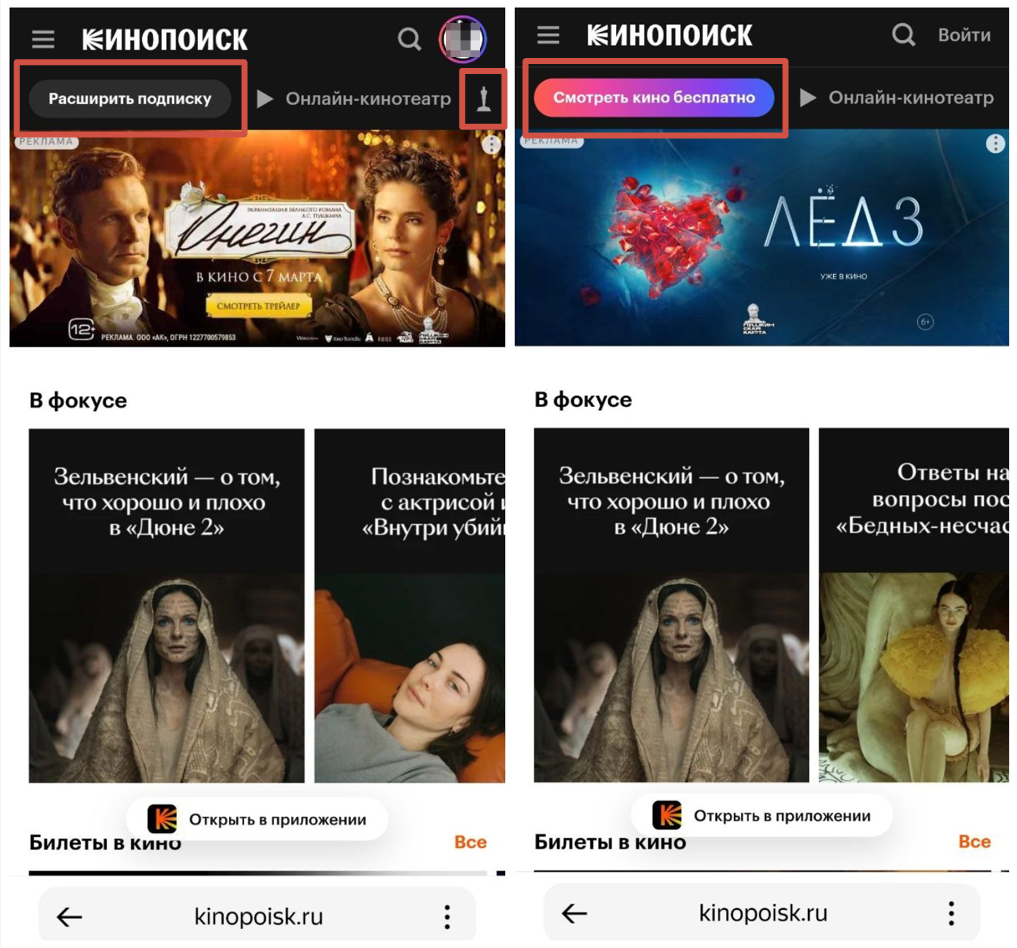
Для чистоты эксперимента мы зашли в мобильную версию «Кинопоиска» с зарегистрированного аккаунта (слева на скриншоте) и как неавторизованный пользователь (справа). Контент и интерфейс сайта претерпели некоторые изменения. Вместо управления подпиской незарегистрированному пользователю предлагается бесплатный доступ к кинотеатру, зато авторизованные аккаунты могут принять участие в викторине по предстоящему «Оскару» – нужно только нажать на значок статуэтки:
Плюсы
Использование динамического контента делает сайты живее и «умнее». К другим плюсам можно отнести:
- персонализированное взаимодействие. Благодаря динамическому контенту можно создавать сайты, которые адаптируются под каждого пользователя индивидуально;
- экономию времени. Не нужно обновлять весь сайт, чтобы внести изменения в динамический контент;
- увеличение конверсии. Сайт с динамическим контентом помогает улучшить пользовательский опыт и может привести к увеличению конверсии на сайте.
Минусы
Среди возможных минусов динамического контента отметим:
- сложность разработки. Создание динамического контента требует более сложных технологий, чем разработка адаптивного мобильного сайта;
- большая нагрузка на сервер. Динамический контент требует больше ресурсов сервера для обработки запросов, что может привести к снижению производительности;
- вероятность ошибок. Ошибки в коде динамического контента могут привести к сбоям в работе сайта.
Сравнение видов мобильной версии сайта
Подготовили сравнительную таблицу мобильных версий сайтов:
| Критерии | Адаптивная версия | Мобильный сайт | Динамический контент |
|---|---|---|---|
| URL | совпадает с веб-версией | отдельный URL | совпадает с веб-версией |
| Контент | совпадает с веб-версией | преимущественно совпадает с веб-версией | может значительно отличаться от веб-версии |
| Главный плюс | автоматически подстраивается под любое устройство | удобен и понятен для пользователей благодаря упрощенному дизайну и высокой скорости | контент персонифицируется под пользователя |
| Главный минус | возможно снижение скорости загрузки страниц на некоторых устройствах | затраты на разработку и поддержку двух версий одного сайта | дорогая разработка и обслуживание |
| Сложность разработки (0-5) | ★★★ | ★★★★ | ★★★★★ |
| Стоимость разработки (0-5) | ₽₽₽ | ₽₽₽₽ | ₽₽₽₽₽ |
Что касается сложности и стоимости, любые показатели будут относительными, так как много зависит от множества факторов: специфики сайта, опыта и профессионализма разработчиков, запросов заказчика и др.
Заключение
Подводя итоги, выделим три главных вывода из вышесказанного:
- В сети чаще можно встретить адаптивные сайты, так как они проще устроены и решают сразу несколько задач заказчиков: подстраиваются под любые устройства, не создают проблем при SEO-оптимизации и не нуждаются в отдельном домене, хотя могут медленнее работать;
- Динамические сайты позволяют обновлять контент в режиме реального времени, а также подстраиваться под пользователей и формат устройства, но требуют больше ресурсов, чтобы поддерживать высокую производительность;
- Мобильные сайты с отдельным URL обеспечивают более быстрый доступ к контенту и лучший пользовательский опыт на смартфонах и планшетах. Но владельцам придется дополнительно потратиться на его поддержание и продвижение.
Какой вид мобильной версии лучше – вопрос спорный и не имеет однозначного ответа. У каждой из них есть свои преимущества и недостатки, а выбор наиболее подходящего варианта зависит от ваших целей, требований и возможностей.