Как создать сайт онлайн: часть 2

Создать сайт с нуля намного проще, чем кажется. В первой части мы рассказали про подготовку, выбор платформы и разработку структуры. Во второй части читайте про создание контента, первичную оптимизацию, запуск и многое другое.
Создаем человекопонятные URL (ЧПУ)
Настраиваем навигационную цепочку
Прорабатываем контент
Готовый прототип можно наполнять контентом. Пишите тексты для каждой страницы в отдельном документе, а не в шаблоне. В текстовом редакторе намного быстрее редактировать: что-то вырезать, копировать, перемещать.
Собираем информацию
Сначала соберите все имеющиеся материалы: брошюры, презентации, публикации. Это будет отправной точкой. Не забудьте про фотографии, которые потребуются для иллюстрации блоков. Если в процессе сбора выяснится, что информации или визуального сопровождения недостаточно для определенных блоков, можно придумать альтернативные варианты до верстки всего сайта. Например, заранее убрать отдельный пункт меню, вложить одну страницу в другую и пр.
Пишем и оптимизируем
Говорите только важное и коротко. Большие тексты редко читают. Применяйте принцип обратной пирамиды: сначала скажите самое главное, а потом добавьте детали.Например, текст о компании можно написать по такой схеме:
- сформулируйте одну короткую, но емкую фразу, которая четко объясняет, чем и для чего вы занимаетесь;
- разверните эту фразу более подробно, добавьте детали. Пишите понятно и просто – так, как если бы вы рассказывали это другу за чашкой кофе;
- выделите три основные фишки – почему клиенты любят вас или ваш продукт;
- добавьте детали, расскажите, как решаете проблемы клиентов;
- подумайте о заголовках. Интересный прием – формальные заголовки заменить на эмоциональные. Например, написать вместо «Новости» – «Будьте в курсе»;
- соберите и добавьте в текст отзывы. Попросите лояльных клиентов рассказать несколько слов о вас. Работает отлично.
Важно:
- не пишите избитые фразы вроде «динамичная, молодая, развивающаяся команда». Люди любят цифры. Но старайтесь, чтобы они были понятными, осмысленными. Избегайте абстрактные величины вроде «Обслужили более 1000 клиентов»;
- покажите команду, если она сильная. Личности всегда интереснее, им доверяют больше, чем абстрактной компании;
- расскажите о заказчиках или партнерах, если гордитесь ими.
Избегайте канцеляризмов, клише, смело убирайте вводные конструкции. Готовый текст можно проверить с помощью сервиса glvrd.ru – он помогает удалить из текста словесный мусор, проверить на соответствие информационному стилю.
Тексты должны нравиться не только посетителям сайта, но и поисковым роботам. Основная цель оптимизированных текстов – привлекать поисковый трафик на сайт. Такие статьи отвечают на пользовательский запрос и содержат ключевые слова, которые чаще всего используют при поиске информации на определенную тему.
SEO-тексты должны соответствовать ряду требований:
- содержать ключевые слова в точном и разбавленном вхождениях;
- делиться на смысловые абзацы по 5–10 строк. Один абзац – одна мысль;
- включать заголовки уровня H1, H2 и т. д. H1, он же заголовок первого уровня, бывает только один, в самом начале, а заголовков H2, H3 и подобных может быть несколько;
- содержать нумерованные или маркированные списки;
- включать ссылки на другие тексты на сайте – внутреннюю перелинковку. Пользователь сможет быстрее найти информацию, и выдача улучшится за счет поведенческого фактора;
- быть уникальными, то есть не скопированными у других. Если уникальность будет маленькой, сайт может упасть в выдаче или попасть в бан;
- определенного объема. На длину материала влияет тематика. Объем можно узнать с помощью анализа конкурентов.
Подбор ключевых слов облегчат инструменты click.ru: Сбор поисковых подсказок, Парсер Wordstat, Сбор фраз ассоциаций и Кластеризация запросов. Они помогут быстро собрать запросы по тематике сайта и объединить их в группы для распределения по разным страницам.
О том, как писать SEO-тексты, мы подробно рассказали в статье.
Разрабатываем дизайн
Веб-дизайн – целый мир со своими законами и правилами. Конечно, для создания сайта с нуля не обязательно их досконально изучать: почти все конструкторы и CMS предлагают множество современных шаблонов. Чтобы не потеряться в многообразии и выбрать наиболее подходящий и актуальный дизайн, соблюдайте правила.
- Задавайте ожидания. От юристов ждут строгости и пробивного характера, от ветеринаров – любви к животным, от строителей – точности и аккуратности. Дизайн сайта должен отвечать ожиданиям клиентов.
- Не переборщите. Избегайте обилия цвета, шрифтов, множества геометрических форм. Как разные цвета влияют на людей, читайте в статье «Что такое психология цвета и как ее использовать в маркетинге».
Проверяйте – точно ли нужна тут кнопка, фон, линия? Если элемент не несет смысла, убирайте. Дизайн сайта должен быть функциональным и простым.
- Используйте модульную сетку. Для этого разбейте область страницы на прямоугольники. Каждый будет либо элементом, либо пространством между ними.
- Учитывайте адаптивность. Сайт будут посещать с разных устройств: компьютеров и ноутбуков, телефонов и планшетов. Важно, чтобы использовать сайт было удобно на всех устройствах. Следите, чтобы кнопки удобно нажимались, не было нечитаемых маленьких элементов, а важные части не «убегали» за края экрана.
- Оставляйте воздух. Между элементами должно быть пространство. Не размещайте блоки друг на друге, иначе страницу будет трудно воспринимать.
- Помните о правиле близости. Стоящие рядом элементы воспринимаются как связанные. Если соблюдать правило близости, читателю будет проще.
- Выделяйте CTA. Почти все страницы на сайте ведут посетителя к конкретному действию: оставить заявку, купить товар, посмотреть работы в портфолио, прочитать статью на блоге. Все содержимое страниц должно подводить посетителя именно к этой кнопке.
- Не используйте тяжелые изображения. Они влияют на скорость загрузки, а поисковым системам не нравятся медленные сайты.
- Избегайте фотостоков. Стоковые изображения создают ощущение ненастоящего или «подержанного» сайта. Улыбающиеся идеальные мужчины и женщины не внушают доверия. На смену им приходят реальные люди: клиенты, коллеги, партнеры или знакомые. Пусть не глянцево, зато по-настоящему.
Найти вдохновение можно на дизайнерских сайтах с подборками работ:
Минимально оптимизируем
Поисковая оптимизация – целый комплекс мероприятий, которые связаны как с внешней, так и с внутренней работой с сайтом. В идеале, базовая SEO-оптимизация выполняется один раз. Это фундамент, на котором основана стратегия SEO-продвижения.
Прорабатываем метатеги
Также их называют HTML-теги. Их назначение – предоставить роботам структурированную информацию о странице веб-сайта, помочь им распознать тематику страницы и ее содержание.
<strong>Title</strong>
Заголовок страницы. В выдаче это крупная ссылка на сайт, в браузерных вкладках – наименование.
Синтаксис: <title>Заголовок страницы</title>
Description
Описание содержимого страницы.
Синтаксис: <meta name="description" content="Описание страницы">
Robots
Позволяет управлять индексацией конкретной страницы. Метатег может принимать такие значения:
- index (noindex) – запрещена или разрешена индексация страницы;
- follow (nofollow) – разрешена или запрещена индексация ссылок;
- none – аналог одновременного использования noindex и nofollow;
- all – аналог одновременного использования index и follow;
- noarchive – запрет на вывод в результатах поиска ссылки на копию, сохраненную в кэше.
Также есть значения, которые понимают отдельные поисковики.
Синтаксис: <meta name="robots" content="index,follow" />
Keywords
Помогает определить соответствие сайта поисковым запросам. Он дополнительный.
Синтаксис: <meta name="keywords" content="ключ 1, ключ 2, ключ 3…" />
Не нужно указывать более 10 ключевых слов. Ключи должны находиться на странице.
Content-type
Содержит информацию о формате документа, кодировке. С его помощью выполняется настройка отображения сайта в браузере.
Синтаксис: <meta http-equiv="Content-type" content="text/html;charset=windows-1251">
Refresh
Позволяет переадресовать пользователя на другой раздел при обновлении целевой страницы или долгой загрузке контента. Часто используется вместо страницы ошибки «404».
Синтаксис: <meta http-equiv="refresh" content="N; url=URL">
Meta Author и Copyright
Указывает авторство контента на сайте.
Синтаксис: <meta name="Author" content="Иванов Иван Иванович"> (автор) <meta name="Copyright" content="Иванова Анна Ивановна"> (авторские права)
Создаем человекопонятные URL (ЧПУ)
Под ЧПУ подразумевается адрес, состоящий из наиболее предпочтительных и понятных слов как для пользователя, так и для поисковиков. Правильно настроенные ЧПУ позволяют определять содержимое страниц и улучшают индексацию из-за наличия ключевых слов. При проработке адресов используйте транслитерацию.
Несколько рекомендаций по настройке ЧПУ:
- URL должен быть коротким и простым;
- URL должен соответствовать содержимому страницы (в идеале названию документа);
- для разделения используется дефис (-), а не подчеркивание (_) или пробел;
- в ЧПУ нет идентификаторов (idXXX и т. д.).
Настраиваем навигационную цепочку
Они же хлебные крошки. Представляют собой цепочку из ссылок, по которой пользователи могут перемещаться по сайту – от главной страницы до определенной рубрики. Цепочки навигации связывают страницы сайта друг с другом с помощью гиперссылок.
Добавляем Robots.txt
Файл, который позволяет управлять индексацией всего сайта, указывая запрещающие директивы в файле и для конкретных страниц, и для целых каталогов.
Добавляем карту сайта
Sitemap – своеобразное содержание сайта, специальный файл со списком всех страниц, расположенных в иерархической последовательности. Есть два типа карт сайта: пользовательские в виде html-файла и карты сайта для поисковых роботов в формате xml.
Первый вид влияет на скорость индексации новых страниц, второй улучшает пользовательский опыт и взаимодействие с основными разделами сайта. В файле Robots.txt должна быть ссылка на xml-карту.
Настраиваем микроразметку
Микроразметка помогает сделать контент более понятным для поисковых роботов. Получив информацию о содержимом страницы, роботы используют ее для корректного отображения контента в выдаче. Разметить можно контакты, рецепты и карточки товаров, отзывы и рейтинги, FAQ и пр. Для настройки микроразметки можно использовать словарь schema.org.
Указываем верный ответ сервера
Ответ сервера должен быть корректным и для существующих, и для несуществующих страниц. Для несуществующих страниц ответ сервера может быть 404 (страница не найдена) или 410 (страница удалена безвозвратно). Чтобы сократить число отказов, необходимо настроить переадресацию на целевые страницы. Например, на главную, каталог. Несуществующие страницы нужно красиво оформить.
Подключаем SSL-сертификат
Если сайт будет собирать персональные данные посетителей, он должен соответствовать требованиям безопасности. Также это важный фактор ранжирования. Для шифрования трафика между браузером и сайтом, конфиденциальности и целостности данных используется протокол HTTPS. Чтобы его применять, нужно получить SSL-сертификат.
Тестируем
Тестирование – заключительный этап разработки любого сайта. Чтобы его провести, нужно:
- Выписать все страницы на сайте. Соблюдайте иерархию: сначала выпишите наиболее важные, далее – менее важные;
- Выделите все реализованные на сайте функции. Их также можно выписать в порядке убывания значимости;
- Выполните проверку с помощью специальных технологий и сервисов, уделяя каждому виду тестирование оптимальное количество времени.
Функциональное тестирование
- Сайт работает при первом и повторных открытиях.
- Все кнопки нажимаются.
- Все ссылки открываются, «битых» нет.
- Все формы обратной связи можно заполнить и отправить.
- Результаты форм передаются корректно.
- Валидация необязательных и обязательных полей настроена.
- Загруженные на сайте документы отображаются корректно.
Тестирование верстки
- Шрифты корректно загружаются и одинаково отображаются на разных устройствах и в разных браузерах.
- При открытии сайта с разных устройств каждый элемент загружается корректно.
- Элементы сайта не перекрывают друг друга, расположены на своем месте и не мешают пользоваться ресурсом.
Кроссбраузерное тестирование
- При просмотре сайта в разных браузерах все страницы и информация на них доступны.
- Действия одинаково корректно выполняются в разных браузерах.
Тестирование безопасности
При сканировании сайта на уязвимости с помощью антивируса нет проблем.
Нагрузочное тестирование
Сайт корректно работает даже при большом количестве посещений и нажатий одновременно.
В тестировании помогут простые сервисы и программы. Вот некоторые из них:
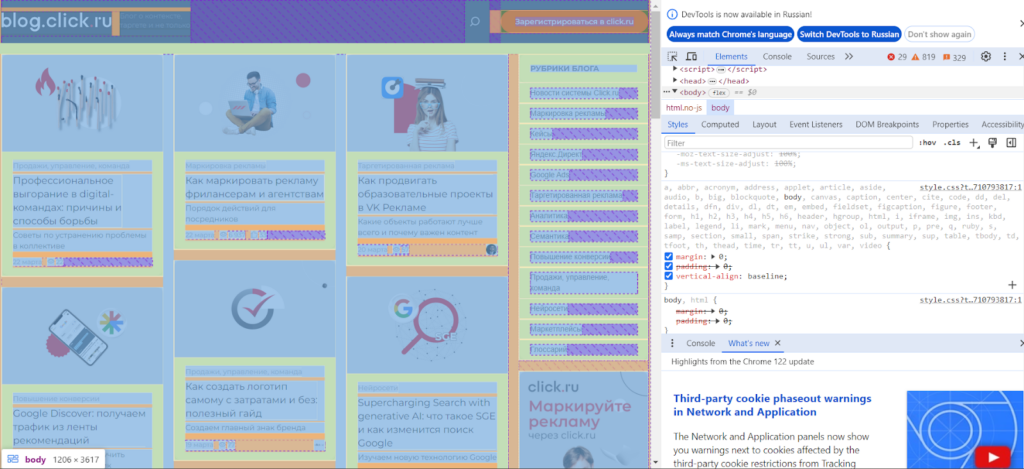
- Chrome DevTools – набор инструментов тестировщика, встроенный в браузер Google Chrome;
- Pixel Perfect – плагин для браузера, который помогает узнать, насколько одинаково отображаются элементы в разных браузерах, проверить совпадение верстки сайта в HTML с разработанным макетом;
- text.ru – сервис для проверки уникальности и качества текстов. С его помощью также можно выполнить SEO-анализ контента;
- PageSpeed Insights – сайт, на котором можно проверить скорость загрузки ресурса на разных устройствах;
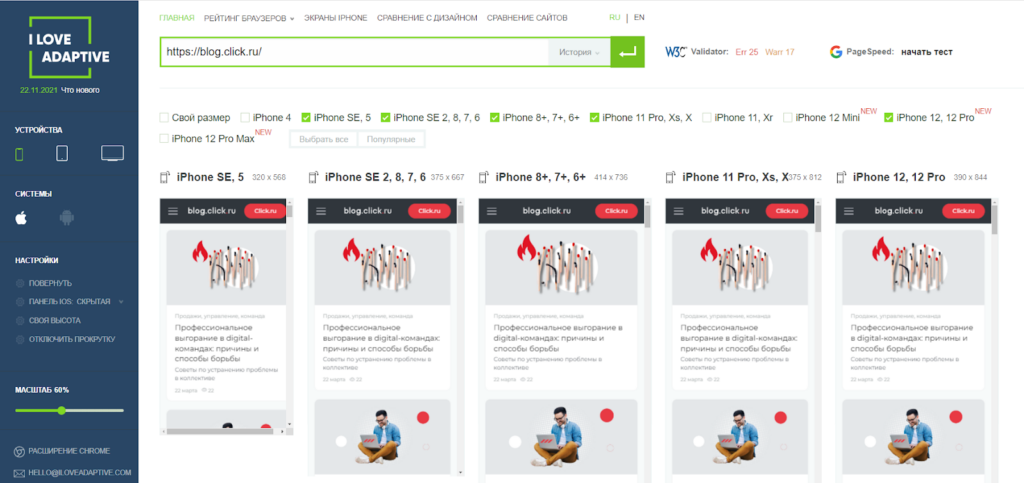
- iloveadaptive – инструмент, в котором можно посмотреть, как будет выглядеть сайт на разных устройствах.
Чем тщательнее будет тестирование, тем меньше ошибок увидят потенциальные клиенты.
Размещаем сайт в сети
Зарегистрировать сайт в интернете – финальный этап создания сайта. Необходимо выбрать и зарегистрировать домен, разместить сайт на хостинге и опубликовать. Разберем подробнее.
Выбираем и регистрируем домен
Домен – уникальное имя, которое нужно для идентификации ресурсов в интернете, адрес сайта, который отображается в адресной строке. Это альтернатива IP-адресу, который сложно запомнить. Подумайте о домене как об адресе вашего дома в сети.
Желательно, чтобы домен:
- отвечал содержимому ресурса и был человекопонятным;
- не напоминал адрес другого крупного сайта, например gugl.ru;
- был длиной не более 12–15 символов;
- не содержал «сложных» букв, таки как «Ш», «Щ», «Ю» и других, так как они имеют разные варианты транскрипции на латиницу.
В целом, домен может быть любым. Строгих ограничений нет. Главное, чтобы он запоминался, легко читался и был свободен. Проверить последний пункт можно на whois-сервисах, например тут.
Новый домен надо зарегистрировать. Одна из известных и популярных в России компаний-компаний – reg.ru. Регистрация доменного имени представляет собой аренду названия у компании-регистратора на определенное время. Чаще всего на год с дальнейшим продлением.
Выбираем и подключаем хостинг
Это место на сервере, которое арендуется у хостинг-провайдера. Все так, как с арендой физического пространства: вы платите провайдеру за место, где можете разместить файлы и документы – свой сайт.
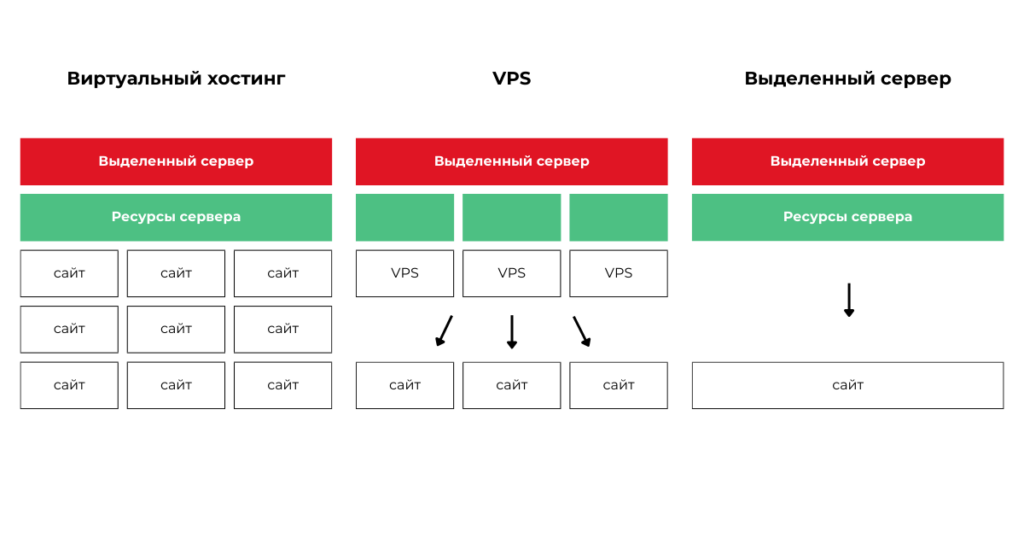
В зависимости от прав на пользование ресурсами «железа» выделяют виды хостинга:
- Виртуальный хостинг. На физическом сервере хранится множество сайтов, у которых есть свободный доступ к общим ресурсам. Если один сайт сильно нагружает память и процессор, то начинают медленнее работать сразу все площадки;
- Виртуальный сервер (VPS). На физическом сервере установлено несколько виртуальных серверов. Каждый имеет конкретное настраиваемое количество ресурсов. Виртуальные серверы и предоставляются клиентам;
- Выделенный сервер. У клиента в распоряжении все ресурсы выделенного физического сервера. Стоимость такого хостинга наиболее высокая.
При выборе хостинга учитывайте:
- объемы выделенного места на жестком диске;
- защиту от кибератак;
- лимиты на трафик;
- поддержку популярных CMS «из коробки»;
- поддержку последних версий языков программирования и ПО для серверов;
- наличие резервного копирования;
- график работы техподдержки и ее услуги;
- наличие тестового периода.
Загружаем сайт на хостинг
На последнем этапе нужно загрузить файлы сайта на сервер. Осталось только опубликовать. Обычно это можно сделать через панель управления хостинга.
Сайт готов. Можно начинать вести рекламные кампании.