Интерфейс сайта
Интерфейс сайта — это совокупность элементов и структур, обеспечивающих взаимодействие пользователя с веб-ресурсом. Проще говоря, это то, как выглядит сайт и как посетитель взаимодействует с ним: кнопки, меню, формы, шрифты, цветовые схемы, иконки и другие элементы.
Для чего нужен интерфейс сайта
Основные элементы интерфейса сайта
Что нужно для создания качественного интерфейса сайта
Для чего нужен интерфейс сайта
Интерфейс сайта нужен для обеспечения удобного взаимодействия пользователя с веб-ресурсом. Его основная задача — сделать использование сайта простым, понятным и приятным, чтобы посетители могли легко достигать своих целей: находить информацию, оформлять заказы, оставлять заявки или взаимодействовать с контентом.
Вот основные причины, по которым нужен интерфейс сайта:
- удобство для пользователей (UX). Обеспечивает интуитивную навигацию и функциональность, помогая быстро находить нужную информацию или выполнять действия, например оформить заказ. Если сайт неудобен, посетитель может его покинуть и перейти к конкурентам;
- повышение конверсии. Логичный и удобный интерфейс помогает снизить показатель отказов и увеличивает вероятность выполнения целевых действий, таких как покупки, подписки, регистрации и другие;
- привлечение и удержание аудитории. Эстетически приятный и функциональный интерфейс создает положительное впечатление, что повышает лояльность пользователей и усиливает их желание вернуться на сайт;
- создание имиджа и доверия. Современный и качественный интерфейс формирует образ профессионального и надежного бренда, что особенно важно в конкурентных нишах;
- адаптация под разные устройства и браузеры. Обеспечивает удобство работы на различных устройствах (ПК, смартфонах, планшетах) и в разных браузерах за счет адаптивной верстки;
- упрощение взаимодействия. Хороший интерфейс позволяет упростить такие действия, как оформление заказа или поиск информации, сделав их понятными для любого пользователя;
- конкурентное преимущество. В условиях высокой конкуренции он может стать важным фактором, выделяющим сайт среди других.
Основные элементы интерфейса сайта
Элементы интерфейса сайта — это составляющие, которые обеспечивают удобство взаимодействия пользователя с сайтом.
1. Навигационные элементы. Помогают пользователю перемещаться по сайту:
- меню (шапка сайта, хедер). Горизонтальные или вертикальные панели с разделами сайта:
- поисковая строка. Инструмент для быстрого поиска нужной информации:
- хлебные крошки. Показывают путь от главной страницы до текущей:

- ссылки и кнопки. Обеспечивают переходы между страницами;
- футер (подвал сайта). Часто содержит ссылки на основные разделы, контакты и политику конфиденциальности:
2. Графические элементы. Делают интерфейс привлекательным и интуитивно понятным:
- иконки. Используются для обозначения действий или категорий;
- изображения и видео. Украшают сайт и делают его визуально привлекательным и интересным;
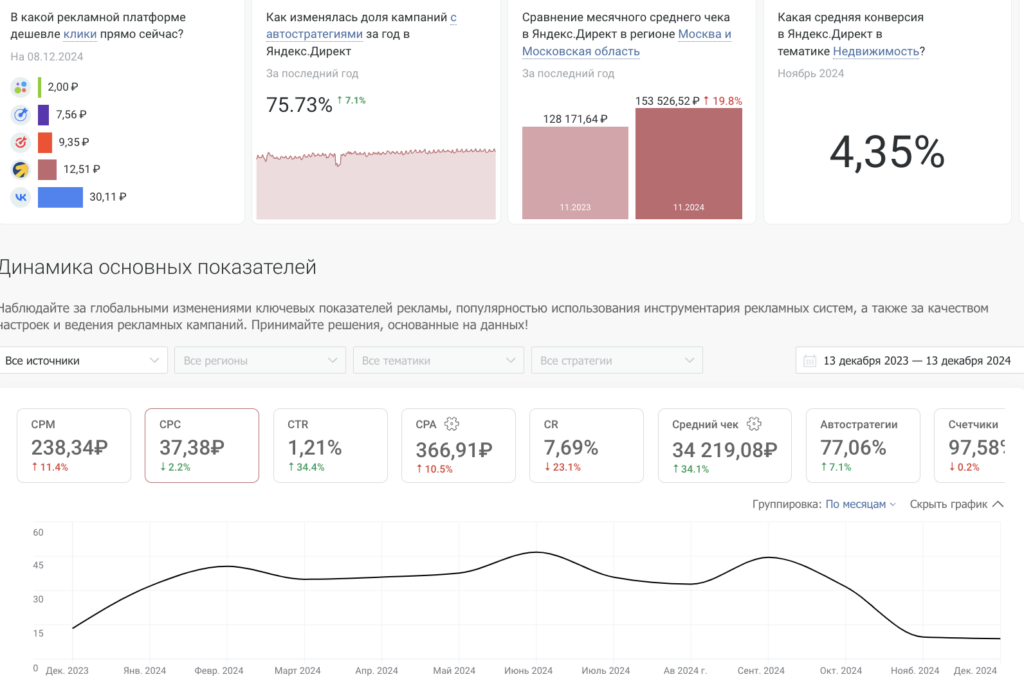
- инфографика. Помогает визуализировать данные:
3. Интерактивные элементы. Обеспечивают взаимодействие с пользователем:
- формы. Для регистрации, обратной связи, подписки и поиска:

- кнопки с призывами к действию (CTA). Например, «Купить», «Оставить заявку», «Подписаться»:
- всплывающие окна (поп-апы). Для уведомлений, подписок или акций:
- чат-боты. Для оперативной онлайн-помощи;
- интерактивные карты. Например, с адресами офисов компании.
4. Информационные элементы. Предоставляют данные пользователю:
- заголовки и подзаголовки. Структурируют контент, отражают основное содержимое;
- текстовые блоки. Главная информация, блоги, статьи, описания товаров;
- уведомления и подсказки. Сообщают об ошибках или статусе действий, например успешная отправка формы или регистрация.
5. Структурные элементы. Обеспечивают логику расположения информации:
- шапка сайта. Логотип, меню, контактная информация;
- контентная зона. Центральная часть, где размещен основной контент;
- боковые панели (сайдбары). Дополнительные ссылки, баннеры, виджеты:
- футер. Контактные данные, ссылки на соцсети, важная информация.
6. Элементы обратной связи. Позволяют пользователю взаимодействовать с сайтом:
- рейтинг и отзывы. Оценка товаров, услуг или контента.
7. Элементы адаптации. Подстраиваются под различные устройства и пользовательские предпочтения:
- адаптивный дизайн. Обеспечивает корректное отображение на смартфонах, планшетах и ПК;
- светлая и темная темы. Переключение визуального стиля.
Элементы интерфейса должны работать вместе, создавая гармоничный пользовательский опыт. Важно, чтобы их расположение, стиль и функции были продуманы так, чтобы удовлетворять потребности аудитории и способствовать достижению целей сайта.
Типы интерфейсов сайта
Рассмотрим основные типы интерфейсов сайтов в зависимости от функциональности, стиля взаимодействия и задач, которые они решают.
1. Статический. Интерфейс с фиксированным контентом, который не меняется в зависимости от действий пользователя.
- Примеры. Личные блоги, портфолио, информационные страницы.
- Плюсы. Простота разработки, высокая скорость загрузки.
- Минусы. Ограниченные возможности взаимодействия.
2. Динамический. Интерфейс изменяется в зависимости от действий пользователя, данных из базы или текущих условий.
- Примеры. Интернет-магазины, новостные порталы, социальные сети.
- Плюсы. Персонализация, более глубокий пользовательский опыт.
- Минусы. Более сложная разработка и поддержка.
3. Графический пользовательский интерфейс (GUI). Основан на визуальных элементах: кнопках, иконках, меню и других графических компонентах.
- Примеры. Современные сайты и веб-приложения.
- Плюсы. Интуитивно понятен для большинства пользователей.
- Минусы. Требует качественного дизайна и тестирования.
4. Текстовый интерфейс. Все взаимодействие происходит через текстовые элементы, например команды или сообщения.
- Примеры. Форумы, текстовые поисковые системы (ранние версии).
- Плюсы. Простота реализации, минимальные ресурсы.
- Минусы. Устаревший вид, низкий уровень удобства.
5. Интерактивный интерфейс. Активно взаимодействует с пользователем, используя анимацию, всплывающие окна, слайдеры и интерактивные карты.
- Примеры. Лендинги, корпоративные сайты, сервисы бронирования.
- Плюсы. Высокий уровень вовлеченности, удобство.
- Минусы. Высокая нагрузка на сервер и требования к качеству кода.
6. Адаптивный интерфейс. Подстраивается под размер экрана и тип устройства.
- Примеры. Сайты с адаптивным дизайном.
- Плюсы. Удобство на разных устройствах.
- Минусы. Требует продуманной структуры дизайна.
7. Голосовой интерфейс (VUI). Взаимодействие происходит через голосовые команды.
- Примеры. Сайты с интеграцией голосовых ассистентов.
- Плюсы. Доступность для пользователей с ограниченными возможностями.
- Минусы. Необходимость настройки сложной технологии обработки голоса.
8. Интерфейс дополненной реальности (AR). Использует технологии дополненной реальности для взаимодействия.
- Примеры. Сайты с примеркой одежды или мебели в реальном времени.
- Плюсы. Уникальный опыт для пользователей.
- Минусы. Высокая стоимость разработки, необходимость специального оборудования.
9. Интерфейс для веб-приложений. Предназначен для сложных приложений с большим количеством функций, таких как CRM или системы аналитики.
- Примеры. Google Docs, Trello, Notion.
- Плюсы. Мощный функционал.
- Минусы. Требует обучения пользователя.
10. Минималистичный интерфейс. Простота и минимализм в дизайне, минимум элементов на странице.
- Примеры. Лендинги, сайты-визитки.
- Плюсы. Быстрая загрузка, акцент на главной информации.
- Минусы. Может быть слишком «пустым», не подходит для сложных задач.
Тип интерфейса сайта выбирается в зависимости от его задач, целевой аудитории и специфики бизнеса. Часто используются гибридные варианты, объединяющие элементы разных видов для достижения максимального удобства и функциональности.
Что нужно для создания качественного интерфейса сайта
Отметим ключевые аспекты, которые необходимо учитывать, чтобы создать качественный интерфейс.
1. Исследование аудитории. Чтобы интерфейс был удобным, важно понимать, кто его будет использовать:
- определите целевую аудиторию. Возраст, пол, профессия, уровень технической грамотности;
- изучите потребности и ожидания пользователей. Какие задачи они хотят решать на сайте;
- проведите конкурентный анализ. Изучите интерфейсы похожих по тематике сайтов и учтите их сильные и слабые стороны.
2. Принципы UX/UI-дизайна. Качественный интерфейс должен быть удобным, интуитивным и эстетически приятным:
- простота и минимализм. Используйте только необходимые элементы, без лишней загроможденности;
- интуитивность. Пользователь должен понимать, как использовать сайт, без инструкций;
- последовательность. Соблюдайте одинаковый стиль кнопок, шрифтов и других элементов на всех страницах;
- адаптивность. Интерфейс должен быть удобным в использовании на всех устройствах;
- доступность. Учитывайте пользователей с ограниченными возможностями, используйте контрастные цвета, читаемые шрифты, добавьте возможность навигации с клавиатуры.
3. Проектирование интерфейса. Создание макета и логики работы интерфейса:
- визуальная иерархия. Важные элементы должны быть выделены;
- навигация. Логичное и простое меню, возможность быстро найти нужный раздел;
- прототипирование. Создайте прототип интерфейса, чтобы протестировать расположение элементов до разработки;
- тестирование с пользователями. На этапе прототипа проведите исследование среди пользователей и уточните, удобно ли им работать с сайтом.
4. Технические аспекты. Техническая реализация должна поддерживать задуманный дизайн:
- быстрота загрузки. Оптимизируйте изображения, коды и другие ресурсы, чтобы интерфейс загружался быстро;
- кроссбраузерность. Сайт должен корректно работать во всех популярных браузерах;
- защита данных. Обеспечьте безопасность форм и других элементов взаимодействия.
5. Обратная связь от пользователей. Хороший интерфейс создается не только на основе предположений, но и реальных данных:
- установите системы веб-аналитики. Изучайте, как пользователи взаимодействуют с сайтом;
- проводите опросы. Узнавайте мнение аудитории о работе интерфейса;
- проводите A/B-тестирование. Сравнивайте разные варианты элементов, чтобы выбирать лучшие.
6. Постоянное улучшение:
- обновляйте дизайн. Следите, чтобы он соответствовал современным тенденциям;
- исправляйте ошибки. Регулярно тестируйте функционал и оперативно решайте возникающие проблемы;
- добавляйте новые функции. Делайте это исходя из потребностей аудитории и бизнес-целей.
7. Работа профессионалов. Для создания качественного интерфейса требуется команда специалистов:
- UX/UI-дизайнеры. Разрабатывают визуальную часть и логику взаимодействия;
- веб-разработчики. Реализуют интерфейс на техническом уровне;
- тестировщики. Проверяют его на ошибки и удобство использования;
- контент-менеджеры. Наполняют сайт текстами, изображениями и видео.
Вопросы-ответы
Для дизайна: Figma, Adobe XD, Sketch.
Для прототипирования: Axure, InVision.
Для тестирования: Hotjar, Яндекс Метрика, Google Analytics, Вебвизор.
Сдержанная анимация, изображения во весь экран, отказ от строгих правил, вариативные шрифты, гибкие дизайн-системы и другие.
Перегруженность информацией, сложная навигация, непонятные иконки, слишком длинные формы, навязчивые всплывающие окна.