Микроразметка schema.org
Микроразметка schema.org — это набор иерархических словарей, предназначенных для структурирования контента веб-страниц с помощью добавления на них тегов и атрибутов, которые предоставляют браузерам контекстную информацию. Данный инструмент помогает поисковым системам лучше понимать смысл и значение данных на сайте.
Зачем нужна микроразметка schema.org
Какие данные можно разметить с помощью schema.org
Теги для разметки данных schema.org
Синтаксис микроразметки schema.org
Как внедрить микроразметку schema.org на сайт
Как проверить микроразметку schema.org
Зачем нужна микроразметка schema.org
Микроразметка schema.org используется для:
- создания сниппетов в результатах выдачи. С ее помощью можно создавать информативные и привлекательные сниппеты для сайта, которые увеличат кликабельность (CTR), трафик и конверсию;
- улучшения SEO. Поисковые системы активно продвигают использование структурированных данных. Наличие разметки может стать конкурентным преимуществом. Хотя нет официального подтверждения, что микроразметка напрямую влияет на ранжирование, многие SEO-специалисты считают, что это так;
- улучшения понимания контента. Поисковые системы с помощью schema.org лучше понимают контент, что делает индексацию более точной и повышает релевантность результатов выдачи. Это особенно важно для сайтов с большим объемом контента, таких как интернет-магазины или блоги;
- расширения возможностей в SERP. Микроразметка открывает доступ к расширенным функциям в поисковой выдаче, таким как рейтинги товаров, отзывы, адреса и голосовой поиск;
- унификации данных. Schema.org предоставляет общепринятый словарь разметки для структурирования данных, что упрощает взаимодействие между разными системами;
- улучшения пользовательского опыта. Микроразметка помогает пользователям быстрее находить нужную информацию.
Какие данные можно разметить с помощью schema.org
Микроразметка позволяет разместить следующие типы данных:
- шапку сайта;
- меню;
- хлебные крошки (информацию о навигации пользователя по сайту) и поля для поиска;
- ссылки на подразделы сайта;
- контактные данные;
- адреса;
- статьи, гайды, новостные публикации;
- изображения;
- видео;
- информацию о товарах: цены, наличие, характеристики, описание;
- спецпредложения, данные о скидках и акциях;
- отзывы;
- рейтинги;
- FAQ;
- футер сайта.

Теги для разметки данных schema.org
Вот основные HTML-теги, используемые в schema.org:
- <div>. Разграничение разделов документа, обертка сущностей или групп свойств;
- <span>. Описание объекта фрагментами текста, применяется для одиночных свойств;
- <link>. Задание канонического URL;
- <time>. Определение даты или времени;
- <a>. Отображение URL, которые должны быть видимы на странице;
- <meta>. Хранение дополнительной информации;
- <img>. Указание изображений (itemprop="image");
- <ul>, <li>. Для списков, таких как FAQ или хлебные крошки.
Синтаксис микроразметки schema.org
Главные типы синтаксиса микроразметки schema.org включают:
1. JSON-LD (JavaScript Object Notation for Linked Data). Рекомендуемый формат, так как он простой, гибкий и встраивается не напрямую в HTML-код, а в скриптовый тег — <script>. Он используется поисковыми системами. Пример:
2. Microdata (микроданные). Разметка встраивается непосредственно в HTML-код с помощью тегов:
- itemscope. Указывает, что элемент является сущностью (объектом), показывает область действия словаря микроданных и определяет область данных;
- itemtype. Определяет тип объекта (ссылка на Schema.org), показывает адрес словаря, задействованного для создания разметки;
- itemprop. Задает свойства объекта, позволяет добавить определенное свойство к выбранному элементу.
Пример:
3. RDFa (Resource Description Framework in Attributes). Используется для формирования привлекательных сниппетов для соцсетей. Встраивается в HTML с использованием атрибутов RDFa:
- vocab. Определяет словарь (обычно https://schema.org);
- typeof. Указывает тип объекта;
- property. Описывает свойства объекта.
Пример:
4. Микроформаты. Объединенный стандарт синтаксиса и словаря, в рамках которого данные размечают с помощью базовых элементов HTML. Считается устаревшим.
Типы микроразметки schema.org
Вот наиболее распространенные типы микроразметки schema.org:
1. Organization. Используется для описания организаций: компаний, образовательных учреждений, НКО и других. Пример JSON-LD:
2. LocalBusiness. Подходит для локальных бизнесов: ресторанов, магазинов, салонов красоты:
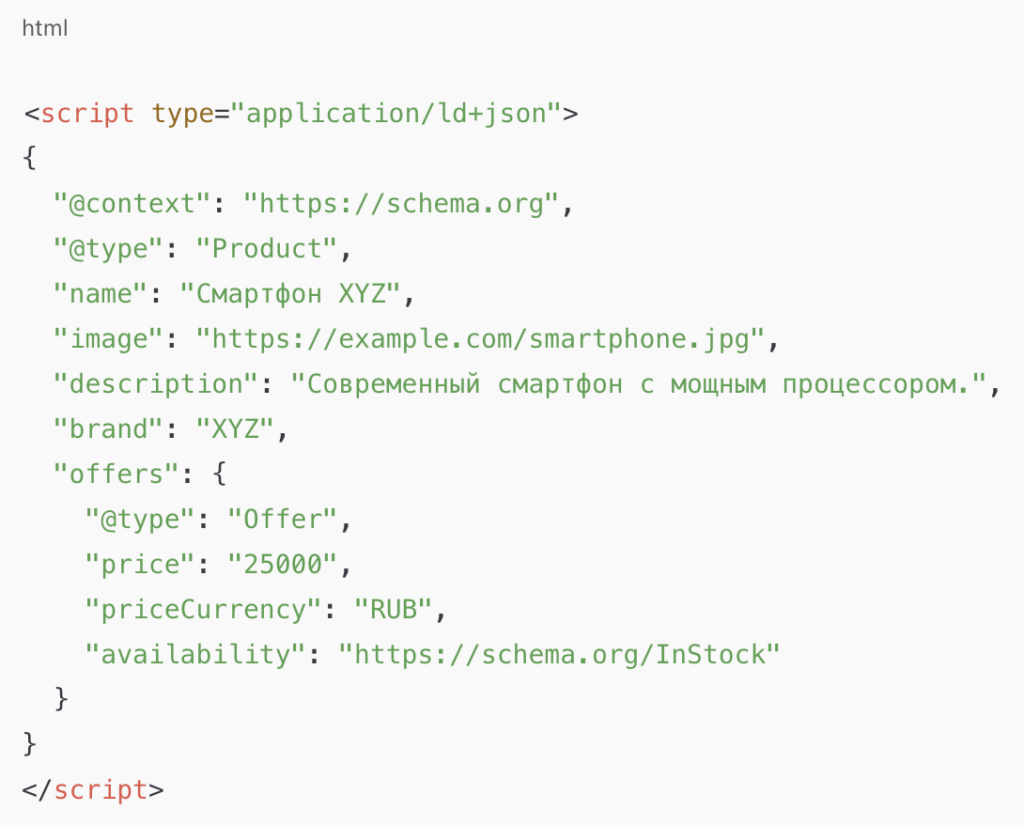
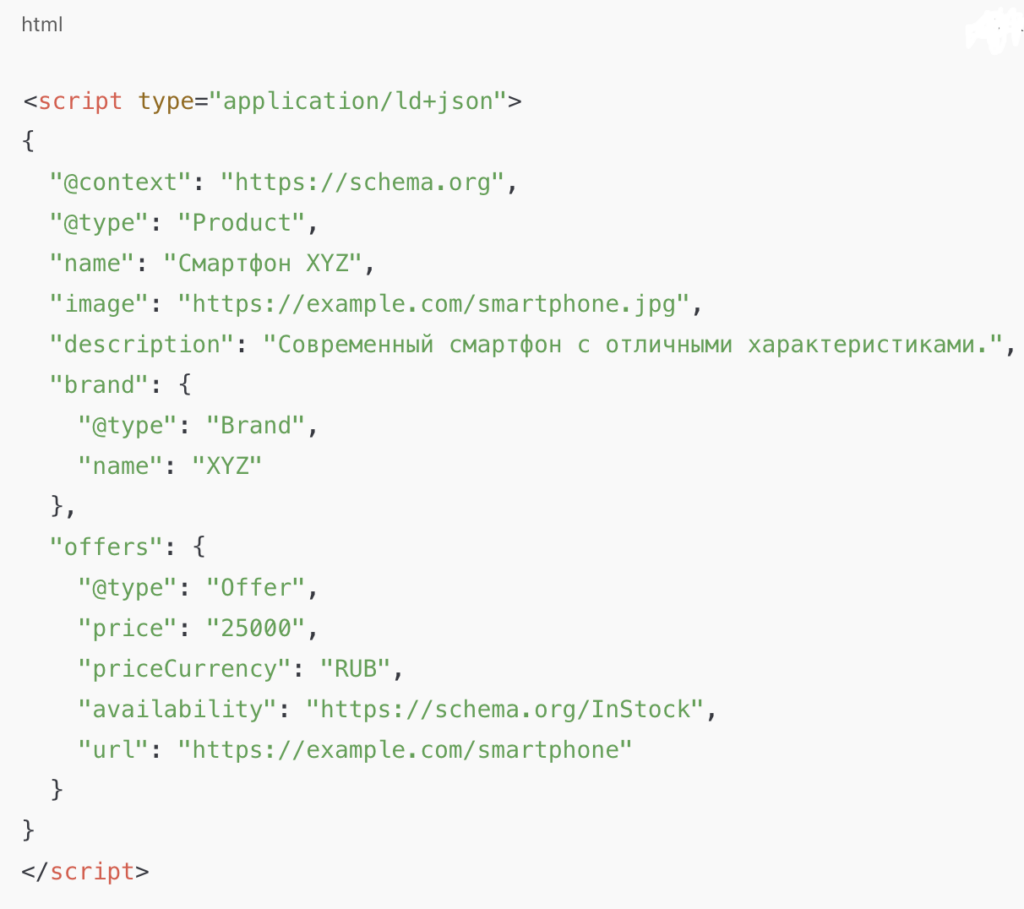
3. Product. Используется для описания товаров и их характеристик:
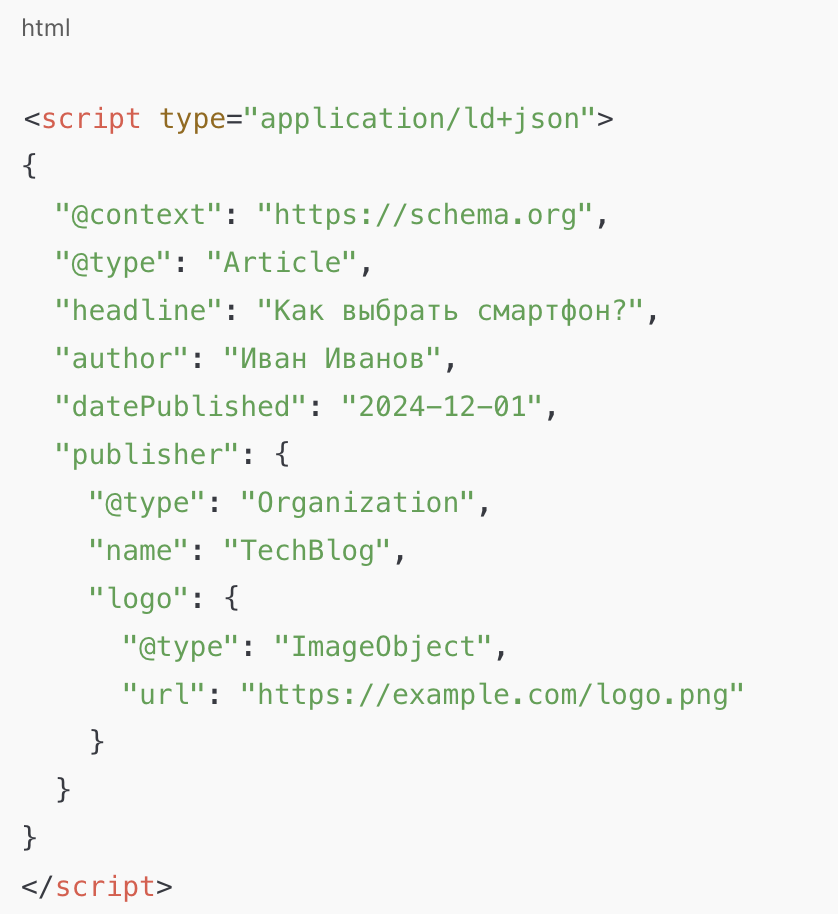
4. Article. Применяется для описания статей, новостей или блог-постов:
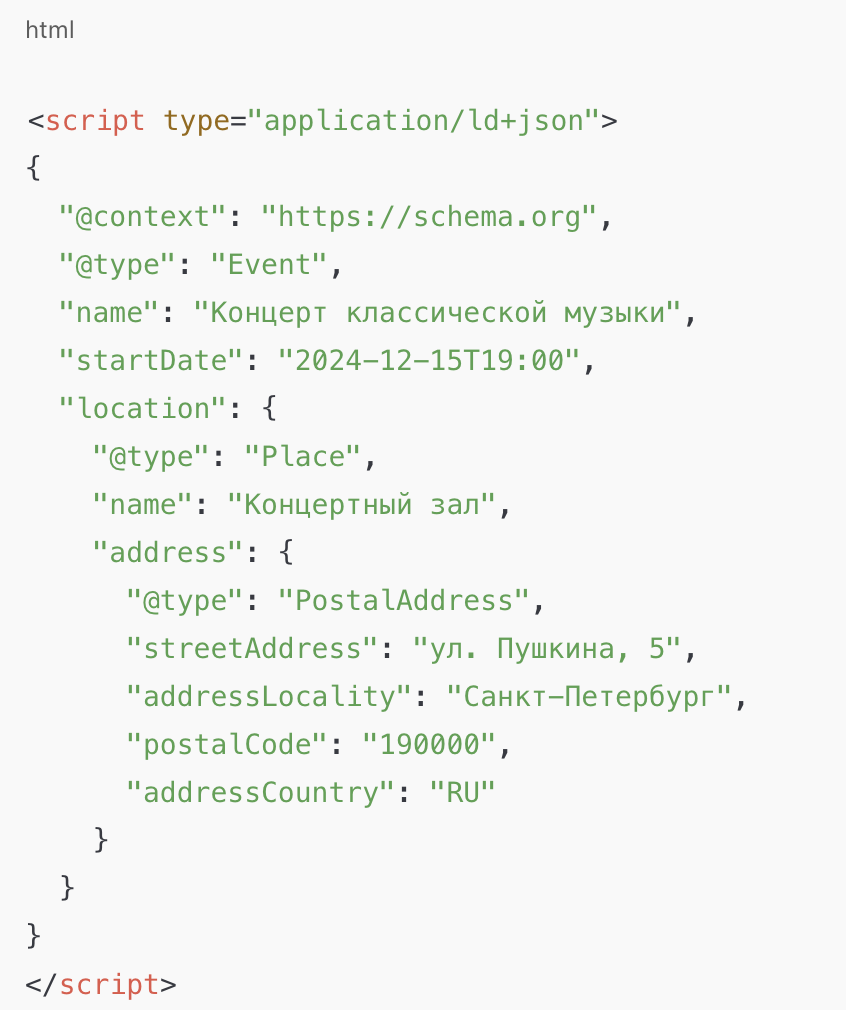
5. Event. Подходит для описания мероприятий, например концертов, выставок, вебинаров:
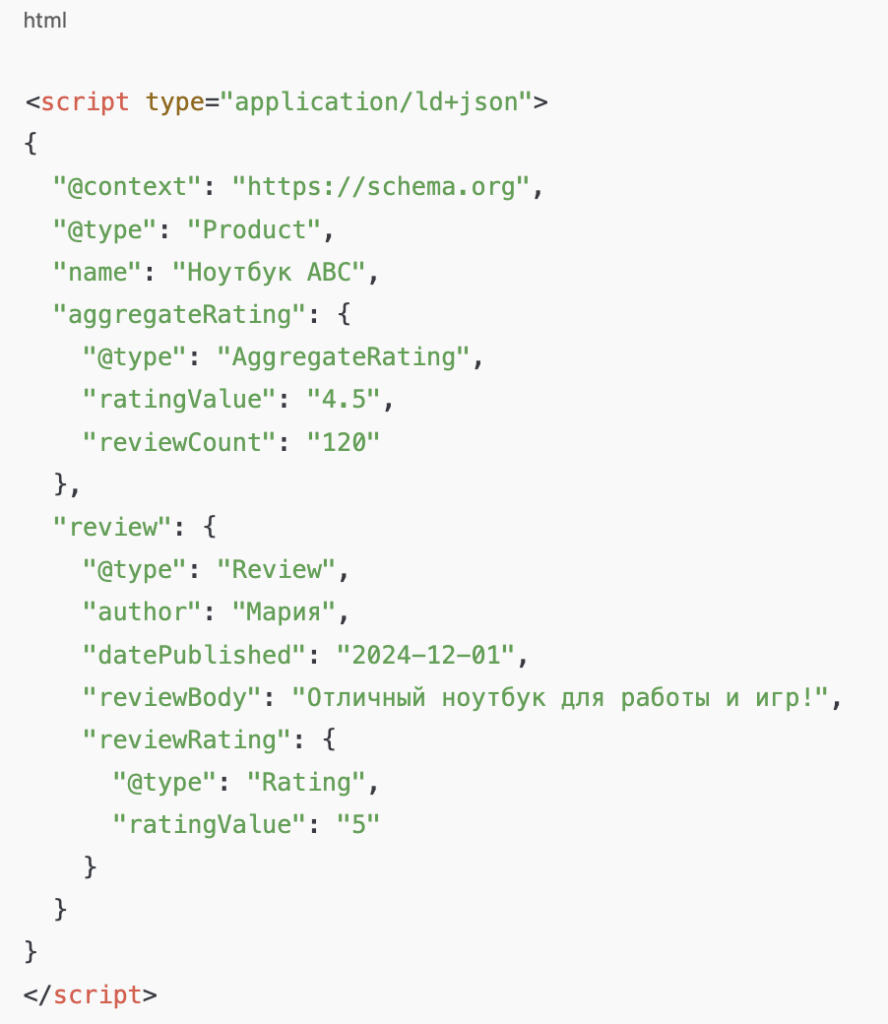
6. Review (AggregateRating). Используется для описания отзывов и рейтингов:
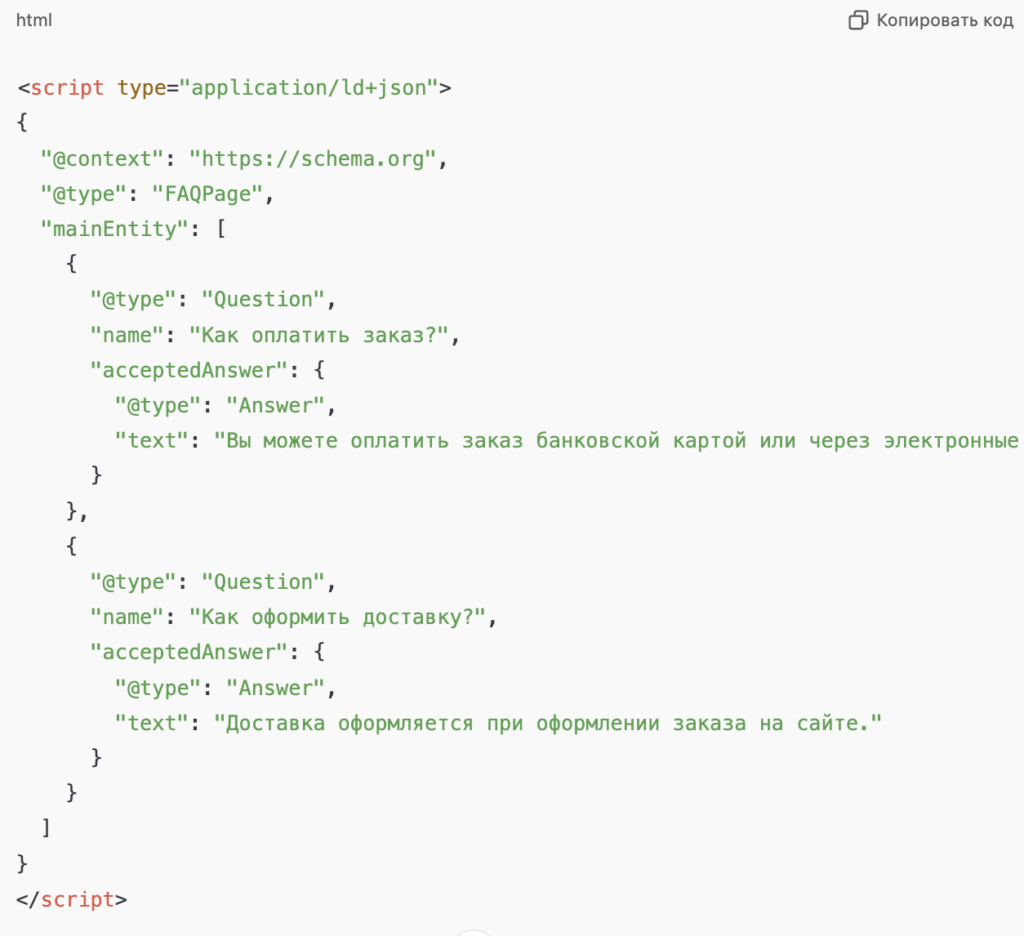
7. FAQ (Frequently Asked Questions). Позволяет поисковым системам отображать часто задаваемые вопросы прямо в выдаче:
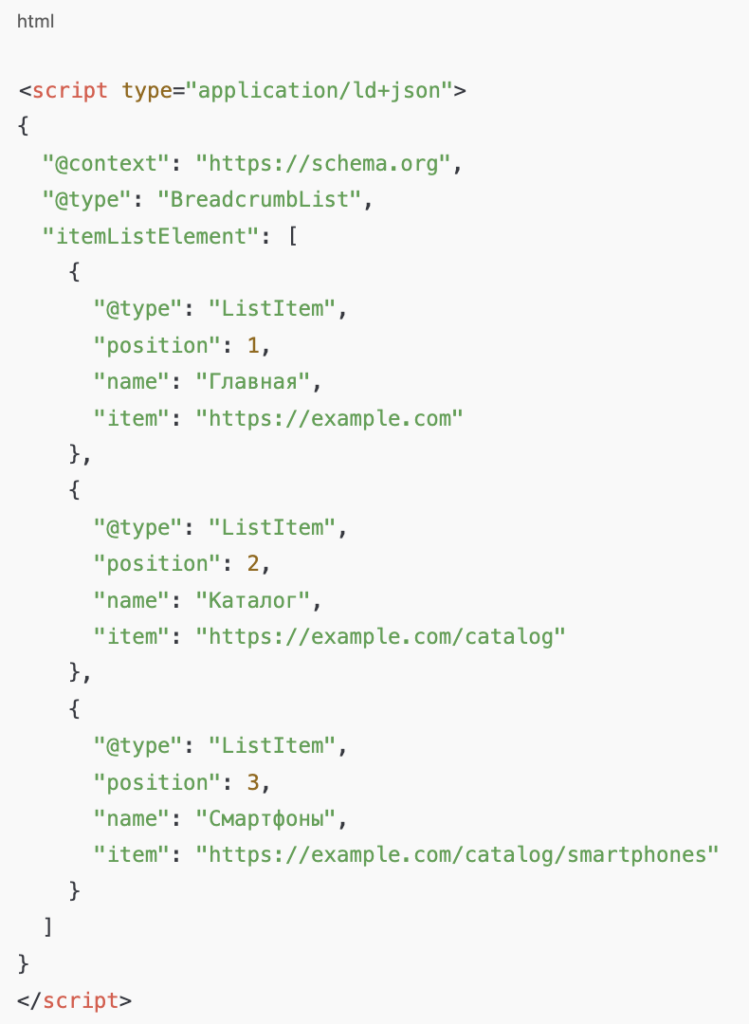
8. BreadcrumbList. Используется для отображения навигационной цепочки (хлебных крошек):
Как внедрить микроразметку schema.org на сайт
Рассмотрим основные шаги по внедрению микроразметки Schema.org на сайт.
1. Определение цели и типа разметки. Прежде чем внедрять микроразметку, определите, какую информацию вы хотите структурировать, например для страницы ресторана, товара или статьи. Полный список типов разметки доступен на официальном сайте Schema.org.
2. Выбор формата разметки. Доступные форматы описаны в предыдущем разделе.
3. Создание кода разметки. Вот пример кода для интернет-магазина с использованием JSON-LD:
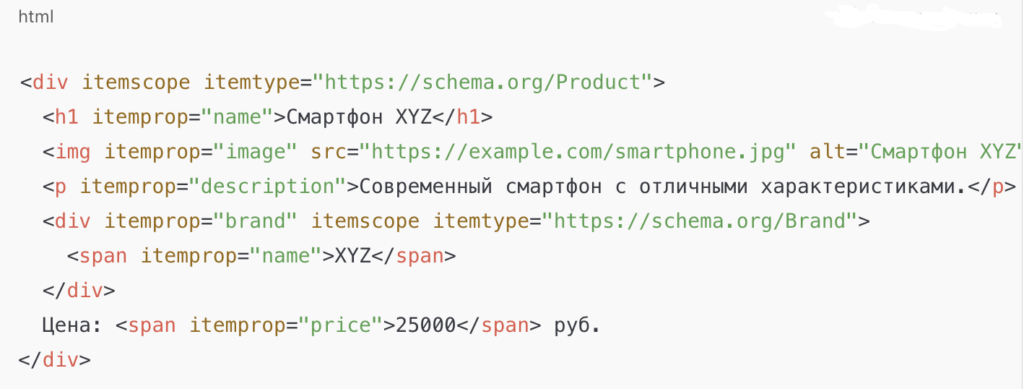
4. Вставка разметки на сайт. Если вы используете JSON-LD, разместите <script> в секции <head> или перед закрывающим тегом </body>. Если вы предпочли Microdata или RDFa, измените соответствующие HTML-элементы. Пример с использованием Microdata:
5. Тестирование разметки. Чтобы убедиться, что разметка работает корректно, проверьте ее с помощью различных инструментов.
6. Настройка обновления данных (если нужно). Если данные часто меняются, например цена или наличие товара, автоматизируйте обновление разметки через CMS, плагины или API.
7. Отслеживание результатов. После публикации страницы с микроразметкой убедитесь, что поисковики правильно индексируют новые данные.
Как проверить микроразметку schema.org
Проверку правильности внедрения микроразметки schema.org на сайте рекомендуется проводить с помощью следующих инструментов и методов:
- проверка расширенных сниппетов от Google. Позволяет проверить разметку на любом сайте, убедиться, что она распознается поисковыми системами, и посмотреть, какие типы расширенных результатов могут быть отображены. Нужно ввести в поле URL или фрагмент кода и запустить проверку. Инструмент покажет ошибки и предупредит, какие графы еще можно заполнить;
- валидатор микроразметки в Яндекс Вебмастере. Показывает, как парсер видит микроразметку. В него также можно вставить код или адрес страницы;
- валидатор разметки Schema.org. В нем можно проверить структурированные данные по URL или фрагменту кода;
- встроенные дебаггеры браузера. Некоторые браузеры, например Chrome, позволяют проверить данные через консоль разработчика;
- плагины и расширения для браузера. Используйте расширения для браузеров;
- проверка вручную. Иногда бывает полезно проверить код разметки вручную. Убедитесь, что все свойства (@context, @type, itemprop) указаны корректно. Проверьте на ошибки в JSON-LD, используя JSON-валидаторы, такие как JSONLint.
Вопросы-ответы
Интернет-магазинам, новостным порталам, сервисам и бизнесам, сайтам с часто задаваемыми вопросами, мероприятиям.
Словарь — это набор классов и свойств, описывающих тип содержимого страницы и передающих главную информацию. Примеры словарей: Schema.org, Open Graph, Dublin Core.
А синтаксис — это способ указания сущностей и свойств словаря в html-коде страниц.
Желательно обновлять ее каждый раз, когда на сайте появляется новый контент или происходят изменения в существующей информации. Так поисковые системы будут иметь доступ к актуальным данным.